serve scaled images در GTmetrix
استفاده از تصاویر در وبسایت بخش عمده فایلهای آپلود شده روی یک سایت رو تشکیل میدن و تاثیر بسیار زیادی روی ایجاد تغییرات ظاهری در سایت دارند. همه ما در سایتامون و در هر نوشته از چند تصویر به خاطر اینکه بتونیم در جستجوی تصاویر گوگل هم بالا بیایم استفاده میکنیم. در این بین سعی میشه همیشه از تصاویر با کیفیت و زیبایی استفاده بشه که با خواندن پیام چشمی توسط بازدیدکننده در نگاه اول کاری کنید که محتوای سایت شما رو تا انتها دنبال کنند.
اما یک شرط مهمی که برای استفاده از تصاویر در سایت وجود داره متاسفانه نادیده گرفته میشه که اونم چیزی نیست جز بهینه سازی کردن تصاویر سایت از نظر اندازه که در مبحث تست بهینه سازی سایت ازش با نام serve scaled. images یاد میبریم. این بهینه سازی از دو جهت مورد بررسی قرار میگیره که بخش اول شامل اندازه تصاویر و بخش دوم شامل حجم تصاویر میشه که در اینجا منظورمون اندازه تصاویر هست.
در این آموزش قصد دارم به نحوه رفع خطای serve scaled, images در جی تی متریکس بپردازم که در اون به معرفی چندین راهکار مختلف برای اینکه بتونید اندازه تصاویر رو به صورت استاندارد تعیین کنید میپردازم. پس اگر شما هم تصاویری که در سایت استفاده میکنید در اندازه بزرگ هستند تا انتهای این آموزش با ما همراه باشید تا به موضوع optimize image بپردازیم.
آموزش رفع خطای serve scaled images در GTmetrix
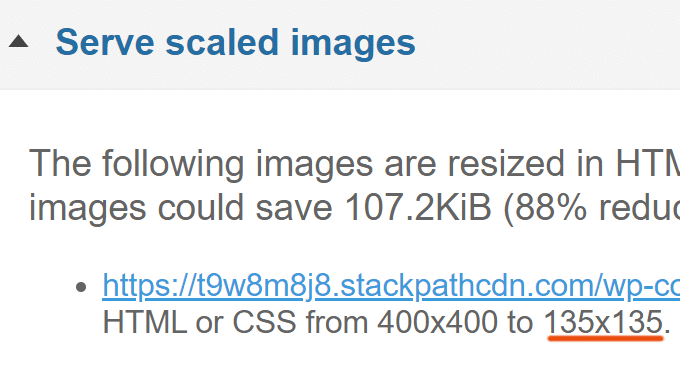
وقتی هنگام تست سرعت سایت با جی تی متریکس به خطای serve scaled images برخورد میکنید. منظور از مشکل serve scaled image اینه که تصاویر در اندازه درست و استانداردی قرار ندارند.
هر تصویری که به صورت بهینه قرار داده نشده باشه، در مقابلش اندازه استانداردی که میتونید استفاده کنید به همراه میزان فشرده شدنش نشون داده شده که اگه بتونید به این عدد نزدیک کنید تاثیر خیلی زیادی روی سرعت لود صفحات سایت شما خواهد داشت. حالا که با این خطا آشنا شدیم بیاین ببینیم علت رخ دادن این خطا چی هست.
وقتی از قالبی استفاده میکنید که اندازه استاندارد تصاویر شاخص برای نوشتهها روی ۳۵۰*۸۰۰ تنظیم شده باید از همین اندازه تو همه نوشتهها استفاده کنید تا بر اساس امکانات قالب برای سایر بخشها مثل نوشتههای مرتبط، نمایش مطالب در سایدبار و… که وجود داره بیاد و از برش تصاویر استفاده بکنه. بنابراین وقتی تصویر رو آپلود میکنید وردپرس میاد و از تصویر ۳۵۰*۸۰۰ پیکسلی که آپلود میکنید در چند اندازه مختلف برش میزنه که هر کدوم برای نمایش نوشته در یک بخش دیگه از سایت هست.
به عنوان نمونه برای سایدبار ممکنه از یک تصویر با اندازه ۴۸*۱۱۰ استفاده بشه. اگه فرض کنیم که تصویر اولیه و اصلی ما که با اندازه ۳۵۰*۸۰۰ لوده حجمی برابر با ۶۰۰ کیلوبایت رو داشته باشه، در این صورت موقع برش خوردن ممکنه به حجم ۶۰ کیلوبایت برسه که این عدد واقعا خیلی خوب هست.
اما برخی قالبها هستند که چنین قابلیتی رو ندارند و از تصاویر تو اندازه مختلف برش نمیزنند. اینجاست که با استفاده از CSS اندازه تصاویر تغییر داده میشه و در قالب گفته میشه که برای نمایش آخرین مطالب در سایدبار اندازه تصویر رو با استفاده از CSS مثلا روی ۴۸*۱۱۰ نمایش بده.
اتفاق بد درست در اینجا میفته و درست تصویر اصلی با همون حجم ۶۰۰ کیلوبایت نمایش داده میشه، در این صورت برای لود هر بار این تصویر ۶۰۰ kb از ترافیک هاست شما مصرف میشه که اگر در روز فرض کنیم برای ۱۰۰۰ بازدیدکننده این تصویر لود بشه، در این صورت برای این تعداد بازدید باید ۶۰۰ مگابایت پهنای باند رو از دست بدین، در صورتی که اگه تصویر رو برش بدین و حجمش به ۶۰ کیلوبایت برسه شما برای این تعداد بازدید فقط ۶۰ مگابایت پهنای باند رو در هر روز مصرف خواهید کرد.

روش اول: استفاده از برنامه ویرایشگر عکس(توصیه شده)
توی این روش شما باید با قالب خودتون آشنایی داشته باشید و تصاویری که قصد دارید در نوشتهها استفاده کنید رو با اندازه استاندارد بسازید. به عنوان نمونه در قالب جنه استانداردی که برای تصاویر شاخص گرفته شده روی ۴۰۵*۷۸۰ پیکسل هست که وقتی از این اندازه استفاده کنید، تصاویر که تو اندازههای دیگه برش میخورند هم به صورت استاندارد هستند.
روش دوم: استفاده از افزونههای بهینهسازی تصویر در وردپرس
اگر میخواهید بدون نیاز به ویرایش دستی تصاویر، اندازه و حجم آنها را بهینه کنید، استفاده از افزونههای بهینهسازی تصویر در وردپرس راهکار مناسبی است. افزونههایی مانند Smush، EWWW Image Optimizer یا ShortPixel به صورت خودکار تصاویر آپلود شده را بهینهسازی میکنند و در اندازههای مختلف ذخیره میکنند تا نمایش تصاویر با ابعاد مناسب و کمترین حجم انجام شود.
این افزونهها علاوه بر کاهش حجم تصاویر، قابلیت ایجاد نسخههای مختلف با اندازههای استاندارد را نیز دارند که کمک میکند خطای Serve Scaled Images در GTmetrix رفع شود و سرعت لود سایت شما بهبود یابد.
روش سوم: استفاده از تکنیکهای CSS بهینه
گاهی اوقات به دلیل قالب یا ساختار سایت، مجبور به تغییر اندازه تصاویر با CSS هستیم. اما این روش وقتی به درستی انجام نشود، باعث ایجاد خطای serve scaled. images میشود. بهترین کار این است که سایز تصاویر در فایل اصلی (مثلاً توسط فتوشاپ یا افزونههای بهینهسازی) اصلاح شود و سپس CSS فقط برای نمایش آن اندازه تنظیم شود، نه تغییر سایز واقعی فایل.

مزایای رفع خطای Serve Scaled Images
کاهش حجم مصرفی پهنای باند هاست و کاهش هزینهها
افزایش سرعت بارگذاری صفحات سایت و بهبود تجربه کاربری
تاثیر مثبت روی سئو سایت و افزایش رتبه در نتایج جستجو
کاهش بار سرور و بهبود عملکرد کلی سایت
جمع بندی
تصاویر بخش مهمی از محتوای سایت هستند و باید به درستی مدیریت شوند. رعایت نکات بهینهسازی تصاویر، به ویژه رفع خطای Serve Scaled .Images در تستهای سرعت مانند GTmetrix، یکی از اقدامات کلیدی برای افزایش سرعت و بهبود تجربه کاربر است. با استفاده از ابزارها و افزونههای مناسب، میتوانید به راحتی تصاویر سایت خود را در اندازههای بهینه ارائه دهید و از مزایای آن بهرهمند شوید.