افزایش سرعت سایت نیاز اصلی همه سایتها است. چرا که هر چقدر سرعت لود سایت ما بیشتر باشه ابتدا از طرف موتور جستجو توجه بیشتری به سایت ما میشه و بخاطر دادن امتیاز بالا، بازدید بیشتری دریافت میکنیم. بعد از اون هم رضایت کاربر بازدیدکننده رو در پی داره که بخاطر لود سریع صفحات سعی میکنه تا هر زمان که در نتیجه جستجو با سایت ما برخورد کرد حتما روی سایت ما کلیک بکنه.
یکی از ابزارهایی که با استفاده ازش میتونید اقدام به بهبود سرعت سایت بکنید به کمک رفع خطاهای GTmetrix هست که اگر بتونید همه خطاهایی که این ابزار آنلاین برای سایت شما میده رو رفع کنید نتیجه عالی ازش خواهید گرفت. تو این آموزش هم سعی دارم به آموزش جی تی متریکس و رفع خطاهای gtmetrix در سایت بپردازم.
هیچ میدونستید که بر اساس آماری که گروه Aberdeen Group منتشر کرده، بخاطر هر ۱ ثانیه تاخیری که در لود صفحات سایت شما رخ میده نتایج زیر را به دنبال خواهد داشت؟
- کاهش ۱۱ درصدی آمار بازدیدکنندگان سایت
- کاهش ۱۶ درصدی رضایت کاربرانی که به مشتری شما تبدیل شدهاند
- کاهش ۷ درصدی آمار فروش سایت
- افزایش ۵۰ درصدی نرخ پرش(bounce rate)
پس میبینیم که حتی کاهش لود صفحه به اندازه کمتر از ۱ ثانیه هم تاثیرات بدی را در کسب و کار ما داره و اگه بهش توجه نکنیم و چارهای برای این کار در نظر نگیریم، خسارات زیادی به سایت ما تحمیل میشه که برای جبران اون شاید نیاز باشه سالها تلاش بی وقفه داشته باشیم. پس قبل از اینکه باعث ایجاد این مشکل بشیم بهتره در اولین اقدام به بهبود سرعت سایت بپردازیم.
آموزش کامل gtmetrix و رفع خطاهای جی تی متریکس
اولین سوالاتی که برای افزایش سرعت سایت به ذهن کاربران پیش میاد اینه که:
- علت پایین بودن سرعت سایت و علت کند بودن سایت ما چیه؟
- چگونه سرعت سایت را افزایش دهیم؟
- ترفندهای افزایش سرعت سایت چه چیزهایی هستند؟
- استفاده از افزونهها و پلاگینهای بهینه سازی سرعت سایت در سیستمهای مدیریت محتوا مثل وردپرس و جوملا تا چه میزان میتونه روی سرعت تاثیر مثبتی بزاره؟
- و… کلی سوالات از این دست که حتما در ذهن شما نقش بسته و به دنبال یافتن بهترین راهکار برای حل مشکل کند بودن سایت هستید.
برای اینکه بتونیم سرعت سایت خودمون رو افزایش بدیم ابتدا باید با استفاده از ابزارهای آنلاینی که وجود داره ببینیم اصلا سرعت صفحات سایت ما به چه صورتی هست؟ و وقتی یک صفحه را باز میکنیم دقیقا اتفاقاتی که در لود این صفحه رخ میده چیه؟ یعنی وقتی وارد صفحهای از سایت میشیم، حجم این صفحه چقدر هست و چه مدت زمان هم طول میکشه که این صفحه لود بشه و در نهایت تعداد درخواستهایی که به سرور برای لود سایت ارسال میشه چندتاست؟
بهترین ابزار برای بررسی سرعت، سایت GTmetrix هست. این سایت با استفاده از مرورگرهای مختلف و لوکیشنهای مختلفی که روی نرم افزار آنلاین خودش داره این امکان رو به شما میده که سرعت لود سایتتون را به صورت زنده مشاهده کنید و ببینید که برای لود هر صفحه از سایت چه تعداد درخواست، چه میزان حجم و چقدر زمان نیاز هست. بعد از اینکه این موارد رو به شما ارائه داد میتونید تک تک فایلها و قابلیتهایی که روی افزایش سرعت تاثیر داره رو ببینید که در چه سطحی قرار دارند.
به عنوان نمونه میتونید ببینید که تصاویر استفاده شده تا چه میزان بهینه هستند؟ آیا از کش مرورگر و تاثیر استفاده از CDN در سایت مطلع هستید؟ فایلهای CSS و JS تا چه حدی فشرده شدن؟ اصلا فشرده سازی برای فایلهای سایت انجام دادید یا خیر؟!
سایت GTmetrix چیست؟
سایت GTmetrix که با آدرس www.GTmetrix.com در دسترس هست، امکان بررسی و آنالیز سایت رو به شما میده که با استفاده از این ابزار آنلاین میتونید نسبت به تست سرعت سایت در GTmetrix اقدام کنید. این سایت با بررسی کلیه فایلهایی که در یک صفحه از سایت لود میشه و بر اساس پارامترهایی که برای بهینه سازی سرعت سایت داره، به هر یک از این پارامترها امتیازی میده و در نهایت با میانگین گرفت از کلیه این پارامترها امتیازی رو به صورت درصدی برای سرعت سایت بر اساس الگوریتمهای گوگل و بررسی سایت بر اساسالگوریتمهای یاهو را در اختیارتون قرار میده.
همچنین اطلاعات دیگهای مثل میزان بهینه بودن هر فایل در صفحه، تاریخچه بررسی صفحه و… رو هم خواهید داشت که بر اساس همین موارد میتونید به بهینه سازی فایلهای سایت بپردازید.
برای اینکه از ابزار آنالیز سایت GTmetrix استفاده کنید، ابتدا باید وارد این سایت با آدرس GTmetrix.com شده و سپس مشابه تصویر زیر در فیلد Analyze Performance of آدرس سایت یا صفحهای از سایت که قصد بررسی اونو دارید وارد کرده و در نهایت روی دکمه Analyze کلیک کنید.

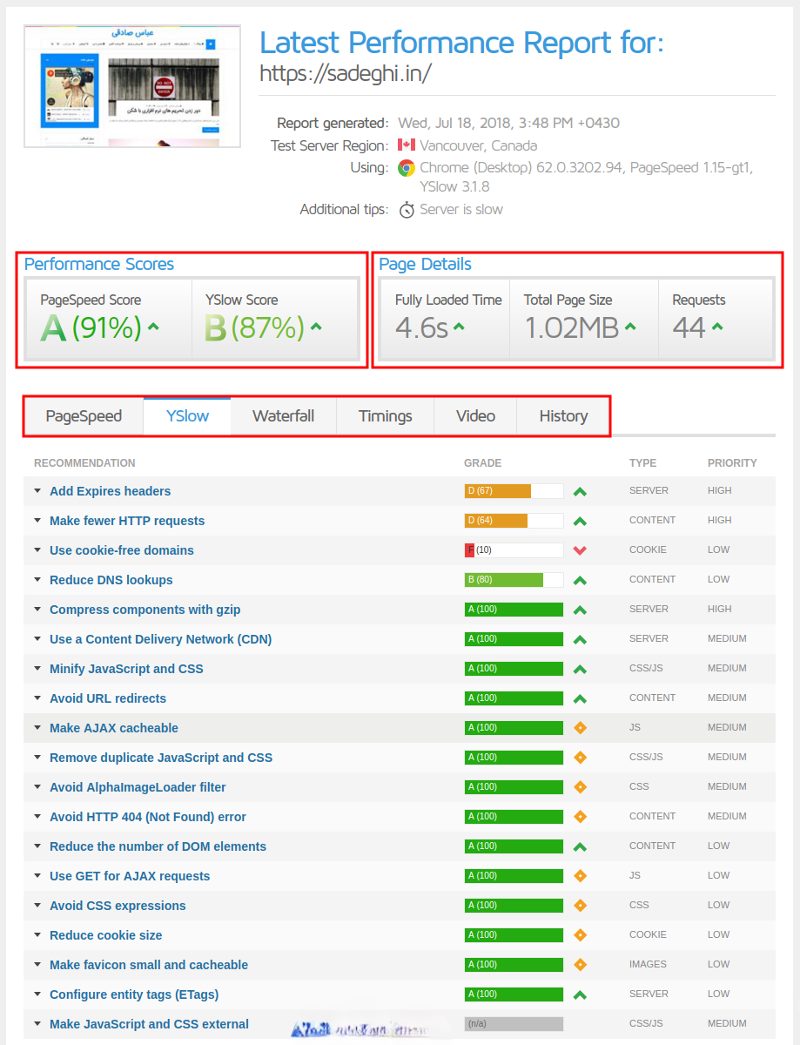
حالا چند لحظهای منتظر بمونید که سایت شما در مرورگر این نرم افزار آنلاین شورع به لود شدن کرده و بررسی سرعت سایت در جی تی متریکس انجام بگیره. اگر تعداد درخواستها خیلی بالا نباشه، در کمتر از یک دقیقه سایت به صورت کامل بررسی میشه که با لود صفحه جدید نتایج بررسی سایت در جی تی متریکس به صورت زیر نمایش داده خواهد شد.

حالا همونطور که در تصویر میبینید یک امتیاز کلی در بالا نشون داده میشه و در پایین هم پارامترهای استفاده شده برای میزان بهینه بودن سایت با استفاده از ابزار تست سرعت سایت با جی تی متریکس نمایش داده شده که بر اساس رنگ بندی برای هر یک از این پارامترها امتیازی هم به صورت درصدی داده شده که به شرح زیر هستند:
- خاکستری: به این معنی هست که این پارامتر در سایت شما رعایت نشده و امتیازی هم برای اون وجود نداره
- قرمز: به این معنی هست که پارامتر مورد نظر در سایت وجود داره، اما اصلا به صورت بهینه ازش استفاده نشده و کمترین امتیاز بهش تعلق میگیره
- نارنجی: به این معنی هست که پارامتر در سایت شما رعایت شده و وجود داره، اما به صورت کامل رعایت نشده
- سبز کم رنگ: به این معنی هست که پارامتر مورد نظر رعایت شده و امتیاز قابل قبولی هم دریافت کرده، اما میتونه بهتر هم باشه
- سبز پر رنگ: به این معنی هست که پارامتر مورد نظر به صورت کامل رعایت شده و جای هیچ نقصی در اون وجود نداره
حالا همونطور که میبینید بر اساس همین پارامترهایی که بر اساس رنگ و درصد مشخص شده یک امتیاز کلی که میانگین این پارامترها هست در بالای صفحه نمایش داده میشه که در کادر Performance Scores قرار داره و شامل دو گزینه زیر هست.
Page Speed Score: این میانین برای نمایش میزان سرعت سایت به صورت درصدی بر اساس الگوریتمهای گوگل هست که مقدار سرعت سایت شما رو نمایش میده. در این میانگین هم همون رنگبندیها بالا وجود داره و هرچی درصد بالاتر بره به رنگ سبز و هرچی پایینتر باشه به رنگ قرمز منتهی خواهد شد. همچنین این امتیاز بر اساس حروف الفبا انگلیسی هم از حرف A تا F رده بندی شده که بر اساس درصد نهایی که مشخص شده یکی از این حروف نمایش داده میشه که در اینجا حرف A به معنی امتیاز بالا هست.
YSlow Score: این گزینه هم برای نمایش میانگین بهینه بودن سایت هست که بر اساس میزان بهینه بود فایلها نمایش داده میشه و از الگوریتمهای یاهو در این رده بندی استفاده شده. با این رده بندی میتونید بفهمید که کدوم یک از فایلهای سایت شما هستند که باعث کند شدن سایت شدند و به کمک همین ستون میتونید فایلهای حجیم که باعث لود کند سایت میشه رو شناسایی کنید.
در سمت راست هم ستون دیگهای وجود داره که با عنوان Page Details اونو میبینید. در این ستون هم به ترتیب آمار مربوط به مدت زمان لود صفحه، حجم صفحه و تعداد درخواستهای ارسالی برای لود صفحه نشون داده میشه که اگه بخوام توضیحی براشون بدم به شرح زیر هستند.
Fully Loaded Time: از این بخش میتونید مدت زمان لود سایت با بر حسب ثانیه ببینید. این زمان از لحظهای که سرور سایت به درخواست مرورگر کاربر برای لود صفحه پاسخ میده شروع شده و تا زمانی که کلیه فایلها در مرورگر کاربر لود بشه ادامه خواهد داشت. که در نهایت مدت زمانی که در این بین طول میکشه به عنوان میزان زمان لود سایت در نظر گرفته میشه.
Total Page Size: این گزینه هم بر اساس پارامترهایی که در سایت انجام گرفته حجم کلیه فایلهایی که لود میشه رو با هم جمع بسته و در نهایت نشون میده که برای صفحهای که انتخاب کردید، چه میزان حجم و ترافیک مصرف خواهد شد که بر اساس MB نمایش داده میشه.
Requests: در نهایت این گزینه هم تعداد درخواستهای HTTP که برای لود صفحه به سرور ارسال میشه رو نمایش خواهد داد .
حالا که با هر یک از پارامترهای GTmetrix برای تست سرعت سایت آشنا شدید در ادامه به معرفی هر کدوم از پارامترها میپردازم و راهکارهایی که میتونید ازش برای بهینه سازی سایت با gtmetrix استفاده کنید میپردازم. هر کدوم از این پارامترها مبحث مفصلی دارند که باید به صورت اصولی در سایت خودتون مورد ارزیابی قرار بدین و امتیاز بالایی را از هر کدوم دریافت کنید.
آموزش کار با جی تی متریکس و بهبود سرعت سایت
خب، حالا که تست سرعت سایتتون رو انجام دادین و نتایج برای هر پارامتر نشون داده شده، حالا نوبت این رسیده که هر پارامتر رو بررسی کنید و ببینید که دقیقا چی هست و بعدش شروع به بهینه کردن این پارامتر بکنید. در ادامه به صورت دسته بندی شده به معرفی هر کدوم از پارامترهایی که در ستونهای PageSpeed، Yslow، Waterfall، Timings و History میپردازم که میتونید برای بهبود سرعت سایت با جی تی متریکس و آموزش افزایش سرعت سایت وردپرس در gtmetrix از این راهنمای کامل استفاده کنید.
بهینه سازی pagespeed سایت با gtmetrix
این ستون به آنالیز سرعت سایت در GTmetrix اختصاص دارد، جایی که هر پارامتر که میتواند به بهبود سرعت سایت کمک کند، مورد بررسی قرار میگیرد و امتیازی که از هر پارامتر دریافت میکنید به شما نمایش داده میشود. اگر هر یک از این پارامترها به رنگ سبز باشد، به معنی این است که عملکرد آن قابل قبول است. اما اگر نتایج پارامترها به رنگهای نارنجی، قرمز یا خاکستری باشد، نیاز به بهبود دارد.
بهینهسازی ترتیب استایلها و اسکریپتها: این گزینه برای بهینهسازی فایلهای استایل و اسکریپتهای ثابتی است که در سایت شما استفاده میشوند. در این پارامتر، میزان بهینه بودن کدهای CSS و JS که در سایت استفاده میشوند نمایش داده میشود. برای بهبود این پارامتر، باید بررسی کنید که آیا به امتیاز کافی رسیدهاید یا خیر. اگر امتیاز مناسبی ندارید، با کلیک بر روی این پارامتر، آدرس فایلها به شما نمایش داده خواهد شد تا با مراجعه به آنها، بتوانید آنها را بهینه سازی کنید.















