در مقاله قبلی از سری آموزشهای تست سرعت سایت با استفاده از GTmetrix به آموزش رفع خطای Minify JavaScript که هدف از رفع این خطا خلاصه نویسی و کوتاه نویسی کدهای جاوا اسکریپت سایت بود. حالا توی این آموزش هم قصد دارم به نحوه رفع خطای Inline small CSS and JavaScript در جی تی متریکس بپردازم که با استفاده از این مقاله میتونید با انواع راههایی که این امکان رو به شما میده که فایلهای CSS و JS رو به شکل کوچکتر و بهینهتر در بیارید رو معرفی کنم. پس اگر شما هم هنگام تست سرعت سایتتون در جی تی متریکس با این خطا مواجه شدید تا انتهای این آموزش از پایگاه دانش میزبانفا همراه ما باشید.
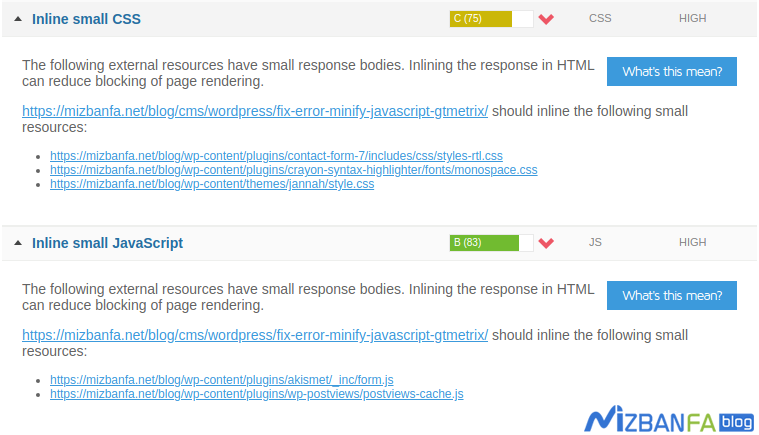
آموزش رفع خطای Inline small CSS and JavaScript
قبل از معرفی روشهای رفع خطا باید ببینیم که اصلا این Inline small چی هست و قرار هست با انجام این کار چیکار کنیم. اول باید با inline آشنا بشیم. اگر با روشهای مختلف کدنویسی css در html کار کرده باشید در حالت کلی ما میتونیم از سه روش برای استفاده از این کدها انتخاب کنیم که شامل موارد زیر هستند.
- Inline: در این روش کدها به صورت درون خطی هستند و دقیقا داخل فایل html که داریم قرار گرفتند.
- Internal: تو این روش هم کدها در فایل جداگانه با فرمت css. قرار دارند که بعد از فراخوانی کردن داخل سند html لود خواهند شد.
- External: تو این روش هم کدها در یک منبع خارجی دیگه که جدا از دامنه و هاست ما هست قرار داره و فقط ما از این منابع لودشون میکنیم.
استفاده از هر کدوم از روشهای بالا یک سری مزایا و معایب خاص خودش رو داره و از طرف دیگه میشه گفت که سند html اولویت بندی برای هر کدوم هم خواهد داشت. یعنی به عنوان نمونه اگر شما برای یک کلاس خاصی از قالب بیاین و با استفاده از سه روش گفته شده یک رنگ خاص یا فونت دلخواهی رو انتخاب کنید، داخل سند html اولویت با کد استایلی هست که به صورت Inline مشخص شده باشه. اگر این حالت وجود نداشت در مرحله بعدی حالت Internal و در نهایت حالت External در اولویت خواهد بود. برای فایلهای JS هم دقیقا همین موضوع اتفاق خواهد افتاد.
حالا وقتی شما سایتی رو باز میکنید، مرورگرها در اولین لحظه ورود منابع CSS و JS که به صورت External لود میشن رو مسدود خواهند کرد. چرا که اولویت با لود سورسهایی هست که داخل خود هاست و دامنه شما قرار داره، بعد از اینکه سورسهای داخلی لود شدند، سورس خارجی از حالت مسدود خارج شده و شروع به لود شدن میکنه که در نهایت با تکمیل شدن این مرحله شما ظاهر کامل یک سایت رو میبینید. اتفاق بدی که در این حالت میفته همین مرحله مسدود سازی و رفع مسدودیت هست. چرا که تو این برهه زمانی هرچند خیلی کوتاه، وقفهای در لود سایت میفته و مرورگر همچنان در حال تلاش برای لود کامل سایت هست. همین مسئله باعث افزایش لود سایت میشه که نتیجش کاهش سرعت سایت و بالا رفتن تعداد درخواست HTTP خواهد بود.
رفع مشکل Inline small CSS and JavaScript
حالا با این توضیحات که در بالا نسبت به اولویت بندی روشهای لود فایل و مسدود شدن سورسهای خارجی گفته شد، به نظرتون نمیشه این نتیجه رو گرفت که اگه ما بیایم و این کدهای خارجی رو از داخل خود سایت لود کنیم سایت بهینه شده و این خطا هم برطرف خواهد شد؟
جواب مثبت هست. کاری که شما باید بکنید اینه که کدهایی که مربوط به سورسهای خارجی هست و اکثرا هم به صورت خلاصه و حجم بسیار کمی هستند رو بردارید و داخل خود سایت قرار بدین. برای این حالت هم دو انتخاب دارید. یکیش این هست که مستقیما کد رو داخل صفحات لود کنید و راه دیگه اینه که با ترکیب کردن و قرار دادن داخل فایل css یا js لودشون کنید. برای اینکه بهتر متوجه این موضوع بشید با یک مثال توضیح میدم.