ما در عرصه ای زندگی می کنیم که سرعت حرف اول را می زند. در این عرصه، سرعت عامل موفقیت شخصی و حرفه ای افراد است و هنگامیکه در وب سایت ها این سرعت مطرح می شود، تاثیر آن چندین برابر خواهد شد. بنابراین می توان گفت که یکی از دغدغه های مهم افراد صاحب کسب و کار آنلاین، امروزه بهینه سازی سرعت سایت شان است.
امروزه، کاربران اینقدر بی صبر و حوصله شده اند که نمی خواهند یک ثانیه تاخیر هم در هنگام وب گردیشان رخ دهد. کاربران اطلاعاتی که به خاطر آن وارد وب سایت شده اند را نیاز داشته و انتظار دارند که در یک چشم به هم زدن آن اطلاعات بارگذاری شود. برای اینکه دقیق تر بگوییم حتی ۴۰۰ میلی ثانیه نیز یک زمان بسیار طولانی برای بازدیدکنندگان یک وب سایت می باشد. این امر به قول مهندسین گوگل باعث می شود اغلب کاربران به وب سایت های دیگری رجوع کنند.
در آخر سرعت بارگذاری یک وب سایت بسیار بر موفقیت آن تاثیر گذار است. به هر حال، گوگل اعلام کرده که سرعت بارگذاری یک وب سایت جزو عوامل کلیدی SEO در رتبه بندی وب سایت ها هنگام جستجو می باشد.برای کسب اطلاعات در حوزه سئو سایت چیست به شما پیشنهاد می شود مقاله ما را مطالعه نمایید.
در مقاله ابزار بررسی سرعت سایت به معرفی چند ابزار که می توان با آن سرعت سایت را آنالیز کرد پرداختیم. در ادامه برخی روش های مناسب و موثر در رابطه با بهینه سازی سرعت لود سایت را آموزش می دهیم.
۱-مسئله ی پیچیده Query String ها و بهینه سازی سرعت سایت
هنگامیکه از وردپرس استفاده می کنید ممکن است متوجه شوید که هنگامیکه یک CSS را بارگذاری می کنید معمولا وردپرس اقدام به ایجاد Query string های خودکار در URL می کند که با علامت “؟” مشخص می شود. این Query string ها نسخه پارامتر هایی که استفاده می شوند را مشخص می کند.
مشکل String ها این است که کشِ برخی از سرور های Proxy با این Query string ها رابطه خوبی ندارند. به همین علت اطلاعات موجود در این صفحات را به سختی کش می کنند و در اخر باعث می شوند که عملکرد وب سایت به میزان قابل توجهی کاهش یابد.
در ادامه یک Query string را به عنوان مثال می توانید مشاهده نمایید که ممکن است در برخی صفحات اسکریپت ها و CSS های وب سایت خود مشاهده کرده باشید.

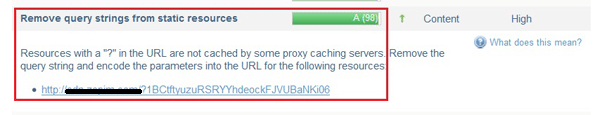
این یک اسکرین شاتی می باشد که از نتیجه عملکرد یک وب سایت در GTmetrix تهیه شده است و میزان بهینه بودن وب سایت را در رابطه با عدم استفاده از Query string ها شرح می دهد.

برای بهینه سازی سرعت سایت به همان روشی که GTmetrix اعلام کرده شما می بایست این Query string های اضافی را از وب سایت خود حذف کنید و پارامتر های آنها را داخل نام فایل ها قرار دهید ( Encode the parameters into filenames ).
در صورتیکه از CMS ها معروف استفاده می کنید در سطح وب راهکارهای متنوعی برای حذف Query string ها در هرکدام از CMS ها ارائه شده است؛ در صورتیکه از طراحی وب سایت انحصاری استفاده می کنید می بایست این مورد را با طراح وب سایت خود مطرح سازید.
۲-تصاویر نقطه ضعف بهینه سازی سرعت سایت
یکی از عاملان پشت پرده کندی سرعت یک وب سایت حجم و تعداد بالای تصاویر آن وب سایت است.
همانطور که می دانید مرورگر ابتدا تصاویر را از سرور دانلود نموده و سپس انها را به کاربر نشان می دهد. اگر محتوای مطالب وب سایت حجیم باشد، زمان بیشتری نیاز خواهد بود تا این اطلاعات دانلود شود و به العکس. هرچه بیشتر مرورگر زمان سپری نماید تا یک صفحه را بارگذاری کند، کاربر نیز بیشتر نا امید می شود و در نهایت شما نیز بازدیدکننده کمتری خواهید داشت. به همین سادگی!
برای جلوگیری از بروز موارد منفی از این قبیل شما می بایست تکنیک های مختلف بهینه سازی را پیش بگیرید.
فرمت تصاویر:
برای اینکه به کاربران خود تجربه وب گردی سریعی ارائه دهید می بایست از JPEG، PNG یا GIF استفاده نمایید و همواره از TIFF یا BMP بپرهیزید. اگر کیفیت تصاویر بیشترین ارزش را برای شما دارد، می توانید از JPEG استفاده کنید و از PNG نیز می توانید برای لوگو وب سایت، ایکن ها و غیره استفاده کنید.
حجم و ابعاد تصاویر:
جدای از تاثیر استفاده تصاویر متعدد، حجم آنها نیز می تواند منجر به نابود شدن تجربه وب گردی سریع بازدیدکنندگان شما شود. بنابراین پیشنهاد می شود حجم تصاویر را کاهش دهید بدون اینکه کیفیت تصاویر را از بین ببرید. (در سطح وب ابزار های آنلاین و آفلاین متعددی برای انجام این کار وجود دارد)
اگر می خواهید تصاویر را برای دستگاه های همراه بهینه سازی کنید، پیشنهاد می شود با استفاده از کد های CSS3 اقدام به مخفی کردن بعضی از انها نمایید و یا از تصاویری استفاده کنید که Responsive می باشند و قابل نمایش در دستگاه های همراه باشند.
از CSS3 برای سفارش سازی و طرح دهی تصاویر استفاده کنید. ایجاد و استفاده از تصاویر مختلف جهت ایجاد طرحهایی مانند سایه و طیف باعث می شود که درخواست های متعددی برای HTTP ایجاد شود و سرعت بارگذاری را بسیار کاهش دهد. بنابراین به جای ایجاد فایل های متعدد اقدام به بهره برداری از قدرت CSS3 نموده و به تصاویر خود طرح دهید.
استفاده از CSS3 Image Sprite:
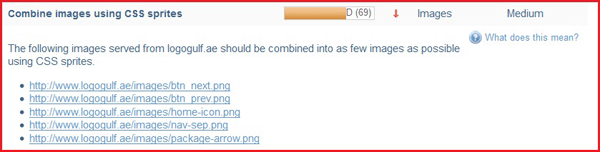
چه در دستگاه های خانگی و چه در همراه، تصاویری هستند که به صورت معمول در صفحات وب یک وب سایت استفاده می شوند. به عنوان مثال به PNG های اشاره شده در گزارش GTmetrix زیر نگاه کنید.

اگر شما فایل ها متعددی را با یک محتوای تصویری استفاده کنید، تعداد درخواست های HTTP را افزایش می دهید که نهایتا منجربه افزایش سرعت بارگذاری می شود. بنابراین به جای استفاده از تصاویر متعدد با یک محتوای مشترک می توانید از CSS image sprite ها استفاده کنید تا آن تصاویر را به یک تصویر واحد تبدیل کرده و با این کار درخواست های HTTP را به عدد یک برسانید و در اخر باعث افزایش سرعت بارگذاری وب سایت خود شوید.
اگر تمایل دارید اطلاعات خود را در این زمینه افزایش دهید، پیشنهاد می کنیم به مقاله بهترین فرمت عکس برای وب سایت مراجعه نمایید.
۳-کش Static/Dynamic محتوا و بهینه سازی سرعت سایت
هنگامیکه یک مرورگر وب سایتی را بارگذاری می کند، مرورگر درخواست های HTTP را به سرور ارسال می کند و هر مولفه به صورت مجزا دانلود می شود، این موارد شامل Style sheet ها، Script ها و غیره می شود. درخواست های HTTP متعدد و مولفه های آنها هر بار که وب سایت بازدید می شود دانلود می شوند، این امر برای کاربران نا امید کننده بوده و باعث می شود تا میزان رضایت انها از وب سایت کاهش یافته و به صفحات دیگر وب رجوع کنند.































