یکی از تحولات نسبتاً جدید دنیای سئو، اسکیما یا Schema Markup است. کدهای اسکیما یا طرحوارههای نشانه گذاری با هدف ساده کردن درک محتوای سایت ما برای خزندههای موتورهای جستجو و گوگل طراحی شدهاند. این روش یکی از تکنیکهای قدرتمند سئوی کلاه سفید است که کمتر مورد توجه وبمستران قرار گرفته، در حالی که باید یکی از اجزا جدایی ناپذیر استراتژی سئوی سایت باشد.
اگر شما هم جزو آن دسته از سئوکاران هستید که تا امروز نسبت به اسکیما بی توجه بودهاند، پیشنهاد میکنیم ادامهی این مطلب را از دست ندهید. در این مقاله آموزشی، میخواهیم بدانیم اسکیما چیست و این کدهای نشانه گذاری چه اهمیتی برای موتورهای جستجو و گوگل دارند. در طی این مطلب با انواع اسکیما و نحوهی اجرای آنها در سایتهای مختلف آشنا میشویم و با هم بررسی میکنیم که چرا گفته میشود، استفاده از Schema در سئوی سایت تاثیر مثبت دارد.
اسکیما (Schema Markup) چیست؟
Schema یا طرحواره مجموعهای از کدهای جزئی، کوچک و از پیش تعیین شده است که داخل یک صفحه قرار میگیرند و تجزیه و تحلیل محتوا را برای موتورهای جستجو و گوگل سادهتر و سریعتر میکنند. تصور کنید ما یک صفحه محصول داریم که داخل آن قیمت، تعداد موجودی کالا، ابعاد، نظرات کاربران، رنگ و امتیاز محصول درج شده است. به نظر شما خزندههای گوگل از کجا باید بفهمند که معنی هر کدام از این ویژگی ها چیست؟ مخصوصاً اعداد مهمی مانند قیمت کالا و تعداد نظرات کاربران!
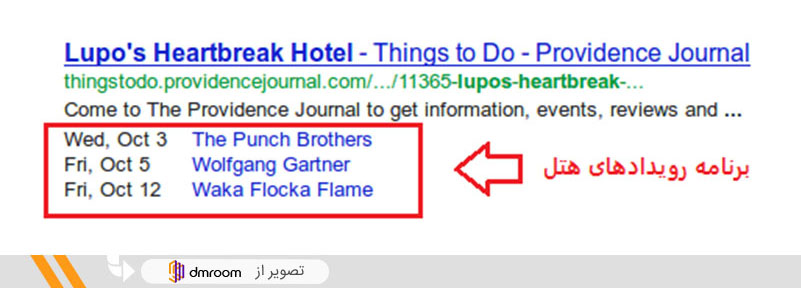
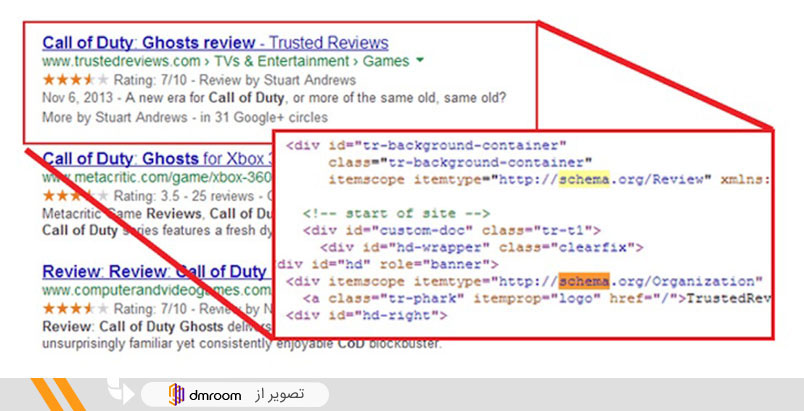
در حالت عادی راهی وجود ندارد، ولی اگر از Schema Markup یا کدهای نشانه گذاری استفاده کنیم، درک محتوا برای گوگل راحتتر میشود. کدهای اسکیما با قرار گرفتن در کدهای HTML سایت، به رباتهای گوگل میفهمانند که هر کدام از این فاکتورها چه معنا و مفهومی دارد. مثلاً، عدد ۵ میلیون تومان نشان دهنده قیمت کالاست یا رنگ آبی نشان دهنده رنگ این محصول است. به اسکیما semantic vocabulary هم گفته میشود، چون درک مفهوم محتوا را برای موتورهای جستجو ممکن میکند، تا حدی که گاهی گوگل از این اطلاعات در صفحه نتایج سرپ هم استفاده میکند. در تصویر پایین میتوانید نمونهای از نمایش دادههای اسکیما در صفحه جستجو را ببینید.

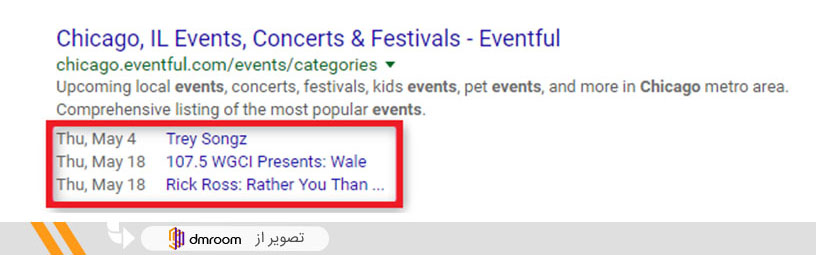
همانطور که ملاحظه میکنید، تاریخ برگزاری رویدادهای آینده هتل همراه با عنوان برنامهها در صفحه جستجوی SERP و پس از توضیحات متای آن صفحه، برای کاربران نمایش داده شده است.
Schema.org؛ دستورالعمل و استانداردهای کدهای اسکیما
مجموعه Schema.org در سال ۲۰۱۱، با هدف استاندارد سازی زبان نشانه گذاریها و یکپارچه سازی آنها و به عنوان همکار تجاری موتورهای جستجوی Google، Bing و Yahoo فعالیت خود را آغاز کرد. Schema.org برای ایجاد، نگهداری و ارتقاء استفاده از اسکیما در دادههای ساختار یافته و صفحات وب و همچنین تسهیل مسیر وبمستران فعالیت میکند. دستورالعملهایی که در این سایت منتشر میشود، برای وبمستران ساده و قابل اجرا و برای بیشتر موتورهای جستجو قابل فهم است.
وب سایت schema.org استانداردهای اسکیما در سئو را به ما معرفی میکند و امکان مشاهده و تست کدهای اسکیمای مختلف را فراهم ساخته است.

رباتهای گوگل و جایگاه کدهای اسکیما در نمایش هوشمندانه محتوا
معمولاً تگهای HTML به مرورگرها میگویند که چگونه اطلاعات موجود در یک تگ را نمایش دهند. مثلاً، تگ <h1>Avatar</h1> به مرورگرها میگوید که رشته متن «Avatar» را در قالب عنوان اصلی نمایش دهد. با این حال، تگ HTML هیچ اطلاعاتی در مورد معنای این رشته متن ارائه نمیکند؛ آواتار هم میتواند عنوان یک فیلم سینمایی هالیوودی باشد، هم به نوعی تصویر اشاره کند.
به طور کلی فهم این موضوع برای رباتهای گوگل میتواند دشوار باشد، ولی با استانداردهایی که در Schema.org برای استفاده از کدهای اسکیما تعریف شده، موتورهای جستجو میتوانند به صورت هوشمندانهتری محتوای مرتبط را به کاربر نمایش دهند. در بخش بعدی به طور مفصل با این مفاهیم آشنا میشویم.
۳ حقیقت جالب و خواندنی درباره کدهای اسکیما
مهمترین هدف طراحی کدهای نشانه گذاری، دادن اطلاعات بیشتر و جزئیتر درباره محتوا به گوگل است. در واقع اسکیما آن بخش از محتوا را که ممکن است برای رباتهای گوگل نامفهوم باشد، به روشی متفاوت و با زبان کدها ترجمه میکند، تا گوگل درک عمیقتری نسبت به مفهوم محتوای سایت ما پیدا کند. در ادامه این موضوع را به طور مفصل برایتان توضیح میدهیم:
۱٫ کدهای اسکیما به موتورهای جستجو میگویند دادههای سایت ما به چه معناست
محتوای وب سایت ما ایندکس و در نتایج جستجو نمایش داده میشود. ولی زمانی که از Schema Markup استفاده میکنیم، محتوای ایندکس شده به شکل متفاوتی در صفحه جستجوی گوگل به نمایش درمیآید. چون این نشانه گذاریها به موتورهای جستجو میگویند که اجزای مختلف محتوای سایت ما چه معنا و مفهومی دارند.
به عنوان مثال، فرض کنید از کلمهی «سروش صحت» در یک مقاله نقد فیلم استفاده میشود و نویسنده این نقد آقای سروش صحت است. رباتهای گوگل این کلمه را میبینند و یک ورودی SERP با کلمهی «سروش صحت» تولید میکنند. با این حال، اگر در این مقاله از اسکیمای مناسب برای نام نویسنده استفاده کنیم، به موتورهای جستجو گفتهایم که سروش صحت نویسنده این مقاله است، نه فقط چند کلمه تصادفی. به این ترتیب گوگل نتایج جستجویی که به کاربران نمایش میدهد کاملتر و بهتر خواهد بود.
۲٫ اسکیما از واژگان معنایی منحصر به فرد در قالب میکرو داده استفاده میکند
برای استفاده از اسکیما به یادگیری مهارت کدنویسی نیاز نداریم، چون این کدها در صفحه HTML سایت قرار داده میشوند. با این تفاوت که، کدهای نشانه گذاری از نوع واژگان schema.org هستند که تحت عنوان HTML Microdata یا ریز دادههای HTML شناخته میشوند.
این ریز دادهها با تفسیر جز به جز بخشهای مهم محتوا، درک آن را برای موتورهای جستجو راحتتر کرده و قابلیت بهتر دیده شدن سایت را افزایش میدهند. استفاده از کدهای نشانه گذاری schema در صفحه html سایت به معنی هک در سئو نیست، بلکه روشی برای بالا بردن شانس سایت ما به جهت دیده شدن بهتر و متفاوت در صفحهی نتایج گوگل است.
۳٫ کدهای نشانه گذاری برای بهبود تجربه جستجوی کاربران طراحی شدهاند
همانطور که پیشتر گفتیم، اگر در سایت از اسکیما استفاده کنیم، این احتمال وجود دارد که گوگل آن را در صفحهی نتایج جستجو به کاربران نمایش دهد. این تکنیک بهینه سازی همچنان که به بهبود سئوی سایت کمک میکند، روی رضایت کاربر نیز تمرکز کرده است.
موتورهای جستجو تلاش میکنند بهترین پاسخ را به نیاز کاربران بدهند. زمانی که ما از کدهای اسکیما استفاده میکنیم و این اطلاعات به صورت تفکیک شده در صفحه نتایج نمایش داده میشود، کاربران خیلی سریعتر به پاسخ سؤالات خود میرسند. دادههای ساختار یافته و ریچ اسنیپتها نمونهای از تلاش اسکیما برای جلب توجه و رضایت کاربران هستند.
با انواع اسکیما یا کدهای نشانه گذاری آشنا شوید
تا این بخش از مطلب با اسکیما و تاثیر عملکرد آن در درک محتوای سایت برای موتورهای جستجو آشنا شدیم. در ادامه میخواهیم انواع اسکیما و در واقع انواع پرکاربرد schema را به شما معرفی کنیم:
۱٫ اسکیمای اشخاص
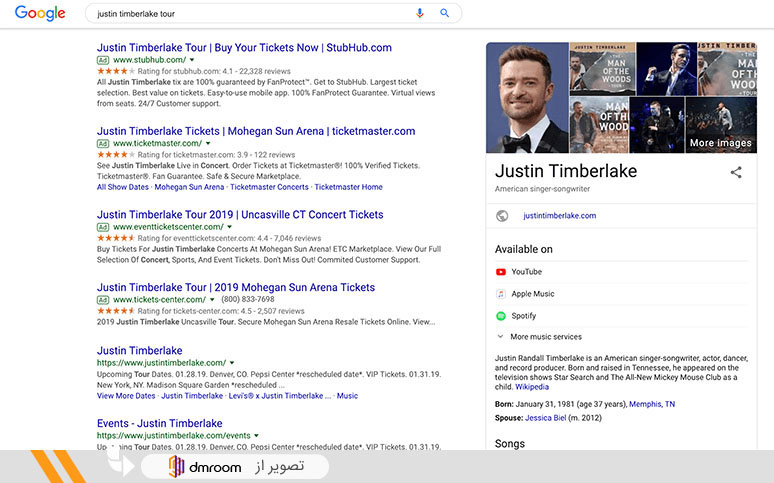
این اسکیما برای معرفی افراد استفاده میشود و معمولاً اطلاعاتی مانند نام، تاریخ تولد، تحصیلات، اعضای خانواده، شغل، پیشینه کاری یا هنری و مواردی از این دست را نمایش میدهد. به عنوان مثال میتوانید Justin Timberlake را جستجو کنید و نمونهای از اسکیمای افراد را در درخت دانش گوگل ببینید.

۲٫ اسکیمای سازمانی
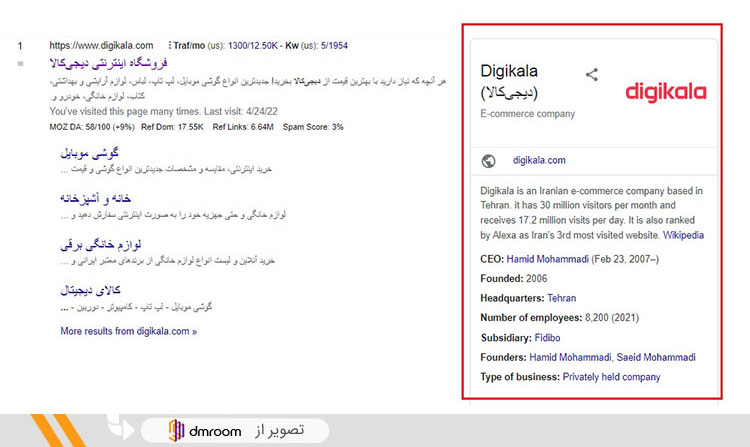
این نوع اسکیما برای معرفی شرکتها و سازمانها به کار میرود و اطلاعاتی مانند برند، سال تأسیس، نشانی شبکههای اجتماعی، آدرس شعب سازمان و… را نمایش میدهد. اگر سرچ کنید «تسلا موتور» گوگل همهی این اطلاعات را به صورت دقیق و کوتاه به شما نمایش میدهد.

۳٫ اسکیمای کسب و کار محلی
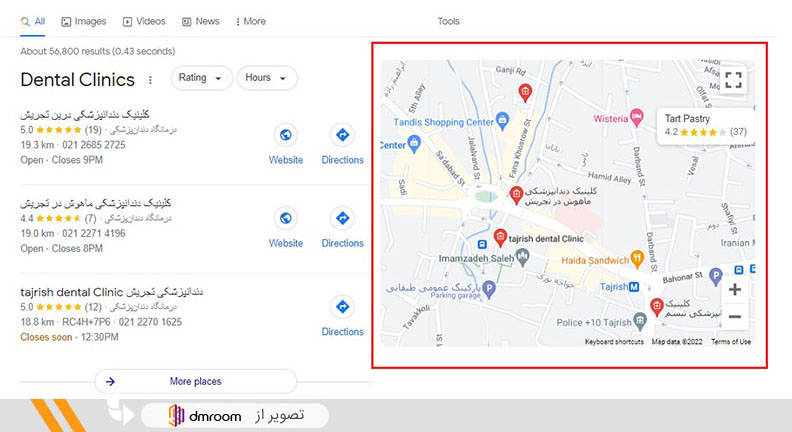
اسکیمای لوکال با ارائه اطلاعاتی مانند آدرس، ساعات کاری، منوی محصولات، اطلاعات تماسی و شبکههای اجتماعی، به مشتریان محلی کمک میکند تا خیلی راحت موقعیت مکانی و سرویسهای کسب و کارهای نزدیک خود را پیدا کنند.

۴٫ اسکیمای مقالات
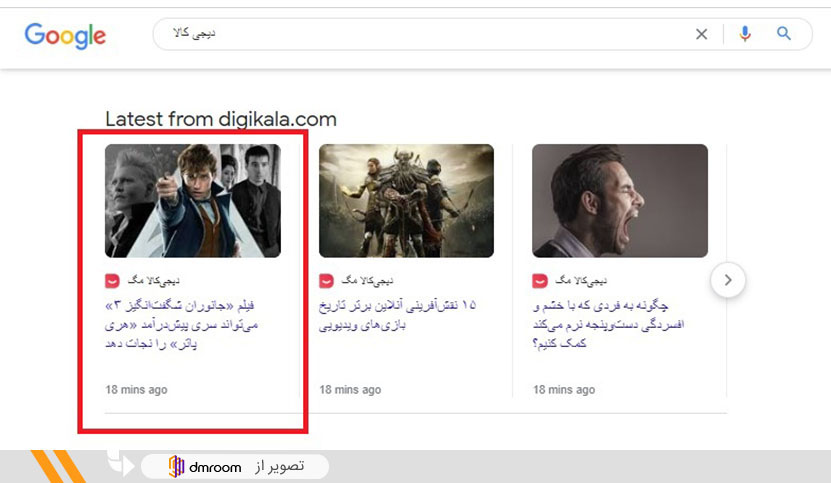
این نوع کدهای نشانه گذاری برای مقالات و اخبار سایت استفاده میشوند و حاوی اطلاعاتی مانند نام نویسنده، تاریخ انتشار، تاریخ بروزرسانی، امتیاز مطلب و نظرات کاربران هستند. این کدها به درک بهتر کلمه کلیدی هدف برای رباتهای گوگل هم کمک میکنند.

۵٫ اسکیمای محصول
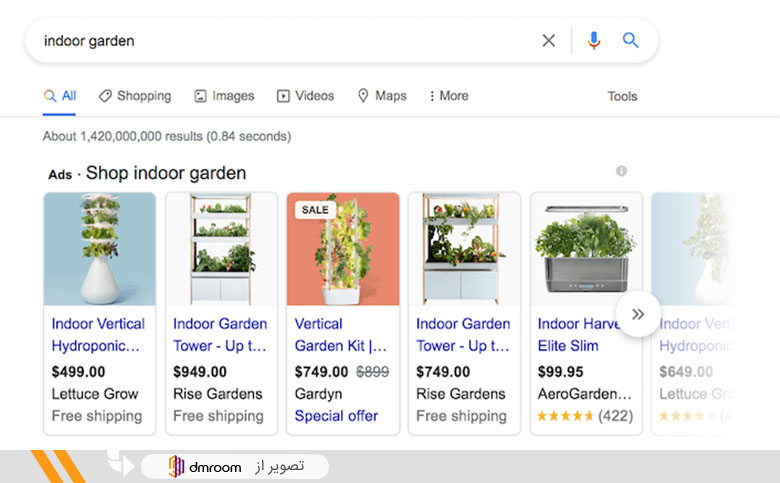
اسکیمای محصولات، اطلاعاتی از قبیل قیمت کالا، وضعیت موجودی، امتیاز، ابعاد، رنگ و… را در صفحه نمایش میدهد. در مورد کالاهایی که در تخفیف هستند، حتی مبلغ یا درصد تخفیف را هم میتوانیم با کدهای نشانه گذاری تعریف کنیم.

۶٫ اسکیمای ویدیو
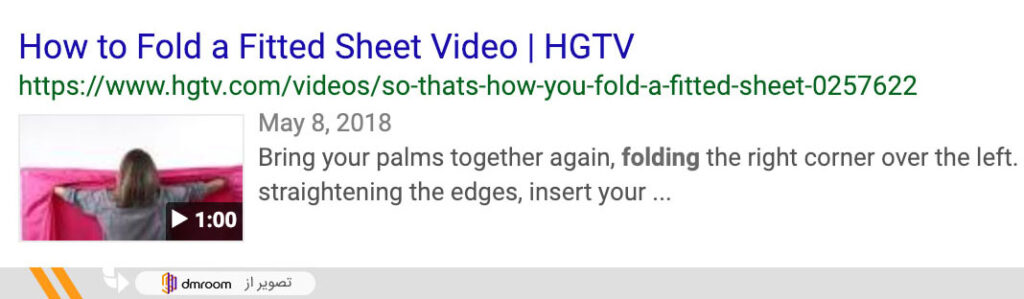
برخلاف تصاویر یا محتوای متنی، درک محتوای ویدیوها برای موتورهای جستجو راحت نیست. به همین دلیل از اسکیمای ویدیو استفاده میکنیم تا شانس نمایش ویدیوی ما در Google Video بیشتر شود و خزندههای گوگل قادر به درک محتوای ویدیو باشند.

۷٫ اسکیمای امتیاز دهی (Review/Rating)
این Schema برای صفحه محصولات و مقالات به کار میرود. با این اسکیما امتیاز محصولات یا مقالات سایت برای گوگل قابل درک میشود. همچنین در بعضی موارد این امتیازها به صورت ستاره در صفحه serp به کاربران نمایش داده میشود.

۸٫ اسکیمای بردکرامب
بردکرامب یکی از ابزارهای نمایش مسیر صفحات است و مانند نقشهی راهنما عمل میکند. این Schema به کاربران کمک میکند که موقعیت مکانی خودشان در سایت و موقعیت صفحهای که در آن حضور دارند، نسبت به صفحه اصلی سایت ببینند. برای اطلاعات بیشتر پیشنهاد می کنیم مقاله بردکرامب چیست را مطالعه کنید.

۹٫ اسکیمای رویداد
کدهای نشانه گذاری رویدادها، برای سایتهای مربوط به هتلها، همایشها، جشنوارهها، کنسرتها و نمایشگاهها استفاده میشوند و حاوی اطلاعات مربوط به تاریخ برگزاری رویداد، محل برگزاری، هزینه ثبت نام، سخنرانها و… هستند.

۱۰٫ اسکیمای سؤالات متداول (FAQ)
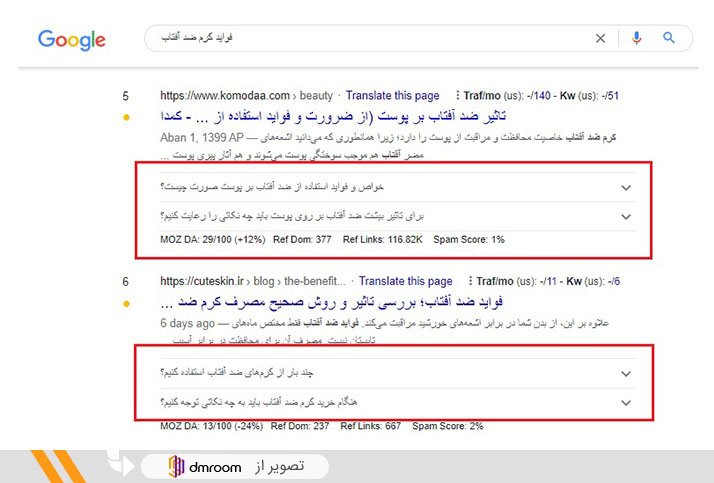
یکی از مرسومترین انواع اسکیما، اسکیمای پرسشهای متداول است. اگر برای بهینه سازی محتوای صفحات سایت از اسکیمای FAQ استفاده کنیم، کاربران میتوانند سؤالاتی که دیگران پرسیدهاند و پاسخهای مدیران سایتها را ببیند. اسکیمای سؤالات متداول از زمان رونمایی با استقبال گرم مدیران سایتها و کاربران مواجه شده و یک اسکیمای محبوب است. در تصویر زیر میتوانید یک نمونه از نمایش این نوع اسکیما در سایتهای فارسی زبان را ملاحظه کنید.

آیا استفاده از کدهای Schema در سئوی سایت نقش دارد؟
اما میرسیم به جالبترین قسمت این مقاله و بررسی تاثیر کدهای اسکیما در سئوی سایت. به طور کلی گوگل در هیچ رسانهای به صورت مستقیم یا غیرمستقیم صحبتی درباره تاثیر استفاده از Schema Markup در رتبه بندی سایتها نداشته است و اسکیما جزو فاکتورهای افزایش رتبهی سایت نیست. ولی، با توجه به اینکه کدهای اسکیما نحوه نمایش نتایج مربوط به سایت ما در مقایسه با رقبا متمایز میکنند، همین تغییر ساده میتواند باعث دریافت ورودیهای جدید و بیشتر، افزایش نرخ کلیک سایت و در پی آن بهبود رتبه سایت ما در نتایج گوگل شود.
مثلاً تصور کنید ما یک فروشگاه آنلاین کیف و کفش داریم و برای رتبه بندی محصولات سایت از نمایش ستارههای امتیازدهی استفاده کردهایم. در این شرایط وقتی کاربر در صفحهی نتایج سایت ما را میبیند، بخش اسکیمای امتیاز دهی یا Review/Rating توجه او را جلب میکند و به جای کلیک روی لینک سایت رقیب، وارد سایت ما میشود. استفاده از اسکیما باعث میشود سهم ما از سبد مشتریان بالقوه بازار، بیش از سایر رقبا باشد.
✅ Schema Markup و افزایش نرخ کلیک
نمایش متفاوت سایت ما در نتایج جستجوی گوگل یا نمایش اطلاعات برند ما در گراف دانش گوگل، باعث ایجاد تمایز میان ما و رقبا میشود. این موضوع کاربران بیشتری را به سمت سایت ما جذب میکند و در نهایت نرخ کلیک سایت را افزایش میدهد.
✅ Schema Markup و برندینگ سایت
یکی از مزایای استفاده از انواع اسکیما، امکان نمایش در ریچ اسنیپت و گراف دانش گوگل است. بهطور کلی برندهایی که محتوای سایت آنها در این بخشها نمایش داده میشود، بیشتر در ذهن مخاطبان ماندگار میشوند و به دلیل دریافت بازدید ارگانیک بیشتر، رتبه بهتری هم دریافت میکنند.
آیا باید همه صفحات سایت خود را با کدهای اسکیما بهینه سازی کنیم؟
ماهیت ابزار اسکیما کمک به درک بهتر محتوا برای رباتهای گوگل و ارائهی بهترین تجربه جستجو به کاربران است. اما این بستگی به استراتژی سئوی سایت و محتوای صفحات مختلف دارد. برای اینکه بتوانید بهتر تشخیص دهید که کدام صفحات به اسکیما نیاز دارند، پیشنهاد میکنیم از ابزار Structure Data Testing Tool گوگل یا Rich Result Test استفاده کنید. با این ابزار تست رایگان، متوجه میشوید که از نشانه گذاریهای هر صفحه چه اطلاعاتی استخراج میشود یا هر صفحه به کدام نوع از انواع اسکیما نیاز دارد.
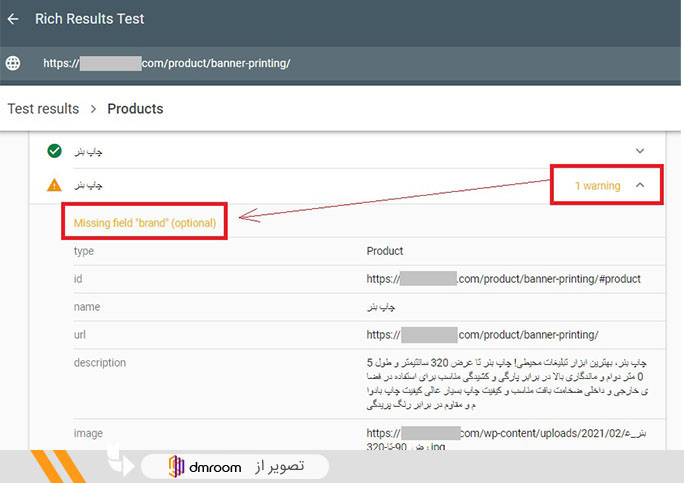
گوگل در این مورد به طور کاملاً دقیق شما را راهنمایی میکند. مثلاً در مورد صفحات بدون شک ما به سیستم امتیاز دهی و نظرسنجی کاربران نیاز داریم. اگر این بخش در صفحه محصول X وجود نداشته باشد، ابزار Rich Result Test آن را با رنگ زرد مشخص میکند. در تصویر زیر میتوانید نمونهای از تست آنلاین اسکیمای صفحه محصول در یک سایت فروشگاهی را ببینید.

همانطور که ملاحظه میکنید، گوگل میگوید در این صفحه از اسکیمای برند استفاده نشده و بهتر است برند محصول را هم در این صفحه ثبت کنیم. اگر از این ابزار استفاده کنیم، اسکیمای صفحات به صورت کاملاً هدفمند و صحیح انتخاب خواهند شد. در بخش بعدی درباره نحوه اجرای این کدها بیشتر توضیح میدهیم.
نحوهی اجرای Schema Markup در سایتهای مختلف
در مورد نحوه استفاده یا اجرای اسکیما در سایتهای مختلف، قبل از هر چیز باید به CMS یا سیستم مدیریت محتوای سایت توجه کنیم. اگر سایت ما CMS محتوای اختصاصی دارد، بهتر است این کار را به برنامه نویس سایت محول کنیم، چون به دانش تخصصی نیاز دارد. اما در مورد سایتهای وردپرسی، استفاده از افزونهها راحتترین و سریعترین روش است.

افزونه WP Schema
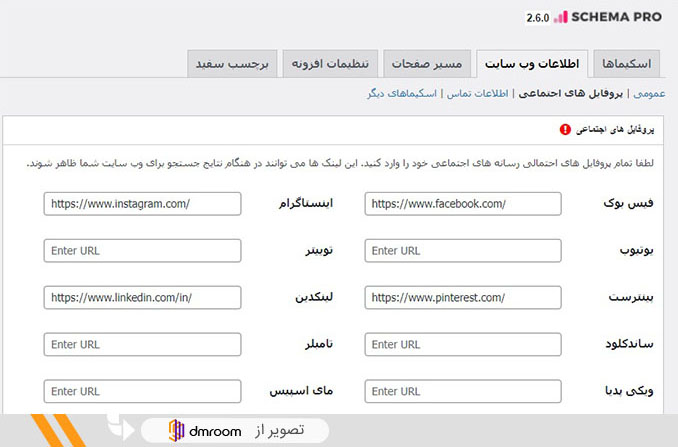
افزونه WP Schema یکی از همین افزونهها است که در طبقهی محبوبترین افزونههای ورد پرسی قرار دارد و برنامهای غیر رایگان است. این افزونه دسترسی کامل و گستردهای برای تنظیم و استفاده از انواع اسکیما (اسکیمای کسب و کار محلی، مقاله، محصول و…) در اختیار شما قرار میدهد. استفاده از آن کاملاً آسان است و نیاز به دانش کدنویسی ندارد. به علاوه، میتوانید به صورت لحظهای وضعیت اسکیمای صفحات را با استفاده از گزینهی Test Schema که پس از نصب برنامه به نوار ابزار بالای پنل وردپرس افزوده میشود، بررسی کنید.

سؤالات متداول
اسکیما گذاری دستی بهتر است یا خودکار است؟
اسکیما گذاری خودکار روش بسیار آسانتری است، زیرا در این حالت هر صفحه جدیدی که به سایت اضافه میکنید، به صورت خودکار اسکیما گذاری میشود و اصلاً لازم نیست خودمان در آینده به صورت دستی این کار را انجام دهیم.
چطور میتوانیم مطمئن شویم که کدهای اسکیمای سایت مشکلی ندارد؟
برای این کار میتوانید از ابزارهای رایگان Structure Data Testing Tool و Rich Result Test استفاده کنید. در این ابزارها هر بخشی که درست اجرا نشده باشد، برای شما مشخص میشود.
آیا استفاده از schema موجب افزایش رتبه سایت در نتایج جستجو میشود؟
به طور مستقیم خیر، چون گوگل ادعا کرده که استفاده از کدهای نشانه گذاری فاکتوری برای افزایش رتبه سایت نیست. ولی به طور غیر مستقیم استفاده از کد اسکیما باعث بهبود CTR، بهبود برندینگ و نمایش متمایز سایت در صفحه نمایش serp گوگل میشود.
سخن پایانی
در این مطلب فهمیدیم که اسکیما چیست و چه اهمیتی برای موتورهای جستجو و گوگل دارد. با انواع اسکیما آشنا شدیم و نحوهی اجرای آن در سایتهای وردپرسی و غیر وردپرسی را دانستیم. همچنین دانستیم کد اسکیما چطور به شکل غیر مستقیم در تقویت سئوی سایت نقش دارد و تجربه کاربری بهتری را برای مخاطبان رقم میزند.































