هنگامی که صحبت از بهینهسازی سرعت سایت به میان میآید، نمیتوان از فاکتورهای سهگانه Core Web Vitals غافل شد؛ فاکتورهایی که یکی از مهمترین آنها، CLS است. اما CLS چیست؟ CLS یا Cumulative Layout Shift، یکی از سه معیار اصلی Core Web Vitals است که گوگل برای ارزیابی تجربه کاربری و رتبهبندی سایت در نتایج جستجو از آن بهره میبرد. CLS فراتر از سرعت بارگذاری سایت است و به شکل باورنکردنی بر تجربه کاربری مخاطبان ما تأثیرگذار است.
تجربه نشان داده است که کاربران با سایتهایی که در بهبود CLS خود سرمایهگذاری کردهاند، تعامل بهتری دارند. اگر در آغاز مسیر یادگیری سئو هستید و دقیقاً نمیدانید که Cumulative Layout Shift چیست، در ادامه این مطلب با ما همراه باشید. زیرا قصد داریم به شما بگوییم که CLS چیست، چه تأثیری در سئو و تجربه کاربری دارد و با چه ابزارهایی اندازهگیری میشود. همچنین با راهکارهایی آشنا خواهید شد که در بهبود امتیاز CLS سایت و عبور از فیلتر Core Web Vitals به شما کمک خواهند کرد.
Cumulative Layout Shift چیست؟
Cumulative Layout Shift یا cls یکی از فاکتورهای سهگانه هسته گوگل است، که براساس تغییرات ناگهانی تصاویر، المانها و فاصله میان آنها در زمان لود شدن سایت محاسبه میشود. این تغییرات به دلایل مختلفی از جمله دیر لود شدن فونتها، تصاویر، دکمهها و سایر المانهای سایت رخ میدهد.
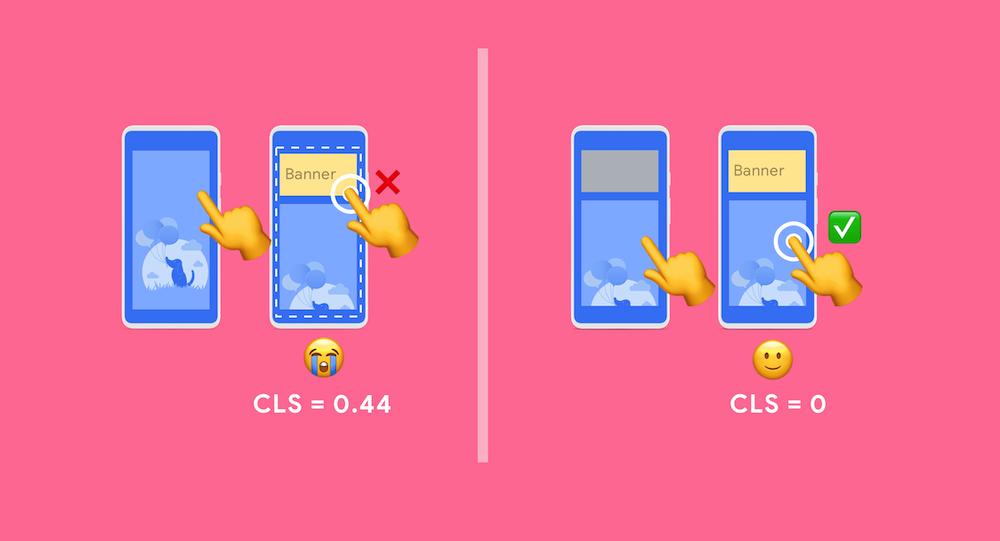
احتمالاً شما هم قبلاً تجربه مواجه شدن با چنین صحنهای را داشتهاید؛ مثلاً وارد سایتی شدهاید و میخواهید روی دکمه ثبت نام کلیک کنید، ولی به دلیل لود شدن کُند سایت، جای دکمهها تغییر میکند و وارد یک صفحه دیگر میشوید؛ دقیقا مانند ویدئوی پایین. مطمئناً این اتفاق برای شما خوشایند نبوده!
اهمیت cls برای الگوریتمهای رتبه بندی گوگل
CLS برای الگوریتمهای گوگل و رتبهبندی سایت اهمیت فراوانی دارد، زیرا به طور مستقیم بر تجربه کاربری سایت تأثیرگذار است. گوگل در سال 2021 و دقیقاً چند ماه پس از معرفی الگوریتم MUM، معیار CLS را به عنوان یکی از شاخصهای رتبهدهی سایتها ارائه کرد تا اهمیت آن برای وبمستران آشکار شود و با بهبود CLS سایت، تجربه کاربری بهتری برای بازدیدکنندگان و مشتریان بالقوه فراهم آورند.
گوگل در الگوریتم جدید و پیشرفته خود، به دنبال ایجاد تجربه کاربری بهتر و طبیعیتر برای کاربران است. فاکتور CLS نیز از آنجایی که به طور مستقیم بر تعاملپذیری و تجربه لحظهای کاربر در استفاده از سایت تأثیرگذار است، زیر ذرهبین این الگوریتم قرار دارد. در همین راستا، پیشنهاد میکنیم مطلب “بهینهسازی سرعت سایت” را مطالعه کنید که به شدت بر رفتار کاربران و رتبهبندی سایت تأثیرگذار است.
بهترین امتیاز cls سایت از نظر گوگل
cls میتواند برای صفحات کاملاً ایستا به ۰ برسد، ولی هر چه قدر تغییرات طرح بندی یک صفحه در زمان لود شدن سایت بیشتر شود، این مقدار بالاتر میرود. به طور کلی، هر چهقدر امتیاز cls سایت ما کمتر باشد، وضعیت تغییرات طرح بندی سایت پایدارتر است. امتیازات رسمی cls که توسط ابزارهای رسمی گوگل برای سنجش سرعت سایت اعلام شده، براساس استانداردهای زیر است:
- خوب: cls زیر ۰٫۱
- نیاز به بهبود دارد: cls بین ۰٫۱ و ۰٫۲۵
- ضعیف؛ cls بالای ۰٫۲۵
البته، گوگل توصیه میکند که نمره cls سایت خود را زیر ۰٫۱ نگه داریم.

تأثیر cls در سئو و تجربه کاربری سایت
در بخش قبل به پرسش “CLS چیست؟” پاسخ دادیم و دریافتیم که این فاکتور چقدر برای گوگل مهم است. در ادامه، میخواهیم تأثیر CLS در سئو و تجربه کاربری سایت را بررسی کنیم.
فاکتور CLS در ژوئن 2021، زمانی که بهروزرسانی تجربه کاربری صفحه نتایج جستجوی گوگل آغاز شد، به یکی از عوامل رتبهبندی سایتها تبدیل گردید؛ این بدان معناست که CLS بر سئوی سایت ما تأثیرگذار است. امتیاز CLS همراه با فاکتورهای LCP و FID، بر ترافیک طبیعی که گوگل یا سایر موتورهای جستجو به سمت سایت ما هدایت میکنند، تأثیر میگذارد. شاید در نگاه اول چندان مهم به نظر نرسد، اما برای گوگل مهم است که بداند کاربران ما از بازدید صفحات سایت لذت میبرند.
CLS با معیارهای رفتار کاربران و تعامل آنها با سایت مرتبط است. باید بپذیریم، محتوایی که به صورت غیرمنتظره و ناگهانی در صفحه تغییر میکند، حس بدی به کاربر القا میکند و او را دلسرد یا حتی عصبانی میسازد. در پی این موضوع، مدت ماندگاری او در سایت کاهش مییابد یا بلافاصله از سایت خارج میشود. فکر میکنید نتیجه این اتفاق چه خواهد بود؟
درست است! کاهش زمان ماندگاری یا افزایش نرخ پرش سایت؛ دو فاکتور مهمی که گوگل برای رتبهبندی سایتها در نظر میگیرد. بنابراین میبینیم که دست کم گرفتن CLS چقدر به راحتی به رتبهبندی سایت ما آسیب میزند. البته نباید ناامید شویم، چرا که بهبود CLS سایت کار دشواری نیست. فقط باید ابتدا وضعیت فعلی CLS سایت را مشخص کنیم، سپس با کمک راهکارهایی که در ادامه آموزش میدهیم، برای بهینهسازی آن اقدام نماییم.
با ابزارهای اندازه گیری cls سایت آشنا شوید
پیش از اینکه به سراغ بهینهسازی یا بهبود cls سایت برویم، باید بدانیم که رتبه cls سایت ما چند است. برای این منظور میتوانیم ابتدا از ابزار رایگان خود گوگل استفاده کنیم. این ابزار DevTools Google Chorm نام دارد. در ادامه روش استفاده از آن را توضیح میدهیم:
DevTools Google Chorme
برای استفاده از DevTools کروم باید وارد بخش Performance panel شویم. ابتدا در صفحهی مورد نظر کلیک راست کرده و گزینه «Inspect» را انتخاب میکنیم. سپس وارد بخش «Lighthouse» میشویم. در صفحهای که نمایش داده میشود، میتوانیم دسته مورد نظر برای تحلیل و ابزار نمایش سایت (موبایل یا دسکتاپ) را انتخاب کنیم. سپس باید روی «Generate report» کلیک کنیم و منتظر اعلام رتبه cls سایت و پیشنهادها کروم برای بهبود آن بمانیم.
البته علاوه بر DevTools کروم، دو ابزار دیگر هم هستند که میتوانیم از آنها استفاده کنیم:
Google PageSpeed Insights
گوگل پیج اسپید نیز یکی دیگر از ابزارهای رایگان گوگل برای اندازه گیری لحظهای مقادیر cls، lcp، ttfb و… است. فقط با توجه به اینکه استفاده از این ابزار برای کاربران ایرانی تحریم است، میتوانید از PSiphon برای ورود به آن استفاده کنید.
GMetrix
ابزار دیگری که برای سنجش مقدار cls استفاده میشود، وبسایت رایگان GMetrix است. آنالیز سایت در این ابزار ممکن است کمی زمان بر باشد، ولی در نهایت امتیاز سایت در تمامی فاکتورهای سرعت و راهکارهای بهبود آنها را نمایش میدهد.
کاهش آزمایشی سرعت بارگذاری سایت برای بررسی cls
اندازه گیری cls با ابزارهایی که معرفی کردیم شاید چندان هم دقیق نباشد. چون معمولا تمام کشهای سایت به همراه دادههای مرتبط (CSS، فونت ها، تصاویر و غیره) از قبل در مرورگر ما هستند. این باعث میشود هر نوع تغییر چیدمانی، سریعتر از سیستم یک کاربر جدید اتفاق بیفتد و ما در تشخیص دچار اشتباه شویم. به همین دلیل یک روش ساده و کاربردی را به شما توصیه میکنیم؛ کاهش عمدی سرعت بارگذاری سایت در هنگام تست cls.
برای این کار ابتدا Chrome Development Tools را باز کنید و به تب Network بروید. سپس روی گزینه «online» کلیک کنید. در این بخش باید به صورت دستی و برای تست، سرعت سایت را کاهش دهیم تا آن را با سرعت کمتر آزمایش کنیم.
در این بخش به جای استفاده از تنظیمات پیش فرض، سرعت دانلود سایت را به مقدار کمتری در حد ۱۵۰ کیلوبیت بر ثانیه تغییر میدهیم. با این سرعت، سایت بسیار کندتر بارگذاری میشود. اکنون میتوانیم همه چیز را ببینیم، از جمله اینکه چه عناصری تغییر اندازه میدهند و چه میزان تغییرات طرحبندی رخ میدهد.
یک نکته مهم برای تشخیص عوامل افزایش cls
بعد از اینکه سرعت دانلود را تنظیم کردید، به تب Elements بروید، روی «More tools» کلیک کرده و سپس «Rendering» را انتخاب کنید. در صفحهای که باز میشود، «Layout Shift Regions» را خواهید دید. تیک آن را فعال و سپس صفحه را reload کنید. بعد از چند ثانیه صفحهای برای شما نمایش داده میشود که در آن بخشهایی از سایت که باعث افزایش cls میشوند با رنگ آبی مشخص شده است.
بهبود cls سایت با ۳ راهکار فوری و آسان!
برای بهبود رتبه cls باید تغییر چیدمان صفحات وب در زمان بارگذاری سایت را به حداقل برسانیم. بخشی از فرآیند بهینهسازی cls سایت توسط نیاز به تغییر کدهای سایت دارد که توسط برنامه نویس انجام میشود. ولی ۳ راهکار فوری وجود دارد که توسط متخصصین سئو نیز قابل انجام است و در ادامه به توضیح آنها میپردازیم.
۱٫ تنظیمات ابعاد تصاویر، ویدیو و انیمیشنهای سایت را روی حالت ریسپانسیو قرار دهید
اولین قدم برای بهبود تاثیرگذاری cls در سئو، تنظیم ابعاد و اندازه تصاویر و ویدیوهای سایت روی حالت ریسپانسیو است. در این حالت طول و عرض المانها به صورت «نسبت تصویر» تغییر میکند. استفاده از نسبت تصویر به مرورگر اجازه میدهد تا فضای مورد نیاز برای نمایش تصویر را محاسبه کند و به این ترتیب از جابجاییهای غیر ضروری در اندازه یا طرح بندی آنها جلوگیری میشود. در این مورد گوگل توصیه می کند که از ویژگی تبدیل مقیاس در CSS استفاده کنیم.

۲٫ فونت سایت را طوری تنظیم کنید که همان ابتدا نمایش داده شود
تنظیمات فونت در بعضی از سایتها به نحوی است که تا زمان لود کامل فونت اصلی، محتوای سایت برای کاربر نمایش داده نمیشود. به این حالت Flash of Invisible Text یا به صورت مخفف FOIT گفته میشود و ایرادی که به آن وارد است، کُندی سرعت سایت است. ولی یک حالت دیگر هم وجود دارد که به آن Flash of Unstyled Text یا به صورت مخفف FOUT گفته میشود.
در حالت FOIT تا زمان لود شدن فونت اصلی، محتوای سایت با یک فونت پیش فرض برای کاربر نمایش داده میشود. ولی این روش هم یک ایراد کوچک دارد. چون زمانی که فونت پیش فرض به فونت اصلی تغییر میکند، جابجاییهایی در اندازه یا طرح بندی المانهای سایت ایجاد میشود که در تجربه کاربری مخاطبان تأثیر منفی دارد. ولی ما یک پیشنهاد خوب داریم!
تنظیمات FOUT را فعال کنید و برای حل مشکلی که در زمان تغییر فونت پیش فرض به فونت اصلی دارد، عبارت rel=”preload” را به کد HTML مربوط به فونت در head سایت اضافه کنید. این کار علاوه بر بهبود تجربه کاربری بازدیدکنندگان سایت، از ایجاد تغییرات ناگهانی در چیدمان المانهای مختلف صفحه جلوگیری میکند.
۳٫ محتوای پویا را بین محتواهای استاتیک سایت نمایش دهید
محتوای پویا هرگز نباید بالای محتوای استاتیک ظاهر شود. تنها استثنای این قانون زمانی است که برای بهبود تعامل با کاربر چنین کاری را انجام داده باشیم. بارگذاری محتوای پویا معمولاً بیش از ۵۰ میلی ثانیه طول میکشد، در نتیجه روی تجربه کاربری بازدیدکنندگان تأثیر خوبی نخواهد داشت. ولی محتوای استاتیک خیلی زودتر لود میشود و تأثیری بر cls سایت نخواهد داشت.
سؤالات متداول
آیا استفاده از Lazy Load در افزایش مقدار cls سایت تاثیرگذار است؟
خیر. هیچ ارتباطی بین lazy load و cls وجود ندارد. lazy load برای بهبود تجربه کاربری طراحی شده است.
آیا هاست روی کاهش رتبه cls سایت تأثیر دارد؟
اگر به طور کلی با مشکل افت سرعت سایت مواجه هستید، اولین موردی که باید بررسی شود، هاست است. ولی هاست روی همهی فاکتورهای سرعت سایت و Core Web Vitals تأثیر میگذارد، نه فقط روی cls سایت.
مطمئنترین ابزار برای اندازه گیری cls سایت چیست؟
استفاده از ابزار رایگان Chrome Dev Tools یکی از بهترین روش ها برای اندازه گیری cls است.
چه عواملی باعث بهبود رتبهی cls سایت میشوند؟
- از روش fout برای تغییر فونت متن صفحات استفاده شود
- محتوای پویا بین محتواهای استاتیک سایت نمایش داده شود
- تصاویر و ویدیوهای سایت بدون سایز مشخص یا با درصد در سایت قرار بگیرند
- تبلیغات، embeds و iframes بدون سایز مشخص و با استفاده از درصد در سایت قرار بگیرند
- از css های کلی و کم حجم استفاده شود
- ابتدا css ها و در مرحله بعدی سایت نمایش داده شود