انواع ساختار سایت و انواع طراحی برای یک وبسایت
در دنیای اینترنتی امروز، داشتن حضور آنلاین قوی برای کسبوکارها و افراد بسیار اهمیت دارد. وبسایتها به عنوان دروازهای برای برند شما عمل میکنند و شما را با مخاطبان هدفتان ارتباط برقرار میکنند و محصولات یا خدمات شما را به نمایش میگذارند. اما ساخت یک وبسایت موفق فقط به اندازهگیری ظاهر آن محدود نمیشود، بلکه نیازمندی به دیدگاه متفکرانه و استراتژیک در ساختار و طراحی آن دارد.
در این مقاله جامع، به انواع مختلف ساختارهای وبسایت و اصول طراحی مختلفی که میتوانند حضور آنلاین شما را برتری بخشند، پرداخته خواهد شد. از محتوای اطلاعاتی تا ناوبری کاربرپسند، به تفصیل به پیچیدگیهای ساخت یک وبسایت قدرتمند که اثری ماندگار بر جمع بگذارد، خواهیم پرداخت.
انواع ساختار سایت
۱٫ ساختار سلسلهمراتبی (Hierarchical Structure)
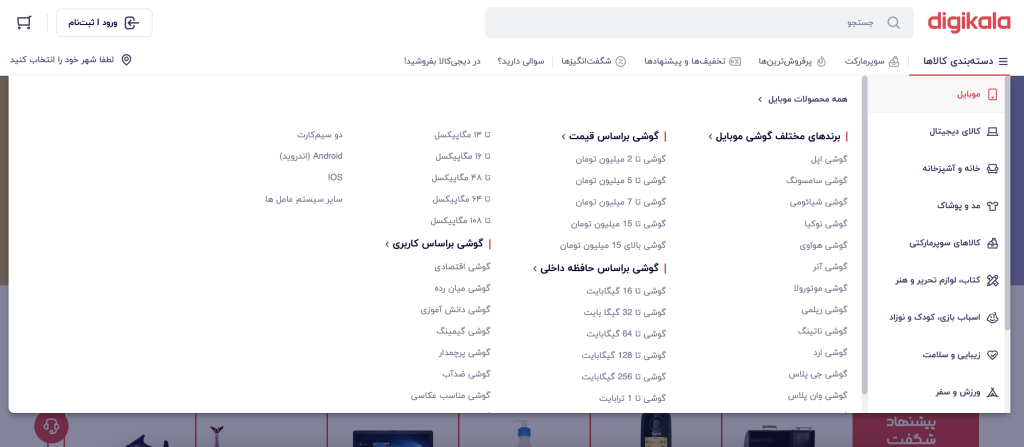
ساختار سلسلهمراتبی یکی از انواع ساختارهای معمول و پرطرفدار برای وبسایتها است. در این نوع ساختار، صفحات به صورت سلسلهمراتبی با یک صفحه اصلی و صفحات فرعی دستهبندی میشوند. این ساختار به کاربران اجازه میدهد به راحتی در وبسایت حرکت کنند و اطلاعات را به سادگی پیدا کنند.
یک نمونه از ساختار سایت سلسه مراتبی: digikala

۲٫ ساختار شبکهای (Grid Structure)
در ساختار شبکهای، وبسایت به صورت بلوکهای مربع یا مستطیلهای کوچک تقسیم میشود. هر بلوک شامل یک محتوای خاص میشود که به صورت مستقل از دیگر بخشها وجود دارد. این ساختار معمولاً برای وبسایتهایی با محتوای یکنواخت و یا نمونههای محصولات استفاده میشود.
۳٫ ساختار ماتریسی (Matrix Structure)
ساختار ماتریسی، ترکیبی از ساختار سلسلهمراتبی و شبکهای است. در این نوع ساختار، اطلاعات به صورت گرههای متقاطع دستهبندی میشوند. این ساختار به کاربران اجازه میدهد همزمان اطلاعات را از دو بعد مختلف مشاهده کنند و ارتباطات بین اطلاعات را بهبود بخشند.
یک نمونه از ساختار سایت ماتریسی: New York Times
۴٫ ساختار افقی (Flat Structure)
در ساختار افقی، وبسایت به صورت یک صفحه بدون صفحات فرعی طراحی میشود. این ساختار معمولاً برای وبسایتهای کوچک با محتوای محدود و یا صفحات معمولی استفاده میشود.
۵٫ ساختار مرکزی (Centralized Structure)
ساختار مرکزی، شبیه ساختار سلسلهمراتبی است، با این تفاوت که یک صفحه اصلی و چندین صفحه فرعی وجود دارد که به یک صفحه مرکزی وصل میشوند. این ساختار به کاربران اجازه میدهد به راحتی به صفحات مختلف دسترسی پیدا کنند.
۶٫ ساختار پیچیده (Complex Structure)
ساختار پیچیده یکی از گزینههای پیشرفته برای وبسایتهاست که به دقت بالایی نیاز دارد. این ساختار به کاربران اجازه میدهد به طور دقیق به اطلاعات مورد نیاز خود دسترسی پیدا کنند اما نیاز به برنامهریزی دقیق تر دارد.
انواع طراحی برای یک وبسایت
۱٫ طراحی ریسپانسیو (Responsive Design)
طراحی ریسپانسیو از اهمیت بسیاری برخوردار است زیرا امروزه کاربران از دستگاههای مختلفی برای دسترسی به وبسایتها استفاده میکنند. این نوع طراحی، وبسایت را به طور خودکار به اندازهی صفحه نمایش دستگاه کاربر تطبیق میدهد تا تجربه کاربری بهتری را فراهم کند.
۲٫ طراحی تمرکز بر محتوا (Content-Focused Design)
طراحی تمرکز بر محتوا به ارائه محتوای ارزشمند و متمرکز بر نیازهای مخاطبان تاکید دارد. این نوع طراحی به افزایش بازدید و کاهش نرخ ترککنندگی کمک میکند.
۳٫ طراحی مینیمالیستی (Minimalistic Design)
طراحی مینیمالیستی بر اصول سادگی و کم حجم بودن تمرکز دارد. با کاهش تعداد المانها و استفاده از فضای خالی، این نوع طراحی تمرکز کاربران را بر روی محتوا میگذارد.
۴٫ طراحی اسکرول بینهایت (Infinite Scroll Design)
طراحی اسکرول بینهایت، به کاربران اجازه میدهد به صورت پیوسته در وبسایت حرکت کنند بدون نیاز به بارگذاری صفحههای جدید. این نوع طراحی مناسب برای وبسایتهایی با محتوای بسیار است.
۵٫ طراحی انیمیشن (Animated Design)
طراحی انیمیشن به وبسایت زندهای میبخشد و به کاربران اجازه میدهد به طور تعاملی با آن در ارتباط باشند. این نوع طراحی مناسب برای وبسایتهای خلاقانه و نمایشگاهی است.
۶٫ طراحی پارالاکس (Parallax Design)
طراحی پارالاکس از انتقال مستقیمی بین محتواها استفاده میکند و به کاربران احساس تعامل و ترقی را القا میکند. این نوع طراحی برای وبسایتهای داستانپردازی مناسب است.
از دیگر نکات مهم برای ایجاد یک ساختار سایت عالی
- نحوه دسته بندی صفحات وهم چنین ارتباط بین بخش های مختلف سایت های رقبا را بررسی کنید.
- کلمات کلیدی مناسب کسب و کار خود را جمع آوری و انها را دسته بندی کنید.
- صفحات خود را بر اساس کلمات کلیدی ایجاد و دسته بندی کنید.
- برای دسته بندی های خود از عبارات کوتاه ترجیحاً تک کلمه ای استفاده کنید.
- هر صفحه را طوری دسته بندی کنید که با ۳ کلیک قابل دسترسی باشد.
- نام دسته بندی ها گیج کننده یا تکراری نباشد.
- محتوای تکراری در URL های متفاوت را حذف کنید.
- اطلاعات و محتوای تکراری را به طور مداوم بررسی و بروز کنید.
- ساختار URL کوتاه و در عین حال واضحی را برای آدرس صفحات خود ایجاد کنید.
- صفحات وبسایت را با استفاده از لینک های داخلی به هم متصل کنید.
- برای لینک های خود از متن های انکر مرتبط و قابل درک استفاده کنید.
- به صفحه های مهم و با ارزش وبسایت خود لینک دهی بیشتری انجام دهید.
- منوی نویگیشن ساده و واضحی را برای صفحه اصلی لحاظ کنید .
- ترجیحاً منو را در سمت بالا قرار دهید تا قابل دسترس باشد.
- در صورت استفاده از منوی کشویی، بسته به زبان سایت، منو کشویی را در سمت راست (فارسی) یا سمت چپ (انگلیسی) قرار دهید.
- منوها را طوری طراحی کنید که هم در دسکتاپ ها و هم در تلفن همراه قابل دسترس باشد.
- برای مسیریابی راحت تر کاربران از Breadcrumb ها استفاده کنید.
- برای سهولت پیمایش و تعامل با تمام صفحات، یک نقشه سایت ایجاد کنید.
- عملکرد سایت خود تست کنید.
سوالات متداول
سوال ۱: آیا طراحی ریسپانسیو برای هر وبسایت ضروری است؟
پاسخ: بله، طراحی ریسپانسیو از اهمیت بسیاری برخوردار است زیرا کاربران از دستگاههای مختلف به وبسایتها دسترسی مییابند. با استفاده از طراحی ریسپانسیو، وبسایت به طور خودکار به اندازهی صفحه نمایش دستگاه کاربر تطبیق مییابد و تجربه کاربری بهتری فراهم میکند.
سوال ۲: آیا طراحی مینیمالیستی به وبسایت کمک میکند؟
پاسخ: بله، طراحی مینیمالیستی با کاهش تعداد المانها و استفاده از فضای خالی، تمرکز کاربران را بر روی محتوا میگذارد و تجربهی کاربری بهتری فراهم میکند.
سوال ۳: آیا طراحی انیمیشن مناسب برای هر نوع وبسایت است؟
پاسخ: طراحی انیمیشن مناسب برای وبسایتهای خلاقانه و نمایشگاهی است که به کاربران احساس تعامل و ترقی میدهد.
سوال ۴: آیا ساختار ماتریسی پیچیدهتر از سایر ساختارهاست؟
پاسخ: بله، ساختار ماتریسی ترکیبی از ساختارهای دیگر است و به دقت بیشتری نیاز دارد. اما به کاربران اجازه میدهد همزمان اطلاعات را از دو بعد مختلف مشاهده کنند و ارتباطات بین اطلاعات را بهبود بخشند.
سوال ۵: طراحی اسکرول بینهایت مناسب برای وبسایتهای با محتوای کم است؟
پاسخ: بله، طراحی اسکرول بینهایت مناسب برای وبسایتهای با محتوای بسیار است که امکان بارگذاری پیوسته صفحهها را فراهم میکند.
جمع بندی
در این مقاله، انواع مختلف ساختارهای وبسایت و اصول طراحیهای متنوعی که میتوانند حضور آنلاین شما را به بهبود بخشند، بررسی شد. از طراحی ریسپانسیو تا اسکرول بینهایت، هر کدام از این انتخابها نیازمند برنامهریزی دقیق و درک کامل از نیازهای کاربران هستند. با استفاده از این اطلاعات، شما میتوانید یک وبسایت قدرتمند را ایجاد کنید که باعث ارتقاء تجربهی کاربری و ایجاد اثر ماندگار بر جمع شود.