امروزه با ظهور تکنیک های طراحی واکنش گرا، ایجاد وب سایت به نحوی صورت می گیرد که بتوان آنها را در رزولیشن های مختلف نمایشگرهای موبایل و دسکتاپ مشاهده کرد. این روند منجر به ظهور فریم ورک های فرانت اند (Framework) واکنش گرا یا Responsive شده است. در مقالات پیشین مفصل درباره طراحی وب سایت واکنش گرا توضیح داده ایم و در این مقاله تمرکز بر روی معرفی فریم ورک های CSS و HTML است.
فریم ورک های فرانت اند چیست؟
در دنیای طراحی وب سایت ها، فریم ورک های فرانت اند یک پکیج ساخته شده از فایلها و کدهای استاندارد شده است (HTML , css , JS, . . .) که برای توسعه وب سایت از آن استفاده می شود. هدف فریم ورک فراهم کردن یک ساختار مشترک است که برنامه نویسان مجبور به دوباره کاری نباشند و بتوانند از کدهای ارایه شده چندین بار استفاده کنند. استفاده از فریم ورک بخشی از کار ها را کمتر کرده و باعث صرفه جویی در زمان شده است.

مفهوم فریم ورک ها را می توان را در مراحل مختلف طراحی بر روی وب سایت اعمال کرد. فریم ورک ها می توانند backend و frontend باشند که در این مقاله به بررسی انواع frontend می پردازیم. فریم ورک های Front end معمولا از فایلها و کدهای استاندارد شده (HTML ,CSS,JS , . . .) ساخته شده اند حتی قالب آماده سایت از این فریم ورک ها برای ساخت سایت خود استفاده می کنند.
مولفه های فریم ورک های فرانت اند
۱. دارای کد های منبع CSS برای ایجاد یک Grid هستند
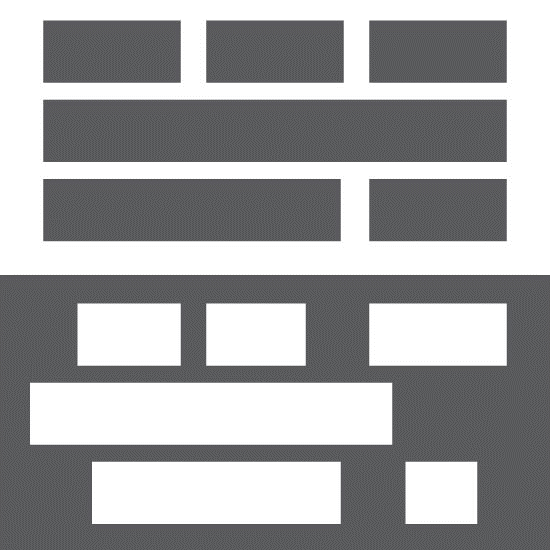
این مولفه به برنامه نویسان امکان می دهد تا المان های مربوط به طراحی وب سایت را به روشی ساده و تطبیق پذیر جایگذاری کنند، بدون اینکه نگران بر هم خوردن آنها هنگام نمایش در نمایشگرهای مختلف باشند. با استفاده از این سیستم می توان به ساختارهای دارای ۱۲ ، ۱۶ و ۲۴ ستون رسید. تصویر زیر یک سیستم گرید را نشان می دهد.

۲. امکان مشخص کردن Typography برای المان های HTML
۳. ارایه راه حل هایی برای رفع مشکل عدم سازگار بودن مرورگرها در نمایش سایت ها
۴. ایجاد کلاس های استاندارد CSS که برای ایجاد یک سبک خاص در محیط کاربری استفاده می شود.
نحوه انتخاب یک فریم ورک css مناسب
از لحاظ پیچیدگی فریم ورک های CSS را می توان به دو گروه تقسیم کرد:
- فریم ورک های کامل
- فریم ورک های ساده
این تمایز کاملا ذهنی است و دلیلی بر برتر بودن آنها نسبت به یکدیگر نیست. در انتخاب یک فریم ورک مناسب مواردی هستند که توجه به آنها حائز اهمیت است:
- سرعت راه اندازی: راه اندازی برخی از آنها بسیار ساده است و لی برخی از آنها به زمان بیشتری برای پیکربندی نیاز دارند.
- سهولت: درک برخی از فریم ورک های فرانت اند پیچیده بوده و نیاز به تلاش زیادی دارد، در مقابل کار با برخی از آنها ساده و راحت هستند.
- امکانات: برخی از آنها پیچیده تر از دیگری هستند و گزینه های بیشتری را ارایه می دهند.
- قابلیت ترکیب شدن با سیستم های دیگر
- پشتیبانی طولانی مدت
فریم ورک های کامل چیست؟
این نوع فریم ورک ها با ارایه ویژگی های بیشتری همچون انواع فرم ها،دکمه ها،قابهای تصاویر،قالبهای HTML آیکون ها و دیگر مولفه های قابل تنظیم ، به راحتی قابلیت سفارشی شدن دارند و یکی از فریم ورک های html می باشد.
- Bootstrap
بین فریم ورک های html و فریم ورک های CSS یکی از فریم ورک های قدرتمند bootstrap است. Bootstrap از LESS CSS استفاده می کند. این فریم ورک توسط متخصصین Twitter ساخته شده و به دلیل قابلیتهای زیادی که دارد از رایج ترین فریم ورک هایی است که امروزه در طراحی های واکنش گرا از ان استفاده می شود. Bootstrap دارای گرید ۱۲ ستونه است و با سیستم های دسکتاپ و دستگاه های موبایل سازگاری خوبی دارد.

برای آشنایی بیشتر با bootstrap مقاله بوت استرپ چیست را بخوانید.
- Foundation 3
در بین فریم ورک های فرانت اند یک فریم ورک پیشرفته Foundation 3 است. Foundation 3 بر اساس پردازنده CSS قدرتمندی به نام Sass ساخته شده است. این ویژگی به Foundation 3 این قابلیت را می دهد که بسیار انعطاف پذیر باشد بطوری که بتوان تمام جزییات را در آن تغییر داد.
https://get.foundation/

- Skeleton
Skeleton یک فریم ورک بسیار زیبا و مناسب برای طراحی های ویژه دستگاه موبایل است. Skeleton یک مجموعه کوچک از فایل های CSS است که علاوه بر سبک بودن قادر است در هر اندازه ای از مانیتور بدون مشکل به نمایش درآید.
getskeleton.com

- YAML 4
یک CSS فریم ورک های CSS و HTML ماژولار است و طوری طراحی شده که بسیار انعطاف پذیر باشد. YAML 4 در بسیاری از مرورگرهای مدرن مانند Chrome, Firefox, Opera, Safari and Internet Explorer پشتیبانی می شود.
yaml.de

قبلا درباره اینکه اینترنت اکسپلورر چیست صحبت کرده ایم.
- Gumby
Gumby یک CSS فریم ورک بر مبنای گرید ۹۶۰ پیکسل است که انواع مختلفی از گرید ها با تعداد ستون های متنوع را ارایه می کند. این ویژگی Gumby باعث می شود که در هنگام طراحی انعطاف پذیری بسیار بالایی داشته باشد. Gumby با ارایه فایلهای ایجاد قالب آماده را در ابتدا برایتان آسان تر می کند.































