از سال ۲۰۱۵، گوگل بیشتر و بیشتر بر صاحبان وب سایت ها فشار وارد کرده است تا سایت های خود را موبایل پسند کنند. در طی چند سال گذشته، پاسخ به این سوال: mobile friendly به چه معناست، وقتی که صحبت از طراحی و توسعه وبسایت به میان میآید.
به طور کلی، معنای موبایل فرندلی این است که وب سایت شما بر روی دستگاههای موبایل (Mobile device)مانند تلفن همراه یا تبلت عملکرد خوبی دارد. با این حال، ممکن است اصطلاحات مختلفی مانند موبایل فرندلی، اولین موبایل(first mobile)، طراحی واکنشگرا(responsive web design)، طراحی تطبیقی(adaptive design)، وبسایت تلفن همراه جداگانه سایت separate mobile website (or m dot site) و برنامههای تلفن همراه (mobile apps)را بشنوید.
یک تعریف سریع از هر نوع تجربه سایت تلفن همراه
۱٫ Mobile Friendly
موبایل فرندلی بودن وب سایت به چه معناست ؟ یک وبسایت سازگار با موبایل اساساً زمانی است که وبسایت معمولی شما به اندازه کافی کوچک میشود تا در دستگاه تلفن همراه نمایش داده شود. به نظر می رسد نسخه کوچکی از وب سایت شما باشد. زوم کردن و پیمایش زیادی در حال انجام است، اما سایت نمایش داده می شود و کار می کند. این می تواند یک تجربه کاربری مورد پسندی باشد ، و سایت شما قابل مشاهده است.
۲٫اول موبایل(mobile first)
اولین طراحی وب برای موبایل زمانی است که با ابتدایی ترین توابع و ویژگی های، کوچکترین و کم قدرت ترین دستگاه ها – مانند تلفن های همراه – شروع میشود.
این نوع طراحی وب تلفن همراه، به طراحان اجازه می دهد تا بر روی این که چه کارکردها و ویژگی هایی برای کاربران نهایی مهم است تمرکز داشته باشند. با افزایش اندازه صفحه نمایش (و قدرت پردازش) میتوانید عناصر طراحی جدیدی اضافه کنید، اما کوچکترین و کمقدرتترین دستگاه همچنان با mobile first به خوبی کار میکند.
کنجکاو هستید بدانید که چگونه انجام می شود؟ برنامه نویسی mobile first با تمام سبک های CSS، HTML و جاوا اسکریپت لازم برای کوچکترین صفحه نمایش ها آغاز می شود. سپس، آن کد را با استثناهایی برای صفحه های بزرگتر بازنویسی می کند. چرا این مهم است؟ خب، کد لپتاپ و رایانههای رومیزی ممکن است انیمیشنهای بزرگ یا توابع پیچیدهتری داشته باشد. اگر ابتدا آن کد پیچیده نوشته شود، یک دستگاه کوچکتر مانند یک گوشی هوشمند قبل از اینکه متوجه شود به هیچ کدام از آن نیاز ندارد، همه آن کد را بارگیری می کند و منجر به تجربه کاربری کندتری می شود.
۳٫Responsive Design
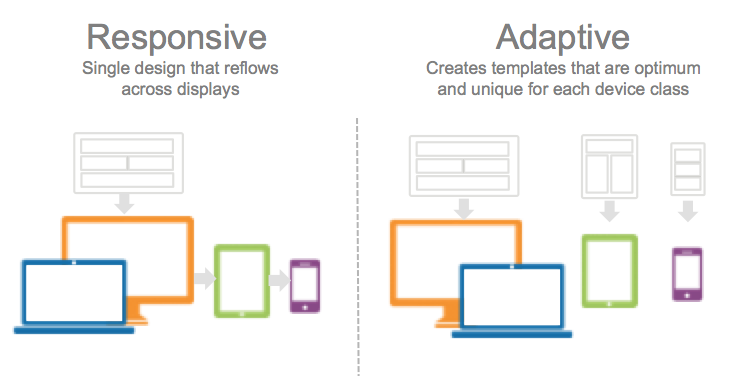
در حالی که طراحی و توسعه first mobile استراتژی است، طراحی واکنشگرا نحوه اجرای آن استراتژی ها است. طراحی ریسپانسیو از عناصر انعطاف پذیر استفاده میکند که توسط style sheet کنترل میشود، جاوا اسکریپت و HTML کنترل میشوند تا متناسب با عرض صفحه نمایش سایت شما باشد. مهم نیست که کاربر از چه صفحه نمایشی و با چه اندازه ای استفاده میکند، متن، تصاویر، ناوبری و گرافیک متناسب با اندازه صفحه نمایش خواهند شد و مخصوص دستگاه یا مرورگر خاصی نیست. برای خوب نمایش داده شدن و به درستی عملکردن در هر اندازه ای طراحی شده است.

با کوچک و بزرگ کردن صفحه مرورگر خود میتوانید ببینید که یک سایت واکنشگرا در دستگاه تلفن همراه چگونه به نظر میرسد.
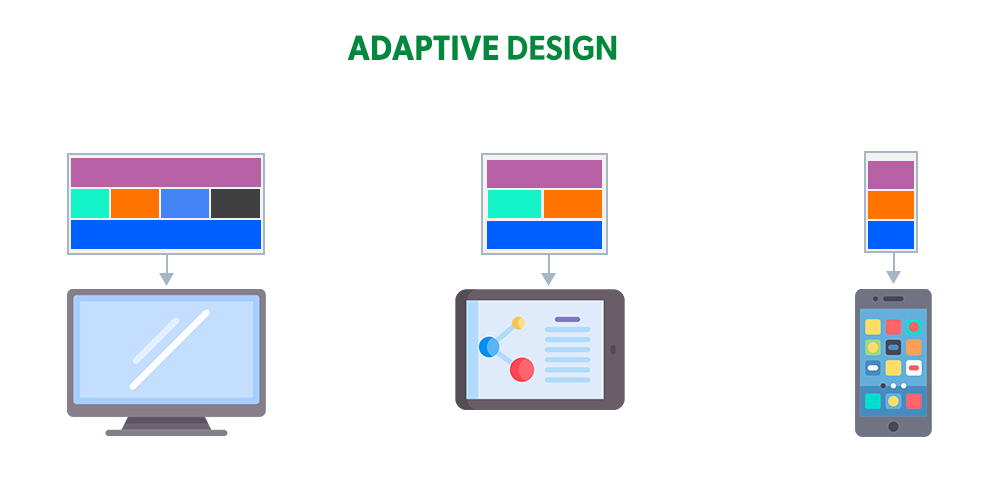
۴٫طراحی تطبیقی (Adaptive Design)
طراحی تطبیقی طراحی ریسپانسیو است، اما با پیچ و تاب – از طرحبندیهای خاصی برای دستگاههای مختلف استفاده میکند. در جایی که یک وبسایت واکنشگرا به سادگی محتوای یکسانی را برای موبایل و دسکتاپ ارائه میکند، وبسایتهای تطبیقی ممکن است محتوای خاصی را هنگام شناسایی دستگاه تلفن همراه ارائه دهند.

تفاوت فنی اصلی این است که یک سایت تطبیقی معمولاً از مجموعهای از اندازههای طرحبندی از پیش تعریفشده بر اساس اندازه صفحه نمایش دستگاه استفاده میکند تا بهطور سیال سایز اندازهگیری شود.
۵٫سایت موبایل جداگانه (site m dot)
هنگامی که یک وب سایت موجود نمی تواند به طور موثر به یک سایت واکنش گرا تبدیل شود. توسعه دهندگان می توانند یک وب سایت جداگانه بسازند و آن را در یک زیر دامنه(sub domain) میزبانی کنند. بنابراین اگر سایت معمولی و غیر موبایل شما http://mywebsite.com است، سایت موبایل شما می تواند http://m.mywebsite.com باشد.
یک mobile site جداگانه دارای HTML خاص خود است و نیازی نیست که شبیه سایت اصلی باشد. سایت موبایل فیسبوک یکsite m dot است.
۶٫اپلیکیشن موبایل(mobile app)
خرده فروشان بزرگی مانند آمازون هم یک سایت موبایل (mobile site)و هم یک اپلیکیشن موبایل(mobile app) دارند تا نیازهای همه مشتریان تلفن همراه خود را برآورده کنند.

یک برنامه تلفن همراه نیاز دارد که کاربر آن را از فروشگاه برنامه دانلود کرده و روی دستگاه تلفن همراه خود نصب کند. بسته به نوع کسبوکار و وبسایت، مصرفکنندگان ممکن است یک برنامه را به تجربه وبسایت تلفن همراه ترجیح دهند، اما این معمولاً فقط در مورد برندهای بزرگی است که مصرفکنندگان به طور منظم از آن بازدید میکنند و نه برای سایتهای خردهفروشی یا تجاری که فقط گاهی اوقات از آن بازدید میکنند.