آیکون ها همه جا هستند. آنها به عنوان یک زبان جهانی در نظر گرفته می شوند که می توانند ما را نه تنها در مکان های فیزیکی مانند فرودگاه ها و بیمارستان ها، بلکه در مکان های مجازی مانند وب سایت ها و برنامه ها راهنمایی کنند. اکثر وب سایت های حرفه ای از آیکون ها هم برای کمک به بازدیدکنندگان خود برای یافتن آنچه نیاز دارند و هم برای ایجاد ظاهری متمایز برای وب سایت خود استفاده می کنند. آیا می دانستید که می توانید آیکون ها را بدون طراح بودن به وب سایت خود اضافه کنید؟

آیکون چیست و چه کاربردی در وب سایت دارد؟
از زمان اختراع رایانه های شخصی در بیش از ۴۰ سال پیش، استفاده از نمادها در طراحی رو به افزایش بوده است. یک نماد مؤثر و مطلوب، مفهومی را به ساده ترین شکل ممکن به مخاطب ترجمه می کند.
به طور کلی، یک نماد یک نمایش گرافیکی کوچک از یک برنامه یا یک فایل است که به کاربران کمک میکند تا راحتتر در سیستم رایانه خود حرکت کنند و آنچه را که میخواهند پیدا کنند. به عنوان مثال، نمادی شبیه به یک صفحه کاغذ احتمالاً یک سند متنی را نشان می دهد. تمام آیکون هایی که در ویندوز، موبایل یا سایر دستگاه های دیجیتال می بینید، آیکون محسوب می شوند. تصاویری که برای برنامه های نصب شده در ویندوز یا منوی گوشی های موبایل استفاده می شود یا نمادهایی مانند حالت هواپیما، بی صدا بودن و دریافت فایل از اینترنت که عملکرد یا وضعیت خاصی را نشان می دهد، همه انواع آیکون هستند.
چه نوع آیکون هایی وجود دارد؟
امروزه آیکونها در بستهها و مجموعههای متعددی برای همه پسزمینهها و سبکهای ممکن عرضه میشوند. آیکون ها به طور مداوم در حال رشد و توسعه هستند تا راه حل های جدیدی را به کاربران ارائه دهند و در عین حال برای آنها جذاب باشند. آیکون ها را می توان از نظر کاربرد یا سبک طراحی در گروه های مختلفی طبقه بندی کرد.
از نظر کاربرد
شفاف سازی نمادها(Clarifying)
هدف این آیکون ها توضیح چیزهاست. آنها نشانگرهای بصری هستند که ویژگی های خاصی را توصیف می کنند یا محتوا را دسته بندی می کنند.
آیکون های تعاملی(Interactive)
این آیکون ها به طور مستقیم در فرآیند تعامل کاربران با دستگاه نقش دارند و عناصر اصلی در جهت یابی دستگاه هستند. آنها قابل کلیک یا لمس هستند و به درخواست های کاربر پاسخ می دهند. هدف اصلی آنها اطلاع رسانی به کاربران در مورد عملکردها یا ویژگی های عناصر تعاملی (مانند دکمه ها) است.
آیکون های تزئینی و سرگرم کننده (Decorative)
این آیکون ها بیش از آنکه کاربردی باشند جذابیت و زیبایی را به ارمغان می آورند. اهمیت زیبایی به اندازه عملی بودن اهمیت دارد و باید مورد توجه قرار گیرد. زیرا ظاهری که بر اساس سلیقه و انتظارات مخاطب طراحی می شود، مطلوبیت بالاتری را برای او ایجاد می کند. در نتیجه نه تنها کاربران را جذب می کند، بلکه آنها را حفظ می کند و تجربه کاربری بهتری برای آنها فراهم می کند. آیکون های تزئینی اغلب برای ارائه ویژگی های فصلی و پیشنهادات ویژه استفاده می شود.
نمادهای برنامه (App)
این نمادها علائم تجاری (برند) هستند که یک برنامه را در پلتفرم های مختلف معرفی می کنند و در عین حال هویت اصلی خود را حفظ می کنند. در بیشتر موارد، این نمادها حاوی لوگوی برنامه هستند. اگرچه آنها می توانند موارد دیگری مانند رنگ های شرکتی را نیز شامل شوند.
نمادهای مورد علاقه (Favicon)
Favicon مخفف Favorite Icon است که به عنوان نماد تب، نماد URL، نماد وب سایت یا نماد نشانک نیز شناخته می شود. این نمادها نوع خاصی از نمادها هستند که نشان دهنده محصول یا نام تجاری در نوار آدرس مرورگر، برگه های مرورگر و نوار نشانک ها هستند. از آنجایی که این گونه آیکون ها نوعی آمادگی ذهنی و شناخت برند را برای کاربران در هنگام وبگردی ایجاد می کنند، بسیار مهم هستند و به شناخت هویت بصری وب سایت ها کمک می کنند.
از نظر سبک طراحی
آیکون ها را می توان از نظر سبک طراحی به ۴ دسته کلی تقسیم کرد که هر کدام شامل چندین مدل و سبک خواهد بود:
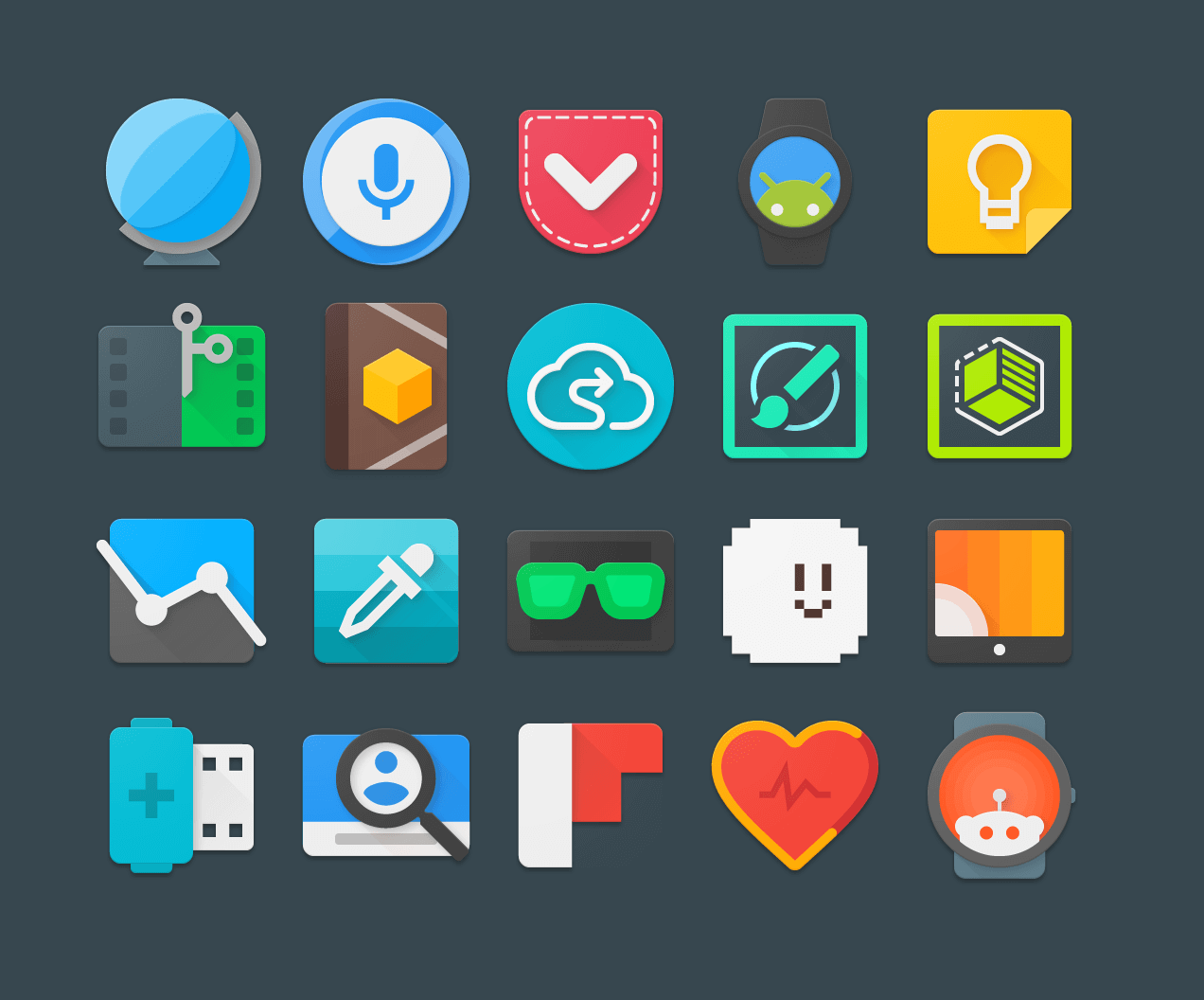
نمادهای Glyph
اغلب، گلیف ها را سبک های تک رنگ نیز می نامند. این نوع آیکون ها بر روی اشکال ساده و منحنی های ملایم برای تشخیص سریع و آسان اشیا تمرکز می کنند. گوگل از نمادهای گلیف به عنوان اساس طراحی متریال خود استفاده می کند که در تعدادی از محصولات خود از جمله سیستم عامل اندروید استفاده می شود. (Material Design یک زبان طراحی است که توسط گوگل در سال ۲۰۱۴ ایجاد شد.)
![]()
آیکونهای تخت و نیمهتخت (Flat and Semi-flat)
آیکونهای تخت، همتا یا بهتر است بگوییم المثنی آیکونهای گلیف هستند. آنها میتوانند از ترکیبات رنگی برای ارائه تصاویر کمی پیچیدهتر استفاده کنند. این آیکونها به استفاده ماهرانه و ظریف از هایلایتها و سایهها معروفیت پیدا کردهاند. دو بعدی بودن و نبود تفاوت میان پیکسلهای تاریک و روشن (کنتراست) دلیل نامگذاری این نوع آیکونها بوده است.
نمادهای Skeuomorphic
می توان گفت طراحی این نوع آیکون ها برعکس آیکون های تخت است. زیرا طراحی سه بعدی به ظاهر طبیعی اشیاء فیزیکی بسیار نزدیک است. سال ها پیش، این نوع آیکون ها بسیار محبوب بودند، اما به تدریج جای خود را به آیکون های تخت ساده تری دادند. سادگی آیکون های مسطح آنها را انعطاف پذیرتر می کند و بنابراین برای رابط های کاربری دیجیتال مناسب تر است. با این حال، آیکون های Skeuomorphic هنوز به طور گسترده در طراحی آیکون های بازی استفاده می شود.
نکات مهم در انتخاب انواع آیکون برای وب سایت
برای استفاده موثرتر از آیکون ها در طراحی سایت چند نکته مهم وجود دارد:
- آیکون ها باید تجربه کاربری وب سایت شما را بهبود بخشند، نه اینکه آن را پیچیده کنند. آنها علاوه بر خلاقیت، باید کاربردی نیز باشند.
- آیکون ها باید به طور کامل درک شوند. اینکه یک نماد بتواند پیام خود را در عرض چند ثانیه منتقل کند بستگی به این دارد که کاربر بتواند آن را سریع درک کند. اگر فکر می کنید احتمال ایجاد سردرگمی و سوء تفاهم برای کاربران وجود دارد، بهتر است از متنی در کنار آن آیکون استفاده کنید.
- آیکون ها باید با طراحی سایت سازگار باشند. اگر قصد استفاده از چند نوع آیکون را دارید، باید به گونه ای از آنها استفاده کنید که علاوه بر سازگاری با طراحی وب سایت، با یکدیگر همخوانی داشته باشند.
- به نوع و هدف وب سایت خود توجه کنید. آیکون هایی با طراحی سنتی (مانند پاکتی که نشان دهنده ایمیل است) را می توان برای هر نوع وب سایتی استفاده کرد. اما زمانی که یک وب سایت برای یک مخاطب خاص سازماندهی می شود یا در یک زمینه تخصصی فعالیت می کند، آیکون هایی با طراحی خلاقانه تری با الهام از تخیل و مرتبط با موضوع بیشتر مورد توجه مخاطب قرار می گیرد. به عنوان مثال، استفاده از آچار در یک سایت لوله کشی یا استفاده از دانه های قهوه برای یک سایت تخصصی قهوه.
۵ تا از بهترین سایت های دانلود رایگان آیکون
وقتی صحبت از طراحی وب سایت می شود، به منابعی نیاز دارید که دارای انواع آیکون ها با طرح های مختلف باشد. فرض کنید هر بار که می خواهید یک طرح و سبک جدید ایجاد کنید، باید بارها و بارها آیکون های جدید را طراحی و ایجاد کنید که بسیار زمان بر به نظر می رسد. این امر منجر به ایجاد وب سایت های زیادی برای دانلود رایگان انواع آیکون ها در سال های اخیر شده است.
به جای اینکه هر بار از عناصر طراحی مشابه برای ساخت آیکون های وب سایت خود استفاده کنید، می توانید آنها را به صورت رایگان دانلود کرده و مطابق سلیقه خود سفارشی کنید. البته، پیدا کردن آیکون های مناسب برای پروژه شما می تواند کمی دشوار باشد. در این قسمت برای رفع این مشکل، وب منیجر لیستی از ۵ تا از بهترین سایت های دانلود رایگان آیکون را برای شما آماده کرده است.
۱٫Iconfinder
جستجوی نمادها در Iconfinder آسان است. Iconfinder یک موتور جستجوی نماد است. نکته قابل توجه در مورد این سایت این است که به شما امکان می دهد آیکون مورد نظر خود را از یک مجموعه به صورت جداگانه دانلود کنید. در این سایت شما به بیش از نیم میلیون نوع آیکون رایگان و ممتاز دسترسی دارید و آیکون ها در اندازه ها و فرمت های مختلف قابل دانلود هستند. البته Iconfinder تمام آیکون های رایگان و پولی را برای شما لیست می کند که می توانید با استفاده از فیلتر «رایگان» سایت فقط آیکون های رایگان را ببینید.
![]()
۲٫ Icons8
یکی از زمینه هایی که Icons8 در آن برتری دارد، تنوع سبک های آیکون است. برای مثال، میتوانید روی نماد لپتاپ نگه دارید تا از بین بیش از ۳۰ سبک مختلف برای آن بنماد انتخاب کنید. علاوه بر این، می توانید هر یک از این آیکون ها را به سلیقه خود شخصی سازی کنید. رنگ نماد مورد نظر خود را تغییر دهید، یک پوشش روی آن اضافه کنید، متن اضافه کنید یا از تعدادی افکت استفاده کنید تا آن را به آنچه در ذهن دارید نزدیکتر کنید. البته برای دانلود رایگان انواع آیکون ها ابتدا باید با استفاده از آدرس ایمیل خود در سایت ثبت نام کنید.

۳٫ Freeicons
در این سایت هر بسته شامل ۱۰۰ آیکون است که اکثر آنها طراحی فوق العاده ای دارند. Freeicons سایت خود را به ارائه برجسته ترین بسته های آیکون اختصاص داده است. گرچه به نظر می رسد موضوع کلی بیشتر قسمت های سایت به سمت آیکون های مرتبط با تکنولوژی است، اما می توانید آیکون های مربوط به پزشکی، مسافرت، غذا، بازاریابی و … را نیز بیابید. در این سایت می توانید انواع آیکون ها را به صورت رایگان دانلود کنید. از سبک های مختلف مانند سه بعدی، کارتونی، طراحی دستی و بسیاری دیگر.
![]()
۴٫ Graphicburger
یکی از بهترین سایت های دانلود رایگان آیکون Graphicburger است که منبعی عالی برای بسیاری از طراحان است. انواع آیتم ها از جمله کیت های رابط کاربری، ماکاپ ها، والپیپرها، آیکون ها و … به صورت رایگان در این سایت موجود است. Graphicburger دارای مجموعه ای از آیکون های فوق العاده زیبا و منحصر به فرد است که در چندین سبک موجود است. با کلیک بر روی هر مجموعه می توانید جزئیات مربوطه را مشاهده کنید. جزئیاتی مانند فرمت های موجود، اندازه فایل و ابعاد آیکون ها در زیر هر مجموعه نمایش داده می شود و برای دانلود آنها نیازی به ثبت نام در سایت ندارید.
![]()
۵٫ Iconstore
Iconstore کمی با بقیه موجود در این لیست متفاوت است. زیرا این سایت بر روی بسته ها و مجموعه های آیکون اصلی و منحصر به فرد طراحی شده توسط شرکت های مطرح و شناخته شده تمرکز دارد. می توانید نمادهای مورد نظر خود را در بین بیش از ۲۳۰ بسته آیکون و بر اساس فیلترهایی مانند رنگ، علامت یا طرح کلی پیدا کنید. Iconstore بسته های رایگان زیادی برای دانلود دارد. همچنین این سایت برای برخی از بسته های پولی خود چندین نمونه از آیکون های آن پکیج را به صورت رایگان ارائه می کند تا افراد در صورت تمایل به داشتن کل مجموعه، بتوانند بسته را به صورت کامل خریداری کنند.
![]()
جمع بندی
درست مانند هر عنصر دیگری که برای بهبود تجربه کاربری در وب سایت خود مشاهده می کنید و از آن استفاده می کنید، آیکون ها نیز تأثیر زیادی بر وب سایت دارند. آنها می توانند تأثیر مثبت یا منفی بر روی مخاطب شما بگذارند بدون اینکه شما متوجه شوید. اگرچه آیکون ها عناصر کوچکی هستند و اغلب نادیده گرفته می شوند، اما این پتانسیل را دارند که کارهای بزرگی برای وب سایت شما انجام دهند. تنها رمز موفقیت شما در استفاده از آنها این است که آیکون های مناسب را با توجه به هدف استفاده از آنها انتخاب کنید.































