در اینکه فرمت تصاویر یکی از مهمترین فایلها در سطح وب هستند و تجربه کاربری را بهبود میدهند، هیچ شکی نیست. اما مسئله اینجاست که اگر حجم عکسها را بهینه نکنیم، منجر به عملکرد ضعیف سایت ما میشوند. برای بهبود عملکرد صفحه سایت، باید از تصاویر بهینه سازی شده استفاده کنیم. این موضوع که اندازه نادرست تصاویر میتواند به عملکرد وب سایت شما آسیب برساند، یک بحث کاملاً جدی است. چون بارگذاری کند صفحهی وب سایت و تصاویر درون آن باعث میشود حجم قابل توجهی از مخاطبان و یا مشتریان خود را از دست بدهید.
به همین خاطر، ما در این مقاله ابتدا در مورد فرمت عکسها در فضای وب و سپس کم حجم کردن عکس ها صحبت میکنیم. ما میخواهیم راههایی را به شما معرفی کنیم تا حجم تصاویر را کم کنید بدون اینکه کیفیت آنها خیلی پایین بیاید. البته کم کردن حجم، فقط بخشی از فرایند بهینه سازی تصاویر است.
مهمترین و رایجترین فرمت تصاویر در وب کدامند؟
تصاویر فرمتهای مختلفی دارند که هرکدام از آنها دارای اندازه، کیفیت و حجم متفاوتی میباشند. بهتر است قبل از هر چیز نگاه مختصری به فرمت عکسها بیاندازیم.

در یک طبقهبندی کلی میتوان فرمت عکسها را به ۳ دسته تقسیم کرد:
۱- فرمت JPG یا JPEG
همانطور که احتمالاً میدانید، این فرمت بیشتر برای عکسهای رئال و واقعی که تنوع رنگ بالایی دارند، به کار میرود. برای چنین عکس هایی، استفاده از فرمت JPEG بهتر است چون سرعت بارگذاری بالاتر و حجم کمتری نسبت به بقیه فرمتها دارد.
۲- فرمت PNG
این فرمت از عکسها، کیفیت بالایی دارند اما طیف رنگی کمتری را پوشش میدهد. فرمت PNG بیشتر برای تصاویری مناسب است که شفافیت در آنها مهم باشد. پس برای عکسهایی که نوشته دارند، از این فرمت استفاده میکنیم تا متن و نوشتهها شطرنجی نشوند.
۳- فرمت GIF
این فرمت از عکسها طیف رنگی کمتری را پوشش میدهند و بیشتر مناسب تصاویر متحرک هستند. البته برای تصاویر ثابت نیز به کار میروند اما حجم بالایی دارند.
چه راههایی برای کم حجم کردن عکس وجود دارد؟
روشهای زیادی برای کاهش حجم عکس وجود دارد و ما در اینجا سعی کردیم با یک دسته بندی کلی، آن را برای شما توضیح دهیم.

روشهای موجود برای کم کردن حجم عکس عبارتاند از:
- کم کردن حجم عکس با استفاده از paint
- کاهش حجم عکس با استفاده از فتوشاپ
- کم کردن حجم عکس بهصورت آنلاین
۱- کم کردن حجم عکس به کمک نرم افزار paint
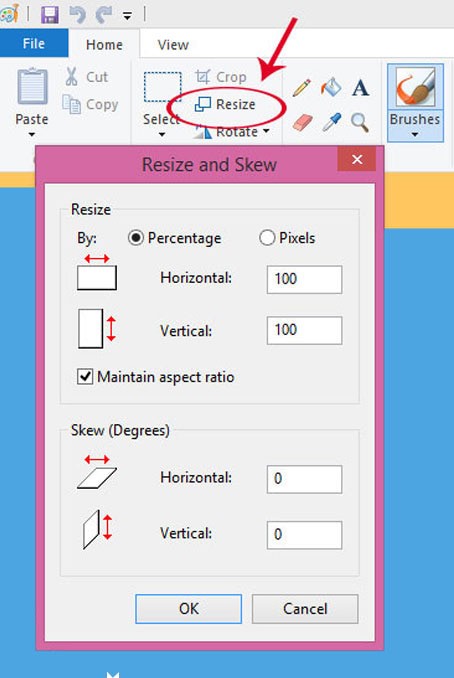
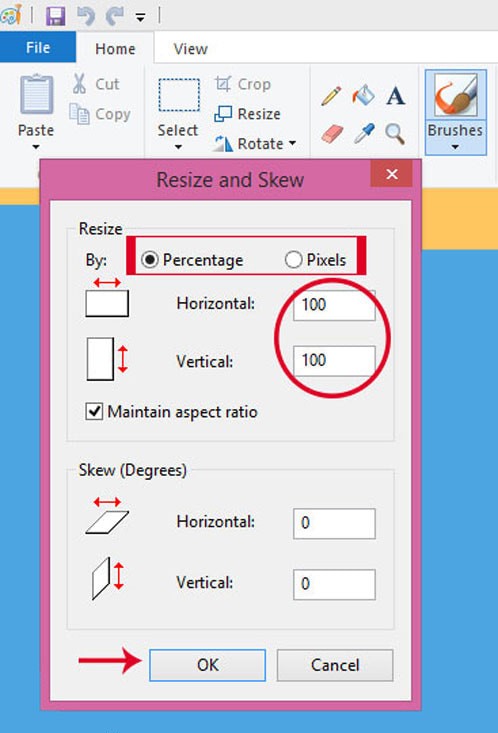
سادهترین راه در این دستهبندی استفاده از برنامهی paint برای کم کردن سایز عکس است. کافیست شما عکس مورد نظر خود را در paint باز کنید، سپس روی قسمت resize مطابق تصویر زیر کلیک کنید.

برنامه paint، امکان تغییر اندازه به صورت درصد و پیکسل را به شما میدهد. اما خود برنامه بهطور پیش فرض بر روی درصد تنظیم شده است که این حالت برای تغییر اندازههای بزرگ مناسب است.
اگر اندازه خاصی مدنظر دارید ، باید تعداد پیکسل ها را تغییر دهید. هنگامی که یک مقدار افقی یا عمودی وارد میکنید، Paint بهطور خودکار برای حفظ ابعاد تصویر اصلی، مقداری متناسب با آن را برای شما ایجاد میکند. بنابراین درصد یا مقدار مورد نظر خود را وارد کنید و گزینه ok را برای تغییر و یا کم کردن سایز عکس بزنید.

۲- کاهش حجم عکس با استفاده از نرم افزار فتوشاپ (photoshop)
نرم افزار فتوشاپ یکی از محبوبترین ابزارهای طراحی در میان گرافیست ها است. اگر صاحب وب سایت هستید و می خواهید تصاویر خود را برای وب بهطور دقیقتری بهینه کنید، فتوشاپ حسابی به کارتان میآید.
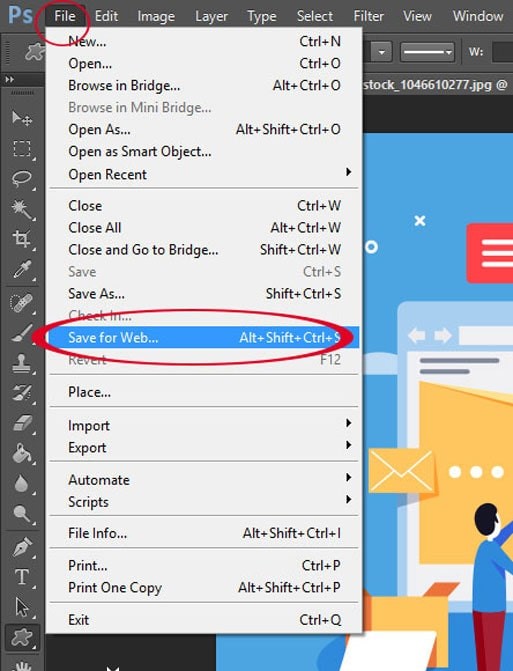
ابتدا تصویر مورد نظر خود را در فتوشاپ باز کنید، سپس از قسمت file گزینه save for web را کلیک کرده یا دکمههای ترکیبی Alt+Shift+Ctrl+S بزنید و تنظیمات آن را مطابق نظر خود برای کم کردن حجم عکس تغییر دهید.

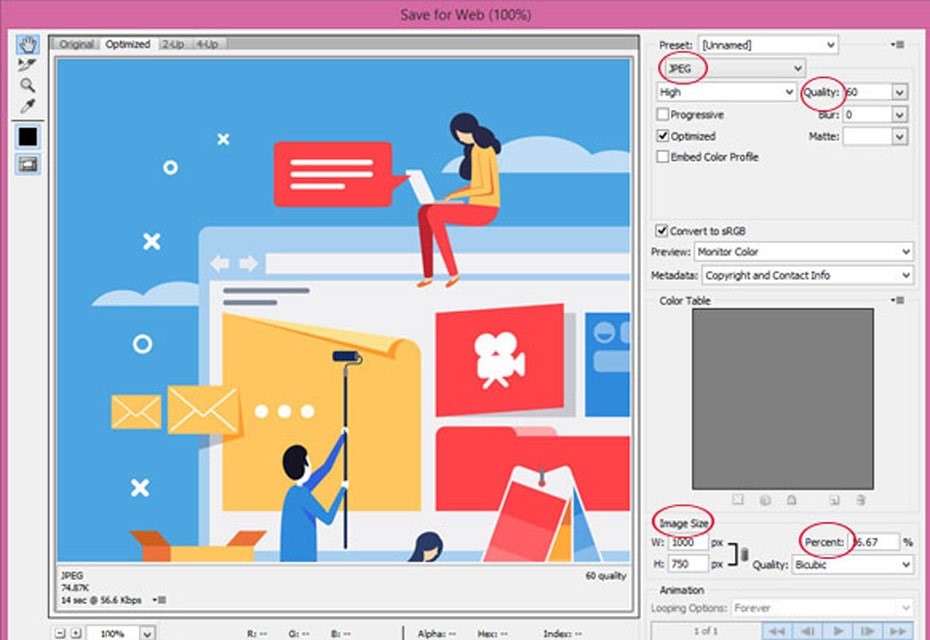
مثلاً میتوانید مطابق تصویر زیر نوع فرمت عکس، کیفیت و اندازهی آنها را تغییر دهید و به کم کردن حجم دلخواه عکس خود برسید.

در ضمن شما این امکان را دارید که برای صرفه جویی در زمان و هزینهی خود از سرویس تحت وب فتوشاپ آنلاین هم استفاده کنید.
۳- کم کردن حجم عکس بهصورت آنلاین و از طریق سایت
علاوه بر دو راه قبلی که یاد گرفتیم، یکسری وب سایتهایی هم وجود دارند که به ما این امکان را میدهند تا بهصورت آنلاین عکس را در قسمت تعیین شده آپلود کنیم و تنظیمات لازم برای کم کردن حجم عکس را انجام دهیم.
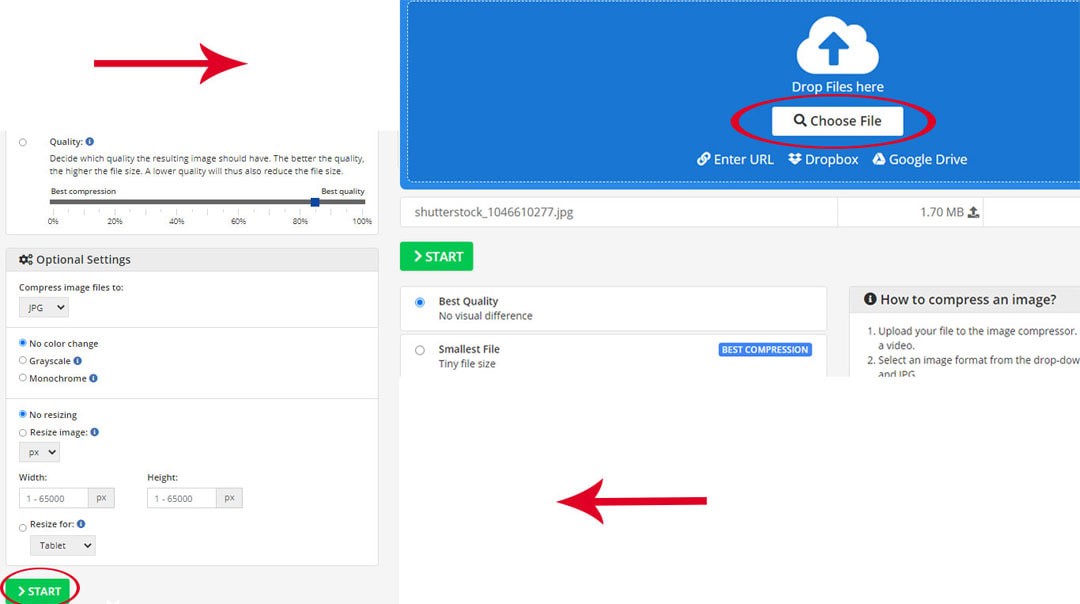
سایت img2go
پس از وارد شدن به سایت Img2ago، ابتدا با زدن choose file عکس خود را آپلود کنید. سپس با تغییر قسمتهای Format، Compress و Quality سایز تصویر را کم کنید و در نهایت دکمهی start را بزنید.

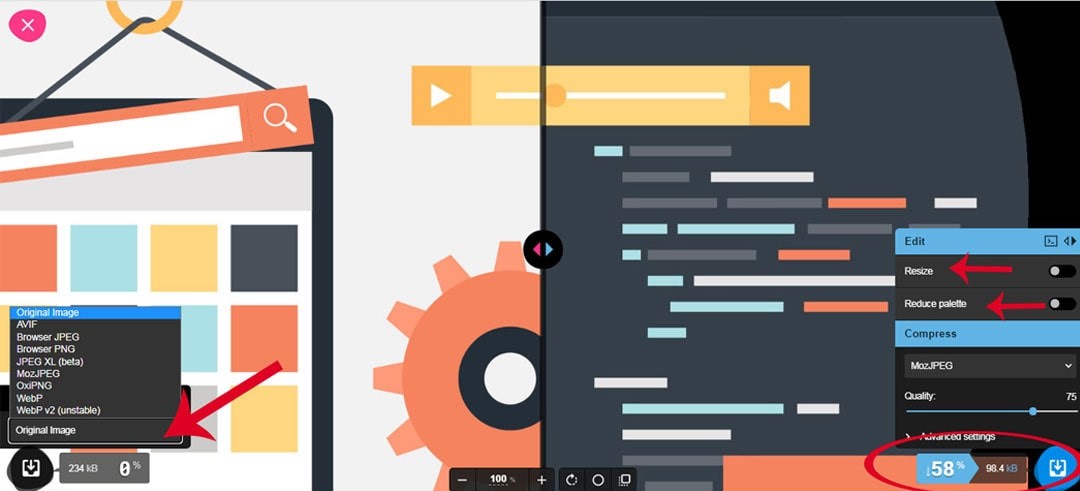
سایت squoosh.app
بر روی علامت + پس از ورود به سایت squoosh.app کلیک کرده و عکس مدنظر را آپلود کنید. سایت بهصورت پیش فرض یک نسخه فشرده سازی شده از عکس را آماده میکند. اما اگر شما خودتان بخواهید تنظیمات را تغییر دهید میتوانید به قسمتهای علامت گذاری شده در تصویر زیر بروید و تغییرات لازم را اعمال کنید. در نهایت با زدن download در سمت راست صفحه، عکس خود را دانلود کنید.

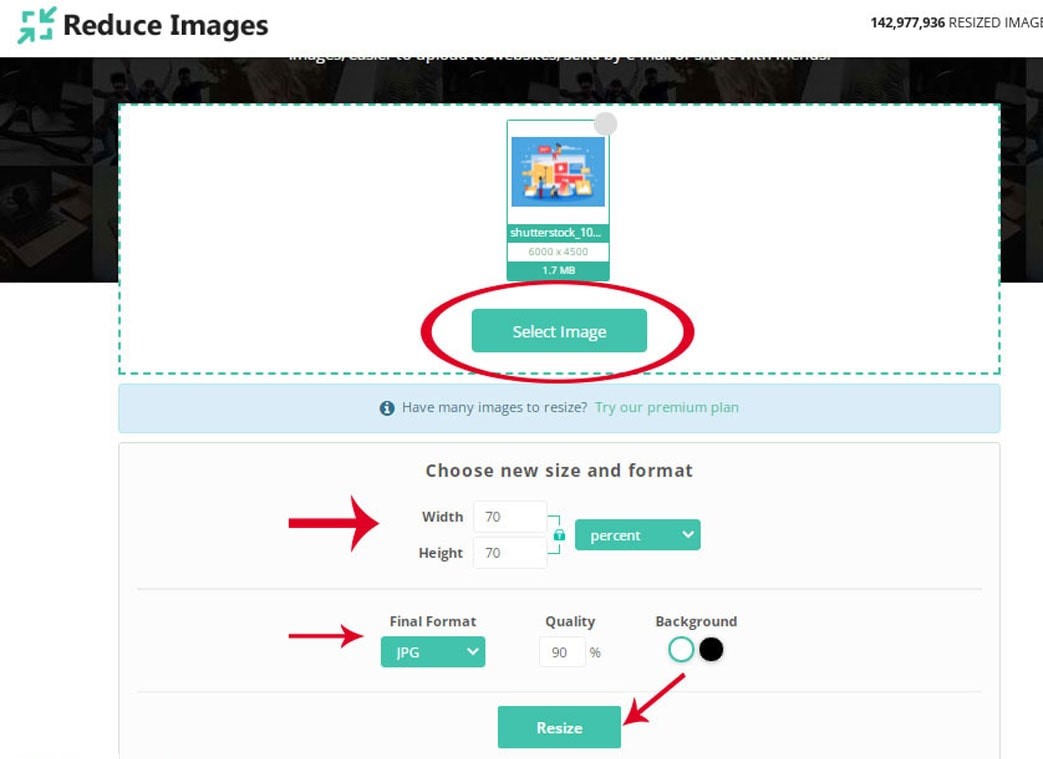
سایت reduceimages
به سایت reduceimages وارد شوید و عکس را از قسمت select image آپلود کنید. سپس با تغییر گزینههای Size ، Quality و Final format حجم عکس را کاهش داده و در آخر بر روی resize کلیک کنید.

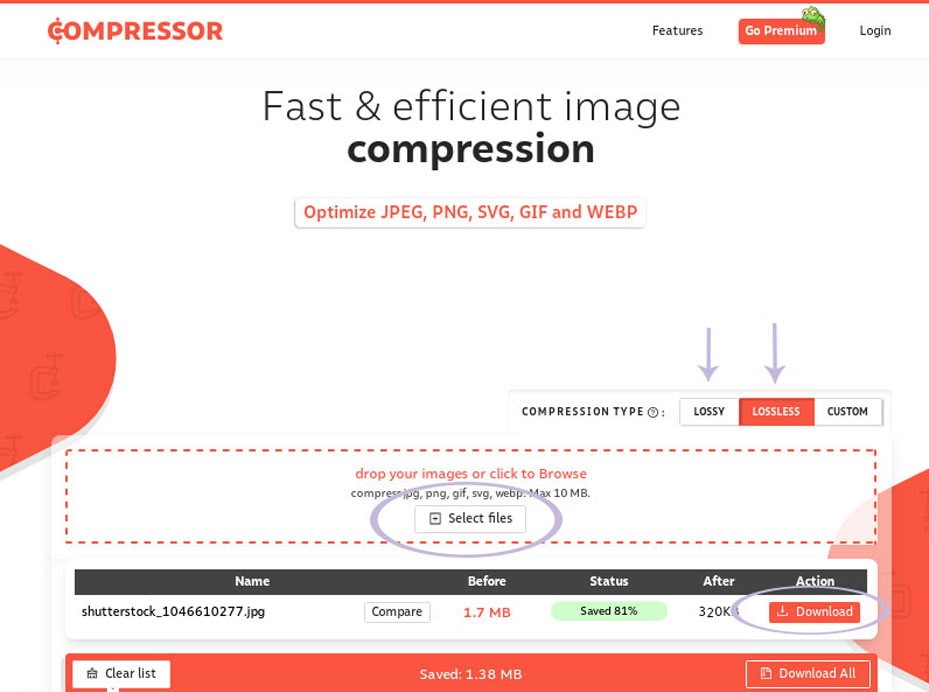
سایت compressor.io
این سایت یکی از بهترین سایتهای آنلاین برای کم کردن سایز عکس است. پس از وارد شدن به سایت compressor.io، مثل بقیه سایتها عکس خود را آپلود کنید. در این ابزار آنلاین شما امکان کم حجم کردن عکس را در دو حالت بدون افت کیفیت (Lossless) و با افت کیفیت (Lossy) دارید. پیشنهاد میشود برای تصاویر png و jpg از ساختار Lossless استفاده کنید.

سؤالات متداول و رایج در مورد کم کردن حجم عکسها
اگر هنوز برای شما ابهاماتی در مورد کم کردن سایز عکس وجود دارد، لطفاً سؤالات زیر را ببینید:
چرا کاهش سایز عکس و بهینهسازی تصاویر در محیط وب مهم است؟
تصاویر یکی از المانهای مهم در هر صفحه هستند و حجم آنها بر سرعت باز شدن صفحه تاثیر میگذارد. پس ما تصاویر را از لحاظ حجم و کیفیت بهینه سازی میکنیم تا هم زمان بارگذاری صفحه کمتر شود و هم تجربه کاربری بهبود یابد.
اندازه مناسب برای تصویر وب چقدر است؟
معمولاً عرض یک وب سایت حدوداً بین ۷۰۰ الی ۸۰۰ پیکسل است. این یعنی تصویری با عرض حدود ۴۰۰ یا ۵۰۰ پیکسل بخش بزرگی از صفحه وب را اشغال میکند و روی نمایشگر بسیار بزرگ به نظر میرسد. رایجترین اندازه استاندارد تصویر ۶*۴ اینچ است و این اندازه عکس کاملاً با نسبت تصویر ۳:۲ متناسب است.
آیا کاهش سایز عکس بر کیفیت آن تأثیر میگذارد؟
الزاما خیر، با استفاده از فرمت صحیح و تنظیمات مناسب، میتوان از افت کیفیت تصاویر تا حد زیادی جلوگیری کرد.
جمعبندی نهایی
از آنجایی که تصاویر حجم زیادی از صفحات سایت را تشکیل میدهند، نیاز است تا یک اندازهی استاندارد و حجم بهینه ای داشته باشند. تا هم به سرعت سایت لطمه ای وارد نشود و هم تجربهی کاربری خوبی داشته باشد. ما در این مقاله سعی کردیم در یک دستهبندی کلی سه روش، استفاده از Paint، فتوشاپ و سایتهای آنلاین، را برای کاهش حجم عکس توضیح دهیم.














