Interaction to Next Paint (INP) یک معیار کلیدی Web Vitals از Google است. بهبود این امتیاز باعث می شود وب سایت شما پاسخگوی کاربران شما باشد.
Google Core Web Vitals چیست؟
Google Core Web Vitals معیارهای عملکرد وب سایت هستند که گوگل آن را برای تجربه کلی کاربر مهم می داند. این امتیازات مهم وب بخشی از امتیاز کلی تجربه صفحه گوگل است که بر رتبه سئو سایت شما تأثیر می گذارد.
این معیارها مفید هستند زیرا حتی اگر وب سایت وردپرس شما به سرعت بارگیری شود، ممکن است برای کاربران کاملاً کاربردی نباشد. حتی اگر صفحه ای بارگذاری شود، بازدیدکننده ممکن است نتواند کاری را که می خواهد انجام دهد یا به اطلاعات مورد نیاز خود دسترسی پیدا کند.
Core Web Vitals برای کمک به این امر طراحی شده است. آنها به شما این امکان را می دهند که سرعت بارگیری، قابل مشاهده بودن و آماده بودن وب سایت شما برای بازدیدکنندگان را اندازه گیری کنید.
برای انجام این کار، گوگل از سه تست کیفیت استفاده می کند:
- بزرگترین رنگ محتوایی Largest Contentful Paint – (LCP)
- تاخیر ورودی اول First Input Delay – (FID)
- تغییر چیدمان تجمعی Cumulative Layout Shift – (CLS)
با این حال، گوگل FID را با یک آزمایش جدید به نام INP (تعامل با رنگ بعدی) جایگزین می کند
این تغییر در حال حاضر در وضعیت “در انتظار” است و در مارس ۲۰۲۴ نهایی خواهد شد. این به شما زمان می دهد تا خود را آماده کنید تا رتبه سئو شما آسیب نبیند و در ادامه مقاله نحوه انجام این کار را به شما نشان خواهیم داد.
Google INP چیست؟
INP مخفف “Interaction to Next Paint” است. این یک معیار جدید Google Core Web Vital است که تعاملات کاربر را که باعث تاخیر در وب سایت شما می شود اندازه گیری می کند.
تست INP زمان بین تعامل کاربر با وب سایت شما، مانند کلیک کردن بر روی چیزی، و به روز رسانی بصری محتوای شما در پاسخ را اندازه گیری می کند. این به روز رسانی بصری “نست رنگ” نام دارد.
به عنوان مثال، یک کاربر ممکن است یک فرم تماس در سایت شما ارسال کند، روی یک دکمه کلیک کند یا تصویری را انتخاب کند که در لایت باکس باز می شود. تست INP زمان بین این تعاملات توسط کاربر و مشاهده محتوای به روز شده در وب سایت شما را اندازه گیری می کند.
سپس گوگل بر اساس مدت زمان بیشتر تعاملات کاربر در وب سایت شما، یک امتیاز INP واحد ارائه می کند. بسته به مدت زمانی که وب سایت شما برای به روز رسانی بصری طول می کشد، امتیاز یا “خوب”، “نیاز به بهبود” یا “ضعیف” خواهد بود.
این تغییر در حال حاضر در وضعیت “در انتظار” است و در مارس ۲۰۲۴ نهایی خواهد شد. این به شما زمان می دهد تا خود را آماده کنید تا رتبه سئو شما آسیب نبیند و در ادامه مقاله نحوه انجام این کار را به شما نشان خواهیم داد.
Google INP چیست؟
INP مخفف “Interaction to Next Paint” است. این یک معیار جدید Google Core Web Vital است که تعاملات کاربر را که باعث تاخیر در وب سایت شما می شود اندازه گیری می کند.
تست INP زمان بین تعامل کاربر با وب سایت شما، مانند کلیک کردن بر روی چیزی، و به روز رسانی بصری محتوای شما در پاسخ را اندازه گیری می کند. این به روز رسانی بصری “نست رنگ” نام دارد.
به عنوان مثال، یک کاربر ممکن است یک فرم تماس در سایت شما ارسال کند، روی یک دکمه کلیک کند یا تصویری را انتخاب کند که در لایت باکس باز می شود. تست INP زمان بین این تعاملات توسط کاربر و مشاهده محتوای به روز شده در وب سایت شما را اندازه گیری می کند.
سپس گوگل بر اساس مدت زمان بیشتر تعاملات کاربر در وب سایت شما، یک امتیاز INP واحد ارائه می کند. بسته به مدت زمانی که وب سایت شما برای به روز رسانی بصری طول می کشد، امتیاز یا “خوب”، “نیاز به بهبود” یا “ضعیف” خواهد بود.
چرا گوگل متریک FID را به INP تغییر می دهد؟
آزمایش FID فعلی سرعت واکنش وب سایت شما به اولین ورودی کاربر پس از بارگیری صفحه، مانند کلیک ماوس یا فشار دادن صفحه کلید را اندازه می گیرد. این کار را با اندازه گیری زمان بین اولین ورودی کاربر و زمانی که وب سایت شما شروع به کار بر روی آن ورودی می کند، انجام می دهد.
به عبارت دیگر، میزان واکنشپذیری وبسایت شما در زمان بارگذاری اولیه و اولین تأثیری که بر روی کاربران واقعی میگذارد را اندازهگیری میکند.
با این حال، این اقدام به آن اندازه که می تواند مفید نباشد. دو محدودیت برای آزمون FID وجود دارد:
- این فقط اولین تعامل کاربر را اندازه گیری می کند، نه همه آنها را.
- این فقط تا زمانی اندازه گیری می شود که وب سایت پردازش تعامل را شروع کند، نه زمانی که کاربر واقعاً بتواند بازخورد بصری را روی صفحه ببیند.
بنابراین گوگل آزمایش را تغییر می دهد تا تصویر کامل تری از پاسخگویی کلی یک صفحه وب ارائه دهد. INP کل زمانی را که کاربر در آنجا صرف می کند تا زمانی که صفحه را ترک کند اندازه گیری می کند.
نحوه اندازه گیری امتیاز INP گوگل در وردپرس
ساده ترین راه برای آزمایش امتیاز Google Core Web Vitals استفاده از ابزار PageSpeed Insights است. به سادگی URL مورد نظر خود را برای آزمایش وارد کنید و روی دکمه “Analyze” کلیک کنید.

این ابزار صفحه وب را برای چند ثانیه تجزیه و تحلیل می کند و سپس نتایج آزمایش را به شما نشان می دهد.
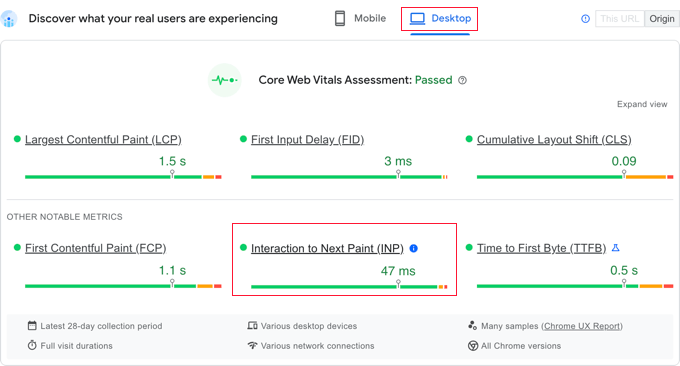
اکنون، همراه با سایر ابزارهای حیاتی وب اصلی Google، امتیاز Interaction to Next Paint (INP) صفحه را نیز خواهید دید.
امتیازات متفاوتی برای کاربران موبایل و دسکتاپ وجود خواهد داشت.

در تصویر بالا، می توانید امتیاز INP 47 میلی ثانیه را برای کاربران دسکتاپ مشاهده کنید که این صفحه وب را در سایت نمونه ما مشاهده می کنند. نقطه سبز به این معنی است که نمره خوبی دارد.
وقتی میتوانید امتیاز سایت خود را ببینید، احتمالاً از خود میپرسید که چگونه با وبسایتهای دیگر مقایسه میشود و آیا نیاز به بهبود دارد یا خیر.
گوگل دستورالعمل هایی را برای تفسیر نمره INP شما ارائه کرده است:
- سریعتر از ۲۰۰ میلی ثانیه – پاسخگویی خوب
- ۲۰۰-۵۰۰ میلی ثانیه – نیاز به بهبود دارد
- کندتر از ۵۰۰ میلی ثانیه – پاسخگویی ضعیف
مطمئن شوید که امتیاز خود را هم برای کاربران موبایل و هم برای کاربران دسکتاپ بررسی میکنید و هدفتان پاسخگویی خوب است.
سپس می توانید با پیروی از دستورالعمل های بخش های زیر امتیاز INP خود را بهبود بخشید.
نحوه بهبود امتیاز INP گوگل در وردپرس
بیشتر کارهای بهینه سازی امتیاز INP باید توسط توسعه دهندگان انجام شود. این شامل نویسندگان تم ها و افزونه هایی است که در وب سایت خود استفاده می کنید، به علاوه توسعه دهندگان هر کد جاوا اسکریپت سفارشی که اجرا می کنید.
این به این دلیل است که امتیاز INP بیشتر مربوط به مدت زمانی است که تعاملات جاوا اسکریپت در وب سایت شما انجام می شود.
به عنوان مثال، زمانی که کاربر روی دکمه ای کلیک می کند، مقداری کد جاوا اسکریپت برای انجام عمل مورد انتظار کلیک دکمه اجرا می شود. این کد در رایانه کاربر دانلود شده و در مرورگر وب وی اجرا می شود.
برای بهینه سازی امتیاز INP، تاخیرهایی که در طول تعاملات کاربر جاوا اسکریپت رخ می دهد باید کاهش یابد. این تاخیر سه جزء دارد:
- تاخیر ورودی زمانی اتفاق میافتد که وبسایت شما منتظر کارهای پسزمینه در آن صفحه است که مانع از اجرای رویداد کنترلر میشود.
- زمان پردازش، که زمان مورد نیاز برای اجرای کنترل کننده رویداد در جاوا اسکریپت است.
- تأخیر رندر، که زمان مورد نیاز برای محاسبه مجدد صفحه و رنگ آمیزی محتوای صفحه روی صفحه است.
به عنوان صاحب وب سایت، مراحلی وجود دارد که می توانید برای بهبود تاخیر اول و سوم انجام دهید. در بخش بعدی نحوه انجام آن را به شما نشان خواهیم داد.
با این حال، برای ایجاد بهبودهای واقعی در امتیاز INP خود، باید تأخیر دوم را بهبود بخشید، که زمان پردازش خود کد است. این کاری نیست که بتوانید به تنهایی انجام دهید.
توسعه دهندگان قالب وردپرس، افزونه ها و جاوا اسکریپت سفارشی شما ممکن است نیاز داشته باشند کد خود را برای ارائه بازخورد فوری به کاربران خود بهینه کنند.
ما در ادامه این مقاله نکات خاصی را با مثال هایی برای توسعه دهندگان ارائه می دهیم.
چگونه صاحبان وب سایت می توانند سایت های خود را برای INP بهینه کنند
در حالی که بیشترین تأثیر بر امتیاز INP وب سایت شما از بهینه سازی کدهای توسعه دهندگان است، چند کار وجود دارد که صاحبان وب سایت می توانند انجام دهند.
به طور خاص، میتوانید با بهینهسازی فرآیندهای پسزمینه در سایت خود، اطمینان حاصل کنید که کلیکها و ضربههای کلید کاربران در سریعترین زمان ممکن شناسایی میشوند. همچنین، می توانید مطمئن شوید که پاسخ به ورودی آنها در سریع ترین زمان ممکن روی صفحه نمایش داده می شود.
در اینجا چند قدم وجود دارد که می توانید برای رسیدن به آنجا انجام دهید.
۱٫ مطمئن شوید که آخرین نسخه وردپرس را اجرا می کنید
اولین کاری که باید انجام دهید این است که مطمئن شوید آخرین نسخه وردپرس را اجرا می کنید.
این به این دلیل است که نسخه های ۶٫۲ و ۶٫۳ وردپرس پیشرفت های قابل توجهی در عملکرد ارائه کردند. اینها عملکرد سمت سرور و سمت سرویس گیرنده وب سایت شما را بهبود می بخشد که امتیاز INP شما را بهبود می بخشد.
۲٫ بهینه سازی فرآیندهای پس زمینه در وردپرس
فرآیندهای پس زمینه وظایف برنامه ریزی شده در وردپرس هستند که در پس زمینه اجرا می شوند. آنها ممکن است شامل بررسی بهروزرسانیهای وردپرس، انتشار پستهای زمانبندیشده و پشتیبانگیری از وبسایت شما باشند.
اگر وبسایت شما بیش از حد مشغول اجرای این وظایف پسزمینه است، ممکن است بلافاصله متوجه نشود که کاربر روی ماوس کلیک کرده یا کلیدی را فشار داده است و در نتیجه امتیاز INP ضعیفی به دست میآید.
ممکن است بتوانید اسکریپت ها و افزونه های پس زمینه خود را پیکربندی کنید تا میزان کاری که انجام می دهند را کاهش دهید و فشار کمتری بر وب سایت خود وارد کنید. در غیر این صورت، ممکن است بتوانید آنها را فقط زمانی که به آنها نیاز دارید به جای اجرای آنها در پس زمینه اجرا کنید.
۳٫ توصیه های عملکرد PageSpeed Insights را بررسی کنید
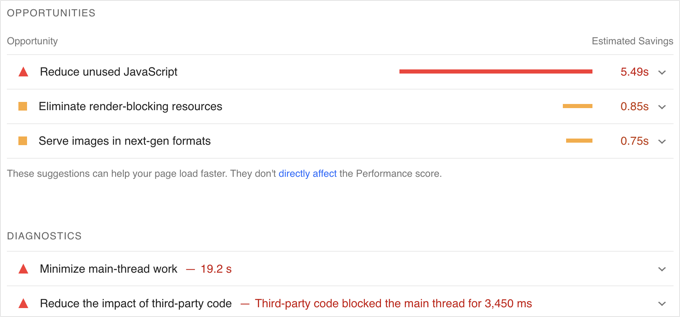
بعد از اینکه تست PageSpeed Insights را در وب سایت خود اجرا کردید، می توانید به بخش Performance نتایج تست بروید.
در اینجا، اگر از توصیهها پیروی کنید، فرصتهایی برای بهبود عملکرد سایت خود به همراه صرفهجویی در زمان خواهید یافت.

۴٫ جاوا اسکریپت را در وردپرس جاسازی کنید
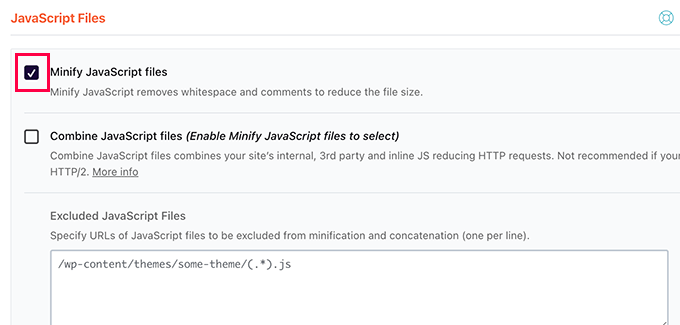
جاوا اسکریپت باید قبل از اجرا در رایانه کاربر دانلود شود. شما می توانید با کوچک کردن فایل های جاوا اسکریپت خود تا حد امکان، عملکرد کمی داشته باشید.
فشرده سازی جاوا اسکریپت با حذف فضای خالی، خطوط و کاراکترهای غیر ضروری از کد منبع، فایل ها را کوچکتر می کند.
این تأثیر چشمگیری بر عملکرد شما نخواهد داشت، اما اگر به دنبال کاهش چند میلی ثانیه بیشتر از امتیاز INP خود هستید، ممکن است آن را ارزشمند بدانید.
در تصویر زیر از ابزار Minify JavaScript از افزونه WP rocket استفاده کرده ایم.

چگونه توسعه دهندگان می توانند کد خود را برای INP بهینه کنند
اگر شما یک توسعه دهنده هستید، بیشترین امتیاز INP از بهینه سازی کد شما حاصل می شود. در اینجا چند کار وجود دارد که می توانید انجام دهید.
۱. ورود کاربر را به صورت بصری تأیید کنید
در اینجا چیزی است که بیشترین تفاوت را هنگام بهینه سازی امتیاز INP کد شما ایجاد می کند: شما باید فوراً به همه ورودی های کاربر بازخورد بصری بدهید.
کاربر باید فوراً ببیند که ورودی او شناسایی شده است و شما بر اساس آن عمل می کنید. این باعث می شود کد شما پاسخگوتر به کاربر باشد و منجر به یک امتیاز عالی INP شود.
در اینجا چند نمونه هستند:
- اگر کاربر روی یک عنصر کلیک کند، باید چیزی را نمایش دهید که نشان دهد روی عنصر کلیک شده است.
- اگر کاربر فرمی را ارسال کرد، باید فوراً چیزی را برای تأیید آن نمایش دهید، مانند یک پیام یا اسپینر.
- اگر کاربر روی تصویری کلیک میکند تا آن را در لایت باکس باز کند، فقط منتظر بارگذاری تصویر نباشید. در عوض، باید بلافاصله یک تصویر دمو یا اسپینر را نشان دهید. سپس وقتی تصویر بارگذاری شد، می توانید آن را در لایت باکس نمایش دهید.
این امر بیش از هر چیز دیگری امتیاز INP شما را بهبود می بخشد، به خصوص اگر نیاز به پردازش سنگین جاوا اسکریپت در پاسخ به ورودی کاربر داشته باشید.
فقط مطمئن شوید که UI را قبل از شروع کار به روز کرده اید. پس از آن، میتوانید کار سنگین CPU را در یک callback setTimeout یا در یک رشته جداگانه با استفاده از وبکار انجام دهید و در نهایت نتایج را به کاربر ارائه دهید.
هنگامی که آن را درست انجام دادید، چند کار دیگر وجود دارد که می توانید برای بهینه سازی کد خود انجام دهید.
۲٫ بهینه سازی جایی که مرورگر بیشتر وقت خود را سپری می کند
کار بعدی که باید انجام دهید این است که بررسی کنید مرورگر بیشتر وقت خود را کجا می گذراند و سپس آن مناطق را بهینه کنید.
در Google Chrome، عملکردهای جاوا اسکریپت و کنترلکنندههای رویداد که رنگ بعدی را مسدود میکنند را میتوان با رفتن به مشاهده » Developer » Developer Tools » Performance بررسی کرد.
با این دانش، می توانید ببینید چه چیزی را می توان برای کاهش زمان تا رنگ بعدی پس از تعامل با کاربر بهینه کرد.
۳٫ طرح بندی های خود را کاهش دهید
گاهی اوقات، بسیاری از فعالیت های CPU شامل وظایف طرح بندی می شوند.
هنگامی که این اتفاق می افتد، باید بررسی کنید که آیا می توانید تعداد عملکردهای رله را در کد خود کاهش دهید.
۴٫ ابتدا مطالب را در بالای صفحه نمایش دهید
اگر محتوای صفحه کند ارائه می شود، ممکن است امتیاز INP شما تحت تأثیر قرار گیرد.
فقط میتوانید ابتدا محتوای مهم «بالاتر» را در نظر بگیرید تا فریم بعدی را سریعتر ارائه دهید.
نمونه هایی از شیوه های کدنویسی خوب جاوا اسکریپت برای توسعه دهندگان
ممکن است مفید باشد که چند نمونه به شما نشان دهیم که چگونه کد بد می تواند منجر به نمره INP ضعیف شود.
مجموعه دیگری از آموزش های سئو و بهینه سازی تکمیل شده است. امیدواریم این آموزش برای یادگیری و پاسخ به این سوال مفید باشد که امتیاز INP گوگل چیست و چگونه می توان امتیاز INP را بهبود بخشید.
































