زمان با ارزش ترین دارایی انسان ها است و زمانی که با بی تابی کاربران ترکیب شود، تهدید خطرناکی برای وبسایت شما خواهد بود. تحقیقات انجام شده توسط Akamai نشان می دهد که ۴۷ درصد کاربران انتظار دارند وبسایت ها با سرعت بالا و فقط در چند ثانیه بارگذاری شوند.
این مسئله تا حدی جدی می شود که بر اساس تخمین ها اگر وبسایت آمازون یک ثانیه دیرتر بارگذاری شود حدود ۱.۶ میلیارد دلار سود از دست خواهد رفت! همچنین بر اساس تحقیقات Pingdom حدود ۷۸ درصد از ۱۰۰ وبسایت برتر فروشگاهی در دنیا، در کمتر از ۳ ثانیه بارگذاری می شوند.
در نهایت باید متذکر شد که موتورهای جست و جو نیز سرعت را بسیار مهم می دانند. دلایل زیادی برای کاهش سرعت وبسایت شما وجود دارد و مسئله پیچیده تر از یک مقاله است اما در این مقاله قصد داریم به مهم ترین دلایل پایین بودن سرعت سایت اشاره کنیم.
تصاویر بدون بهینه سازی
تصاویر و ویدیوها بیشترین حجم یک صفحه وب را به خود اختصاص می دهند. از طرفی وب مستران تازه کار تصور می کنند با آپلود کردن تصاویر HD به وبسایت خود باعث جذب کاربران می شوند در حالی که تصاویر با کیفیت بسیار بالا حجم زیادی دارند بنابراین پهنای باند زیادی مصرف می کنند (هم از سرور ما و هم از اینترنت کاربر) و طبیعتا زمان بیشتری صرف دانلودشان می شود.
استفاده از تصاویر بسیار با کیفیت (HD یا ۴K یا ۸K و غیره) فقط برای وبسایت هایی مجاز است که در حوزه گرافیک و تصاویر کار می کنند (وب سایت های دانلود تصاویر استوک، دانلود تصاویر پس زمینه و غیره) اما در این نوع وب سایت ها نیز قوانین خاصی داریم و نباید یکجا تمام تصاویر را بارگذاری کنیم. در ضمن در صورتی که تصویر موردنظر باید در یک فضای کوچک (مثلا ۳۰۰ در ۱۰۰ پیکسل) نمایش داده شود، نباید از تصاویری بزرگتر از این قالب (مثلا تصاویری با ۱۳۰۰ در ۵۰۰) استفاده کنید.
البته فرمت انتخابی برای تصاویر نیز بسیار مهم است. به طور مثال تصاویر JPEG معمولا کوچکتر از تصاویر GIF یا PNG هستند چرا که JPEG یک فرمت بهینه است و با استفاده از آن سرعت بارگذاری سایت کاهش پیدا می کند. حتی فرمت جدید webp از JPEG نیز بهینه تر است و در صورت امکان پیشنهاد می شود از آن استفاده کنید.
جاوا اسکریپت
در طراحی وب مدرن، نیاز ما به جاوا اسکریپت از همیشه بیشتر شده است بنابراین احتمال زیاده نویسی آن نیز بالاتر می رود. عوامل مختلفی وجود دارد که می تواند سرعت دانلود فایل های جاوا اسکریپت ما را زیاد کند. به طور خلاصه در این زمینه می توان به نکات زیر اشاره کرد:
- استفاده از کتابخانه های قدیمی مانند جی کوئری را کنار بگذارید. جاوا اسکریپت امروزی به تنهایی می تواند کار این کتابخانه ها را انجام بدهد.
- تنها در صورت نیاز از کتابخانه های جاوا اسکریپتی استفاده کنید. به طور مثال تنها برای استفاده از یک تابع خاص نباید از یک پکیج کامل مانند lodash استفاده نمایید.
- بارگذاری جاوا اسکریپت در صفحات خود را به انتهای آن موکول کنید و مطمئن شوید که این بارگذاری به صورت async یا ناهمگام است.
درخواست های HTTP زیاد
یکی دیگر از مسائل مهم پایین بودن سرعت سایت که معمولا نادیده گرفته می شود، تعداد درخواست های HTTP می باشد. مرورگر شما برای دانلود تک تک فایل های وبسایت، یک درخواست HTTP جداگانه را به سرور ارسال می کند. جدا از اینکه این کار باعث درگیر شدن سرور می شود باید در نظر داشت که زمان بارگذاری وبسایت برای کاربر را نیز افزایش می دهد.
پیشنهاد می شود تا حد امکان تعداد فایل های وبسایت خود را کاهش دهید. به طور مثال با استفاده از ابزارهایی مانند webpack فایل های جاوا اسکریپتی خود را به یک فایل بزرگ تبدیل کنید، این کار را با فایل های CSS نیز انجام بدهد و از عملیات هایی مانند minification نیز غافل نشوید.
تبلیغات زیاد در سایت مانع سرعت بخشیدن به سایت
همه می دانند که نمایش تبلیغات در یک سایت باعث پایین بودن سرعت سایت و کُند شدن وبسایت می شود چرا که این تبلیغات معمولا در قالب تصویر ارائه می شوند (مخصوصا تصاویر GIF که بسیار پر حجم هستند). این تصاویر علاوه بر بالا بردن حجم وب سایت شما، تعداد درخواست های HTTP را نیز افزایش می دهند و صد البته در تجربه کاربری (UX) اخلال ایجاد می کنند.

عدم استفاده از Cache
مسئله Browser caching یکی از برگ های برنده ما به عنوان توسعه دهنده است. همانطور که می دانید زمانی که کاربر برای اولین بار به وبسایت ما مراجعه می کند تمام فایل های جاوا اسکریپت و CSS و غیره تا مدت مشخصی در مرورگر ذخیره می شوند تا در بازدیدهای بعدی نیازی به دانلود کامل این فایل ها نباشد.
اگر از وبسایت های وردپرسی استفاده نمی کنید باید از Cache-Control و Entity tags (همان ETags) برای کش کردن محتوای سایت استفاده نمایید. ETag ها مشخص می کنند که آیا کاربر مورد نظر آخرین نسخه یک فایل را دارد یا خیر در حالی که Cache-Control وظیفه اعمال قوانین کش در سرور و مرورگر را بر عهده دارد. بنابراین با ترکیب این دو مورد می توانیم تشخیص بدهیم که آیا کاربر قبلا یک فایل را دانلود کرده است یا خیر و بدین ترتیب از دانلود چندباره یک فایل جلوگیری می کنیم. طبیعتا این کار سرعت بارگذاری وبسایت را به شدت افزایش می دهد.
اگر از وبسایت های وردپرسی استفاده می کنید، بهتر است از پلاگین های caching استفاده کنید تا سرعت وب سایت خود را بالا ببرید. پلاگین WP Rocket یکی از معروف ترین پلاگین ها در این زمینه است که کارهای دیگری مانند lazy loading و پاکسازی پایگاه داده و کارهایی از این دست را نیز انجام می دهد.
فلج شدن سرور و پایگاه داده برای سرعت بیشتر
باید توجه داشت که وبسایت شما در روز درخواست های مختلفی را دریافت می کند اما تعداد این درخواست ها باید با نوع سرور شما همخوانی داشته باشد. به طور مثال اگر روزانه صدها هزار درخواست به سرور هایتان ارسال می شوند.
استفاده از سروری با Ram محدود (مثلا ۱ گیگابایت) یا CPU ضعیف باعث درگیری شدید سرور خواهد شد و سرعت بارگذاری وبسایت را به شت پایین می آورد. این مسئله عینا برای پایگاه داده شما نیز صدق می کند. اگر هارد دیسک سرور شما از نوع HDD است اما باید تعداد درخواست زیادی را پردازش کند، مشکل بزرگی خواهید داشت.
همیشه بهتر است کمی هزینه کرده و از سرورهایی با هارد دیسک NVME استفاده کنید. با انجام این کار علاوه بر بهبود عملکرد پایگاه داده، عملکرد کلی سایت خود را نیز افزایش می دهید چرا که خواندن فایل ها از دیسک بسیار سریع تر انجام می شود.
موقعیت جغرافیایی سرور
مخاطبین هدف شما در چه کشوری هستند؟ اگر مخاطبین هدف شما ایرانی هستند بنابراین بهتر است حتما از سرورهایی استفاده کنید که در ایران هستند. چرا؟ به دلیل اینکه فاصله فیزیکی سرور از کاربران، تاثیر زیادی در سرعت دسترسی به آن ها دارد. افرادی که به صورت تلفنی با فرد دیگری خارج از کشور صحبت کرده اند می دانند.
که وقفه زیادی در ارسال و دریافت پیام ها وجود دارد. چرا که اطلاعات باید به صورت فیزیکی فاصله بین شما و فرد خارج از کشور را طی کنند و طبیعتا هر چه فاصله بیشتر باشد، این وقفه نیز بیشتر خواهد بود. زمانی که در اینترنت هستید نیز همین اتفاق می افتد. به طور مثال اگر کاربری از سوئد به وبسایت شما متصل شود و سرور شما در ایران باشد. باید درخواست از سوئد به ایران برسد و سپس پاسخ آن از ایران به سوئد برگردد.
عدم استفاده از CDN برای وب سایت های بین المللی برای سرعت بیشتر
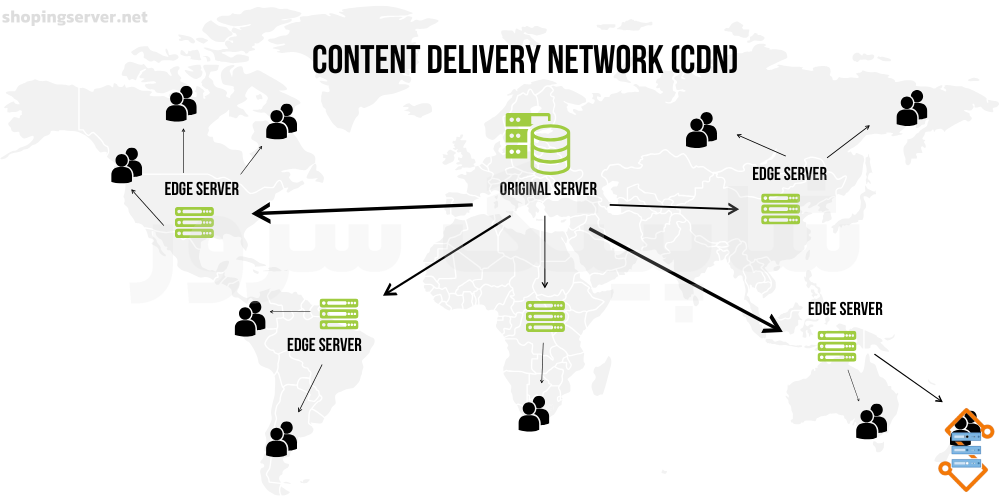
منظور من از وبسایت های بین المللی وبسایت هایی هستند که مخاطبین هدفشان بین المللی هستند و از کشور یا منطقه خاص جغرافیایی نیستند. در این حالت انتخاب یک سرور در هر قسمت خاص از دنیا باعث افت سرعت برای کاربران دیگر کشور ها می شود. در چنین حالتی استفاده از CDN بهترین راه حل است. CDN مخفف content delivery network و به معنای «شبکه توزیع محتوا» است. به زبان ساده تر، CDN شبکه ای از سرور ها است که در قسمت های مختلف دنیا (کشور های مختلف) قرار دارند و محتوا یا فایل های وب سایت شما را سریع تر به کاربران تحویل می دهند.
بنابراین اگر بخواهیم مطالب این بخش را خلاصه کنیم می گوییم:
- اگر وب سایت شما در سطح محلی و منطقه ای کار می کند (مثلا رستوران های ایرانی) نیازی به CDN ندارید.
- شاید وب سایت شما حجم سنگینی ندارد، احتمالا نیازی به CDN ندارید.
- اگر وب سایت شما ترافیک خود را عموما از یک کشور دریافت می کند، نیازی به CDN ندارید.
اگر وب سایت شما یکی از موارد بالا نیست نیازی به CDN نخواهید داشت.
اسکریپت شبکه های اجتماعی برای سرعت
همانطور که می دانید شبکه های اجتماعی بخش بزرگی از زندگی ما را تشکیل می دهند .و برای کسب و کارهای اینترنتی بسیار مهم است که با این شبکه ها کار کنند و حضور فعالی در آن ها داشته باشند. بسیاری از وبمستران برای برقراری ارتباط بین وب سایت خود و شبکه های اجتماعی از اسکریپت های ارائه شده توسط این شبکه ها استفاده می کنند.
تا پست های خود را در وب سایتشان نمایش بدهند. این کار به هیچ عنوان کار اشتباهی نیست بلکه می تواند یک موقعیت بازاریابی عالی باشد .اما تزریق بیش از حد این اسکریپت ها باعث افزایش تعداد درخواست های HTTP می شود. و می تواند وب سایت شما را فلج کند. تصور کنید که در توییتر و فیسبوک و اینستاگرام و لینکدین حساب دارید. قرار دادن اسکریپت های تمام این شبکه ها در وب سایتتان، باعث پایین بودن سرعت سایت خواهد کرد.
نکته: منظور ما از «اسکریپت» کدهای جاوا اسکریپتی است که پست های شما را از API این شبکه های اجتماعی گرفته و در وبسایت شما نشان می دهند. قرار دادن لینک های حساب شما (مثلا لینک حساب اینستاگرام شما) شامل این بحث نمی شود و تاثیری روی سرعت وبسایت شما ندارد.

نسخه قدیمی CMS و زبان back-end
CMS یا Content Management System سیستم های مدیریت محتوا هستند و همه با آن ها آشنا هستند. مثال های معروف CMS ها، WordPress و Joomla و Drupal هستند. بسیاری از وبسایت ها، مخصوصا وبسایت های ایرانی، از CMS ها استفاده می کنند. اما به دلیل زحمتی که به روز رسانی آن ها دارد. بسیاری از اوقات به روز رسانی نمی شوند.
به روز نکردن CMS ها علاوه بر مشکلات امنیتی باعث افت سرعت وبسایت شما می شود. این مسئله برای زبان back-end شما نیز صحیح است. در صورتی که از زبان PHP برای back-end خود استفاده می کنید اما آن را به نسخه های جدید به روز رسانی نکنید. انواع بهینه سازی ها و افزایش سرعت را از دست می دهید بنابراین سعی کنید همه چیز را به روز نگه دارید.
نتیجه گیری
سرعت بارگذاری وبسایت یکی از حیاتیترین عوامل موفقیت در جذب و نگهداشت کاربران است و اهمیت آن روز به روز بیشتر میشود. همانطور که بررسی شد، عوامل متعددی مانند استفاده نادرست از تصاویر، اسکریپتهای جاوا اسکریپت، تعداد زیاد درخواستهای HTTP، بارگذاری بیش از حد تبلیغات، عدم استفاده از کشینگ، ضعف سرور و پایگاه داده، موقعیت جغرافیایی سرور، نبود CDN برای سایتهای بینالمللی، اسکریپتهای شبکههای اجتماعی و استفاده از نسخههای قدیمی CMS یا زبانهای برنامهنویسی میتوانند به طور قابل توجهی سرعت وبسایت را کاهش دهند.
بنابراین بهینهسازی هوشمندانه هر یک از این موارد، نه تنها باعث بهبود تجربه کاربری و افزایش رضایت بازدیدکنندگان میشود، بلکه تاثیر مستقیمی بر موفقیت کسبوکارهای آنلاین و رتبهبندی سایت در موتورهای جستجو دارد. در نهایت، توجه ویژه به سرعت سایت باید به عنوان یک اولویت اصلی در مدیریت وبسایتها در نظر گرفته شود تا از فرصتهای رشد و توسعه بهرهمند شد.