Redux چیست : زبان جاوا اسکریپت در شروع کار خود، بیشتر به عنوان زبانی برای پویا کردن صفحات وب استفاده میشد. اما با گذشت زمان و توسعه فریم ورکهای جدید، توانست راه خودش را به حوزههای مختلفی مانند ساخت اپلیکیشن موبایل، برنامه نویسی سمت سرور و بازی سازی باز کند. قدرت اصلی زبان جاوا اسکریپت برگرفته از این فریم ورکها میباشد، فریم ورک هایی مانند Redux، vue یا React در رشد این زبان نقش مهمی داشتند. در این مطلب قصد داریم شما را با فریم ورک Redux آشنا کنیم تا بدانید ری داکس چیست و چه مزایای در برنامه نویسی دارد.
فریم ورک Redux چیست؟
Redux یک کتابخانه جاواسکریپت است که برای ساخت رابط کاربری اپلیکیشنها و صفحات وب استفاده میشود. این کتابخانه حالات (states) مختلف را در برنامههای جاوا اسکریپت مدیریت میکند. حالا منظور از state چیست؟ همانطور که می دانید برنامههای کامپیوتری دادههای خود را در متغیرها ذخیره میکنند که هر متغیر مقداری از فضا در حافظه کامپیوتر (RAM) را اشغال به خود اختصاص میدهد. به محتوای آن بخش از حافظه، زمانی که نرم افزار در حال اجرا است، وضعیت برنامه نامیده میشود. با شناخت State میتوانیم Redux را بهتر درک کنیم.
ریداکس یک الگو برای مدیریت بهتر و بهینهتر وضعیتهای مختلف در برنامه ارائه میدهد. این کتابخانه سن زیادی ندارد و در سال 2015 عرضه شده است. از Redux بیشتر به عنوان یک مکمل در کنار کتابخانههایی مانند Angular یا React استفاده میشود. این کتابخانه با تمام وابستگیهای خود (Dependency) تنها 2 کیلوبایت حجم دارد و با بکارگیری آن، لازم نیست نگران سنگین شدن پروژه خود باشید. همچنین به خاطر متن باز بودن این پروژه، کدهای آن در گیت هاب موجود است و میتوانید آن را مطالعه کنید.
کاربرد فریم ورک Redux چیست؟
تیم توسعه Redux گفتهاند که این کتابخانه کوتاهترین یا سریعترین راه برای رسیدن به هدف نیست. آنها پیشنهاد میکنند زمانی که در پروژه خود به مشکل برخورد کردید به سراغ این کتابخانه بیایید. اگر نیازی به مدیریت حالات نداشتید استفاده از ریداکس ضرورتی ندارد. زیرا نه تنها مشکل را حل نمیکند بلکه کار را سختتر و پیچیدهتر هم خواهد کرد.
اگر با سایر فریم ورکهای جاوا اسکریپت مانند React کار کرده باشید، میدانید که این فریم ورکها خودشان قابلیتی دارند که به کمک آن میتوانید حالات مختلف را در برنامه مدیریت کنید. توصیه میکنیم قبل از یادگیری Redux از همان سیستمها استفاده کنید، چون به احتمال زیاد نیاز شما را برآورده میکند و میتوانید برنامه خود به طور کامل پیادهسازی کنید. اما اگر برنامه شما پیچیده است و حین برنامه نویسی به سختی متوجه میشوید که حالات کجا ذخیره میشوند یا چطور تغییر میکنند، ریداکس بهترین کتابخانه موجود است که میتوانید برای مدیریت States از آن استفاده کنید.

رابطه Flux با Redux چیست | این دو کتابخانه چگونه کار میکنند؟
Redux تا حد زیادی از مفهوم Flux که توسط Facebook ارائه شده تاثیر گرفته است. Flux از یک مدل سه بخشی با نامهای action، stores و dispatcher تشکیل شده است. دقیقا مانند MVC که از Model، View و Controller استفاده میکند، این ۳ بخش با هم در ارتباط هستند و کنار هم کار میکنند. در ادامه این مطلب نحوه کار Flux را با یک مثال بررسی میکنیم اما قبل از آن اگر نمیدانید MVC چیست و چگونه کار میکند، میتوانید مطلب زیر را مطالعه کنید.
کار با ریداکس آسان است و تنها با شناخت و درک مفاهیمی مثل Middleware، Reducer یا store میتوانید یادگیری این کتابخانه را شروع کنید. در واقع اگر قبلا تجربه کار با Flux را داشته باشید، هنگام یادگیری Redux حس میکنید به خانه خودتان برگشتهاید. حتی اگر هیچ شناختی هم روی Flux نداشته باشید، باز هم کار با ریداکس آسان خواهد بود. بهتر است قبل از ادامه بحث با چند مفهوم کلی آشنا شویم.
اول بهتر است Action را بشناسیم.
Action یک سیگنال است که اطلاعات و دادهها را به store منتقل میکند. بعد با مفهومی به نام Reducer کار داریم که نشان میدهد Stateهای یک برنامه چطور با ارسال اطلاعات از Action به Store واکنش نشان میدهند. حالا Store را مثل یک شیء (Object) در نظر بگیرید که این دو را کنار هم قرار میدهد. با دانستن این موارد راحتتر میتوانیم درباره فریم ورک Flux صحبت کنیم.
User Interface همان رابط کاربری برنامه ما است. اگر کاربر روی قسمت خاصی از صفحه کلیک کند، از User Interface یک action به Dispatcher ارسال میشود. شاید برایتان سوال پیش بیاید که چرا action ما مستقیم به Store فرستاده نمیشود. به این خاطر که Dispatcher مثل یک رابط عمل کرده و استفاده از آن مزایای زیادی به همراه دارد. Dispatcher را مانند یک فیلتر در نظر بگیرید که بررسی میکند درخواستهای ارسال شده معبتر هستند یا خیر. حالا action ما وارد Stores شده و اطلاعات آنجا ذخیره میشوند. بعد از بروزرسانی Stateها تغییرات حاصل شده دوباره به سمت User Interface برمیگردد و کاربر تغییرات را در برنامه میبیند.
Redux هم شباهت زیادی با Flux دارد
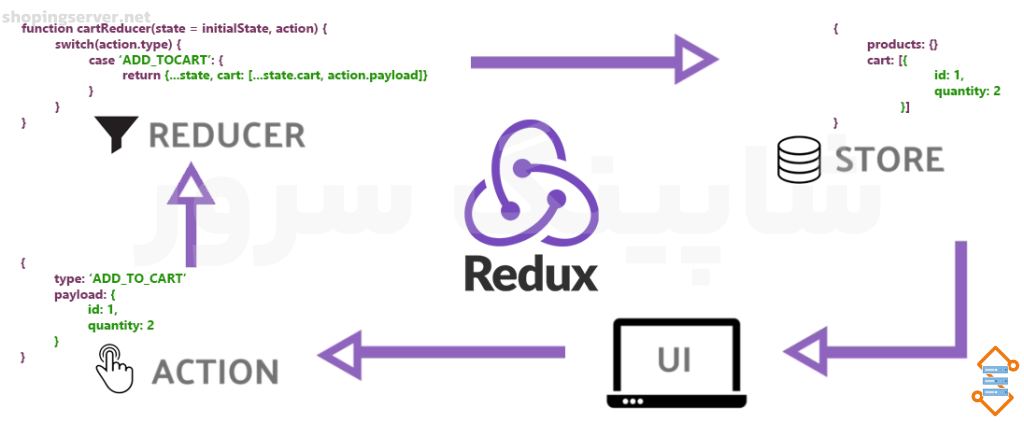
مانند Flux ما با یک مدل سه بخشی طرف هستیم که action در هر دو فریم ورک مشترک است. یعنی دادهها از طریق Action منتقل میشوند. در Redux ما با یک store کار میکنیم پس s جمع از Stores حذف میشود. همینطور دیگر چیزی به اسم Dispatcher وجود ندارد و به جای آن از Reducer استفاده میکنیم. اینبار سناریو کمی تغییر میکند. تصویر زیر را مشاهده کنید:
بعد از یک اتفاق مثلا کلیک کاربر روی صفحه، User Interface این کلیک را در قالب یک action به Middleware میفرستد. در مرحله بعد Middleware یک State جدید ساخته و آن را برای Store ارسال میکند. store هم با تغییر هر State دوباره آن را به User Interface برمیگرداند. این نکته را هم مد نظر داشته باشید که Flux یک ساختار است و ریداکس یک کتابخانه.

Redux با کدام زبانها و فریم ورکها سازگار است و مزایای استفاده از آن چیست؟
Redux برای ذخیره دادهها در لایه نمایش مورد استفاده قرار میگیرد. کاربرد اصلی ریداکس در کنار فریم ورک هایی مانند React و React Native است. اما میتوان از آن در Angular، Angular2، Vue، Mithril و سایر کتابخانههای JS استفاده کرد چون ریداکس هیچ مشکلی در ادغام شدن با سایر فریم ورکها ندارد. این فریم ورک با یک مکانیسم ساده به راحتی خودش را در کنار سایر زبانها جا میدهد.
ریداکس خطایابی (Debug) برنامه را راحت میکند. به خاطر ساختار منظمی که دارد پیدا کردن باگهای نرم افزاری و تست نرم افزار داخل این کتابخانه راحت است. همینطور ریداکس این قابلیت را دارد که از سرور Render بگیرد. در این حالت باید state برنامه را به سرور ارسال کنید و سرور به آن پاسخ میدهد، سپس بخشهای مورد نیاز به زبان HTML تبدیل میشوند و برای کاربر ارسال میشوند.
همچنین ریداکس گزینه بسیار خوبی برای استفاده در پروژههای بزرگ است، زیرا در پروژههای شناخته شدهای حضور داشته است. ریداکس در پروژه هایی مانند صفحه جدید ادمین وردپرس (سایت WordPress.com)، سایت توییتر در نسخه موبایل و همینطور دیباگر جدید مرورگر فایرفاکس مورد استفاده قرار گرفته است.
جمع بندی
در این مطلب بررسی کردیم که Redux چیست و چطور کار میکند. هر زمانی که احساس کردید React پاسخگوی نیازهای شما نیست و پروژه در حال بزرگتر شدن و پیچیدهتر شدن است، ریداکس میتواند گرهگشای کار باشد. البته این نکته را هم فراموش نکنید که ریداکس مناسب کاربران مبتدی نیست و بهتر است قبل از استفاده از آن جوانب مختلف را بررسی کنید.















