خرید سرویس با کیفیت میزبانی سایت مثل هاست ارزان ایران از کلیدی ترین اقداماتی است که برای راه اندازی سایت باید در نظر داشت که بالاترین تاثیر را در عملکرد سایت شما دارد اما در نظر داشته باشید در صورت بهینه نبودن سایت، تمام تلاش های شما بی ثمر خواهد بود. یکی از مهم ترین اقداماتی که می توانید در راستای بهبود شرایط وب سایت خود داشته باشید، بررسی عملکرد سایت از نظر سرعت است و در حال حاضر وب سایت Gtmetrix این امکان را برای شما فراهم کرده. در نسخه جدید جیتی متریکس شاهد تغییرات جدیدی هستیم این تغییرات عمدتا به تحلیل بخش های مختلف سایت مربوط می شوند. بخش های جدیدی در سربرگ Performance جیتی متریکس ارائه شده که آنالیز دقیقی از وب سایت شما ارائه می دهند. در آموزش های قبلی به نحوه تحلیل سایت با GTMETRIX جدید پرداختیم. اگر می خواهید با زبانه Performance در Gtmetrix و نقش آن در بهبود عملکرد سایت بیشتر آشنا شوید تا انتهای این مقاله از پایگاه دانش میزبان فا با ما همراه شوید.
در جیتی متریکس جدید با اصطلاحات متعددی مواجه می شویم در نگاه اول شاید سخت و پیچیده و نامفهوم باشند اما این اعداد و ارقام کمک شایانی در راستای بهبود عملکرد سایت دارند. در ادامه لیستی از اصطلاحات جدید جیتی متریکس ارائه شده که به تشریح مفصل آن ها می پردازیم.
sOnload Time
- Fully Loaded Time
همان طور که پیش تر نیز ذکر شد زبانه Performance در Gtmetrix به منظور تحلیل کارایی و عملکرد سایت مورد استاده قرار می گیرد. این بخش شامل دو قسمت زیر است که در ادامه به شرح مفصل هر کدام خواهیم پرداخت:
- Performance Metrics: فاکتورهای کلیدی در عملکرد سایت
- Browser Timings: فاکتورهای موثر در لودینگ و ارتباط با مخاطب و مرورگر

۱- Performance Metrics
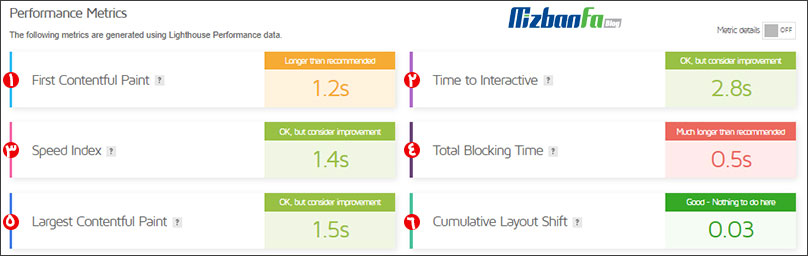
زمانی که روی زبانه Performance در gtmetrix کلیک می کنید اولین بخشی که با آن رو به رو می شوید بخش Performance Metrics است. در این قسمت می توانید اصلی ترین معیارهای مربوط به سرعت سایت را مشاهده و عملکرد صفحه ای که مورد تحلیل قرار داده اید را بررسی نمایید. در ادامه به شکلی دقیق هر یک از این معیارها و اصطلاحات جدید جیتی متریکس را تعریف و نقش آن در عملکرد سایت را مورد بررسی قرار خواهیم داد.

۱٫ First Contenful Paint
اصطلاح First Contentful Paint با همان FCP به زمانی اشاره دارد که اولین محتوای متنی یا تصویری یا عناصر Canvas صفحه وب سایتتان نمایش داده شود. این زمان در بررسی عملکرد سایت نقش مهمی را ایفا می کند چرا که هر چقدر در بازه زمانی کوتاه تری محتوای صفحه نمایش داده شود، تجربه کاربری بهتری نیز برای بازدیدکنندگان آن صفحه فراهم می شود. از آنجایی که در معیار First Contentful Paint روی محتوا تمرکز می شود، شما می توانید درک بهتری را درباره آنچه که کاربرانتان در ابتدای ورود به صفحه مورد بررسی وب سایتتان مشاهده می کند، پیدا کنید. این امر سبب می شود تا بتوانید به شکل بهتری عملکرد سایت خود را مطابق با تجربه کاربری که فراهم می شود بهبود ببخشید. در ادامه این مبحث را با ذکر مثال به صورت واضح تر توضیح می دهیم.
۲٫ Time to Interactive
اصطلاح دیگری که در این بخش از زبانه Performance در Gtmetrix به آن اشاره شده است، TTI است. TTI مخفف عبارت Time to Interactive بوده و معیاری برای سنجش میزان پاسخگو بودن بارگذاری صفحه بشمار می رود. در واقع این معیار به شما نشان می دهد که چقدر زمان می برد تا یک صفحه در شرایطی قرار بگیرد که بتواند با بازدیدکننده تعاملی سازنده داشته باشد. در بحث بررسی عملکرد سایت هر چقدر که TTI صفحات وب سایت شما کندتر باشد، از دید بازدیدکنندگان وب سایت شما پاسخگو نبوده و این امر باعث می شود تا یک ❌تجربه کاربری منفی❌ داشته باشند. شاید برایتان جالب باشد که بدانید اگر ارزشمندترین محتوای صفحه شما دقیقاً همان طولانی ترین محتوا صفحه باشد، می توان چنین استنباط کرد که صفحه شما از نظر Time to Interactive بهترین عملکرد ممکن را داشته است.

۳٫ Speed Index
معیار دیگری که در زبانه Performance در Gtmetrix به آن اشاره شده است، SI یا همان Speed Index است. این معیار در واقع به شما نشان می دهد که چقدر زمان می برد تا نیمه بالای صفحه مورد بررسی به صورت کامل بارگذاری شود و نقش مهمی را در بررسی عملکرد سایت ایفا می کند. SI به موارد مختلفی از جمله اندازه مرورگر، FCP یا LCP بستگی دارد و خودش به تنهایی یک معیار در جدول زمانی بارگیری صفحه بشمار نمی رود. در واقع SI یک نتیجه گیری محاسباتی است که با آنالیز و تجزیه و تحلیل چندین معیار به دست می آید.
۴٫ Total Blocking Time
TBT یا همان Total Blocking Time معیار دیگری که توسط Lighthouse در سال ۲۰۲۰ معرفی شده و از جمله اصطلاحات جدید جیتی متریکس است. این معیار میزان پاسخگویی بار صفحه وب سایت شما به کاربران ورودی را از نظر کمٌی مورد بررسی قرار می دهد. به عبارتی ساده تر در TBT کل زمانی که صفحه وب شما مسدود می کرده و در نتیجه آن از تعامل داشتن کاربران با وب سایت شما جلوگیری می شود را محاسبه و در اختیار شما قرار می دهد.

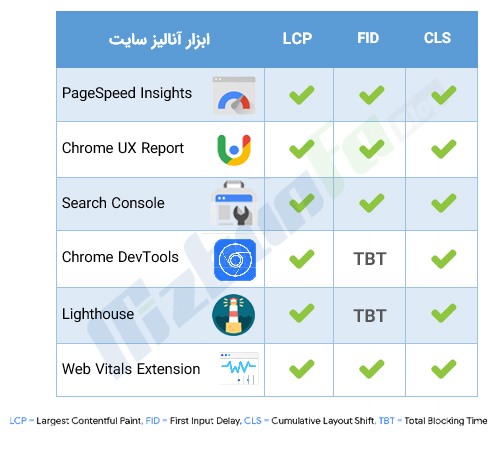
این یک معیار بسیار کلیدی در بررسی عملکرد سایت است. یکی از مواردی بشمار می رود که در بخش Web Vital در زبانه Summary جی تی متریکس نمایش داده می شود و جایگزینی برای معیار FID یا همان First Input Delay در زبانه PageSpeed جی تی متریکس قبلی است. همان طور که پیش تر نیز اشاره شد TBT از اصطلاحات جدید جیتی متریکس است. در تصویر بالا انواع ابزارهای تحلیلی را می بینید که در گزارشات برخی اصطلاح TBT و در برخی دیگر FID ارائه شده است.

۵٫ Largest Contentful Paint
LCP هم از اصطلاحات جدید جیتی متریکس است. اصطلاح LCP مخفف عبارت Largest Contentful Paint است که به معنای نمایش بزرگ ترین محتوا صفحه است. این اصطلاح در سال ۲۰۲۰ توسط Lighthouse معرفی شده و به شما کمک می کند تا بتوانید به شکل بهتری در زمینه بررسی عملکرد سایت اقدام کرده و تجربه کاربری بازدیدکنندگان وب سایت خود در زمینه سرعت بارگذاری صفحات را به شکلی دقیق مورد ارزیابی قرار دهید. این معیار به شما نشان می دهد که چقدر زمان می برد تا بزرگ ترین محتوای صفحه مورد نظر به عنوان مثال متن، تصویر و… به کاربران نمایش داده شود. هر چقدر که این محتوا در بازه زمانی کوتاه تری به بازدیدکنندگان نمایش داده شود، این شانس برای شما فراهم است که بتوانید اعتبار بیشتری را در نظر کاربران خود به دست آورید.
۶٫ Cumulative Layout Shift
یکی دیگر از اصطلاحات جدید جیتی متریکس وآخرین معیار که در بخش Performance Metrics جی تی متریکس با آن رو به رو خواهید شد، CLS است. این اصطلاح مخفف عبارت Cumulative Layout Shift































