HTML چیست؟
زبان نشانهگذاری ابرمتن (HTML) برای ایجاد ساختار و سازماندهی محتوای صفحات وب به کار میرود. این زبان امکان سازماندهی محتوا در قالب پاراگرافها، لیستها، تصاویر و جداول دادهها را فراهم میکند. این مقاله درک اولیهای از HTML و کاربردهای آن را به شما ارائه میدهد.
HTML یک زبان نشانهگذاری است که اساس اکثر صفحات وب و برنامههای آنلاین را تشکیل میدهد. مفهوم فرامتن برای ارجاع به بخشهای دیگر متن مورد استفاده قرار میگیرد، در حالی که زبان نشانهگذاری با افزودن نشانهها به سند، تمایز بین یک متن ساده را ایجاد میکند. این نشانهها به رایانه یا مرورگر اطلاع میدهند که مفهوم چیست و چگونه باید اجزا را نمایش دهد، که در نتیجه به بهبود پردازش و نمایش کمک میکند.
HTML معمولاً به عنوان یک زبان برنامهنویسی شناخته نمیشود زیرا قابلیت ایجاد عملکرد پویا را ندارد. به جای آن، با استفاده از HTML، کاربران میتوانند با بهرهگیری از عناصر، برچسبها و ویژگیها، بخشها، پاراگرافها و پیوندها را ساختاردهی نمایند.
در اینجا برخی از رایج ترین کاربردهای برنامه نویسی HTML را مشاهده می کنید:
- توسعه وب. توسعه دهندگان از کد HTML برای طراحی نحوه نمایش عناصر صفحه وب مانند مرورگر ، متن ، لینک ها و فایل های رسانه ای استفاده می کنند.
- ناوبری اینترنتی. کاربران می توانند به راحتی حرکت کرده و پیوندهایی را بین صفحات و وب سایتهای مرتبط وارد کرده و درج کنند زیرا HTML به طور گسترده برای جاسازی پیوندها استفاده می شود.
- مستندات وب HTML امکان سازماندهی و قالب بندی اسناد را مشابه Microsoft Word فراهم می کند.
همچنین شایان ذکر است که HTML اکنون یک استاندارد وب رسمی محسوب می شود. همچنین کنسرسیوم شبکه جهانی وب (W3C) مشخصات HTML را به همراه ارائه به روز رسانی منظم حفظ و توسعه می دهد.
درادامه این مقاله میخواهیم اصول اولیه HTML ، از جمله نحوه کار ، مزایا و معایب آن و نحوه ارتباط آن با CSS و JavaScript را بررسی کنیم.

برنامه نویسی HTML برای چه مواردی استفاده می شود؟
HTML زبان پیش فرض وب سایت ها و اسناد مبتنی بر وب است. این به مرورگر کمک می کند ساختار و سبک یک سند یا فایلها را برای مشاهده از طریق اینترنت درک کند. و به صفحات وب شما اجازه می دهد تا صدا ، فیلم ، صفحه گسترده و سایر برنامه ها را میزبانی کنند. همچنین ناوبری را در صفحات وب یا بین وب سایت ها از طریق ابر متن تسهیل می کند.
علاوه بر این ، سازندگان وب سایت می توانند از HTML برای طراحی فرم ها برای سفارش محصولات ، رزرو و یا جستجوی اطلاعات استفاده کنند. بنابراین ، HTML گزینه اساسی برای ایجاد نام تجاری شما و راه اندازی یک سایت تجارت الکترونیک یا مشاغل مبتنی بر اشتراک آنلاین است.
HTML چگونه کار می کند
یک وب سایت معمولی شامل چندین صفحه مختلف HTML است. به عنوان مثال ، یک صفحه اصلی ، یک صفحه درباره و یک صفحه مخاطب همه فایلهای جداگانه HTML دارند.
اسناد HTML فایل هایی هستند که با پسوند .html یا .htm به پایان می رسند. یک مرورگر وب فایل HTML را می خواند و محتوای آن را ارائه می دهد تا کاربران اینترنت بتوانند آن را مشاهده کنند.
همه صفحات HTML دارای یک سری عناصر HTML هستند که از مجموعه ای از برچسب ها و ویژگی ها تشکیل شده است. عناصر HTMLگزینه های سازنده یک صفحه وب هستند.

تفاوت بین HTML و HTML5 چیست؟
اولین نسخه HTML شامل ۱۸ تگ بود. از آن زمان ، هر نسخه جدید دارای تگ ها و ویژگی های جدیدی است که به نشانه گذاری اضافه شده است. مهمترین ارتقاء زبان تا کنون معرفی HTML5 در سال ۲۰۱۴ بوده است.
تفاوت اصلی بین HTML و HTML5 این است که HTML5 انواع جدیدی از کنترل های فرم را پشتیبانی می کند.
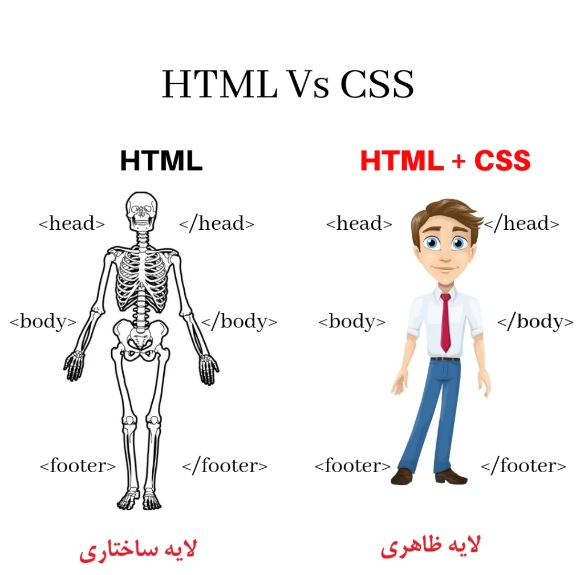
چگونه HTML ، CSS و جاوا با یکدیگر ارتباط دارند

HTML برای افزودن عناصر متن و ایجاد ساختار محتوا استفاده می شود. با این حال ، ایجاد یک وب سایت حرفه ای و کاملاً پاسخگو HTML کافی نیست. بنابراین ، HTML برای ایجاد اکثریت قریب به اتفاق محتوای وب سایت به کمک Cascading Style Sheets (CSS) و JavaScript نیاز دارد.
CSS مسئول سبک هایی مانند پس زمینه ، رنگ ، طرح بندی ، فاصله و انیمیشن است. از سوی دیگر ، جاوا اسکریپت قابلیت های پویایی مانند ، اسلایدر ،پاپ اپ و گالری عکس را اضافه می کند.
جمع بندی
HTML زبان اصلی نشانه گذاری است که در اینترنت وجود دارد. هر صفحه HTML دارای یک سری عناصر است که ساختار محتوای یک صفحه وب یا برنامه را ایجاد می کند.
HTML یک زبانی است که برای مبتدیان برنامه نویسی با پشتیبانی فراوان و عمدتا برای صفحات وب سایت ثابت استفاده می شود. HTML به همراه CSS برای ظاهر طراحی شده و JavaScript برای عملکرد بهتر عمل می کند.
بنابراین در این مقاله ما HTML و همه چیز درباره آن را توضیح دادیم و امیدواریم از آن لذت ببرید.