تو جلسه قبلی از آموزش جامع GTmetrix، به آموزش رفع خطای Minify HTML در gtmetrix پرداختیم که در بیشتر موارد جزو خطاهایی هست که در اکثر تست هایی که برای بررسی سرعت سایت انجام میگیره به وجود میاد و یاد گرفتیم که چطور خطایابی کرده و برطرف کنیم. حالا تو این آموزش هم قصد دارم به نحوه رفع خطای Minify CSS در gtmetrix بپردازم که با استفاده از این آموزش میتونید به minify کردن و فشرده سازی فایلهای CSS در وردپرس و یا هر سیستم مدیریت محتوا بپردازید. منظور از Minify CSS این هست که صفحات سایت ما که در قالب HTML برای مرورگر نمایش داده میشن و شامل فایلها و کدهای CSS برای زیبا سازی ظاهر سایت و چیدمانش هستند رو به نحوی بهینه سازی کنیم که فایلهای استایل در فشردهترین و خلاصهترین حالت ممکن نوشته شده باشند.
اگر با کدنویسی CSS آشنایی داشته باشید همیشه یک سند CSS که میسازیم هر بخش از این سند دارای کدهایی هست که در هر خط وارد میکنیم که نمونهای از اونو در زیر میبینید.
body {
margin:10px;
padding:15px;
color:#d32f2e;
font-size:18px;
font-family:mizbanfa;
background:#f7f7f7;
}
h1 {
font-size:28px;
color#f3f3f3;
margin-bottom:5px;
}
همونطور که در نمونه بالا میبینید هر بخش از دستوراتی که برای طراحی CSS در مثال بالا هست به شکل مرتب شده قرار گرفتند که برای فرد کدنویس خوانا هست و میتونه که بهتر روی ویرایش کدها کار انجام بده. اما بدی که این روش داره اینه که همین فضاهای خالی و اینترهای مکرر که برای جدا کردن هر بخش میزنیم باعث ایجاد فضای هرز و اضافی میشه که حجم فایل ما رو افزایش میده. پس بهتره که بیایم و با کنار هم قرار دادن کدها از حجم کلی فایل کم کنیم، هر چند که در کمترین حد ممکن هم حجم یک فایل کم بشه. موضوع فقط حجم نیست، توی این حالت مشکل دیگه که وجود داره اینه که موقع خوندن از سرور و ارسال درخواست از یک صفحه خط به خط باید چک بشه که باعث میشه مدت خوندن کل خطوط و رسیدن به انتهای اون مدت بیشتر طول بکشه. نمونه کد بالا رو میشه به شکل زیر وارد کرد که به شکل فشرده و minify شده است.
body{margin:10px;padding:15px;color:#d32f2e;font-size:18px;font-family:mizbanfa;background:#f7f7f7;}.h1{font-size:28px;color#f3f3f3;margin-bottom:5px;}
آموزش رفع خطای Minify CSS در GTmetrix
خب، تا اینجای کار با ذکر یک مثال توضیح دادم که منظور از Minify کردن در CSS این هست که کدها را به صورت خلاصه بنویسیم و از فضاهای خالی که باعث بیشتر شدن حجم و افزایش مدت زمان خوندن میشه جلوگیری کنیم. گاهی اوقات هم در برخی خطوط توضیحاتی درج میشه که برای کدنویس کاربردی هست که میتونه با این توضیحات مشخص کنه این بخش از کد چه کاری انجام میده، اما برای کسی که نیاز به مشاهده این سند داره کاربردی نداره. این خلاصه نویسی در کدها فقط مختص زبان CSS یا HTML نیست و در زبانهای دیگه هم میتونید با بهینه سازی کردنش سرعت لود رو بهتر کنید. حالا در ادامه به معرفی انواع و اقسام روشهایی که با استفاده از اون میتونید اقدام به فشرده سازی فایل های css در سایت کرده و مشکل minify css در gtmetrix رو برطرف کنید میپردازم.
۱٫ استفاده از سایت GTmetrix
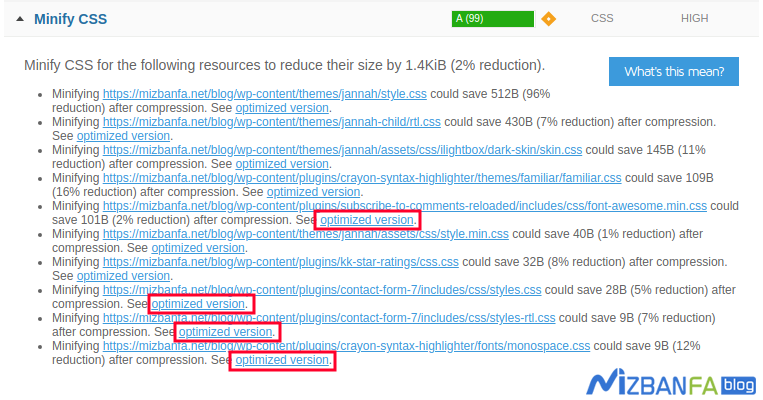
اگر به صفحه تست سرعت سایت در GTmetrix برگردید و عبارت Minify CSS رو با استفاده از کلیدهای ترکیبی CTRL + F جستجو کنید بعد از کلیک روی این گزینه مشابه تصویر زیر میبینید که چه فایلهایی بهینه شده نیستند.
اگه دقت کنید در انتهای آدرس هر فایل CSS یک عبارت Optimized Version قرار داره که با کلیک کردن روی این عبارت میتونید نسخه بهینه شده و فشرده شده همین فایل CSS رو دانلود کنید. تنها کاری که باید انجام بدین اینه که بعد از دانلود فایل وارد هاست خود شده و روی گزینه File Manager کلیک کنید. سپس بر اساس آدرس فایل، به مسیری که مربوط به این فایل هست در public_html مراجعه کنید و فایل دانلودی را جایگزین فایل CSS قبلی بکنید. علاوه بر این میزان فشرده سازی هر فایل هم قرار گرفته که میتونه شما رو در بهینه کردن فایل CSS ترغیب بکنه.
۲٫ استفاده از ابزار آنلاین فشرده سازی CSS
در این روش میتونید با استفاده از سایتهای آنلاین که برای فشرده سازی فایلهای برنامه نویسی ابزاری رو در اختیار شما قرار میده کدهای خودتون رو بهینه سازی کنید. برای این منظور روی دکمه زیر کلیک کنید تا به صفحه سایت مورد نظر هدایت بشید.
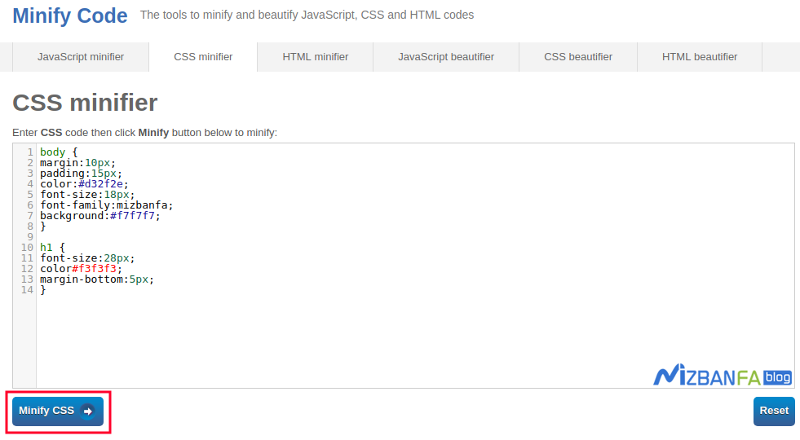
بعد از اینکه وارد این سایت شدید، کافیه مشابه تصویر زیر کدهای CSS خودتونو کپی کرده و در باکس این سایت قرار بدین.
بعد از قرار دادن کدها روی دکمه Minify CSS که کلیک کنید کدهای شما به صورت فشرده شده تهیه شده و مثل نمونه زیر بهتون نمایش داده میشه که با جایگزینی در فایل CSS میتونید فضاهای خالی و کدهای توضیحات و غیرکاربردی رو حذف کنید و هم اینکه از حجم فایل کم کنید.