یکی دیگه از خطاهایی که ممکنه موقع تست سرعت سایت با GTmetrix به شما نشون داده بشه با عنوان Compress components with gzip هست. از اونجایی که این خطا در ستون Yslow جی تی متریکس نمایش داده میشه جزو الگوریتمهای یاهو برای افزایش سرعت سایت به حساب میاد. اگر به معنای لغوی این خطا دقت کنید، از شما خواسته میشه که کامپوننتهای خودتون رو با استفاده از قابلیت Gzip سایت فشرده سازی کنید. ای قابلیت درست مشابه همون حالت فشرده سازی فایلها به صورت فایل zip هست که باعث میشه حجم فایلهاتون کمتر بشه.
در این آموزش قصد دارم به معرفی راهکارهای مختلفی که با استفاده ازش میتونید خطای Compress components with gzip رو در Yslow جی تی متریکس برطرف کنید میپردازم. اما قبل از هر چیزی بیاید ببینیم که استفاده از Gzip چقدر میتونه روی افزایش سرعت سایت تاثیر گذار باشه؟
Gzip چیست؟ و چه کاربردی دارد؟
حتما با فرمت فشرده سازی zip که برای کاهش حجم فایل ازش استفاده میکنید آشنایی دارید. gzip هم دقیقا کارکردی مشابه این فرمت فایل داره که با استفاده از الگوریتم مورد استفاده توسط همین روش فشردهسازی برای کاهش حجم صفحات سایتها مورد استفاده قرار میگیره که اونو با نام gzip میشناسیم. امروزه همه مرورگرها از این قابلیت پشتیبانی میکنند.
وقتی وارد سایتی میشید مرورگر ابتدا درخواستی رو تحت HTTP به سرور ارسال میکنه که مشخص بشه که gzip روی این سرور فعال هست یا خیر. اگر پاسخ به این درخواست مثبت بود سرور شروع به ارسال فایلها با فرمت فشرده شده به مرورگر میکنه. اما اگر پاسخ منفی باشه فایلها با حجم عادی ارسال میشن که در صورت فشرده نبوده و به دلیل بالا بودن حجم فایلها هم سرعت سایت شما پایین خواهد بود.
هرچی حجم این فایلهای استفاده شده در صفحات بیشتر باشه زمان بیشتری صرف لود کامل سایت خواهد شد. بنابراین باید حجم صفحات خودمون را با استفاده از Compress components with gzip کاهش بدیم تا در مدت زمان کوتاهتری یک صفحه وب برای کاربر لود شده و در دسترس قرار گیرد. با استفاده از gzip کلیه فایلهای مربوط به html، css و جاوا اسکریپت فشرده شده و کدهای تکراری اون نادیده گرفته میشوند که در نهایت منجر به افزایش سرعت سایت خواهد شد.
در فایلهایی که مربوط به برنامه نویسی هستند کدها به کاراکترهای خلاصهتر و کوتاهتر با استفاده از فناوری فشرده سازی حجم صفحات تبدیل خواهند شد. به عنوان نمونه اگر فایل شما حاوی متنی باشه که عبارت MM I ZZZZZ BB A nnn f AAA در اون درج شده باشه شامل ۲۵ کاراکتر هست، به صورت خلاصه شده تبدیل شده و به شکل ۳M I 5Z 2B A 3n f 3A برای مرورگر ارسال خواهد شد که تا ۵ کاراکتر(با احتساب فاصله) خلاصه شده است. سپس مرورگر که از قابلیت Gzip پشتیبانی میکنه این موضوع رو درک کرده و کدها را در حالت استاندارد پردازش و در نهایت ساختار یک سایت رو به درستی نمایش خواهند داد.
بررسی فعال بودن Compress components with gzip
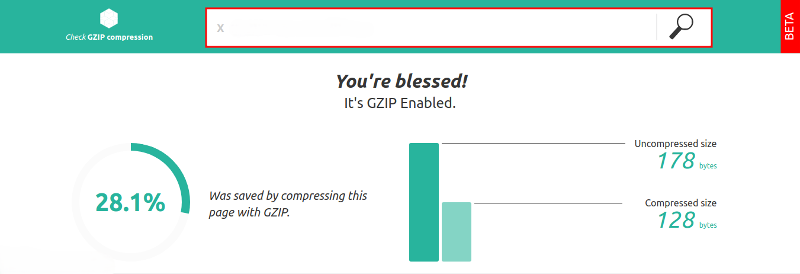
برای اینکه ببینید gzip تا چه میزان در افزایش سرعت سایت وردپرس تاثیرگذار خواهد بود یک بار سایت خودتون را که از gzip استفاده نشده آنالیز و بررسی کنید. برای این منظور به وبسایت checkgzipcompression.com مراجعه کنید و سپس مشابه چیزی که در تصویر زیر مشاهده میکنید آدرس کامل سایت خودتون را در فیلد مربوطه وارد کرده و روی آیکون جستجو کلیک کرده و منتظر بمونید تا سایت آنالیز شده و بر اساس افزونههای وردپرس و قالبی که از اون استفاده میکنید به شما بگه که با استفاده از Compress components with gzip تا چه میزان قادر هستید تا حجم صفحات خود را کم کنید.

از اونجایی که Gzip بر روی سرورهای هاست فعال است در تستی که انجام دادم ۲۸٫۱ درصد از حجم صفحات من در مجموع کم خواهد شد. اما بر روی هاستی که gzip فعال نباشه تا ۷۰ درصد هم میشه حجم صفحات را کم کنید.
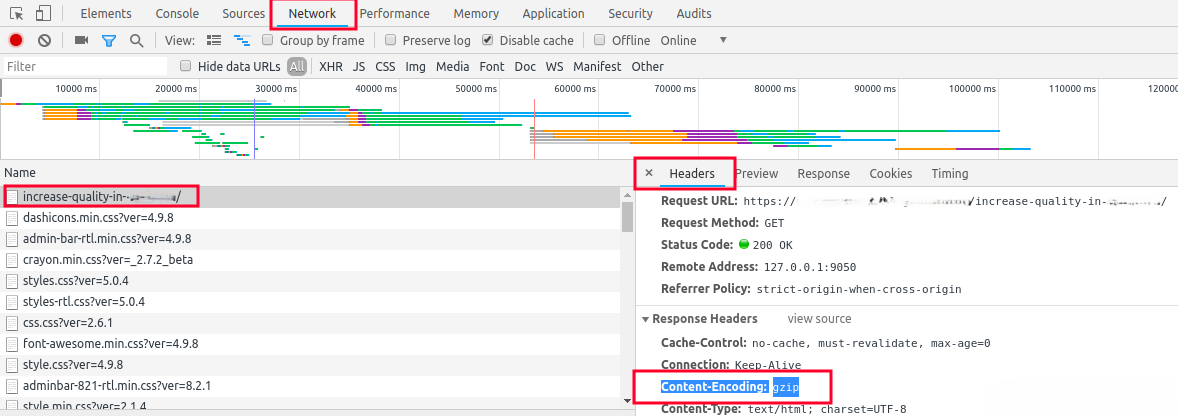
یکی دیگه از روشهای بررسی هم با استفاده از خود مرورگر هست که میتونید با راست کلیک کردن در صفحه سایت و انتخاب گزینه Inspect Element سورس صفحات رو ببینید. سپس مشابه تصویر زیر روی سربرگ Network کلیک کرده و حالا یک بار سایت رو بدون بستن پنجره Inspect Element رفرش کنید. در صورتی که content-incoding: gzip رو مشاهده کردید نشون دهنده فعال بودن Compress components with gzip در سایت هست.

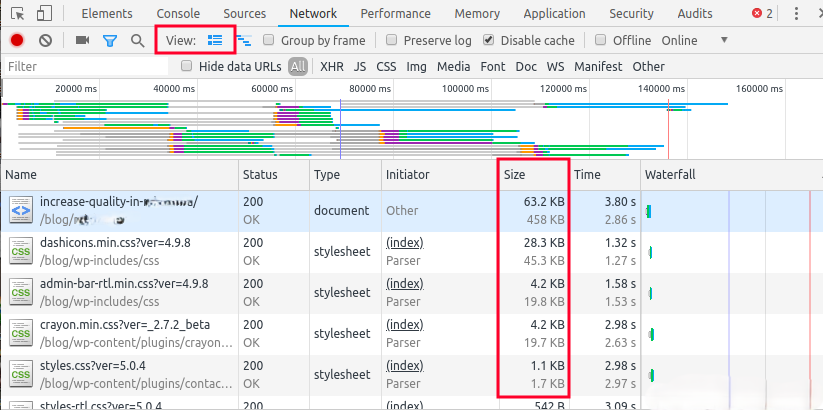
از این بخش میتونید میزان فشرده سازی فایلها را به صورت قبل و بعد هم مشاهده کرده و مقایسه کنید. برای این کار هم کافیه روی نمایش به صورت ردیفی کلیک کرده و از ستون Size میزان فشرده سازی برای هر فایل رو ببینید.

آموزش رفع خطای Compress components with gzip در GTmetrix
برای رفع خطای Compress components with gzip در Yslow جی تی متریکس کافیه قابلیت Gzip رو در سایت فعال کنید که در ادامه به معرفی روشهای فعال سازی gzip در سایتها و وب سرورهای مختلف میپردازم.
فعال سازی Gzip در وردپرس
برای این کار میتونید هم با استفاده از افزونه و هم با استفاده از کدنویسی اقدام به فعال کردن Gzip در سایت وردپرسی بکنید. روشهای مختلفی برای فعال سازی در وردپرس وجود داره که در روش کدنویسی باید کدها رو داخل فایل htaccess. قرار بدین.
فعال سازی Gzip در هاست سی پنل
در صورتی که از هاست سی پنل استفاده میکنید با اضافه کردن کدهای زیر به فایل htaccess. میتونید قابلیت Compress components with gzip رو در سی پنل فعال کرده و این خطا رو برطرف کنید.
برای فعال کردن Compress components with gzip ابتدا باید وارد File Manager است بشید و سپس کدها رو به htaccess. اضافه کنید. فایل htaccess. جزو فایلهای مخفی در هاست است که ممکنه در اولین ورودتون به هاست قادر به مشاهده اون نباشید. بنابراین در همین مسیری که قرار دارید روی دکمه Settings که در بالای صفحه در سمت راست قرار داره کلیک کنید تا پنجره زیر برای شما باز شود. سپس تیک گزینه Show Hidden Files را انتخاب کرده و در نهایت روی دکمه Save کلیک کنید تا تنظیمات ذخیره شود.
بعد از مشاهده فایل htaccess.، برای فعالسازی Gzip کافی است کد زیر را به انتهای این فایل اضافه کنید:
# BEGIN Gzip Compression <IfModule mod_deflate.c> # فشرده سازی فایلهای HTML, CSS, JavaScript, Text, XML و فونتها AddOutputFilterByType DEFLATE text/html text/plain text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/font-woff AddOutputFilterByType DEFLATE application/font-woff2 AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE font/eot </IfModule> # END Gzip Compression
بعد از ذخیره این تغییرات، پیشنهاد میشود کش مرورگر و کش سایت را پاک کنید و مجدداً سایت را با ابزارهایی مانند GTmetrix یا checkgzipcompression.com بررسی کنید تا مطمئن شوید Gzip به درستی فعال شده است.
فعال سازی Gzip در سرور Nginx
اگر سایت شما روی سرور Nginx میزبانی میشود، باید تنظیمات مربوط به Gzip را در فایل پیکربندی Nginx (معمولاً /etc/nginx/nginx.conf) انجام دهید. بخشی از این تنظیمات به شکل زیر است:
gzip on; gzip_disable "msie6"; gzip_vary on; gzip_proxied any; gzip_comp_level 6; gzip_buffers 16 8k; gzip_http_version 1.1; gzip_types text/plain text/css application/json application/javascript text/xml application/xml application/xml+rss text/javascript application/font-woff2 application/font-woff;
بعد از اعمال این تغییرات Nginx را ری استارت کنید
sudo systemctl restart nginx
استفاده از افزونههای وردپرس برای فعالسازی Gzip
اگر به کدنویسی دسترسی ندارید یا ترجیح میدهید از راهحل سادهتری استفاده کنید، افزونههایی مثل:
WP Rocket
W3 Total Cache
Autoptimize
این افزونهها معمولاً به صورت پیشفرض یا با یک گزینه فعالسازی، Gzip را روی سایت وردپرسی شما روشن میکنند.
نکات پایانی
فعال بودن Gzip یکی از مهمترین گامها در بهبود سرعت و عملکرد سایت است و به طور قابل توجهی حجم فایلهای ارسالی به مرورگر را کاهش میدهد.
بعد از فعالسازی، حتماً بررسی کنید که هیچ خطایی در سایت ایجاد نشده باشد و همه فایلها به درستی بارگذاری میشوند.
استفاده از Gzip علاوه بر کاهش حجم دادهها باعث کاهش مصرف پهنای باند هاست و افزایش رضایت کاربران میشود.