در اصول طراحی سایت موضوعی که اهمیت ویژه ای دارد این است که طراحی برای چه رزولوشن صفحه نمایش هایی انجام شود. آیا طراحی سایت موبایل اهمیت بیشتری دارد یا دسکتاپ؟ همچنین با تحلیلی که در گوگل آنالایتیکس انجام دادیم مشاهده شد که در این آمار تبلت ها هم ارقام قابل توجهی را ارائه داده اند. طراحی سایت مناسب باید بصورتی باشد که پذیرای تمامی اندازه های صفحه نمایش باشد و کاربران را از دیدن سایت بهم ریخته نا امید نکند.
- گوگل آنالیتیکس(Google Analytics) چیست و چگونه به رشد وبسایت ما کمک میکند؟
- نرم افزار ریموت دسکتاپ با موبایل ios
اما چیزی که مهم است تفاوت درصد سایز های مختلف است که کاربران بصورت روزمره وب سایت را باز می کنند و اگر بدانید که کدام سایز صفحه نمایش ها، درصد بیشتری را از کل آمار تصرف کرده اند بر روی آن سایز مورد نظر بیشتر کار میکنید و از شرکت طراحی سایت خود می خواهید که در طراحی سایت شما در آن سایز رزولوشن که شاید اسمارت فون ها باشد اهمیت بیشتری قائل شود.
البته موضوع دیگری تحت عنوان طراحی سایت انطباق پذیر مطرح است که با طراحی سایت ریسپانسیو تفاوت دارد. در مقاله دیگری می توانید در مورد طراحی سایت های انطباقی مطالب بیشتری یاد بگیرید.
آمار و ارقام رزولوشن های محبوب دنیا
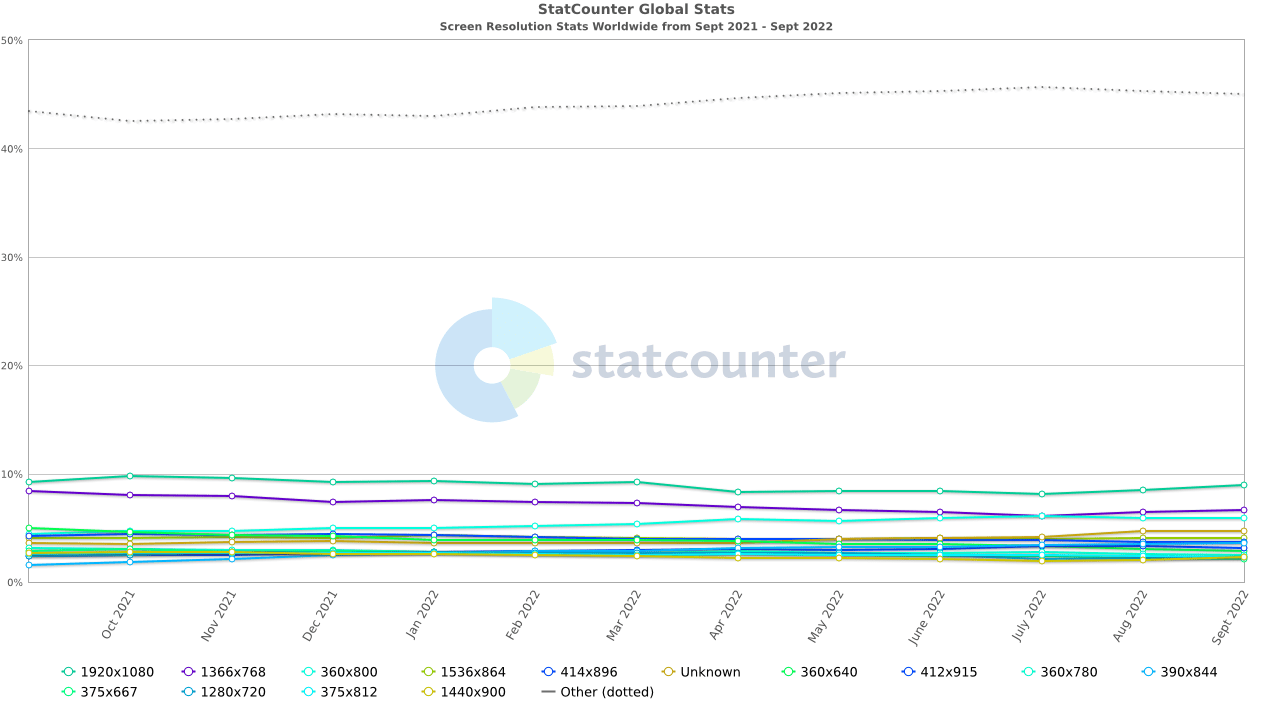
نمودار زیر را ملاحظه بفرمائید، این نمودار مربوط به سال ۲۰۲۲ است و اعداد ارقامی که در قالب نمودار می بینید بیانگر این است که کدام رزولوشن های صفحه نمایش تعدادشان بیشتر و کدام ها افت کرده اند. این آمار و نمودار مربوط به وب گردی های شخصی یا کاری است که بطور روزمره استفاده شده است. در دل این نمودار مطالب زیادی نهفته است و می توان نتایج جالبی از آن گرفت. رزولوشن استاندارد صفحه نمایش برای طراحی سایت و یا برای هر هدف دیگری قابل استفاده می باشد.

بهترین رزولوشن صفحه نمایش در طراحی سایت چیست؟
این قطعا یکی از اولین سوالاتی است که هر طراح وب و حتی هر شخصی که به دنیای فناوری و ارتباطات علاقه مند است برایش پیش می آید.
بر اساس گزارش Worldwide Screen Resolution Stats که در سپتامبر ۲۰۲۱ تا سپتامبر ۲۰۲۲ تهیه شده است و بصورت نموداری منتشر شده است می توانید برای سال ۲۰۲۳ تصمیم گیری هایتان را انجام دهید که بر روی کدام صفحه های نمایش تمرکز بیشتر داشته باشید. همچنین در مورد اینکه در آینده به چه سمتی در حرکت هستیم و کدام دیوایس ها محبوب تر می شوند و کدام دستگاه ها به طرف نابودی می روند.
- ۱۹۲۰×۱۰۸۰ – ۸٫۹۷%
- ۱۳۶۶×۷۶۸ – ۶٫۶۲%
- ۳۶۰×۶۴۰ – ۲٫۸۴%
- ۱۴۴۰×۹۰۰ – ۲٫۲۷%
- ۱۲۸۰×۷۲۰ – ۲٫۳۲%
محبوب ترین و پر مصرف ترین صفحه نمایشی که وب سایت های معمول را باز می کند در رزولوشن استاندارد صفحه نمایش عرض ۱۹۲۰ پیکسل و ارتفاع ۱۰۸۰ بوده است. قطعا متعجب شده اید اما ناچارید که قبول کنید و این موضوع را در طراحی سایت خود در نظر داشته باشید.
گوگل نیز به سایت های موبایلی اهمیت ویژه ای می دهد و برای سئو سایت هایی که در حالت موبایل نمایش مناسبی را ارائه دهند و در طراحی سایت در نظر گرفته شده باشند امتیاز ویژه ای دارد.
البته جالب است بدانید، دومین رتبه برای صفحه نمایش، دسکتاپ می باشد و همچنین رتبه ۳ نیز در این دسته قرار دارد.
در مجموع باید طراحی سایت ریسپانسیو را جدی بگیرید و سعی بر این داشته باشید تا تمامی کاربران را پشتیبانی کنید و بتوانید به تمامی بازدید کنندگان وب سایت سرویس مناسبی ارائه بدهید.
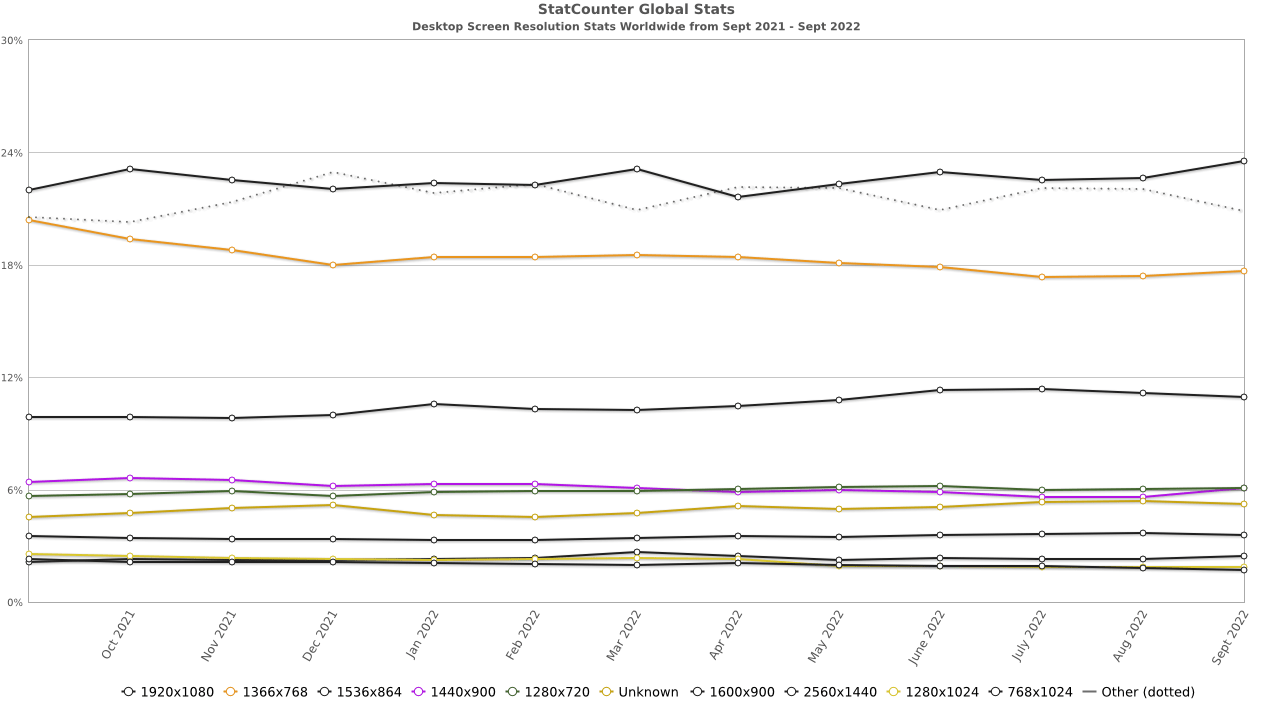
سایز صفحه نمایش های دسکتاپ در طراحی سایت
نمودار زیر مربوط می شود به فقط صفحه نمایش دسکتاپ که بیشتر مورد استفاده قرار گرفته اند. در اینجا لیستی از ۱۰ صفحه نمایش برتر جهان را می بینید که بیشترین بازدید کنندگان دسکتاپ را شامل شده اند.

بیشترین آمار سایز صفحه نمایش های دسکتاپ:
- ۱۳۶۶×۷۶۸ – ۱۷٫۶۷%
- ۱۹۲۰×۱۰۸۰ – ۲۳٫۵۶%
- ۱۴۴۰×۹۰۰ – ۶٫۰۷%
- ۱۶۰۰×۹۰۰ – ۳٫۵۶%
- ۱۲۸۰×۷۲۰ – ۶٫۰۹%
- ۱۲۸۰×۱۰۲۴ – ۱٫۸۶%
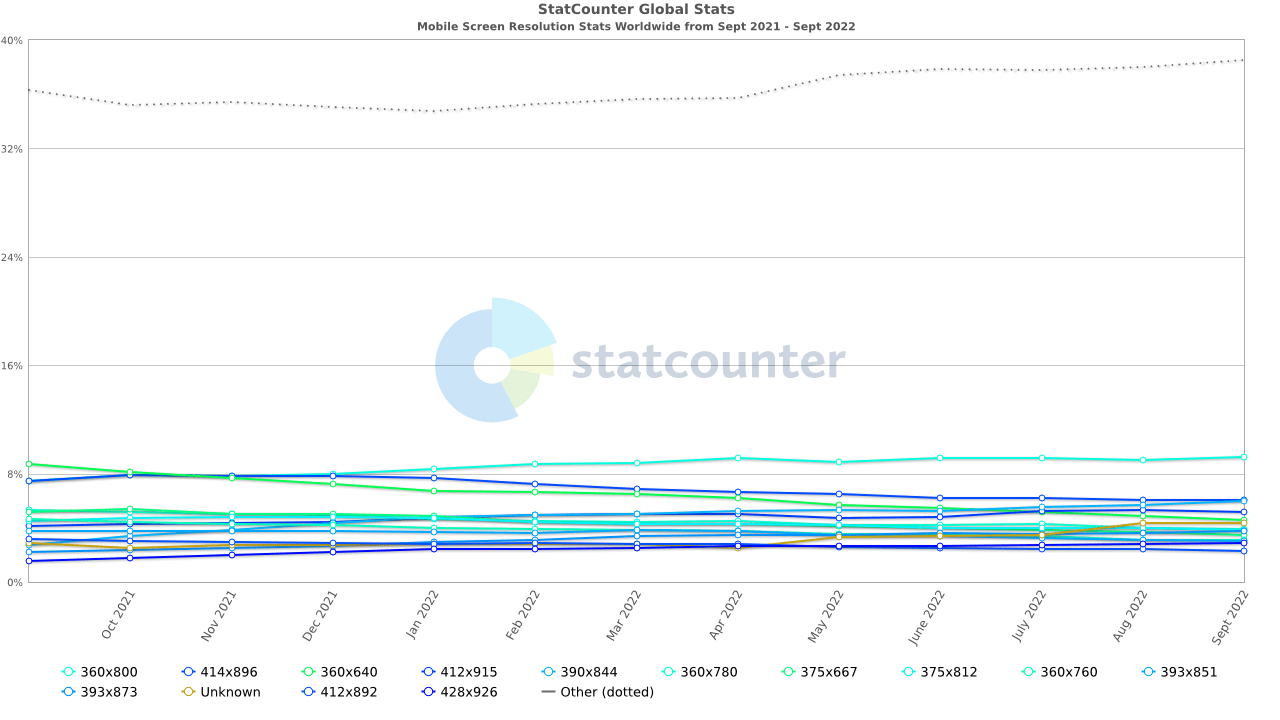
سایز استاندارد رزولوشن صفحه نمایش موبایل
این نمودار نیز مانند نمودار قبل در مورد فقط صفحه نمایش های موبایل یا اسمارت فون ها آورده شده است. می توانید به تفکیک این را نیز بررسی کنید و از آن استفاده نمائید.

محبوب ترین سایز صفحه نمایش موبایل:
- ۳۶۰×۸۰۰ – ۹٫۲۲%
- ۴۱۴×۸۹۶ – ۶٫۰۱%
- ۳۹۰×۸۴۴ – ۵٫۹۵%
- ۴۱۲×۹۱۵ – ۴٫۶۱%
- ۳۶۰×۶۴۰ – ۴٫۵۹%
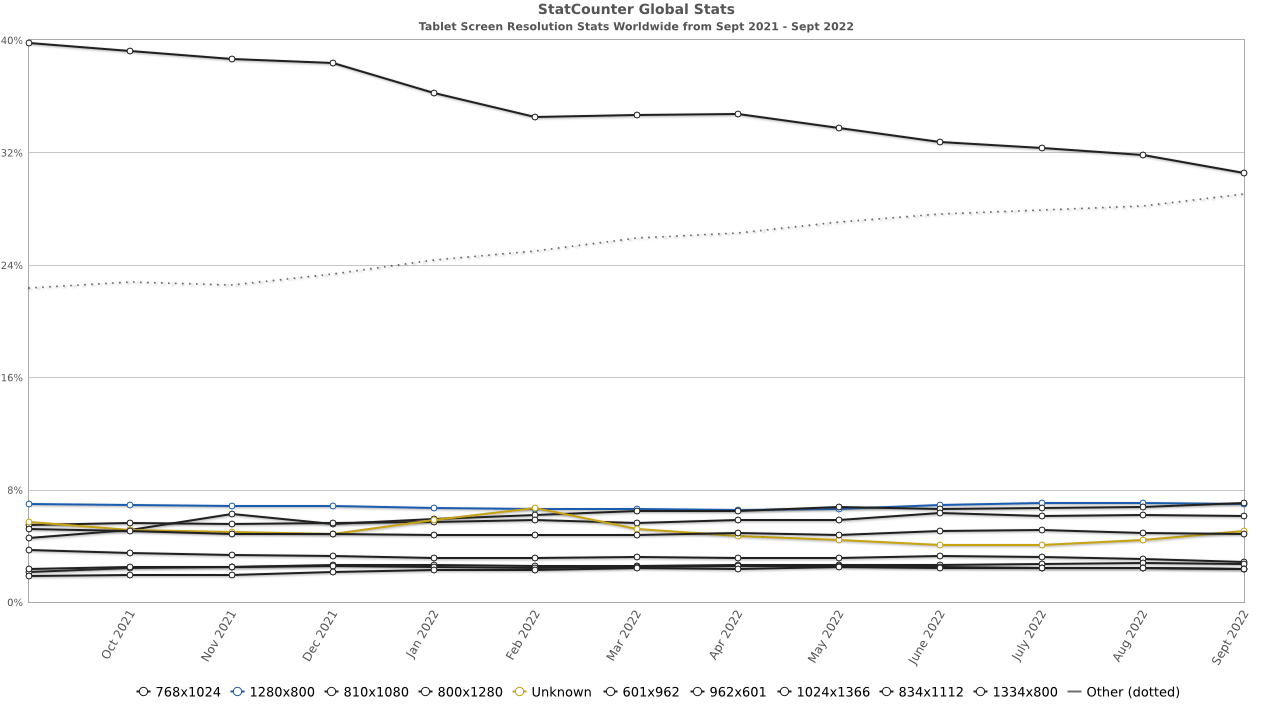
سایز رزولوشن محبوب ترین تبلت ها
تبلت ها نیز برای خود دنیایی داشته و کاربران مخصوص خود را دارند. می توانید از طریق نمودار زیر پر مصرف ترین و محبوب ترین سایز صفحه نمایش تبلت ها را مشاهده و بررسی نمائید.

بهترین سایز صفحه نمایش تبلت:
- ۷۶۸×۱۰۲۴ – ۳۰٫۵۴%
- ۸۱۰×۱۰۸۰ – ۷٫۰۷%
- ۸۰۰×۱۲۸۰ – ۷٫۰۲%
- ۶۰۱×۹۶۲ – ۴٫۸۵%
سخن پایانی
موارد گفته شده و آمارهای ارائه شده در مورد کاربران اینترنتی می باشد که اکثرا مصرف عادی از اینترنت دارند مثل وب گردی و بازدید از سایت های عمومی و غیره، کسانی که هر روز از هزاران سایت مختلف بازدید می کنند و از دیوایس های خود برای وب گردی استفاده می کنند. امیدوارم آمار و اطلاعات داده شده برایتان کاربردی باشد و بتوانید از آن ها استفاده مفیدی انجام دهید. در کل دانستن این مطالب خالی از لطف نیست و در بسیاری مواقع فکر و ذهنمان را درگیر می کند تا در مراحل مختلف بتوانیم تصمیمات درستی بگیریم، حتی اگر طراحی سایت انجام ندهیم و از این دید به موضوع نگاه نکنیم.
موضوع ریسپانسیو بودن سایت برای سئو هم اهمیت فراوانی دارد. هم بطور مستقیم توسط گوگل پیگیری می شود و سایت های واکنش گرا از رتبه بهتر در رنکینگ برخوردار خواهند بود، همچنین از سمت بازدیدکنندگان نیز مورد توجه قرار می گیرد و بازدید روزانه بیشتر برایتان رقم خواهد خورد و همین بازدید روزانه بیشتر در بهینه سازی سایت معیار جداگانه ای است و رتبه شما را بهبود می بهشد. از هر بعدی که نگاه کنیم مسئله رعایت کردن ریسپانسیو بودن سایت برایمان مهم خواهد بود و باید برای سایز های استاندارد صفحه نمایش طراحی ویژه ای انجام دهیم. رعایت تمام این موضوعات می تواند بر روی نحوه محسابه قیمت طراحی سایت تاثیرگذار باشد.