در این مقاله به نحوه ویرایش فایل ها در سی پنل میپردازیم.
تصور کنید که قصد دارید ظاهر قالب سایت خود را تغییر دهید یا امکانات جدیدی به آن اضافه کنید. در این موارد، هنگامی که با متخصصان طراحی سایت در ارتباط هستید و از آنها میخواهید تا شما را راهنمایی کنند، مثلاً در مورد تغییر رنگ یا اندازه بخشی از قالب سایت، آنها به شما توصیه میکنند که به هاست سایت خود وارد شوید، به پوشه CSS قالب بروید، فایل style.css را باز کنید و چند خط کد را به انتهای این فایل اضافه کنید یا کدهای موجود در سطر مشخصی را ویرایش کنید تا ظاهر سایت شما به شکلی که مد نظرتان است، تغییر کند.
یا مثلاً ممکن است سایت شما با خطای Internal Server Error یا همان خطای 500 مواجه شده باشد و برای رفع این مشکل، به شما توصیه شود که به هاست سایت خود وارد شوید، فایل .htaccess را ویرایش کنید و برخی کدها را به آن اضافه کنید تا مشکل سایت شما برطرف شود.
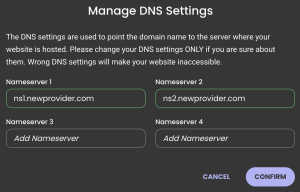
یا زمانی که هاست سایت خود را تغییر میدهید و به یک شرکت هاستینگ دیگر منتقل میشوید، لازم است که به فایل configuration.php جوملا یا wp-config.php وردپرس وارد شوید و مشخصات دیتابیس جدید سایت خود را که در هاست جدید ایجاد کردهاید، در این فایلها وارد کنید تا سایت شما فعال شود.
در موارد بسیاری دیگر نیز ضروری است که فایلهای خود را در هاست به صورت آنلاین ویرایش کنید و بلافاصله نتیجه تغییرات ایجاد شده را در نسخه نمایشی سایت مشاهده کنید. در این آموزش، ما قصد داریم نحوه ویرایش فایلها را در سیپنل به شما آموزش دهیم.
از طریق سه ابزار می توان فایل ها را در سی پنل ویرایش کرد:
شما اینو باید بدونین که به صورت کلی سی پنل سه نوع ویرایشگر داره که هر کدوم کاربرد های متفاوتی دارند که الان تصمیم داریم کاربرد هر کدومشون رو به شما توضیح بدیم:
- ویرایشگر text editor که توسط این ویرایشگر قادر به ویرایش تمام فایل کد نویسی شده هستین و این ویرایشگر به راحتی از طریق فایل منیجر سی پنل در دسترس هستش.
- ویرایشکر Code Editor که توسط این ویرایشگر قادر به ویرایش تمام فایل های کد نویسی شده با فرمت هایی مثل .html و .css و .php و .txt هستین، این ابزار امکانات بسیار بیشتری جهت ویرایش فایل های برنامه نویسی شده نسبت به ویرایشگر قبلی داره.
- ویرایشگر HTML Editor که توسط این ابزار فقط میشه فایل هایی که فرمت html دارند رو ویرایش کرد، این ابزار امکانات خیلی کاملی جهت ویرایش فایل های Html داره که میشه خیلی کار ها رو باهاش انجام داد.
نکته مهمی که شما باید در هنگام ویرایش فایل ها بهش توجه داشته باشین اینه که تو هاست فقط فایل هایی قابل ویرایش و تغییر دادن هستند که سطح دسترسی ویرایش کردن از قبل بر روی اون ها تنظیم شده باشه، وگرنه اگه یه فایلی سطح دسترسی ویرایش نداشته باشه نمیتونین داخل هاست اون رو به صورت آنلاین ویرایش کنین، به عنوان مثال سطح دسترسی ۶۴۴ یه سطح دسترسی مناسبی هستش که اگه روی یه فایلی ست شده باشه به راحتی قادر به ویرایش اون فایل هستین، جهت بدست اوردن اطلاعات بیشتر در این زمینه لطفا ویدئو آموزشی نحوه تغییر سطح دسترسی فایل ها در سی پنل رو به صورت کامل مشاهده کنید.
نحوه ویرایش فایل ها در فایل منیجر file manager سی پنل
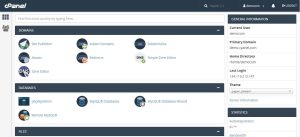
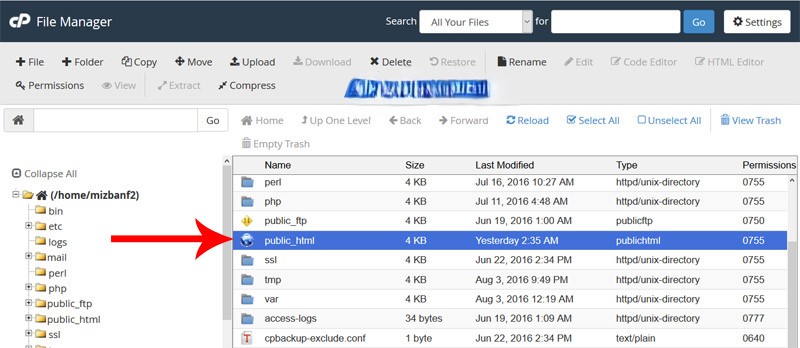
خیلی خب جهت ویرایش فایل های داخل هاست سی پنل، لطفا در ابتدا توسط آموزش نحوه ورود به سی پنل وارد هاست سی پنل سایتتون بشین و از قسمت files بر روی file manager کلیک کنید تا وارد این قسمت بشین، شما الان وارد قسمت home فایل منیجر هاستتون شدین، اینجا محل قرار گیری فایل های اساسی و ساختاری هاست شماست، بنابراین به هیچ عنوان نباید هیچکدوم از فایل های موجود در این مسیر رو ویرایش کنید، تموم کاری که شما باید برای ویرایش فایل هاتون انجام بدین اینه که وارد قسمت public_html بشین، برای ورود به این قسمت لطفا بر روی آیکون اون از این قسمت دو مرتبه کلیک کنید تا وارد اینجا بشین.

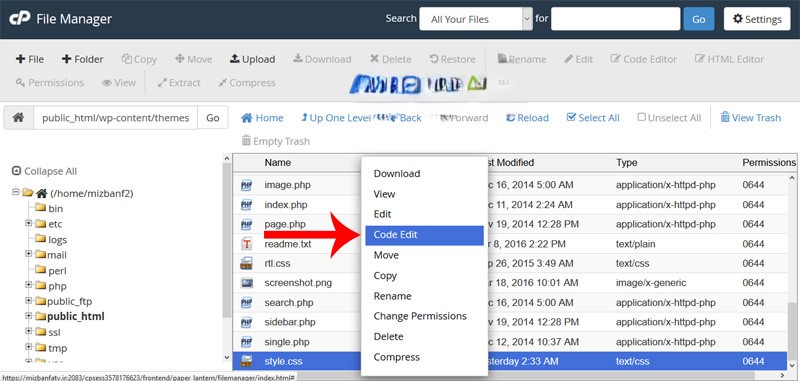
محتویاتی که تو این مسیر مشاهده میکنین، فایل های وب سایت وردپرسی ما هستن و تصمیم داریم نحوه ویرایش اونا رو به شما آموزش بدیم، قبل از انجام هر ویرایشی شما قادر هستین بر روی فایل مورد نظرتون یه کلیک راست کنید و گزینه view رو بزنین تا در ابتدا محتویات اون رو مشاهده کنید و ببینید این دقیقا همون فایلی هستش که تصمیم به ویرایش اون دارید یا نه.
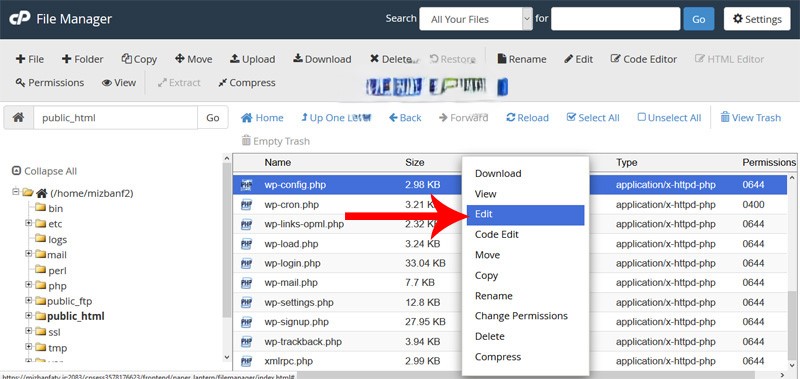
نحوه ویرایش فایل از طریق ابزار edit در سی پنل
حالا ما به عنوان مثال میخوایم فایل wp-config.php سایتمون رو ویرایش کنیم و مشخصات دیتابیس جدید سایتمون رو داخل این فایل قرار بدیم، در ابتدا ما روی این فایل کلیک راست می کنیم و گزینه view رو میزنیم و اول یه نگاهی به محتویات داخل این فایل میندازیم تا متوجه بشیم این فایل نیاز به ویرایش داره یا نه،

بعد از وارد شدن به این فایل نام دیتابیسمون رو در این قسمت قرار میدیم و نام کاربری دیتابیسمون رو هم در این قسمت قرار میدیم و رمزعبور دیتابیسمون رو هم در این قسمت قرار میدیم، سپس از اون بالا توجه می کنیم که encoding فایل ما روی utf-8 قرار گرفته باشه و سپس بر روی دکمه save changes کلیک می کنیم تا تغییرات ذخیره بشن، حالا اگه مجددا آدرس دامنه سایتمون رو داخل مرورگر وارد کنیم و دکمه اینتر رو بزنیم سایت ما به نمایش در میاد و دیگه خطا نمیده.
نحوه ویرایش فایل از طریق ابزار code editor در سی پنل
حالا به عنوان مثال تصور کنین که تصمیم داریم یکی از قسمت های قالب سایتمون رو تغییر بدیم و به ما گفتن که برای انجام این کار باید برید داخل فایل style.css قالب و در سطر ۴۵۲۱ مقدار فونت رو از ۳۱ پیکسل به ۳۶ پیکسل تغییر بدین، خیلی خب حالا ما اگه بخوایم توسط ویرایشگر ساده edit این کار رو انجام بدیم
باید بین چند هزار خط کد بگردیم تا اون کد رو پیدا کنیم، ولی داخل ابزار code editor که برای این کار طرحی شده قرار نیست انقدر تو زحمت بیوفتیم، به عنوان مثال ما الان وارد فولدر قالب سایتمون میشیم و فایل style.css رو پیدا میکنیم و روش کلیک راست می کنیم و دکمه code editor رو میزنیم،

همونطوری که میبنین چون تعداد کد های قرار گرفته در این فایل بسیار زیاده ممکنه یه کمه طول بکشه تا فایل به صورت کامل لود بشه، پس از لود شدن محتویات فایل با این ویرایشگر همونطوری که میبینین شماره سطر هر خط کد در سمت چپ اون درج شده، پس الان به راحتی میریم و سطر ۴۵۲۱ رو پیدا می کنیم و از اینجا عدد ۳۱ رو به عنوان مثال به ۳۶ تبدیل می کنیم، بعدش دکمه save changes رو از اون بالا میزنیم تا تغییرات ذخیره بشن.