زبان HTML5 آخرین نسخه html است. کدی که صفحات وب را توصیف می کند. اگر قصد دارید اطلاعات کامل تری در مورد اینکه HTML5 چیست کسب کنید، در ادامه مقاله همراه ما باشید.
HTML5 چیست؟
HTML5 آخرین استاندارد مرورگر ها برای نمایش صفحات وب و تعامل با آنهاست. هدف HTML5 در ابتدا این بود که کار را برای برنامه نویسان و طراحان مرورگر در پیروری از استاندارد های آن راحت تر و کارآمدتر کند. ضمن اینکه تجربه کاربری بهتر،سریعتر،عرفی تر برای بازدید کنندگان دسکتاپ و موبایل فراهم کند.
از جمله مشکلات بزرگ HTM4 این است که عملکرد محدودی دارد و برای بسیاری از پروسه ها نیاز به افزونه های متعدد دارد. HTML5 طراحی شده تا تقریبا هر چه را که شما می خواهید بصورت آنلاین در اختیارتان قرار دهد بدون اینکه نیاز به افزونه های دیگری داشته باشید.
تاریخچه زبان HTML5
HTML که ما امروزه آن را می شناسیم نسخه HTML4 است که ابتدا در سال ۱۹۹۷ منتشر شد. این بدین معنی است که شما ۱۵ سال است که از HTML4 استفاده می کنید. از زمان عرضه وب در سال ۱۹۹۱، اچتیامال۵ آخرین نسخه از استاندارد های وب در ۲۰ سال گذشته است.
HTML ابتدا در سال ۱۹۹۳ پدیدار شد و استندارد های عمومی آن مورد موافقت همگان قرار گرفت، در ذیل می توانید پروسه زمانی توافقات انجام شده را مشاهده کنید :
- HTML 2.0: 1995
- HTML 4.0: 1997
- HTML 4.01: 2000
- HTML 5: 2014
به شما پیشنهاد می کنیم مقاله ما را برای کسب اطلاعات بیشتر در حوزه زبان HTML چیست مطالعه نمایید.

قابلیت ها و ویژگی های html5
- ساختار ساده تر و سر راست تر عناصر که باعث می شود ساخت،طراحی سایت html5،تنظیم و عیب یابی آن ها آسان تر شود.
- فراهم کردن عناصر استاندارد برای object های معمول و پیش پا افتاده که در نسخه قبلی نیاز به نصب افزونه های مختلف داشتند، مانند صدا . تصویر.
- ادغام با رابط های کاربری برای کارکرد بهتر وب سایت های مدرن و وب سایت های موبایلی. به عنوان مثال فعال کردن قابلیت مکان یابی GPS در مرورگر که به شما مکان مشاهده موقعیت مکانی بازدیدکننده را می دهد.
HTML5 باعث بهبود سرعت،تسهیل در استفاده از وب می شود. به عنوان نمونه تجربه کار با سایت هایی چون YouTube بسیار جالبتر می شود و شما برای کار با آن نیاز به آپدیت و افزونه های کمتری خواهید داشت. ضمن اینکه امنیت آن افزایش یافته و از سرعت بهتری برخوردار می شود.
اگر شما طراح وب سایت هستید، اچتیامال۵ کارتان را بسیار ساده تر می کند.
مزایای زبان HTML5
- حذف افزونه هایی مانند FLASH برای امکانات رایجی که هر کسی بدان نیاز دارد، و فراهم کردن پشتیبانی از آیتم های مانند صدا و تصویر
- کاهش نیاز به جاوا اسکریپت و کدهای اضافی با استفاده از المان های جدید
- ایجاد سازگاری بین مرورگرها و دستگاه های مختلف
- تمامی این کارها تا حد امکان بصورت پنهانی انجام شود
- ارایه قابلیت Cross Platform : با این قابلیت مهم نیست که دستگاهی که از آن برای دیدن وب سایت ها استفاده می کنید یک گوشی تلفن همراه است یا کامپیوتر رومیزی ویا حتی یک تلویزیون هوشمند
اگر با زبان های برنامه نویسی از قبیل html5 , css3 , js , …. آشنا نیستید به شما پیشنهاد می شود از سرویس فروشگاه ساز ایران هاست استفاده کنید.

امکانات جدید تگ های html5
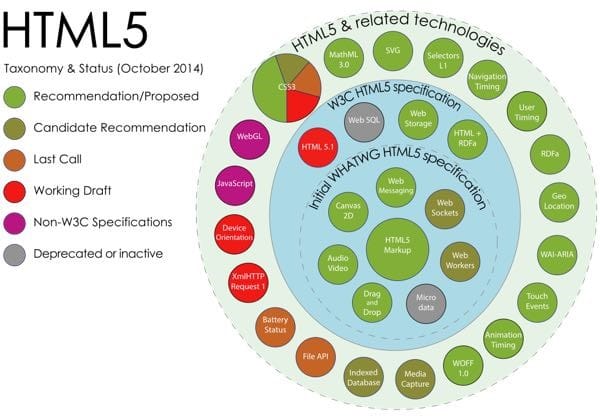
HTML5 فهرستی از امکانات و قابلیت های جدید را فراهم می کند که هنوز برخی از مرورگرها کاملا با آن سازگار نیستند. با این حال تا کنون بیش از یک سوم وب سایت ها از HTML5 پشتیبانی می کنند.
در تصویر ذیل می توانید گستردگی قابلیت های HTML5 را مشاهده کنید :

المان های جدید یا تگ های معنایی در زبان HTML5
المان های جدید در اچتیامال۵ (تگ های معنایی HTML5) طرح ریزی صفحات وب و عیب یابی آنها را تسهیل می کند. برای چیده مان و طرح بندی صفحات و امکانات کلیدی، المان های مخصوصی وجود دارند :
معرفی تگ های معنایی در زبان HTML5
- <header> and <footer>
- <nav> برای تمامی منو ها
- <aside> برای منوهای کناری
- <article> برای زمانی که محتوا بصورت بلاگ باید در صفحات درج شود
- <section> شبیه به div است اما بیشتر مبتنی بر محتواست
- <audio> and <video> پخش فایلهای صوتی و تصویری
- <canvas> امکان طراحی المان های گرافیکی با استفاده از یک زبان اسکریپت نویسی مجزا
- <embed> جای گذاری محتوا یا اپلیکیشن خارجی در صفحه































