یکی از خطاهایی که هنگام تست سرعت سایت با GTmetrix بیشتر به چشم میخوره با نام Enable Keep Alive هست. این قابلیت مربوط به تعداد درخواستها از سرور برای لود فایلها و دادهها از سایت هست. این قابلیت با عنوان keep alive شناخته شده که در این بخش به توضیح اینکه keep alive چیست و چطور میتونیم keep alive را در سایت فعال کنیم خواهم پرداخت.
این قابلیت به مرورگر اجازه میدهد تا به صورت همزمان بتواند بیش از یک فایل را از سمت سرور دریافت کند. به عبارت دیگه وقتی آدرس صفحه سایتی رو باز میکنید و فایلهای CSS، جاوا اسکریپت، تصاویر و… شروع به لود شدن میکنند تا بعد از لود کامل ظاهر یک سایت و محتویاتش به شما نشون داده بشه، فعال بودن keep alive این امکان رو میده که همه این فایلها به صورت همزمان شروع به لود بکنند. نه اینکه لازم باشه مثلا در یک مرحله فایلهای css به نوبت لود بشن، در مرحله بعد تصاویر و به همین ترتیب پیش بره تا سایتی کامل بالا بیاد.
در این آموزش قصد دارم به نحوه فعال کردن keep alive در سایت بپردازم که با فعال سازی این قابلیت اگر با مشکل Enable Keep Alive در GTmetrix مواجه شده باشید به راحتی و با اضافه کردن یک قطعه کد کوتاه میتونید مشکلتون رو برطرف کنید.
آموزش رفع خطای Enable Keep Alive
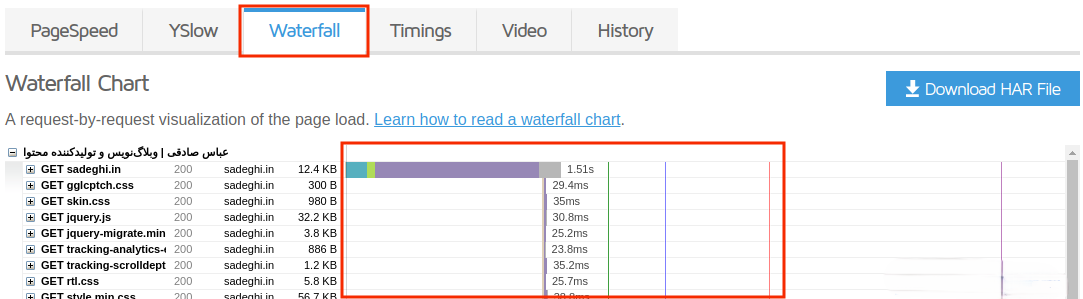
وقتی به تب waterfall مراجعه کنید مشابه تصویر زیر دادههایی رو میبینید که هر فایلی که در سایت لود میشه رو مشخص کرده که چه مقدار زمان برای لود هر کدوم مورد نیاز هست.

همونطور که در تصویر میبینید یک خط زمانی برای هر فایل بسته به حجم اون بهتون نمایش داده میشه که این فایلها بسته به تنظیمات سرور میتونن همگی در یک آن واحد شروع به دریافت از سرور بکنند یا اینکه به صورت تک تک این کار انجام بگیره. بهترین راهکار اینه که این کار همزمان انجام بگیره تا مدت زمان لود سایت زیاد طول نکشه، اما برخی شرکتهای هاست ممکنه بنا به سیاست کاری که دارند، این قابلیت رو غیرفعال کرده باشند.
Keep-Alive چیست؟
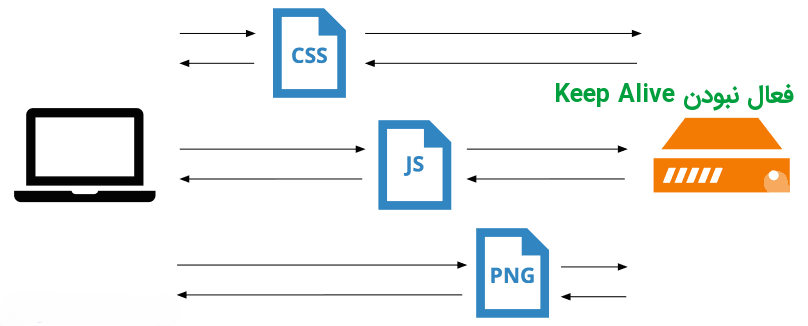
در صورت فعال نبودن قابلیت Keep-Alive در سایت فایلهای CSS، جاوا اسکریپت، html و… به صوت جدا از هم لود خواهند شد. یعنی وقتی شما سایتی رو وارد میکنید ابتدا اون صفحه در حالت HTML شروع به دریافت در پس زمینه مرورگر میکنه و بعد آدرسهایی که داخل این صفحه html وجود داره و شامل فایلهای css و js میشه یک به یک بررسی شده و در هر بار که به آدرس یکی از این فایلها برسه یک درخواست برای لود هر کدوم به سرور ارسال خواهد شد.
در این صورت اگر چندین فایل وجود داشته باشه و از طرف دیگه به خاطر بازدید همزمان بالا این درخواستها مدام از طرف کاربرها به سرور ارسال بشه، سایت با کندی مواجه میشه. چرا که باید همه این درخواستها تک به تک بررسی شده و پاسخ مناسب بهشون داده بشه. تصویر زیر زمانی رخ میده که این قابلیت فعال نشده باشه.

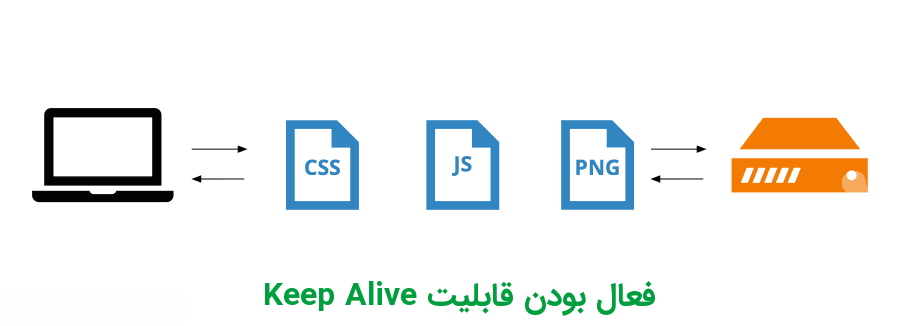
اما وقتی قابلیت Keep-Alive فعال باشه همه فایلها css و js در دو درخواست جدا از هم از سرور خواسته میشه و یکباره شروع به دریافت در یک خط زمانی خواهند کرد. پس در این صورت کاهش تعداد درخواست در سایت ایجاد شده و باعث افزایش سرعت سایت و رفع کندی در سایت خواهد شد. که در تصویر زیر نمونهای از فعال بودن keep alive رو مشاهده میکنید.

فعال کردن Keep Alive از htaccess.
حالا برای اینکه این قابلیت رو در وردپرس فعال کنید کافیه کد زیر را در انتهای فایل htaccess. هاست خودتون قرار داده و ذخیره کنید تا قابلیت Keep Alive در سایت فعال بشه و همه فایلهای css، js، تصاویر و… در یک بار درخواست از سرور شروع به دریافت شدن بکنند. برای این منظور وارد هاست خودتون شده و روی گزینه File Manager کلیک کنید.

سپس در مسیری که وردپرس نصب شده به دنبال فایل htaccess. بگردید و روی فایل راست کلیک کرده و گزینه Edit رو انتخاب کنید. در نهایت کدهای زیر رو کپی کرده و به انتهای فایل اضافه کنید.
<IfModule mod_headers.c> Header set Connection keep-alive </IfModule>
بعد از ذخیره کردن فایل قابلیت keep alive در سایت فعال میشه و باعث میشه که فایلهای سایت شما به صورت همزمان شروع به دریافت از سمت سرور بکنند که این کار باعث لود سریعتر و افزایش سرعت سایت خواهد شد.
فعال کردن Keep Alive در سرور آپاچی
در صورتی که به سرور دسترسی دارید و از نوع آپاچی است میتوانید از کد زیر استفاده کنید.
# KeepAlive: Whether or not to allow persistent connections # (more than one request per connection). Set to "Off" to deactivate. KeepAlive On # MaxKeepAliveRequests: The maximum number of requests to allow # during a persistent connection. Set to 0 to allow an unlimited amount. # We recommend you leave this number high, for maximum performance. MaxKeepAliveRequests 100 # KeepAliveTimeout: Number of seconds to wait for the next request from the # same client on the same connection. KeepAliveTimeout 100
بررسی مزایای فعالسازی Keep-Alive در سایت
فعال کردن قابلیت Keep-Alive نه تنها باعث میشود فایلهای سایت به صورت همزمان و سریعتر بارگذاری شوند، بلکه مزایای زیر را نیز به همراه دارد:
کاهش زمان پاسخدهی سرور: با استفاده از اتصال پایدار، سرور نیازی ندارد برای هر درخواست جدید، اتصال تازهای ایجاد کند که این کار به کاهش زمان پاسخدهی کمک میکند.
کاهش بار روی سرور: با کم شدن تعداد دفعات باز و بسته شدن اتصالها، مصرف منابع سرور کاهش یافته و کارایی کلی بهبود پیدا میکند.
افزایش رضایت کاربران: سرعت بارگذاری سایت تاثیر مستقیمی روی تجربه کاربری دارد. کاربران معمولا سایتهای سریعتر را ترجیح میدهند و احتمال بازگشت آنها بالاتر است.
بهبود سئو: موتورهای جستجو مانند گوگل سرعت سایت را در رتبهبندی نتایج لحاظ میکنند، بنابراین فعال بودن Keep-Alive میتواند به بهبود جایگاه سایت در نتایج جستجو کمک کند.
فعالسازی Keep-Alive در وبسرورهای دیگر
اگر از وبسرورهایی غیر از آپاچی استفاده میکنید، مانند Nginx یا IIS، فعالسازی Keep-Alive به شکل متفاوتی انجام میشود:
- Nginx: به طور پیشفرض Keep-Alive فعال است. اما برای اطمینان یا تغییر تنظیمات میتوانید در فایل تنظیمات Nginx (معمولا nginx.conf) بخش زیر را بررسی کنید:
keepalive_timeout 65; keepalive_requests 100;
- IIS (ویندوز سرور): در IIS هم Keep-Alive به طور پیشفرض فعال است، اما از طریق کنسول مدیریت IIS میتوانید تنظیمات آن را تغییر دهید.
آیا Keep-Alive همیشه باید فعال باشد؟
معمولا فعال بودن Keep-Alive به شدت توصیه میشود، اما در برخی موارد نادر ممکن است فعال نبودن آن مفید باشد، به خصوص در شرایطی که سرور منابع محدودی دارد و تعداد زیادی اتصال همزمان برقرار میشود. در این حالت، بسته شدن سریعتر اتصالها ممکن است به مدیریت بهتر منابع کمک کند.
با این حال، در بیشتر شرایط فعال بودن Keep-Alive به عنوان یک تنظیم بهینه برای افزایش سرعت سایت و بهبود تجربه کاربری در نظر گرفته میشود.
جمع بندی
قابلیت Keep-Alive یکی از مهمترین و موثرترین روشها برای بهبود سرعت بارگذاری صفحات وب است. با فعال کردن این ویژگی، مرورگر میتواند فایلهای CSS، جاوا اسکریپت، تصاویر و سایر منابع را به صورت همزمان و با تعداد درخواست کمتر از سرور دریافت کند که این امر باعث کاهش زمان لود سایت و بهبود تجربه کاربری میشود.
فعالسازی Keep-Alive در وردپرس بسیار ساده است و با اضافه کردن یک قطعه کد کوتاه در فایل htaccess. یا تغییر تنظیمات سرور آپاچی به راحتی قابل انجام است. همچنین برای وبسرورهای دیگر نیز روشهای متفاوتی وجود دارد که بهتر است با توجه به نوع سرور خود آنها را بررسی و تنظیم کنید.
با این آموزش، شما قادر خواهید بود خطای Enable Keep Alive در ابزارهایی مانند GTmetrix را برطرف کنید و سایت خود را بهینهتر کنید.















