عکس های WebP
همانطور که می دانیم، اندازه تصاویر نقش مهمی در سرعت وب سایت وردپرس دارند. از آنجایی که تصاویر تقریباً نیمی از اندازه فایل یک صفحه وب را تشکیل می دهند، حتی تغییرات جزئی نیز می تواند تأثیر قابل توجهی داشته باشد. از این رو، اگر می خواهید سرعت سایت وردپرس خود را بهبود بخشید، باید راهی برای کاهش حجم فایل تصویری بدون افت کیفیت پیدا کنید. WebP یک فرمت عکس ارتقا یافته است که عکس ها را بدون کاهش کیفیت کوچک می کند. شما می توانید بدون افت کیفیت حجم عکس های خود را از ۲۵ تا ۳۴ درصد کاهش دهید.
خرید هاست وردپرس
فرمت WebP چیست؟
WebP یک فرمت فایل تصویری مدرن است که توسط غول فناوری گوگل برای نمایش تصاویر در وب توسعه یافته است. اولین بار در سال ۲۰۱۰ توسط گوگل معرفی شد. هدف اصلی فرمت فایل تصویری WebP کاهش اندازه فایل تصویری بدون کاهش کیفیت تصویر است

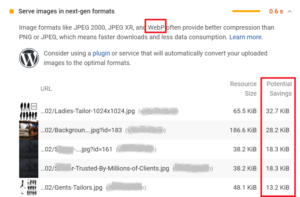
PageSpeed Insights نشان می دهد که قالب WebP چقدر برای وب سایت شما مفید است. (منبع: PageSpeed Insights)
به گفته گوگل، عکس های WebP حدود ۲۶% کوچکتر از PNG و ۲۵ الی ۳۴% کوچکتر از JPEG هستند.
نکات مثبت استفاده از فرمت عکس WebP :
- WebP یک فرمت عکس متمرکز بر وب است.
- یک فرمت تصویر برتر در مقایسه با PNG و JPEG است.
- بالا رفتن سرعت بارگذاری وب سایت.
- کاهش حجم عکس با حفظ کیفیت.
- پشتیبانی از تصاویر transparent (بدن بکگراند)
آمار در WebP
بر اساس مطالعه فشرده سازی WebP گوگل، متوجه شدیم:
- عکس های WebP 25-34٪ کوچکتر از همان تصویر JPEG هستند.
- عکس های WebP 26 درصد کوچکتر از همان تصویر PNG هستند.
بعنوان مثال، ما یک تست روی تصویر زیر انجام میدهیم. حجم فایل ۲٫۰۵ مگابایت با فرمت PNG است. اما در قالب WebP فقط ۲۰۱ کیلوبایت میشود.
برای تبدیل فرمت عکس ها به یکدیگر میتوانید از سایت های زیر استفاده کنید:
- ezgif.com
- image.online-convert.com
- convertio.co
چه مرورگرهایی از WebP پشتیبانی می کنند ؟
عکس های WebP مزایای زیادی دارند. اما یکی از اشکالاتی که شما را از استفاده WebP در وب سایت خود باز می دارد، مشکل پشتیبانی مرورگر است. یک مرورگر وب باید از تصاویر WebP پشتیبانی کند. متأسفانه، حتی اگر پشتیبانی مرورگر به طور قابل توجهی افزایش یافته است، سازگاری WebP هنوز جهانی نیست. اما خبر خوب این است که تقریباً همه مرورگرهای محبوب از WebP پشتیبانی می کنند.

طبق آمار بالا، فرمت WebP برای ۹۵٫۳۷٪ از کاربران اینترنت که از مرورگر های جدید استفاده می کنند، در دسترس است.
لیست مرورگرهایی که از فرمت عکس WebP پشتیبانی می کنند:
- Edge
- Firefox
- Chrome
- Opera
- Safari on iOS
- Opera Mini
- Android Browser
- Opera Mobile
- Chrome for Android
- Firefox for Android
- UC Browser for Android
- Samsung Internet
- QQ Browser
- Baidu Browser
برخی از نرم افزارها از WebP پشتیبانی نمی کنند (مانند فتوشاپ). در این حالت، کاربران می توانند از WebShop برای ذخیره تصاویر WebP به طور مستقیم از Adobe Photoshop استفاده کنند.
برای استفاده از WebP در وردپرس، به یک افزونه وردپرس نیاز دارید. با این حال، در مورد دروپال، می توانید آن را با ماژول های WebP که پشتیبانی WebP را اضافه می کنند، استفاده کنید.
چرا باید از فرمت WebP استفاده کنم؟
WebP یک قالب تصویری است که توسط گوگل ساخته شده است که هنوز در حال توسعه است. به عنوان یک تکنیک فشرده سازی تصویر بهینه تر از JPG و PNG ایجاد شد. در واقع اندازه فایل را کاهش می دهد و در عین حال کیفیت تصویر را حفظ می کند.
این کار باعث بالا رفتن سرعت سایتتان میشود و در نتیجه گوگل به شما رتبه بهتری در نتایج جست و جو میدهد.
چگونه با افزونه از WebP روی وردپرس استفاده کنیم؟
هر سایت ساز و سیستم مدیریت محتوا (CMS) از قالب WebP پشتیبانی نمی کند. متأسفانه وردپرس به طور پیش فرض از فایل های WebP پشتیبانی نمی کند. به همین دلیل است که برای افزودن WebP در وردپرس به یک افزونه وردپرس نیاز داریم.
EWWW Image Optimizer
برای پشتیبانی از تصاویر WebP در وردپرس، EWWW Image Optimizer یکی از بهترین انتخاب ها است.
- ابتدا افزونه EWWW Image Optimizer را نصب کرده و افزونه را فعال کنید.
- پس از فعال سازی، روی تنظیمات > EWWW Image Optimizer کلیک کنید تا افزونه را پیکربندی کنید

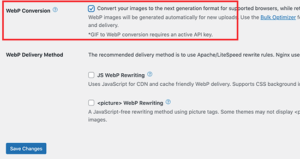
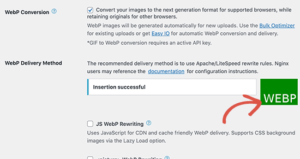
با اسکرول کردن به پایین، ده ها گزینه جدید افزونه را در صفحه بعدی پیدا خواهید کرد. در قسمت “WebP Conversion“، “Convert your images to the next generation for supported browsers” را علامت بزنید. پس از علامت زدن کادر، روی دکمه «Save Changes» کلیک کنید تا تغییرات شما ذخیره شود.

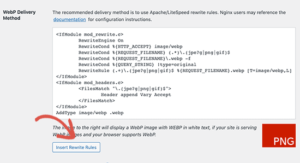
پس از اسکرول کردن، در قسمت تبدیل WebP قوانین بازنویسی را مشاهده خواهید کرد. اکنون روی “Insert Rewrite Rules” کلیک کنید تا این قوانین بازنویسی درج شود.

- تصویر قرمز “PNG” برای قوانین درج موفق سبز می شود.

در صورت درج ناموفق، قوانین بازنویسی را کپی کرده و به صورت دستی در فایل htaccess خود قرار دهید. به صفحه تنظیمات افزونه برگردید و پس از اتمام کار، یک بار دیگر روی دکمه Save Changes کلیک کنید. اگر تصویر نمایشگر سبز شد، همه شما آماده هستید.
تبدیل فرمت عکس های سایت به WebP با افزونه EWWW Image Optimizer
با استفاده از EWWW Image Optimizer می توانید به سرعت فایل های تصویری آپلود شده قبلی خود را به تصاویر WebP تبدیل کنید.
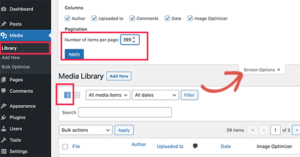
از داشبورد مدیریت به بخش Media > Library بروید.

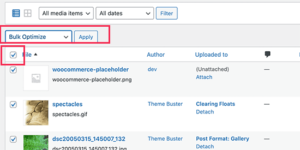
پس از آن، به دکمه Screen Options رفته و “Number of items per page” را روی ۹۹۹ قرار دهید. اگر بیش از ۱۰۰۰ عکس داشته باشید، در صفحه زیر نمایش داده می شوند. سپس در قسمت بالا، روی گزینه Select All کلیک کنید تا همه تصاویر انتخاب شوند.

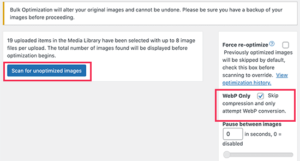
پس از آن، روی Bulk Optimize از کادر کشویی Bulk Actions کلیک کنید و دکمه Apply را فشار دهید. اگر برخی از تصاویر شما قبلاً بهینه شدهاند، میتوانید «WebP Only» را انتخاب کنید و در کادر skip را تیک بزنید.

سپس برای ادامه، روی گزینه Scan for Unoptimized Images کلیک کنید. افزونه تعداد تصاویری را که پیدا کرده است نمایش می دهد و می توانید با کلیک بر روی دکمه Optimize ادامه دهید. عکس های شما اکنون بهینه میشوند و بهینهساز EWWW نسخههای WebP آنها را ایجاد میکند.
جمع بندی
WebP یک فرمت عکی برای وب است. بسیار سبک است و کیفیت آن در حد استاندارد است. برای استفاده از عکس های WebP در وب سایت وردپرسی خود، گزینه های زیادی دارید.
در این مقاله به شما نحوه تبدیل عکس های قدیمی به فرمت WebP را آموزش دادیم. امیدواریم برایتان مفید بوده باشد.