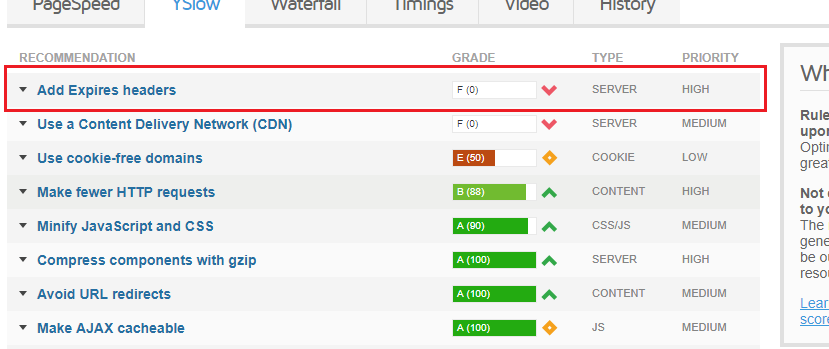
بعد از آپلود اطلاعات سایت روی هاست و گذر زمان، یکی از خطاهای بسیار رایجی که در هنگام تست سرعت سایت توسط GTmetrix باهاش مواجه می شیم، ارور add expires headers هست. همونطور که از معنای لغوی این خطا مشخص هست اینه که به ما میگه برای برخی فایلها که عموما در هدر سایت هستند، باید کاری کنیم که تاریخ منقضی شدنشون طولانی مدت باشه که در اینجا منظور از این تاریخ همون کش سایت هست.
وقتی شما وارد یک سایت می شید، فایل هایی با فرمت های مختلف شروع به دانلود شدن میکنند، هر کدوم از این فایلها دارای یک تاریخ انقضا هستند و تا مدت زمان مشخصی در حافظه مرورگر شما باقی میمونند تا در بازدیدهای بعدی به جای لود از سرور، از مرورگر شما شروع به لود شدن بکنند.
در این آموزش قصد دارم به نحوه برطرف کردن ارور add expires headers در جی تی متریکس بپردازم که با استفاده از این قابلیت می تونید کاری کنید که فایل هایی که بیشتر از چند سال ممکنه تغییر نکنند، تا این مدت در حافظه مرورگر کاربر باقی بمونن. در این صورت تعداد درخواست HTTP هم به سرور شما کمتر شده و باعث افزایش سرعت سایت خواهد شد.
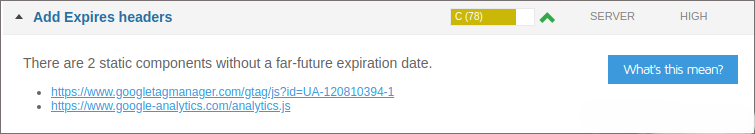
برخی کاربران اعلانی تحت عنوان There is * static component without a far-future expiration date. مشاهده می کنند. این اعلان به منقضی شدن دو فایل در هدر اشاره می کند زیرا همان طور که قبلا هم ذکر شد هر مورد تاریخ انقضای مشخصی برای باقی ماندن در حافظه کش دارد. اما راه حل چیست؟
چون این تاریخ منقضی شده هیچ راه کاری نداریم جز اینکه تاریخ ها را تغییر دهیم. مرورگر دوباره درخواستی به سمت سرور مبنی بر خواندن اطلاعات ارسال می کند. این فایل های در حافظه آپدیت و تاریخ جدیدی به عنوان تاریخ انقضا دریافت خواهند کرد. تا تاریخ مذکور فایل ها و اطلاعات در حافظه باقی مانده و مشکل رفع خواهد شد. برای این مورد هم به روشی که در ادامه اشاره می شود عمل می کنیم.

آموزش رفع خطای add expires headers در GTmetrix
وقتی که قصد دارید مشکل add expires headers رو در جی تی متریکس برطرف کنید، باید بدونید که هر کدوم از فایلها بر اساس استفادهای که دارند، باید از یک بازه زمانی درست برای موندن در حافظه کش انتخاب بشن. چیزی که تعیین کننده این کار هست بر اساس فرمت فایل صورت می گیره. که اگه بخوایم تو یک دسته بندی درست قرارشون بدیم شاید استفاده از روش زیر چیز درستی برای عموم سایتها باشه.
- فایل های تصویری با فرمت jpg, gif, png
- فایل تصویری با فرمت ico (فاوآیکون سایت)
- فایل های CSS
- فایل های جاوا اسکریپت
تو دسته بندی بالا که بر اساس فرمت فایل مشخص شده، معمولا فاوآیکون سایت خیلی تغییر نمی کنه. بعد از اون هم فایل های CSS و JS هستند که وابسته به تغییرات توسط خود ما هستند. بنابراین میشه برای فایل هایی که ممکنه حتی تا سال ها تغییری نکنند، کاری کنیم که تا این مدت در حافظه کش مرورگر باقی مونده و در بازدیدهای بعدی کاربر به جای لود از طریق هاست و سرور، از حافظه کش شده بارگزاری بشن. در این صورت با کاهش تعداد درخواست HTTP مواجه خواهیم شد. حالا اگه ما بخواهیم تا تاریخ انقضا برای بررسی مجدد فایلها و آپدیت در حافظه کش استفاده کنیم باید از قابلیت Enable Expirations توسط فایل htaccess. استفاده کنیم.

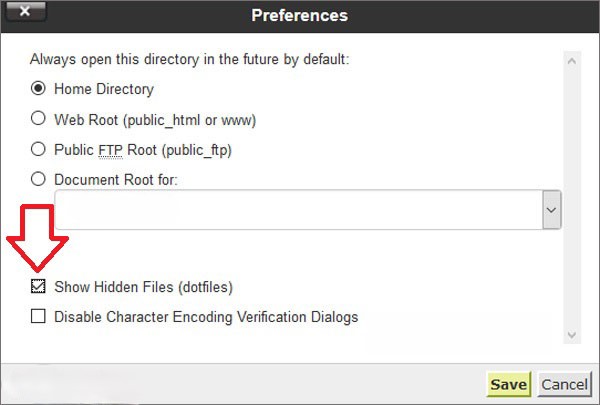
برای این منظور وارد هاست خودتون شده و بعد از اینکه وارد File Manager شدید، به دنبال فایل htaccess. بگردید. این فایل جزء فایلها مخفی هست. پس اگر اونو نمی بینید روی دکمه Settings که در بالای صفحه فایل منیجر قرار داره کلیک کنید و سپس در پنجره باز شده مثل تصویر زیر گزینه Show Hidden Files رو فعال کنید.

در نهایت بعد از اینکه فایل بهتون نمایش داده شد، روی اون راست کلیک کرده و گزینه Edit را برای ویرایش کردن انتخاب کنید، سپس کدهای زیر را در انتهای فایل قرار بدین.
# Enable expirations ExpiresActive On # Default directive ExpiresDefault "access plus 3 month"
- در کدهای بالا ما این دستور رو توسط htaccess. صادر کردیم که اولا قابلیت expirations فعال بشه که در خط دوم با قرار گرفتن روی حالت ON این کار صورت میگیره.
- سپس در خط آخر که با ExpiresDefault “access plus 3 month” مشخص شده این دستور رو میدیم که به صورت پیش فرض (Default directive) برای ۳ ماه این فایلها در حافظه کش باقی بمونن. در هر بازدید از طریق حافظه مرورگر لود بشن.
- بعد از اینکه سه ماه تموم شد مجددا از طریق هاست یک بار درخواست بشن و باز هم برای مدت سه ماه دیگه (اینبار در حالتی که آپدیت شده) در حافظه کش قرار بگیرند.
اما هنوز مشخص نکردیم که این فایل ها شامل چه چیزهایی هستند. در اینجا مثال رو با فایل فاو آیکون شروع می کنیم. برای اینکه فایل فاو آیکون در سایت رو برای این مدت سه ماه در حافظه کش قرار بدین و قابلیت add expires headers رو براش فعال کنید، باید بعد از اینکه از کدهای بالا استفاده کردید، ادامه کدها که مربوط به این فرمت فایل هست رو به شکل زیر وارد کنید.
# Enable expirations ExpiresActive On # Default directive ExpiresDefault "access plus 3 month" # My favicon ExpiresByType image/x-icon "access plus 1 year"
تو خط آخر این کد این دستور برای فایل های تصویری که به صورت فاوآیکون هستند تعیین شده که به مدت یک سال در حافظه کش قرار بگیرند. به همین ترتیب برای سایر فایلها هم باید به این شیوه عمل کنیم.
<IfModule mod_expires.c> # Enable expirations ExpiresActive On # Default directive ExpiresDefault "access plus 3 month" # My favicon ExpiresByType image/x-icon "access plus 1 year" # Images ExpiresByType image/gif "access plus 1 month" ExpiresByType image/png "access plus 1 month" ExpiresByType image/jpg "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" # CSS ExpiresByType text/css "access plus 2 month" # Javascript ExpiresByType application/javascript "access plus 1 year" </IfModule>
در نمونه کد بالا که به صورت کد نهایی هست و در ابتدا و انتهای اون از دستور IfModule استفاده شده که برای حالت عملی و فعال کردن قابلیت add expires headers باید به شکل بالا عمل کنیم، امکان اجازه به فایل های تصویری با فرمت gif، png، jpg و jpeg به مدت یک ماه، فایل های CSS به مدت دو ماه و فایل های JS هم به مدت یک سال تعیین شدند که در حافظه کش مرورگر باقی بمونند.
امیدوارم که این آموزش هم مورد توجه و پسند شما قرار گرفته باشه و با استفاده ازش تونسته باشید اقدام به رفع خطای add expires headers در جی تی متریکس بکنید.