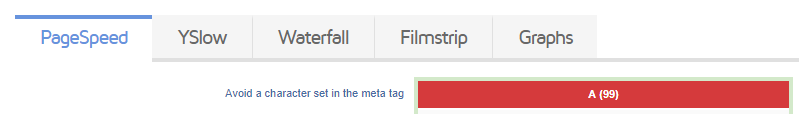
در این مقاله به رفع ارور Avoid a character set in the meta tag در GTmetrix میپردازیم.
جوامع امروزی از طیف گستردهای از نظامهای نگارشی استفاده میکنند که فراتر از محدوده سنتی کدگذاری ASCII است. به همین دلیل، استفاده از جداول کاراکتر جامعتر مانند UTF-8 ضروری میباشد. این نظام نگارشی قادر است تمامی نویسههای موجود در زبانهای مختلف را پوشش دهد.
یکی از مشکلات رایج در زمینه بهینهسازی سایتها، عدم تعریف صحیح جدول کاراکتر در متای صفحات است. ابزارهای تحلیل سرعت سایت مانند GTmetrix این مورد را به عنوان یک هشدار غیرضروری گزارش میکنند. هرچند رفع این مشکل الزامی نیست، اما به منظور سازگاری بیشتر با استانداردهای وب و پشتیبانی بهتر از نویسههای غیراسکی، توصیه میشود جدول کاراکتر UTF-8 در متای صفحات تعریف گردد.
آموزش رفع خطای Avoid a character set in the meta tag
کاری که character set در سایت انجام میده اینه که به عنوان یک استاندارد بین المللی شناخته شده میاد و مواردی که مربوط به تبادل اطلاعات چندزبانه بودن یک سایت هست و از قبل تعریف شدهاند رو برطرف میکنه. به عبارت دیگه، این استاندارد بین المللی مشخص میکنه که بسته به زبان محتویات سایت چطور باید به کاربران نشون داده بشه که این کار توسط مرورگر شناسایی خواهد شد. این استاندارد بین المللی چند نوع مختلف داره که پر استفادهترین حالت برای UTF-8 هست که حتما در یادگیری زبان HTML با این موضوع آشنا شدید.
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
حالا مشکلی که در این زمینه وجود داره اینه که در مرورگر اینترنت اکسپلورر مایکروسافت که از نسخه ۸ به پایین مرسوم هست، باید بیایم و از هدر مخصوص به خودش استفاده کنیم تا زمان لود سایت رو بهینه کنیم. توی این مرورگر و برخی مرورگرهای دیگه این متاتگ در همه صفحات وجود داره
و مدام با رفتن بازدیدکننده به هر صفحه این مورد از سمت سرور بررسی شده و بعد از اینکه پاسخ مثبت یا منفی ارسال شد، سایت شروع به لود شدن متناسب با این پاسخ خواهد کرد. همین موضوع باعث میشه تو حالتی که در همه صفحات قرار داره مشکل آفرین بشه که بهتره یک بار این مورد از سمت سرور برای کاربر مشخص شده و برای همیشه تو این حالت باقی بمونه.

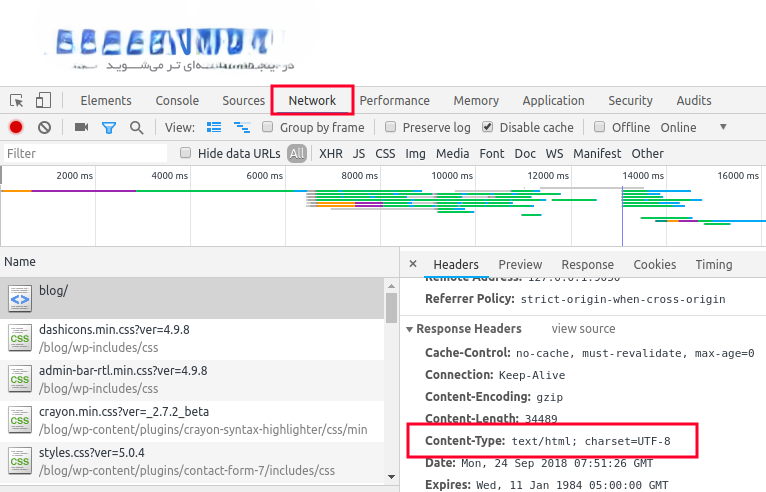
وقتی سایتتون رو با جی تی متریکس تست میکنید در بیشتر موارد این مورد سبز رنگ هست و مشکلی در اون وجود نخواهد داشت. اما اگر با این گزینه به مشکل برخوردید، برای حل مشکل کاری که باید انجام بدین اینه که متاتگ character set را به شکل درخواست HTTP برای کاربر ارسال کنید. یعنی باید بیایم و با استفاده از زبان سرور و نوع سرور این درخواست رو به صورت header HTTP مشخص کنیم. در این حالت بسته به زبان مورد استفاده و سروری که ازش استفاده میکنید میتونید از راهکارهای زیر استفاده کنید.
در زبان php
در صورتی که از زبان php در سایت خودتون استفاده میکنید و با خطای Avoid a character set in the meta tag مواجه شدید، میتونید با استفاده از دستور زیر این درخواست رو در header ایجاد بکنید.
header("Content-Type: text/html; charset=utf-8");سرور Nginx
اگر زبان مورد استفاده در سایت شما چیزی غیر از php هست، مثل asp یا پایتون و… باید قبل از هر کاری ببینید که نوع وب سرور استفاده شده چی هست. اگر وب سرور از نوع Nginx استفاده میکنید، با استفاده از کد زیر در بخش config سرور میتونید این درخواست رو ایجاد کنید.
more_set_headers -t 'text/html' 'Content-Type: text/html; charset=utf-8';
سرور آپاچی
اما اگه از وب سرور Apache استفاده میکنید باید کد زیر رو در فایل htaccess. وارد کنید.
AddType 'text/html; charset=UTF-8' html
پس از پیکربندی درخواست HTTP در هدر بر اساس زبان برنامهنویسی و نوع سرور، با بررسی مجدد سایت، خواهید دید که مشکل برطرف شده و گزینه “Avoid a character set in the meta tag” در GTmetrix با رنگ سبز نمایش داده میشود.
امیدوارم این آموزش مفید بوده و توانستهاید با استفاده از آن، مشکل “Avoid a character set in the meta tag” در GTmetrix را حل کنید. در صورت داشتن هرگونه سؤال یا ابهام، میتوانید آن را در بخش نظرات مطرح کنید.















