در این مقاله قصد داریم به آموزش dreamweaver بپردازیم. اما قبل از آن بیایید مروری کنیم که dreamweaver چیست و چه کاری میکند. نرمافزار دریم ویور که نام کامل آن Adobe Dreamweaver است، محصولی از شرکت ادوبی است. بله این همان شرکت معروفی است که محصولات دیگری همچون فتوشاپ و آکروبات ریدر را ارائه کرده است. هدف نهایی دریم ویور اینست که به کمک آن یک وبسایت را بسازید.
صفحات وبسایت ها تشکیلیافته از صفحات html ، فایلهای css ، فایلهای جاوا اسکریپت، فایلهای xml و غیره هستند. خوشبختانه دریم ویور برای ساخت تمامی این فایلها به ما کمک میکند. دریم ویور از یک فناوری با نام WYSISYG پشتیبانی میکند. نرمافزارهایی که از این فناوری پشتیبانی میکنند، به شما این امکان را میدهند که پیشاپیش قادر به مشاهدۀ خروجی نهایی باشید. بهقولمعروف “آنچه میبینید، همانی است که در نهایت دریافت خواهید کرد.” دریم ویور امکانات فراوانی برای سهولت کار تولید وبسایت در اختیار شما میگذارد. برای اینکه درک بهتری از چگونگی این ماجرا داشته باشید، در ادامۀ این آموزش همراه ما باشید.

اگر به دنبال جایی برای فراگیری طراحی وبسایت هستید، مجموعه آموزش طراحی سایت در فرادرس را به شما توصیه میکنم.
آموزش dreamweaver برای ساخت وبسایت
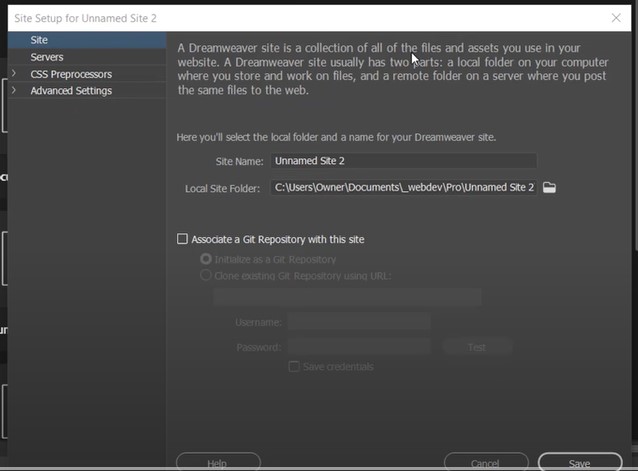
در این بخش از آموزش dreamweaver قصد داریم با یکدیگر یک وبسایت بسیار ساده بسازیم. در طول این آموزش با چگونگی کار با دریم ویور و البته امکانات آن، نسبتاً آشنا خواهید شد. در این آموزش ما از Adobe Dreamweaver CC استفاده میکنیم. بعد از اینکه دریم ویور را نصب کردید و وارد محیط آن شدید. به کمک دکمۀ Create New یک وبسایت جدید بسازید. با کلیک بر روی این دکمه صفحهای مشابه تصویر زیرنمایان میشود.

در قسمت Site Name نامی را به وبسایتتان اختصاص بدهید و سپس در قسمت Local Site Folder محلی را بر روی کامپیوترتان انتخاب کنید که فایلهای وبسایت شما در آنجا ذخیره شود. در نهایت بر روی دکمۀ Save کلیک کنید. البته شما این امکان را نیز دارید که در تنظیمات دریم ویور مشخصات ftp یکهاست را بدهید تا هر زمان که خواستید، تغییرات انجام شده توسط شما بهصورت اتوماتیک به آن هاست آپلود شوند.
این قسمت کار را فعلاً فاکتور میگیریم، اما همین که از وجود چنین قابلیتی آگاه شوید ارزشمند است. بعد از اینکه به کمک دریم ویور یک وبسایت ایجاد کردید، یک سری پوشه و فایل بهصورت پیشفرض به این وبسایت اضافه میشوند. فعلاً قصد نداریم به تکتک آنها بپردازیم چرا که از هدف اصلی دور میشویم.
آموزش dreamweaver – افزودن فایل html به وبسایت با dreamweaver
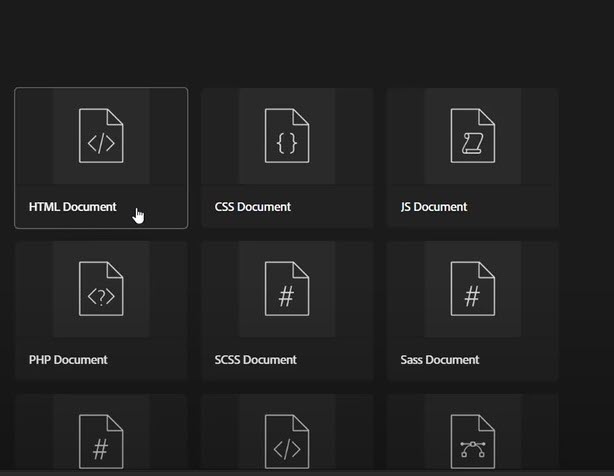
در این بخش از آموزش dreamweaver میخواهیم یک فایل html به پروژۀ مان اضافه کنیم. در صفحۀ اصلی دریم ویور تصویری شبیه تصویر زیر را خواهید دید.

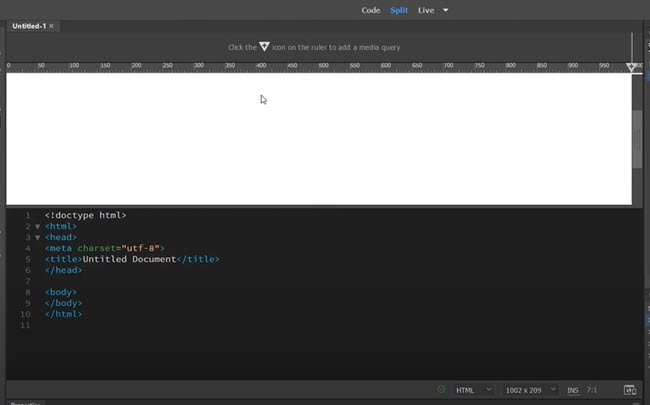
بر روی HTML Document کلیک کنید تا یک صفحۀ html به وبسایت شما اضافه شود. بعد از اینکه صفحۀ html را به وبسایتتان افزودید، به طور اتوماتیک مقداری کد html که ساختار اصلی آن صفحه را در برمیگیرد در آن اضافه میشود. تصویر زیر فایل html ایجاد شده را به شما نشان میدهد.

در بالای صفحه سه زبانه با اسامی Code، Split و Live دارید. روی هرکدام از آنها کلیک کنید و نتیجه را ببینید. در حالت Code فقط تگهای html و سایر کدهای موجود در فایل html را خواهید دید. در حالت Live پیش نمایشی از آنچه را که ایجاد کردهاید خواهید دید. حالت لایو در واقع همان خروجی نهایی وبسایت شما است. چیزی که در مقدمۀ مقاله با عنوان WYSIWYG به آن اشاره کردیم، در واقع در همین نمای لایو پیادهسازی شده است. در حالت Split صفحه مشابه تصویر بالا به دو قسمت تقسیم میشود که بخشی از آن به کدها و بخش دیگر به خروجی لایو اختصاص مییابد. این حالت ترکیبی از دو حالت Code و Live است.
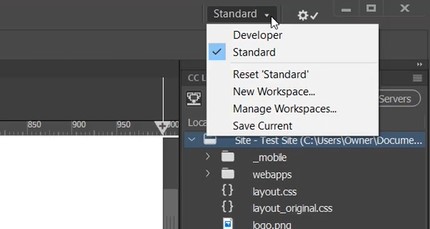
توجه داشته باشید که تمامی حالتهایی که تاکنون مشاهده کردید در مود کلیتری بنام Standard قرار دارد. اگر مشابه تصویر زیر بر روی عنوان Standard در گوشۀ بالا و سمت راست صفحه کلیک کنید، یک منوی فرعی باز میشود که حالت Developer را نیز در اختیار شما قرار میدهد. میتوانید آن را هم امتحان کنید.

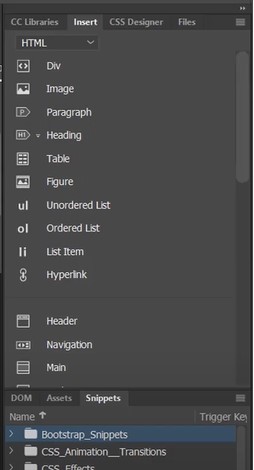
ضمن اینکه از طریق این منوی فرعی امکان شخصیسازی بیشتر محیط کار در دریم ویور را نیز دارد. محیط کاری در دریم ویور با نام Workspace شناخته میشود و شما این امکان را دارید که Workspaceهای مختلفی را داشته باشید و هر زمان که بخواهید با فراخوانی یک Workspace خاص، تمامی تنظیمات مرتبط با آن را یکجا اعمال نمایید. خوب به صفحۀ htmlمان بازمیگردیم. در همین وضعیتی که در این صفحه هستیم. در پنل سمت راست، زبانۀ Insert را انتخاب کنید.

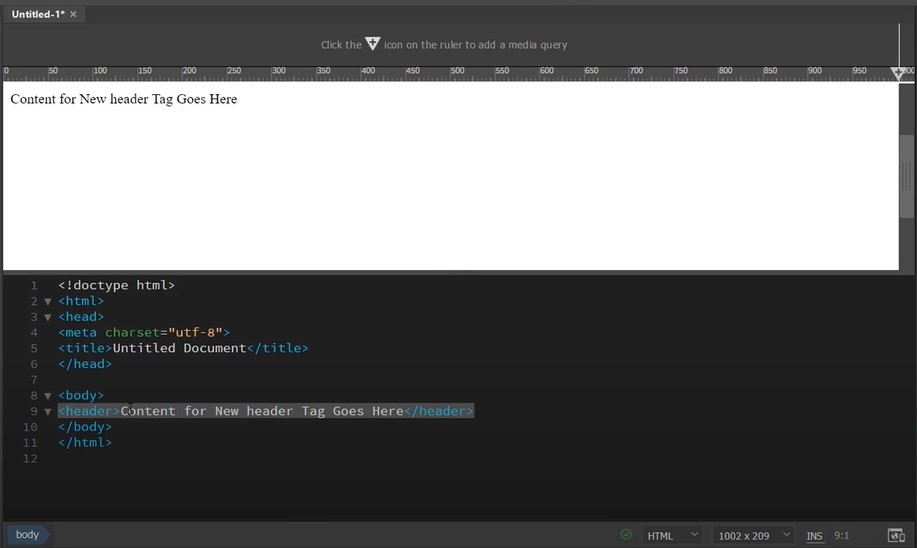
مشاهده خواهید کرد که یک سری اشیاء html همراه با اسامیشان و البته یک آیکون کوچک در کنارشان نمایان میشوند. وجود این آیکونها منجر میشود که به لحاظ بصری یافتن اشیاء سادهتر شود. اگر با تگهای html حتی یک آشنایی اولیه هم داشته باشید، این اشیاء برایتان غریبه نخواهند بود. این اشیاء در واقع همان تگهای مختلف html هستند که در اینجا به لحاظ گرافیکی امکان انتخاب و افزودن به صفحه را دارند تا مجبور به کدنویسی نباشید. ما یک شیء header را انتخاب میکنیم تا به صفحه بیفزاییم. نتیجه را در شکل زیر میبینید.

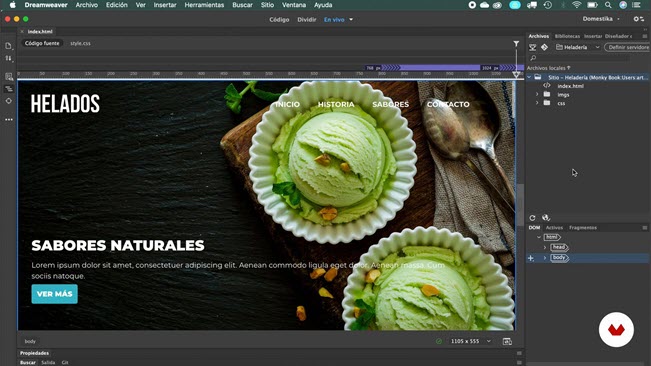
در قسمت لایو ویو، محتویات تگ header نمایان میشود. در قسمت Codeهای html نیز یک تگ header در زیر مجموعۀ تگ body اضافه میگردد. متن داخل هدر را میتوانید هم از نمای لایو و هم از نمای کد تغییر دهید. تفاوتی ندارد و هرکدام را که تغییر دهید، دیگری بهصورت اتوماتیک بروز رسانی خواهد شد. هم اکنون به شیء heading واقع در زبانۀ Insert نگاه مجددی بیندازید، خواهید دید که یک فلش کوچک رو به پایین در کنار آن ظاهر میشود.
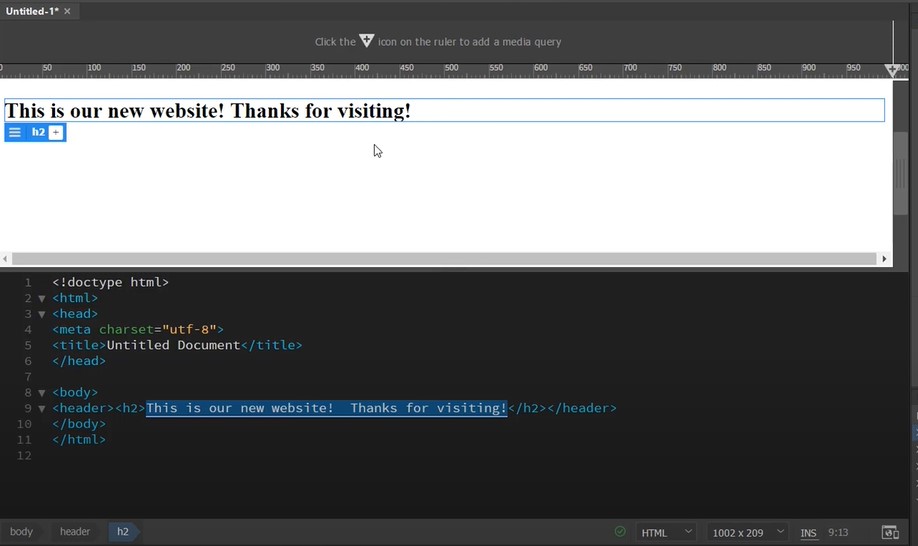
اگر بر روی این فلش کلیک کنید، امکان انتخاب تگهای H1 تا H6 را خواهید داشت. ما تگ H2 را برای آن انتخاب میکنیم. در نتیجۀ این انتخاب، فایل html ما به شکل زیر بهروزرسانی میشود.

همانطور که میبینید، تگ h2 در داخل تگ heading قرار میگیرد و محتوای هدینگ نیز در داخل h2 مستقر میشود. بدون شک یکی از بهترین روشهای فراگیری چیزی، یادگیری پروژه محور است. در همین راستا آموزش پروژه محور دریم ویور را به شما پیشنهاد میکنم.
آموزش dreamweaver- افزودن فایل CSS به وبسایت با dreamweaver
تا اینجای آموزش dreamweaver وبسایت ما ایجاد شده است و یک فایل html نیز در آن قرار گرفته است. البته فایل html ما محتویات زیادی ندارد و فعلاً فقط یک عنوان صفحه در آن اضافه شده است. در این قسمت سعی داریم بهظاهر سایت کمی بیشتر بپردازیم. همانطور که احتمالاً باید بدانید، برای ظاهر وبسایت ها از فایلهای css استفاده میشود؛ بنابراین ما هم یک فایل css به پروژه اضافه میکنیم.
هنگامی که استایلی را به کمک css به تگ خاصی انتساب میدهیم، دو روش رایج برای این کار وجود دارد، یک روش اینست که از کلاسها در css استفاده کنیم که مطلوبتر هم هست و روش دیگر اینست که از idها استفاده کنیم که آن هم کاربردهای خودش را دارد. در اینجا ترجیح میدهیم از id استفاده کنیم. بیایید با هم ببینیم چگونه باید استایل خاصی را به کمک id به تگ هدینگ بدهیم.
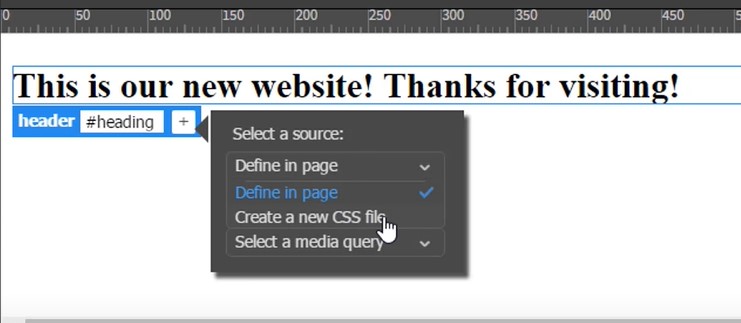
خوشبختانه انجام این کار در dreamweaver بسیار ساده است. در نمای لایو تگ هدینگ را انتخاب کنید. در زیر تگ هدینگ و درست چسبیده به آن یک برچسب کوچک آبی وجود دارد که در داخل آن متن header نوشته شده است و در کنار آن یک علامت بعلاوه نیز قرار دارد. روی این علامت بعلاوه کلیک کنید. یک جعبه متن ظاهر میشود، در داخل آن جعبه متن ما به شکل زیر متن heading را با یک هشتگ مینویسیم.
سپس دوباره بر روی علامت بعلاوه کلیک کنید. این بار یک منوی فرعی باز میشود. بر روی Define a page کلیک کنید. دو گزینه به شما میدهد. گزینۀ اول Define in page است. اگر این گزینه را انتخاب کنید، کدهای css مستقیماً به صفحۀ html اضافه میشوند. معمولاً این روش مطلوب نیست. پس ما گزینۀ دوم یعنی Create a new css file را انتخاب میکنیم تا کدهای css ما در یک فایل جداگانه ذخیره شوند.

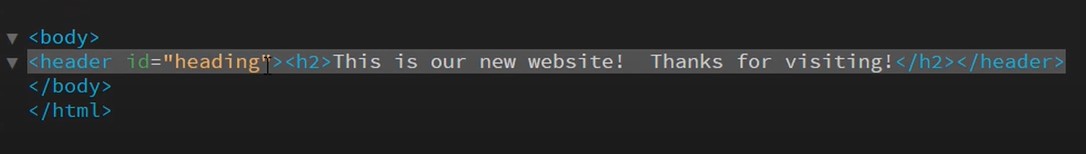
در ادامه یک کادر محاورهای باز میشود که نام و مسیر ذخیرهسازی فایل css را از شما میخواهید. ما نام siteStyle.css را به آن میدهیم و آن را در مسیر سایر فایلهای css این وبسایت ذخیره میکنیم. هم اکنون فایل html ما نیز به شکل زیر بروز رسانی میشود.

همانطور که میبینید، یک ویژگی id به تگ header اضافه میشود و نامی را که به آن تخصیص داده بودیم، در داخل یک جفت گیومه اضافه میشود. تا اینجای کار هم فایل css به پروژه اضافه شده است و هم اینکه ارتباط بین فایل css و فایل html بهصورت اتوماتیک برقرار شده است. در ادامه به چگونگی ویرایش فایل css میپردازیم.
ویرایش محتویات css در dreamweaver
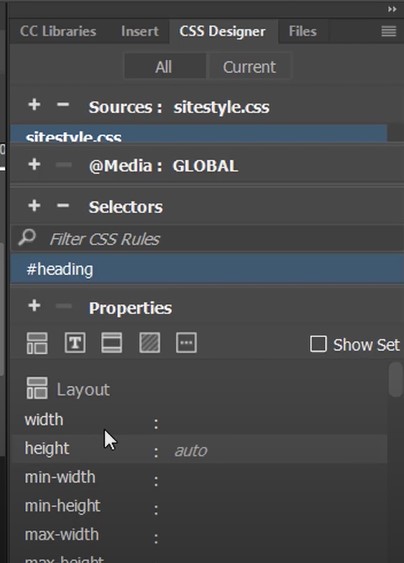
در این بخش از آموزش dreamweaver به چگونگی ویرایش محتویات فایل css ای میپردازیم که در بخش پیشین ایجادش کردیم. برای این منظور ابتدا در نمای لایو header را انتخاب میکنیم. سپس در پنل سمت راست صفحۀ اصلی دریم ویور، زبانۀ css designer را انتخاب میکنیم.

در قسمت Properties میتوانید ویژگیهای css را وارد کنید. ویژگیهای مختلفی همچون طول، عرض، رنگ زمینه، مینیم عرض، و … در اختیار شما هستند. اگر این ویژگیها را نمیبینید، تیک گزینۀ Show Set را بردارید. هم اکنون کافی است در مقابل هرکدام از این ویژگیها مقدار آن را وارد کنید، یا اینکه از مقادیر پیشفرضی که دریم ویور برای آن ویژگی در نظر گرفته است، یکی را گزینش کنید.
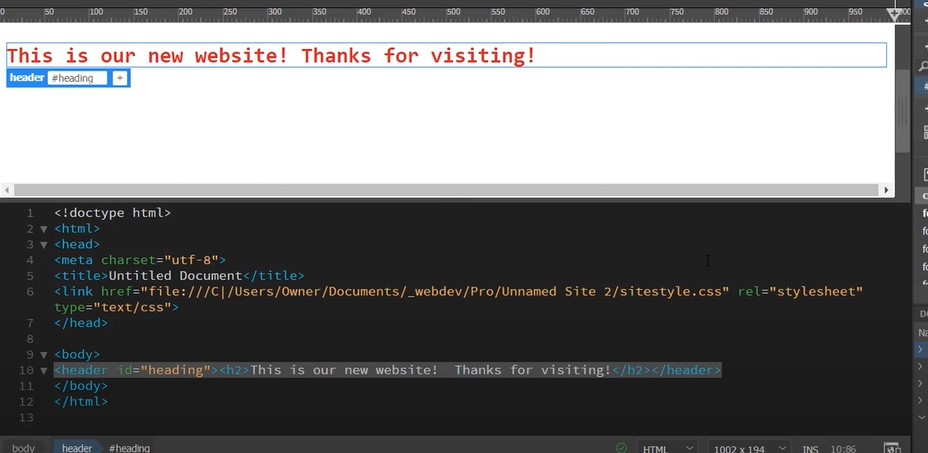
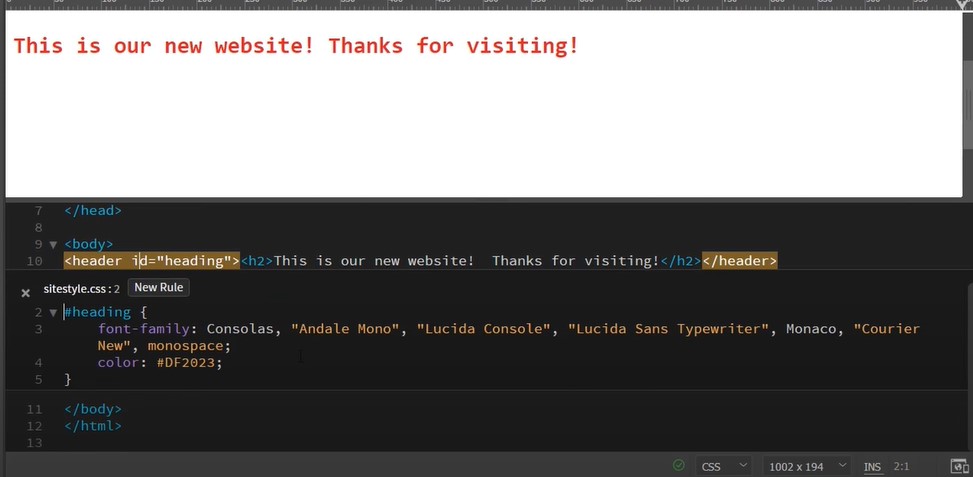
بهصورت اتوماتیک فایل css شما بروز رسانی میگردد و همچنین بهصورت اتوماتیک نمای لایو نیز رفرش خواهد شد. در اینجا ما فونت پیشفرض را تغییر میدهیم. برای این منظور در لیست ویژگیها گزینۀ font-family را انتخاب کنید و سپس در کادر مقابل آن بر روی default font کلیک کنید تا لیستی از فونتهایی که امکان انتخابش را دارید برای شما باز شود. برای زیباتر شدن کار، با ویژگی Color رنگ متن را نیز تغییر میدهیم. تصویر زیر نتیجۀ این تغییرات را به شما نشان میدهد.

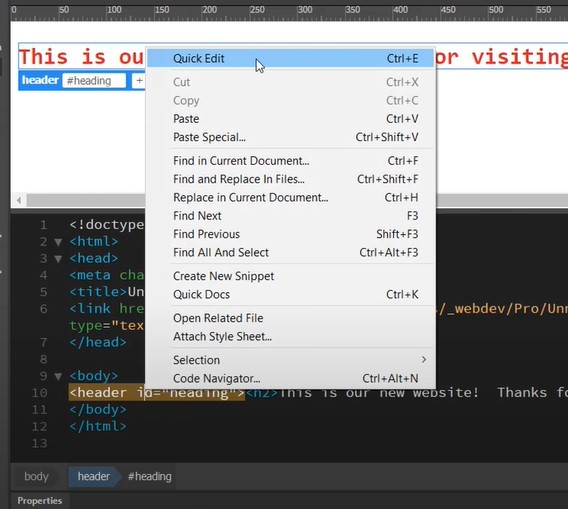
اگر به محتویات فایل html دقت کنید. با انجام تغییرات css هیچ تغییری در آن ایجاد نشده است که منطقی هم هست. چرا که ما در آغاز گزینۀ فایل جدید را برای css انتخاب نمودیم. در نتیجه همۀ تغییرات ما در همان فایل siteStyle.css اعمال خواهند شد. خوشبختانه دریم ویور به شما این امکان را میدهد که بدون اینکه فایل css اصلی را پیدا کنید و محتویاتش را مستقیماً ویرایش کنید، بهسرعت فقط بخشی از آآن فایل css را که مرتبط با یک آیتم خاص است ویرایش کنید. برای این منظور بر روی فایل html راست کلیک کنید و گزینۀ Quick Edit را انتخاب نمایید.

با انجام این کار، مشابه تصویر زیر، استایلهای مرتبط با آن آیتم انتخابشدهٔ خاص، نمایان میشود و شما بهسرعت امکان ویرایش آن، یا افزودن ویژگیهای جدید به آن در کد را دارید.

جمع بندی
امروز در این مقالۀ آموزش dreamweaver با کارکرد اصلی این نرمافزار آشنا شدید. ضمن اینکه بهصورت عملی و ملموس با آن کار کردید تا از نزدیک قدرت آن را درک کنید. طی این آموزش یک وبسایت جدید با دریم ویور ایجاد کردیم. یک فایل html به آن اضافه نمودیم. برای فایل htmlمان تگ هدینگ اضافه کردیم و با کمک قابلیتهای دریم ویور، تنظیمات ظاهری این تگ را در یک فایل css ایجاد نمودیم.
همچنین چگونگی ویرایش سریع cssها در دریم ویور را آموختیم. البته ما در این آموزش نتوانستیم بهتمامی جوانب آن بهخوبی بپردازیم و هدف ما صرفاً یک آشنایی اولیه بود. شما میتوانید به کمک منابع آموزشی معرفی شده در طول این آموزش، در این مسیر پیش بروید و دانشتان را ارتقاء دهید.































