در حال حاضر میتوان گفت که معماری MVVM در اندروید بهترین معماری برای پیاده سازی اپلیکیشنها در برابر معماری هایی مثل MVP یا MVC میباشد. در این آموزش، ما در برنامهی اندروید خود به بحث و پیاده سازی الگوی معماری MVVM اندروید خواهیم پرداخت. ما قبلاً در مورد الگوی معماری MVP در اندروید نیز بحث کرده ایم. در این مقاله همراه ما باشید تا با آموزش معماری MVVM در اندروید، اولین اپلیکیشن خود را پیاده سازی کرده و با مزایای آن آشنا شوید.
انواع معماری در اندروید
- (MVVM (Model, View, View Model
- (MVP (Model, View, Presenter
- (MVC (Model, View, Controller
معماری MVVM چیست؟
MVVM مخفف Model، View، ViewModel میباشد.
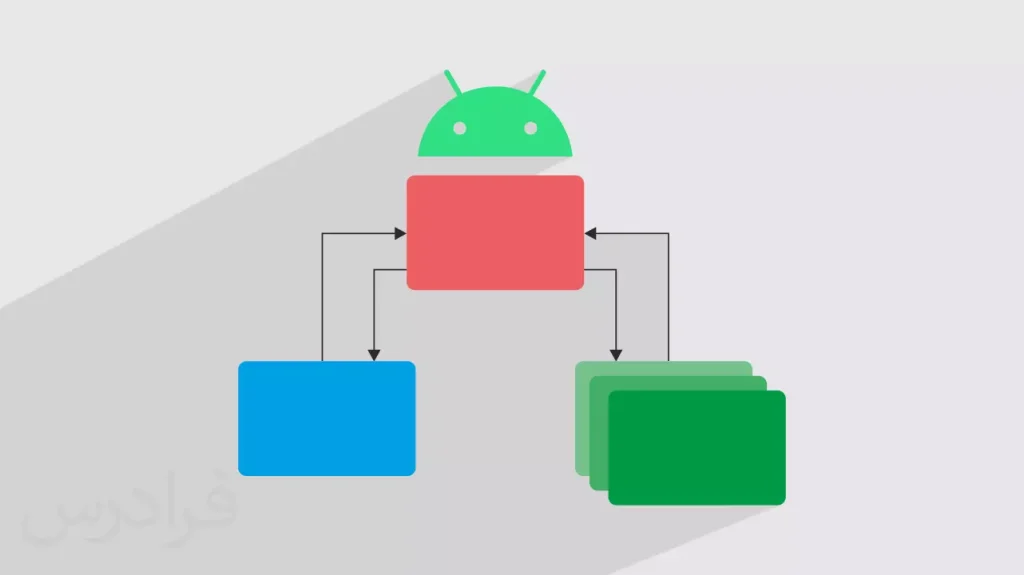
Model، View، ViewModel (یعنی MVVM) یک الگوی معماری برنامه است که توسط جان گاسمن به عنوان جایگزینی برای الگوهای MVC و MVP هنگام استفاده از فناوری Data Binding پیشنهاد شده است. برای شروع، توضیحات این الگو را در نظر میگیریم و هر یک از اجزای آن را تحلیل میکنیم. MVVM یک الگوی طراحی معماری نرم افزار است که جداسازی رابط کاربری از business logic و مدل داده (data model) برنامه را تسهیل میبخشد.
مدل (Model)
لایهی مدل میتواند شامل دسترسی به دادهها (Repository (مخازن) ، DAOها ، API ها)، کلاسهای Entity و … باشد. مدل یک ارائه دهندهی داده و برای بروزرسانی دادهها است. دادهها را میتوان از منابع مختلف بازیابی کرد، به عنوان مثال:
- REST API
- Realm db
- SQLite db
- Handles broadcast
- Shared Preferences
- Firebase
- و …
مدل از View یا ViewModel چیزی نمیداند و به طور مستقل وجود دارد. اگر یک برنامهی اندرویدی که قبلاً بر اساس الگوی MVC یا MVP ساخته شده است، به MVVM انتقال دهید، لایهی مدل به احتمال زیاد نیازی به تغییر نخواهد داشت.
ویو (View)
View همان چیزی است که کاربر میبیند و در برنامه نویسی اندروید Viewها به طور معمول در XML تعریف میشوند و بیشتر در کلاسهای Fragment ،Activity یا View مشاهده میشوند. در بسیاری از برنامههای اندرویدی اغلب کدهایی که با View مرتبط نیستند ، به خصوص business logic، با Fragmentها و Activityها درهم میشوند، که میتواند باعث توسعه یا نگهداری بسیار دشوار باشد.
MVVM با نگه داشتن Fragmentها و Activityها صرفاً به عنوان بخشی از لایهی View، با این مشکل مقابله میکند، آنها فقط باید وظیفهی تنظیم View را بر عهده بگیرند، و همچنین ViewModel را به View (با ابزارهایی مانند RxJava) متصل میکنند.
برخلاف View ،MVC در مورد مدل اطلاعی ندارد. ویو تنها از ViewModel آگاه است که با آن دادههای خود را برای نمایش پر میکند.
View باید عاری از منطق نمایش (قالب بندی تاریخ ، قوانین برای نشان دادن / پنهان کردن یک عنصر و موارد دیگر) باشد، که به جای آن در ViewModel حضور خواهد داشت. View میتواند از ViewModel درخواست کند تا عملیاتی را انجام دهد، که معمولاً ممکن است مدل را بر اساس ورودی کاربر بروز کند.
برای مثال View مسئول رسیدگی به عنوانهای زیر است:
- Menus
- Permissions
- Event listeners
- Showing dialogs, Toasts, Snackbars
- Working with Android View and Widget
- Start Activities
- All functionality that is related to the Android Context
ویو مدل (ViewModel)
ViewModel شامل دادههای مورد نیاز برای View است. همانطور که از نام آن مشخص شده است، ViewModel پل ارتباطی بین View و Model است. دادههای خود را از لایه مدل بیرون میکشد و آن را برای نمایش تبدیل میکند. ViewModel حالت فعال برنامه را در خود نگهداری میکند. این عملیات را در معرض View قرار میدهد و interface را برای بروز کردن مدل فراهم میکند. ViewModelها نوعی POJO هستند، به این معنی که به راحتی قابل آزمایش هستند که یکی از اصلیترین مزایای آنها میباشد.
ViewModel مسئولیتهای زیر را داراست:
- Exposing data
- (Exposing state (progress, offline, empty, error, etc
- Handling visibility
- Input validation
- Executing calls to the model
- Executing methods in the view
ViewModel فقط باید دربارهی Context برنامه آگاهی داشته باشد. Context برنامه میتواند شامل:
- Start a service
- Bind to a service
- Send a broadcast
- Register a broadcast receiver
- Load resource values
و نمیتواند شامل کارهای زیر باشد:
- Show a dialog
- Start an activity
- Inflate a layout
تفاوت MVVM با MVP:
- ViewModel به جای Presenter در لایهی میانی مینشیند.
- Presenter اشاراتی به View دارد. ViewModel به این صورت نمیباشد.
- ViewModel جریان داده (data streams) را ارسال میکند.
- Presenter و View در یک رابطهی ۱ به ۱ هستند.
- View و ViewModel در یک رابطهی ۱ به تعدادی زیاد قرار دارند.
- ViewModel نمیداند که View در حال گوش دادن به آن است.
تفاوت MVVM با MVC:
MVVM دارای چندین مفهوم با الگوی رایجتر (MVC (Model View Controller است، بنابراین کسانی که قبلاً با MVC آشنا بودند یا با آن کار کرده بودند باید بتوانند با MVVM به راحتی کار کنند. Model و ViewModel در MVVM یکسان است همانطور که در MVC وجود دارد، آنچه متفاوت است نحوهی برقراری ارتباط و همچنین آگاهی آنها از یکدیگر است.
مزایای MVVM
Viewmodels امکان آزمایش آسانتر Display Logic را فراهم میآورد:
Viewmodels اجازه میدهد تا منطق صفحه نمایش بدون اینکه لحظه به لحظه مشاهده شود آزمایش شود. در توسعهی Android،این اجازه را میدهد تا تستهای بیشتری در JUnit نوشته شود و به صورت محلی (local) اجرا شود، نه در Android JVM (شبیه ساز یا دستگاه)، به این معنی که تستها خیلی سریعتر اجرا میشوند.
تفکیک روابط:
کدهای درهم و شکننده باعث کابوس نگهداری برنامه میشود. اگرما بدون داشتن هیچگونه معماری، توسعه دادن یک اپلیکیشن را شروع کنیم باعث بروز بیشتر انواع ارور یا خطا در برنامه میشویم و وقتی که بخواهیم یک features جدید به برنامه اضافه کنیم سردرگم میشویم و سرعت توسعه یافتن برنامه خیلی کم میشود و باعث میشود که مشتری از روند توسعهی برنامه ناراضی باشد.
یکی از مهم ترین مزایای این امر که ما اغلب در برنامههای اندرویدی میبینیم، Activityها وFragmentهای یکپارچه است که شامل business logic، تعامل مستقیم با پایگاه داده و یا API است، که با کلیهی کدهای View همراه است. MVVM کمک زیادی میکند تا معماری تمیز، منسجم و کاملاً جفت شده، حفظ شود و Activityها و Fragmentها را صرفاً به عنوان بخشی از View نگه میدارد.
استفادهی مجدد از کد را بهبود میبخشد:
رابط کاربری میتواند بدون دست زدن به Business Logic بروز شود:
دو روش پیاده سازی MVVM در Android :
- Data Binding
- RxJava
در این مقاله، ما از Data Binding استفاده خواهیم کرد.
Data Binding Library توسط Google به منظور پیوند دادن دادهها به طور مستقیم در Xml Layout معرفی شده است.
ما میخواهیم یک مثال ساده از برنامهی ورود به صفحه (Log in) که ورودی را از کاربر درخواست میکند ایجاد کنیم. خواهیم دید که ViewModel چگونه به View اعلام میکند که چه زمانی پیام (Toast) را بدون نگه داشتن یا مراجعه به View، نمایش دهد.
چگونه میتوان بدون مراجعه به آن، به برخی از کلاسها اطلاع داد؟
این کار به سه روش مختلف قابل انجام است:
- با استفاده از Two Way Data Binding
- و با استفاده از LiveData
- با استفاده از RxJava
Two Way Data Binding:
Two Way Data Binding یک تکنیک برای اتصال اشیاء شما به Xml Layout است به گونه ای که Object و Layout میتوانند هر دو داده را برای یکدیگر ارسال کنند.
در مثال ما، ViewModel میتواند دادهها را به طرح بفرستد و همچنین تغییرات را مشاهده کند.
برای این کار، به یک BindingAdapter و custom attribute نیاز داریم که در XML تعریف شده است.
BindingAdapter میتواند به تغییر در ویژگی گوش دهد.
از طریق مثال زیر در مورد Two Way Data Binding بیشتر میآموزیم.
مثالی از ساختار پروژهی MVVM در اندروید:

افزودن کتابخانهی Data Binding
android {
dataBinding {
enabled = true
}
}
اضافه کردن وابستگی ها
implementation 'android.arch.lifecycle:extensions:1.1.0'
مدل (Model)
مدل ایمیل و رمز عبور کاربر را نگه میدارد. کلاس User.java، این کار را انجام میدهد:
package com.journaldev.androidmvvmbasics.model;
public class User {
private String email;
private String password;
public User(String email, String password) {
this.email = email;
this.password = password;
}
public void setEmail(String email) {
this.email = email;
}
public String getEmail() {
return email;
}
public void setPassword(String password) {
this.password = password;
}
public String getPassword() {
return password;
}
}
Two Way Data Binding به ما اجازه میدهد تا اشیاء را در XML Layout اتصال بدهیم به گونه ای که Object بتواند دادهها را به Layout بفرستد و بالعکس.
{Syntax For Two Way Data Binding @={variable
Layout
کد مربوط بهactivity_main.xml در زیر آورده شده است:
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:bind="https://schemas.android.com/tools">
<data>
<variable
name="viewModel"
type="com.journaldev.androidmvvmbasics.viewmodels.LoginViewModel" />
</data>
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_margin="8dp"
android:orientation="vertical">
<EditText
android:id="@+id/inEmail"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Email"
android:inputType="textEmailAddress"
android:padding="8dp"
android:text="@={viewModel.userEmail}" />
<EditText
android:id="@+id/inPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Password"
android:inputType="textPassword"
android:padding="8dp"
android:text="@={viewModel.userPassword}" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:onClick="@{()-> viewModel.onLoginClicked()}"
android:text="LOGIN"
bind:toastMessage="@{viewModel.toastMessage}" />
</LinearLayout>
</ScrollView>
</layout>
در اینجا ViewModel ما دادهها را به View متصل میکند. ()viewModel.onLoginClicked<-() این دکمه به صورت lambda در ViewModel تعریف و فراخوانی میشود.
{bind: toastMessage = “@ {viewModel.toastMessage” یک ویژگی سفارشی است که ما برای اتصال داده دو طرفه (two-way data binding) ایجاد کرده ایم.
با توجه به تغییراتی که در toastMessage در ViewModel ایجاد میشود، BindingAdapter در View فعال میشود.
ViewModel
کد ورود به سیستم LoginViewModel.java در زیر آورده شده است:
package com.journaldev.androidmvvmbasics.viewmodels;
import android.databinding.BaseObservable;
import android.databinding.Bindable;
import android.text.TextUtils;
import android.util.Patterns;
import com.android.databinding.library.baseAdapters.BR;
import com.journaldev.androidmvvmbasics.model.User;
public class LoginViewModel extends BaseObservable {
private User user;
private String successMessage = "Login was successful";
private String errorMessage = "Email or Password not valid";
@Bindable
private String toastMessage = null;
public String getToastMessage() {
return toastMessage;
}
private void setToastMessage(String toastMessage) {
this.toastMessage = toastMessage;
notifyPropertyChanged(BR.toastMessage);
}
public void setUserEmail(String email) {
user.setEmail(email);
notifyPropertyChanged(BR.userEmail);
}
@Bindable
public String getUserEmail() {
return user.getEmail();
}
@Bindable
public String getUserPassword() {
return user.getPassword();
}
public void setUserPassword(String password) {
user.setPassword(password);
notifyPropertyChanged(BR.userPassword);
}
public LoginViewModel() {
user = new User("","");
}
public void onLoginClicked() {
if (isInputDataValid())
setToastMessage(successMessage);
else
setToastMessage(errorMessage);
}
public boolean isInputDataValid() {
return !TextUtils.isEmpty(getUserEmail()) && Patterns.EMAIL_ADDRESS.matcher(getUserEmail()).matches() && getUserPassword().length() > 5;
}
}
کلاس فوق همچنین میتواند ViewModel را گسترش دهد. اما ما به BaseObservable احتیاج داریم زیرا دادهها را به جریان تبدیل میکند و وقتی ویژگی toastMessage تغییر میکند، آگاه میشود.
برای ویژگی سفارشی toastMessage که در XML تعریف شده است، باید Setter و Getter را تعریف کنیم.
در داخل Setter، به Observer اطلاع میدهیم که دادهها تغییر کرده اند.View ما (activity ما) میتواند اقدام مناسب را تعریف کند.
کد کلاس MainActivity.java در زیر آورده شده است:
package com.journaldev.androidmvvmbasics.views;
import android.databinding.BindingAdapter;
import android.databinding.DataBindingUtil;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Toast;
import com.journaldev.androidmvvmbasics.R;
import com.journaldev.androidmvvmbasics.databinding.ActivityMainBinding;
import com.journaldev.androidmvvmbasics.viewmodels.LoginViewModel;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ActivityMainBinding activityMainBinding = DataBindingUtil.setContentView(this, R.layout.activity_main);
activityMainBinding.setViewModel(new LoginViewModel());
activityMainBinding.executePendingBindings();
}
@BindingAdapter({"toastMessage"})
public static void runMe(View view, String message) {
if (message != null)
Toast.makeText(view.getContext(), message, Toast.LENGTH_SHORT).show();
}
}
به لطف DataBinding، کلاس ActivityMainBinding از Layout به صورت خودکار ایجاد میشود. هرگاه خصوصیات toastMessage تعریف شده در دکمه تغییر کند، متد BindingAdapter فعال میشود. باید از همان صفتی که در XML و ViewModel تعریف شده استفاده کند.
بنابراین در برنامهی فوق، ViewModel با گوش دادن به تغییرات در View ، مدل را بروز میکند. همچنین، مدل با استفاده از notifyPropertyChanged میتواند View را از طریق ViewModel بروز کند.
خروجی برنامهی فوق را در زیر میتوانید مشاهده کنید.
مثالی دیگر از MVVM در اندروید
- RxJava
- Retrofit
- Dagger 2
- Picasso
- AndroidAnnotations
- Lombok
شما میتوانید این مثال را در لینک زیر مشاهده کنید:
جمع بندی:
در این مقاله با معماری MVVM در اندروید آشنا شدیم. آن را با معماری MVC و معماری MVP مقایسه کردیم. ما با ویژگیها و کارایی MVVM آشنا شدیم و فهمیدیم که استفاده از آن پر کاربرد و مفید است و یک مسیر کلی به اپلیکیشن ما میدهد و باعث میشود که خیلی راحت ما به برنامهی خود Feature جدید اضافه کنیم و تست پذیری بالایی به برنامه ما میدهد و نگهداری برنامه را بهبود میبخشد.