فرض کنید مدیر یک وبسایت خبری بزرگ هستید که در آن تعداد زیادی عکس وجود دارد و این تصاویر را روزانه برای کاربران خود به نمایش میگذارید. در این وبسایت، تعداد زیادی نویسنده حضور دارند که به طور روزانه اخبار و گزارشهای تصویری فراوانی را برای شما ارسال میکنند تا آنها را بهینهسازی و منتشر نمایید. فرض کنید امروز یک گزارش با حدود 20 تصویر برای شما ارسال شده است که باید آن را در وبسایت خود قرار دهید. اما ابعاد این تصاویر بسیار بزرگ است و در قالب وبسایت شما نمیگنجد.
برای حل این مشکل، دو راهحل وجود دارد. راهحل اول این است که تمامی تصاویر را در کامپیوتر شخصی خود دانلود کنید و با استفاده از ابزاری مانند فتوشاپ، اندازه آنها را به ابعاد استاندارد تبدیل نمایید. سپس، وارد هاستینگ شوید، تصاویر قبلی با ابعاد بزرگ را حذف کنید و تصاویر جدید با ابعاد مناسب را بارگذاری کنید. اما انجام این کار برای 20 عکس، بسیار سخت و زمانبر خواهد بود.
راهحل دوم این است که اگر هاستینگ شما سیپنل باشد، میتوانید با استفاده از ابزار Images به صورت آنلاین در خود هاستینگ، اندازه تصاویر را به ابعاد مورد نظر خود تغییر دهید. در این صورت، نیازی به حذف تصاویر قبلی و بارگذاری تصاویر جدید نخواهید داشت و هاستینگ به صورت خودکار این کار را برای شما انجام میدهد. در این آموزش، قصد داریم نحوه تغییر اندازه تصویر ها، تغییر فرمت تصاویر و تبدیل تصاویر بزرگ به تصاویر کوچک (بند انگشتی) را در هاستینگ سیپنل به شما آموزش دهیم. بنابراین، با ما در ادامه این آموزش کاربردی همراه باشید.
راهنمای کار با ابزار images در سی پنل
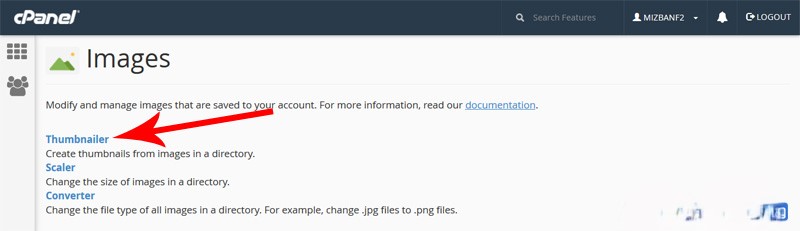
در ابتدا توسط آموزش نحوه ورود به سی پنل وارد هاست سی پنل سایتتون بشین و از قسمت files بر روی Images کلیک کنید تا وارد این قسمت بشین، خیلی خب الان داخل اینجا با سه ابزار مواجه هستین که به ترتیب اون ها رو به شما معرفی می کنیم:
- Thumbnailer که توسط این ابزار قادر هستین یه دایرکتوری یا فولدر از هاستتون رو انتخاب کنید و بعدش یه تنظیماتی رو اعمال کنید تا از تموم تصویر ها داخل اون دایرکتوری یه تصویر بند انگشتی هم برای شما ایجاد بشه.
- Scaler که توسط این ابزار قادر هستین ابعاد یا سایز تصاویر داخل یه دایرکتوری از هاستتون رو به صورت آنلاین تغییر بدین.
- Converter که توسط این ابزار قادر هستین فرمت تصاویرتون رو به صورت آنلاین داخل هاست تغییر بدین، مثلا میتونین فرمت تصاویر رو از jpg به png تغییر بدین.
نحوه ایجاد تصاویر بند انگشتی در سی پنل
خیلی خب ما الان تصمیم داریم نحوه تولید تصاویر بند انگشتی رو داخل سی پنل به شما آموزش بدیم، حتما میپرسین تصویر بند انگشتیه چیه ؟ تصویر بند انگشتی در واقع یه تصویر کوچیک با سایز خیلی کمتر از تصویر اصلی هستش که بیرون از صفحه اصلی مطلب مربوط به اون عکس داخل سایت نمایش داده میشه، تا حالا دیدین وقتی وارد یه سایت خبری میشیم داخل صفحه اول سایت کلی خبر هستش و برای هر خبر هم یه عکس خیلی کوچیک کنارش گذاشته شده و تازه وقتی وارد صفحه اصلی اون مطلب میشیم میتونیم تصویر اصلیش رو مشاهده کنیم ؟
حالا هم ما میخوایم بهتون یاد بدیم که چطوری برای هر کدوم از تصاویر سایتتون یه تصویر بند انگشتی کوچیک ایجاد کنین، برای انجام این کار از قسمت images که داخلش هستیم بر روی Thumbnailer کلیک می کنیم.

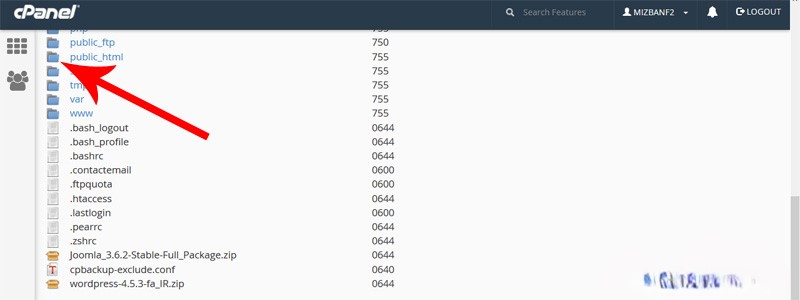
تا دایرکتوری های سایتمون برامون به نمایش در بیاد، در مرحله اول ما باید وارد دایرکتوری اصلی سایتمون بشیم، با توجه به این که دایرکتوری اصلی سایت ما همون public_html هستش بنابراین از اینجا پیداش می کنیم، نکته مهمی که باید تو این مرحله خیلی بهش توجه کنین اینه که برای وارد شدن به دایرکتوری ها روی اسمه اونا کلیک نکنید، ما باید برای وارد شدن به هر دایرکتوری بر روی آیکون آبی رنگ پوشه که در کنار اون قرار گرفته کلیک کنیم. پس الان روی آیکون آبی رنگ کنار public_html کلیک می کنیم.

تا وارد اینجا بشیم، حالا یه نکته مهم دیگه هم هست و باید به اون توجه کنین و اون اینه که در هنگام بند انگشتی کردن تصویر ها داخل سی پنل این امکان وجود نداره که هر عکسی رو انتخاب کنین و اون رو به بند انگشتی تبدیل کنین، شما باید عکس یا عکس هاتون رو داخل یه فولدر قرار بدین و بعدش اون فولدر رو به صورت کامل انتخاب کنین تا هاست تمام تصاویر موجود در اون فولدر رو به صورت کامل بند انگشتی کنه، ما یه پوشه از قبل داخل فایل منیجرمون ساختیم و تصاویرمون رو داخلش آپلود کردیم.
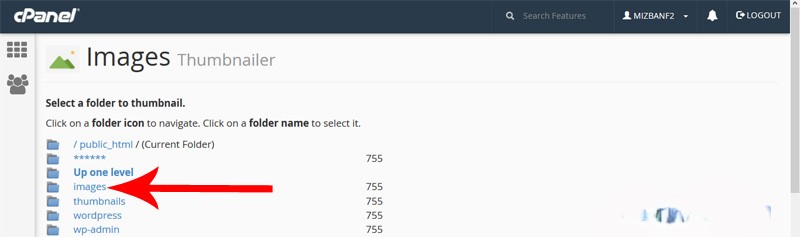
راستی اگه هنوز نمیتونین پوشه داخل هاستتون ایجاد کنین ویدئو آموزشی نحوه ایجاد پوشه جدید در سی پنل رو مشاهده کنین و اگه بلد نیستین داخل هاستتون تصویر آپلود کنید، ویدئو آموزشی نحوه آپلود تصاویر در سی پنل رو مشاهده کنین، خیلی خب اسمه پوشه ای که ما ساختیم و تصاویرمون رو داخلش قرار دادیم images هستش که الان میتونین از اینجا مشاهدش کنین، حالا برای بند انگشتی کردن تصویر ها داخل این پوشه، این دفعه روی نام این پوشه کلیک می کنیم.

تا به صفحه Images Thumbnailer منتقل بشیم و حالا از قسمت Scale Percent میتونیم درصد مقیاس بند انگشتی کردن تصاویر رو تعیین کنیم، مثلا الان نسبت ۲۵ درصد برای طول و عرض تصاویر انتخاب شده، وقتی داخل اینجا ۲۵ درصد قرار گرفته باشه یعنی سایز تصاویر بند انگشتیمون میشه یک چهارم سایز تصاویر اصلی داخل این پوشه، پس ما این درصد رو تغییرش نمیدیم و حتما دقت می کنیم گزینه Keep Aspect Ratio از اینجا تیک دار باشه.
وقتی که این گزینه تیک دار باشه هاست نسبت طول به عرض تصویر ها رو در نظر میگیره و در هنگام بند انگشتی کردن تصویر ها نسبت ابعاد رو حفظ میکنه تا تصویر ما زیاد کشیده نشه و کیفیت ظاهریش تغییر نکنه و بعدش برای نهایی شدن انجام کار بر روی thumbnail images کلیک می کنیم. تا تصویر ها موجود در اون پوشه بند انگشتی بشن و این پیغام سبز رنگ رو مشاهده کنیم، حالا برای مشاهده نتیجه کار بر روی این لینک آبی رنگ کلیک می کنیم
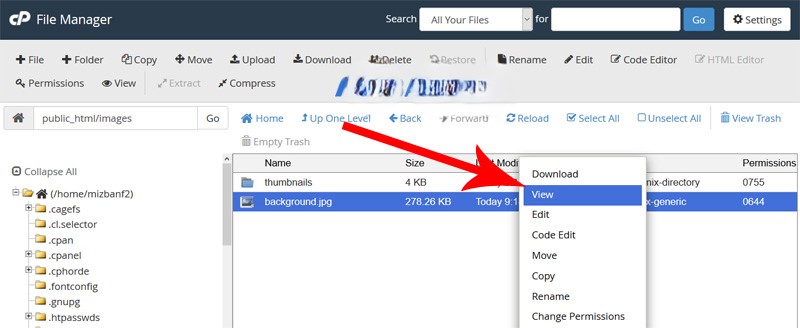
و بعدش وارد public_html میشیم و بعدشم وارد فولدر images میشیم، اینجا یه عکس وجود داره که اسمش background.jpg هستش و این دقیقا همون عکس اصلی ما هستش و برای مشاهده کردنش داخل هاست روی اون کلیک راست می کنیم و گزینه view رو میزنیم،

اکنون به تصویری که قبلاً مشاهده کردیم توجه کنید و دوباره به محلی که آن تصویر را از آنجا باز کردیم بازگردیم. اگر دقت کنید، در اینجا یک پوشه با عنوان “thumbnails” وجود دارد که قبلاً وجود نداشته است. سیپنل این پوشه را ایجاد کرده و تصویر های بند انگشتی را در آن قرار داده است. نتیجهای که میتوان گرفت این است که هاستینگ تصویر اصلی را بند انگشتی نمیکند، بلکه آن تصویر را در جای اصلی خود نگه میدارد و به صورت خودکار یک پوشه ایجاد میکند و تصاویر بند انگشتی را در آن قرار میدهد. حال دو بار روی نام این پوشه کلیک میکنیم تا وارد آن شویم.
همانطور که مشاهده میکنید، یک تصویر با نام “tn_background.jpg” در اینجا وجود دارد. قسمت “tn” در ابتدای نام تصویر، مخفف “thumbnail” یا “بند انگشتی” است. برای مشاهده این تصویر، روی آن کلیک راست کرده و گزینه “View” را انتخاب میکنیم. همانطور که مشاهده میکنید، این نسخه کوچک شده تصویر اصلی ماست که در مرحله قبلی آن را مشاهده کردیم و کار ما به خوبی انجام شده است و این عالی است.
نحوه تغییر سایز و ابعاد تصاویر در سی پنل
بسیار خوب، اکنون دوباره مطابق تصویر، وارد بخش Images هاستینگ خود میشویم. در این مرحله، قصد داریم نحوه تغییر اندازه یا ابعاد تصویر ها را به صورت آنلاین در هاستینگ به شما آموزش دهیم. برای انجام این کار، باید روی ابزار Scaler کلیک کنیم تا دایرکتوریهای اصلی هاستینگ را به ما نمایش دهد. قبل از انجام کار، نکته مهمی که باید به شما بگوییم این است که مراحل تغییر اندازه تصاویر، مانند تبدیل تصاویر به بند انگشتی نیست که در آن باید کل پوشه مورد نظر را انتخاب میکردیم تا تغییرات بر روی تمامی تصاویر اعمال شود.
در مراحل تغییر ابعاد تصاویر، ما باید وارد پوشه مورد نظر شویم و فقط یک عکس را انتخاب کنیم و اندازه یا ابعاد آن را تغییر دهیم. برای انجام این کار، از این بخش باید ابتدا دو بار روی آیکون آبی رنگ پوشه public_html کلیک کنیم تا وارد این قسمت شویم. سپس، روی آیکون آبی رنگ پوشه images کلیک میکنیم تا به محلی که تصویر خود را در آنجا آپلود کردهایم، وارد شویم. حال با توجه به اینکه نام تصویر ما background.jpg است، یک بار روی آن کلیک میکنیم.