آموزش برطرف کردن خطای Specify a cache validator
یکی از خطاهای رایجی که هنگام تست سرعت سایت با GTmetrix بهش بر میخوریم با عنوان Specify a cache validator و Configure entity tags نمایش داده میشه که در بخش Yslow جی تی متریکس نمایش داده میشه و مربوط به کش سرور میشه. فایلهایی که در سرور کش میشن بستگی به نوع کش سرور هم بستگی داره که به چه شکلی بتونه به مرورگر اعلام بکنه که فایلها در حالت کش هستند.
یعنی وقتی شما فایلهای یک صفحه که شامل چندین فایل مختلف هست رو کش میکنید، باید از طریق مرورگر به صورت صحیح در بازدیدهای بعدی اعلام کنید که آیا تغییری روی فایلها یا این صفحه که کاربر در اون قرار داره صورت گرفته یا خیر؟ اگر تغییری صورت گرفته مربوط به چی بوده و چه فایلهایی باید از نو از سرور درخواست بشن تا با نسخهای که به صورت کش شده داخل سیستم کاربر قرار داره آپدیت بشن.
به همین علت است که خطای Specify a cache validator را مشاهده میکنیم
در این آموزش قصد داریم به نحوه برطرف کردن خطای Specify a cache validator و Configure entity tags در GTmetrix بپردازم که با استفاده از اون میتونید با ساختار درست کش سرور آشنا شده و به صورت بهینه از کش سرور سایت برای بهبود سرعت سایت استفاده کنید.
هنگام کش شدن چه اتفاقی در سرور رخ میدهد؟
همونطور که در چند مورد از مقالههای آموزش GTmetrix که در مورد کش بودند عنوان کردم، فرآیند کش درخواستی هست که تحت HTTP بین سرور و مرورگر رد و بدل میشه و در اون مشخص میشه که چه فایلهایی برای چه مدتی کش بشن. این مدت زمان کش شدن رو با استفاده از Expires و فرآیندی که در هر بازدید بررسی میکنه ببینه آیا تغییری در فایلها ایجاد شده یا نه رو Cache-Control مشخص میکنه. این دو مورد درواقع درخواستی هستند که در هدر اجرا میشن و در نهایت وضعیت Cache Length رو مشخص میکنند.

Cache Length چیست؟
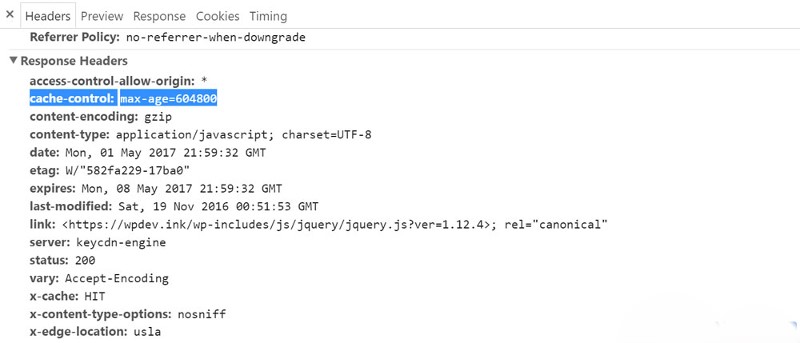
دو هدر Cache-Control که برای تعیین مدت زمان انقضا مورد استفاده میگیره و بر حسب ثانیه مدت زمانی رو برای انقضا فایلهای کش در نظر میگیره و Expires که برای تعیین تاریخ انقضا هست و بر اساس یک زمان دقیق انتخاب میشه، مشخص میکنند که یک فایل باید چه مدت زمانی به عنوان کش در مرورگر نگهداری بشه و اگه این وضعیت رو مشخص نکنید با خطای Leverage browser caching مواجه میشید. استفاده از این دو درخواست در هدر ضروری نیست، اما حتما باید حداقل از یکی از اینها استفاده کنید تا وضعیت کش رو در سرور برای مرورگر مشخص کنید. استفاده از هر دو گزینه هم میتونه مفید باشه و در جهت بهبود سرعت سایت یک گام جلوتر بردارید.
Cache Validate چیست؟
پس از تعیین مدت زمان نگهداری فایل در حافظه نهان (Cache Length) توسط دو درخواست هدر Cache-Control و Expires، باید با استفاده از Cache Validate که توسط دو هدر HTTP با نامهای Last-Modified و ETag مشخص میشود، تاریخ و نسخه فایل کش شده را تعیین کنید. در صورت عدم مشخص شدن این دو مورد، با خطای “Specify a cache validator” در GTmetrix مواجه خواهید شد. این دو درخواست را به عنوان درخواستهای شرطی میشناسیم که بر اساس یک سری شروط، باید وضعیت کش صفحات را مشخص کنند.

نتیجهگیری:
خطای “Specify a cache validator” در GTmetrix به دلیل عدم تعیین مشخصات کش صحیح در هدر HTTP رخ میدهد. برای بهینهسازی کش و رفع این خطا، ضروری است که علاوه بر تعیین زمان نگهداری فایلها در کش (Cache Length) از طریق هدرهای Cache-Control و Expires، وضعیت بهروزرسانی و نسخه فایلها نیز توسط Cache Validators مشخص شود.
هدرهای Last-Modified و ETag ابزارهای کلیدی برای اعتبارسنجی کش هستند که کمک میکنند مرورگر بررسی کند آیا فایلها نیاز به بهروزرسانی دارند یا میتوانند از نسخه کششده استفاده کنند. با تنظیم درست این هدرها، میتوان عملکرد کش را بهبود بخشید، زمان بارگذاری سایت را کاهش داد و تجربه کاربری بهتری را برای بازدیدکنندگان فراهم کرد.
در نهایت، استفاده از این روشها نه تنها باعث بهبود امتیاز GTmetrix سایت میشود، بلکه نقش مهمی در افزایش سرعت و کارایی سایت خواهد داشت.















