گوگل با تغییر در الگوریتم خود، اقدام به فعالسازی یک ویژگی جدید با نام Google Core Web Vitals کرده است که از آن برای بهبود رتبهبندی وب سایتها استفاده خواهد کرد. با توجه به مهم بودن این موضوع، در این مقاله قصد داریم به این سوال پاسخ دهیم که هسته حیاتی گوگل یا Google Core Web Vitals چیست و چگونه کار میکند؟
Core Web Vitals چیست؟
Core Web Vitals مجموعهای از متریکهای تاثیرگذار در دنیای واقعی و برای کاربر واقعی است که جنبههای اصلی تجربه کاربر را تعیین میکنند. این معیارها ابعاد مورد استفاده در وب مانند زمان بارگذاری صفحه، تعامل و ثبات صفحه را اندازهگیری میکنند. (در واقع این معیارها، ماندن یا خروج کاربر از صفحه را تعیین می کنند)
این داده ها در دو دسته filed data ( داده های میدانی و واقعی) و lab data ( در محیط آزمایشگاهی) سنجده و نمایش داده می شوند.

در سرچ کنسول بخش جدید به نام Core Web Vitals اضافه شد که وضعیت سایت خود را با فاکتورهای آن می توانید ببینید.
گوگل به منظور آمادهسازی وب سایتها برای این فاکتورها، به مواردی اشاره کرده است که در ادامه به شرح آنها میپردازیم.

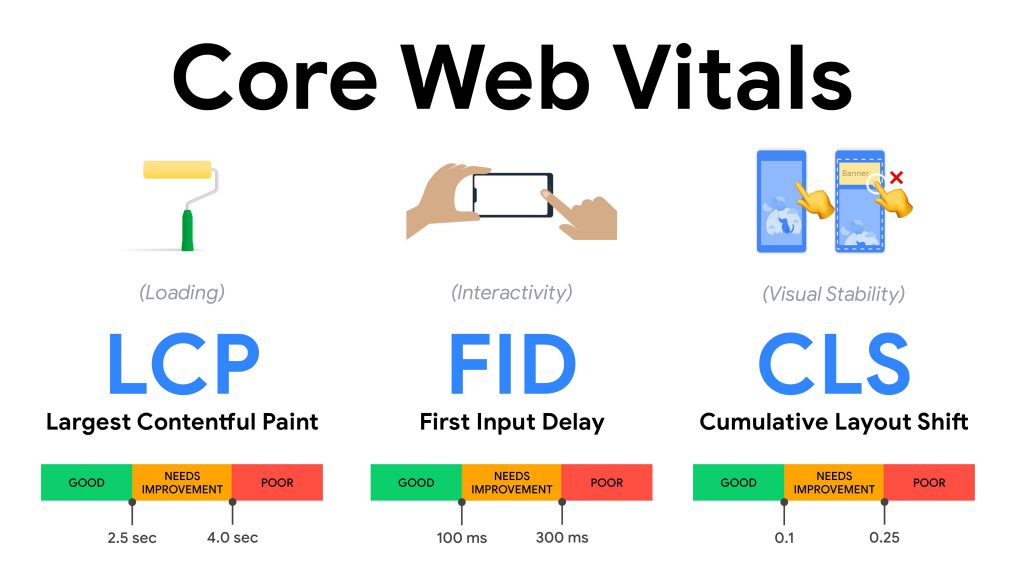
برای شفافیت بیشتر و درک بهتر این مطلب به طور خلاصه به توضیح متریکهای بالا میپردازیم:
LCP چیست؟
Largest Contentful Paint (LCP) مدت زمان لازم برای مشاهده عمده مطالب صفحه (تصاویر و متن) توسط کاربر را اندازهگیری میکند. یک LCP خوب برابر ۲.۵ ثانیه است. مقادیر بالاتر به بهبود نیاز دارند.
Fid چیست؟
First Input Delay (FID) مدت زمان لازم اولین تعامل کاربر با صفحه است و مقدار ایده آل آن کمتر از ۱۰۰میلی ثانیه است.
cls چیست؟
Cumulative Layout Shift (CLS) ثبات عناصر صفحه را در هنگام بازدید کاربر محاسبه میکند. برای ارائه یک تجربه کاربری خوب، باید مقدار CLS کمتر از ۰.۱ باشد.

نکته: معیارهای Core Web Vitals تا ابد ماندگار نیستند و ممکن است گوگل برای بهبود تجربه کاربر، هر سال این معیارها را تغییر دهد و یا موارد دیگری به آن اضافه کند. البته گوگل با هر تغییر در هسته خود موضوعات جدید را به کاربران اطلاع رسانی میکند.
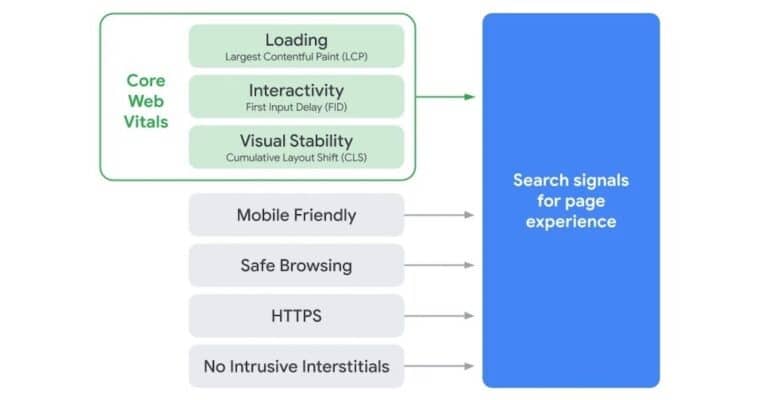
تجربه صفحه یا Page Experience
سیگنال جدید که قرار است گوگل از آن برای رتبهبندی استفاده کند به عنوان سیگنال تجربه صفحه یا Page Experience شناخته میشود.
همانطور که گفته شد Core Web Vitals مجموعهای از معیارهای صفحه، مانند سرعت بارگذاری (LCP)، پایداری نمایش (CLS) و پاسخگویی صفحه (FID) است که در کنار مواردی مانند:
- کارکرد صحیح صفحه با استفاده از موبایل
- مرور ایمن
- برخورداری صفحه از پروتکل HTTPS
- عدم وجود عناصر مزاحم در صفحه
نمایی از تجربه مرور صفحه توسط کاربر را نشان میدهد.
سیگنال تجربه صفحه و تاثیر آن بر رتبه بندی
هدف گوگل از اضافه کردن Core Web Vitals چیست ؟در واقع به عنوان یک عامل رتبهبندی و ترکیب آن با سایر سیگنالهای تجربه کاربری، ترغیب صاحبان وب سایت برای ساخت صفحاتی است که بازدید از آن ها برای کاربران لذت بخش باشد.
اگر گوگل تشخیص دهد که یک صفحه، یک تجربه کاربری با کیفیت بالا ارائه میدهد، احتمالاً این صفحه را در نتایج جستجو در رتبههای بالاتری قرار میدهد.































