بعد خرید هاست و دامنه با کیفیت مثل هاست اشتراکی ارزان ایران و راه اندازی وبسایت نوبت طراحی فرا مرسد. یکی از مهم ترین بخش های سایت مدیریت کاربران است. می توان پنلی برای فعالیت کاربران طراحی نمود یا به هر نحوی ورود و خروج آنان را کتترل کرد. حتما تابه حال سایت هایی را دیده اید که امکان ورود از طریق گوگل را به سایت خود اضافه کرد اند. عضویت و ورود در وردپرس با اکانت گوگل این امکان را به شما می دهد تا کاربران بدون نیاز به پر کردن فیلدهای گوناگون تنها با چند کلیک ساده وارد سایت شوند.
این کار در جلب نظر کاربران شما نقش بسیار مهمی را ایفا خواهد کرد. در این آموزش قصد داریم به معرفی افزونه ای بپردازیم که با استفاده از آن می توانید امکان عضویت و ورود در وردپرس با اکانت گوگل را فراهم کنید. بدین ترتیب کاربران می توانند به سادگی به سایت شما وارد شده و فعالیت کنند. اگر شما هم به دنبال این هستید تا امکان عضویت با گوگل در وردپرس را فراهم کنید تا انتهای این آموزش با ما همراه باشید.
عضویت و ورود در وردپرس با اکانت گوگل
حتما در بسیاری از سایت ها دیده اید که در صفحه عضویت و ورود وردپرس دکمه دیگری تحت عنوان ورود با گوگل و یا عضویت با گوگل قرار داده شده است که با کلیک روی این دکمه و با دادن دسترسیهای لازم می توانید امکان عضویت در سایت وردپرسی را با اکانت جیمیل فراهم کنید. همانطور که در آموزش افزودن فیلد دلخواه در صفحه ثبت نام وردپرس مشاهده کردید خیلی از مدیران سایت های وردپرسی تمایل دارند تا علاوه بر اطلاعات پایه ای مثل ایمیل، نام کاربری، رمز و… اطلاعات بیشتری از کاربران خودشان داشته باشند.
اطلاعاتی که هنگام عضویت در سایت توسط کاربران با تکمیل فیلدها مربوطه صورت می گیرد. اما مسئله ای که وجود دارد این است که پر کردن این فیلدها از حوصله کاربر خارج بوده و تمایلی به پر کردن همه آنها راندارند. بنابراین می توانید تا با قرار دادن دکمه ای در صفحه ثبت نام وردپرس امکان ثبت نام در وردپرس با گوگل را فراهم کنید. بدین ترتیب می توانند بعد از اینکه عضو سایت شدند در یک زمان مناسب سایر فیلدها را پر کنند.
۱- نحوه ایجاد قابلیت لاگین در وردپرس با اکانت گوگل
افزونه ای که قصد معرفی آن را داریم با نام Google Apps Login در مخزن وردپرس به ثبت رسیده و تاکنون توانسته است بیش از ۱۰٫۰۰۰ نصب فعال داشته و امتیاز بالایی را دریافت نماید. با استفاده از این افزونه می توانید تا نسبت به ایجاد امکان ورود با اکانت گوگل در وردپرس اقدام کنید.
به منظور بررسی و نصب افزونه Google Apps Login جهت ورود به سایت وردپرسی از طریق جیمیل، به صفحه افزونه در لینک زیر مراجعه نمایید.
افزونه ورود به سایت از طریق جیمیل
1- ابتدا به کمک آموزش ورود به وردپرس وارد سایت خود شوید. از طریق منوی افزونه ها> افزودن به صفحه مخصوص نصب افزونه های وردپرسی مراجعه نمایید.

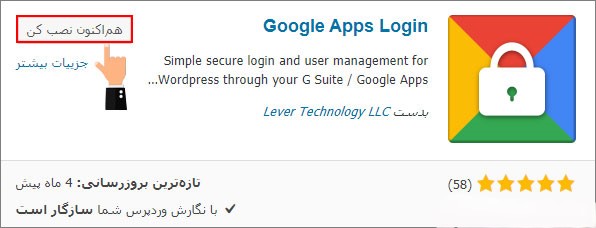
2- سپس نام افزونه را یعنی Google Apps Login را در باکس جستجو مشخص شده وارد نمایید و در میان نتایجی که نمایش داده می شود افزونه حاضر را انتخاب و روی دکمه «هم اکنون نصب کن» کلیک کرده و اقدام به نصب و فعال سازی این افزونه در سایت خودتان نمایید.

3- پس از نصب و فعال سازی افزونه می توانید همانند تصویر زیر از طریق منو تنظیمات پیشخوان وردپرس خود، گزینه «ورود از طریق حساب کاربری گوگل» را انتخاب نمایید.

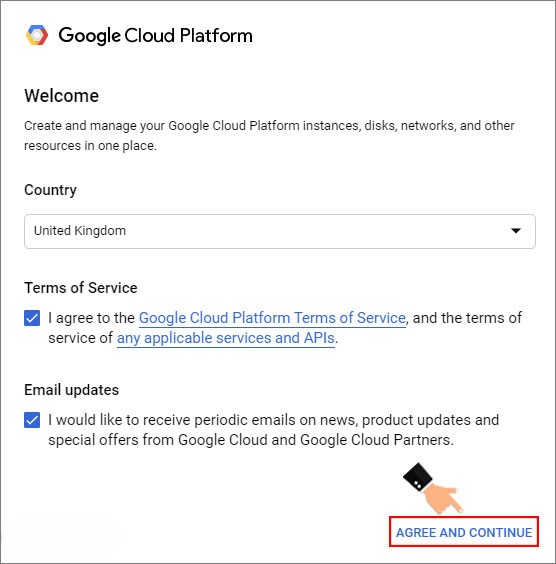
4- با کلیک روی این زیر منو شما با تصویری مشابه تصویر رو به رو خواهید شد. در این صفحه باید تیک های آبی مشخص شده را فعال کرده و روی دکمه «Agree and Contiune» کلیک کنید.
پس از طی کردن این مراحل باید یک کلید ایجاد نمایید که در ادامه به شرح مفصل آن می پردازیم.
۲- تنظیمات ورود به وردپرس از طریق گوگل
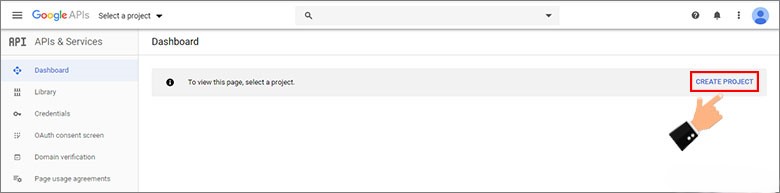
۱- برای اینکه کاربران سایتتان بتوانند از طریق اکانت گوگل قادر به ورود در وردپرس باشند نیاز به یک Client ID و Client Secret دارید که از طریق بخش توسعه دهندگان گوگل باید آنها را دریافت کنید. برای این منظور به کنسول توسعه دهندگان گوگل که در آدرس https://console.developers.google.com قرار دارد، مراجعه کنید. دقت داشته باشید به دلیل تحریم بودن برای استفاده از این امکان نیاز به ابزار تغییر آی پی خواهید داشت. حال بعد از اینکه وارد این بخش شدید باید یک پروژه جدید ایجاد کنید، برای این منظور مشابه تصویر زیر در منوی «Dashboard» روی دکمه «Create Project» کلیک کنید تا وارد صفحه ایجاد پروژه شوید.

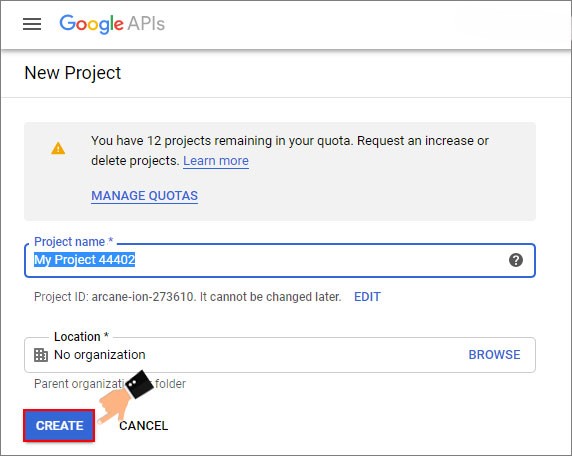
2- بعد از کلیک روی این گزینه باید در فیلد «Project name» عنوان پروژه خود را وارد کنید. در بخش «Location» نیز این امکان را خواهید داشت که سازمان مورد نظر خود را تعیین کنید. این فیلد را می توانید بدون تغییر رها کنید. سپس روی «Create» کلیک کنید و منتظر بمانید تا پروژه شما ساخته شود.

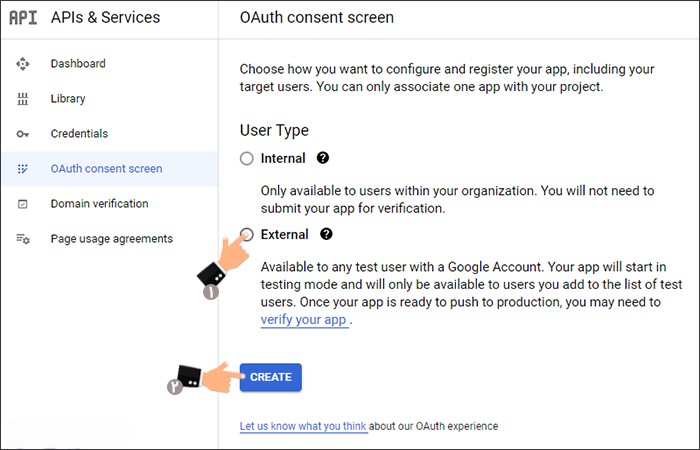
3- بعد از اینکه پروژه مورد نظر شما ساخته شد، مشابه تصویر زیر از طریق بخش «Dashboard» به پروژه ساخته شده مراجعه کرده و پس از کلیک روی منوی «Oauth consent screen» کلیک کنید تا بتوانید عنوان، لوگو و سایر جزییات وب سایت خود را وارد کنید. اما قبل از اینکه امکان تغییر موارد عنوان شده را داشته باشید، باید نوع دسترسی کاربر را به کمک بخش «User Type» تعیین نمایید. این بخش شامل دو گزینه زیر است:
- Internal: با انتخاب این گزینه تنها برای افراد فعال در مجموع خودتان در دسترس خواهد بود.
- External: این گزینه برای هر کسی که دارای حساب گوگل می باشد در دسترس می باشد.

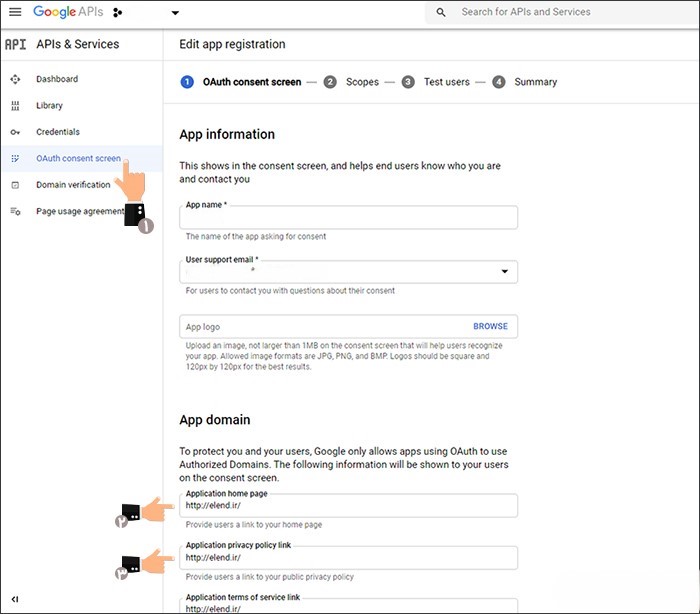
4- سپس وارد صفحه ای مشابه تصویر می شوید. در این صفحه باید اطلاعات مربوط به وب سایت خود را یک به یک وارد نمایید. این بخش شامل موارد زیر می باشد:

- Application name: در این فیلد نام سایت خود را وارد کنید. این نام در صفحه ای که از کاربر اجازه اتصال به اکانت گوگل با سایت درخواست می شود، نمایش داده می شود.
- USER Support email: در این قسمت باید ایمیلی که می خواهید به عنوان ایمیل پشتیبانی به کاربران نمایش داده شود را وارد نمایید.
- App Logo: در این فیلد شما می توانید لوگوی وب سایت خود را آپلود نمایید. افزودن لوگو به کاربران این امکان را می دهد تا بتوانند اطمینان حاصل کنند که در حال ورود به وب سایت شما هستند.
- Application Homepage link: در این بخش باید آدرس وب سایت خود را به صورت کامل و در حالت https://yourdomain.com وارد نمایید.
- Application privacy policy link: در این فیلد لینک خط مشی های امنیتی سایت خود را درج نمایید. در صورت نداشتن چنین صفحه ای می توانید نام دامنه خود را درج کنید.
- Application Terms of Service link: در نهایت در این فیلد نیز باید آدرس صفحه قوانین سایت را وارد کنید. در صورت نداشتن این صفحه، دامنه خود را وارد کنید.
- Authorized domains: در این قسمت باید نام دامنه خود را وارد کرده و سپس روی دکمه Enter کلیک کنید. در واقع از طریق این قسمت شما مشخص می کنید که چه دامنه هایی امکان دسترسی را خواهند داشت. اگر تمایل داشتید دامنه دیگری نیز معرفی نمایید می توانید روی دکمه ADD DOMAIN کلیک کنید. دقت داشته باشید در این فیلد نام دامنه را بدون www، بدون پروتکل و بدون اسلش انتهایی درج نمایید. مثال: shopingserver.net
- Developer contact information: در این قسمت ایمیلی را وارد نمایید تا اطلاعیه های گوگل در خصوص پروژه شما به آن ارسال شود.
در سه فیلد Application Homepage link ، Application privacy policy link و Application Terms of Service link باید آدرس صفحه یا دامنه خود را به همراه پروتکل وارد نمایید. بهتر است به صفحه مربوطه مراجعه نموده و لینک آن را عینا از نوار آدرس مرورگر کپی کنید.
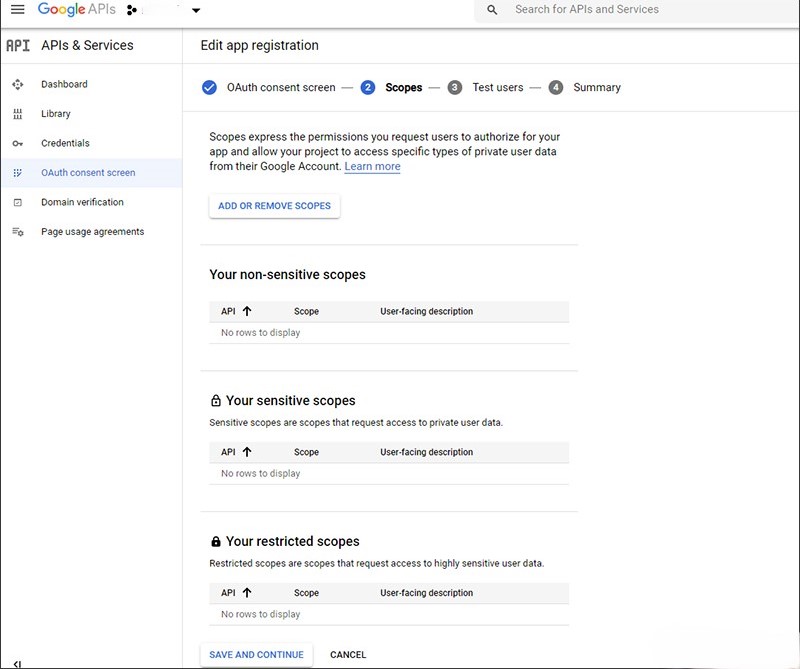
5- سپس روی دکمه «SAVE AND CONTINUE » که در انتهای صفحه قرار داره کلیک کنید. در صفحه بعدی به دسترسی های امنیتی اشاره می شود که با کلیک روی دکمه ذخیره سازی انتهای صفحه می توانید از آن گذر نمایید.

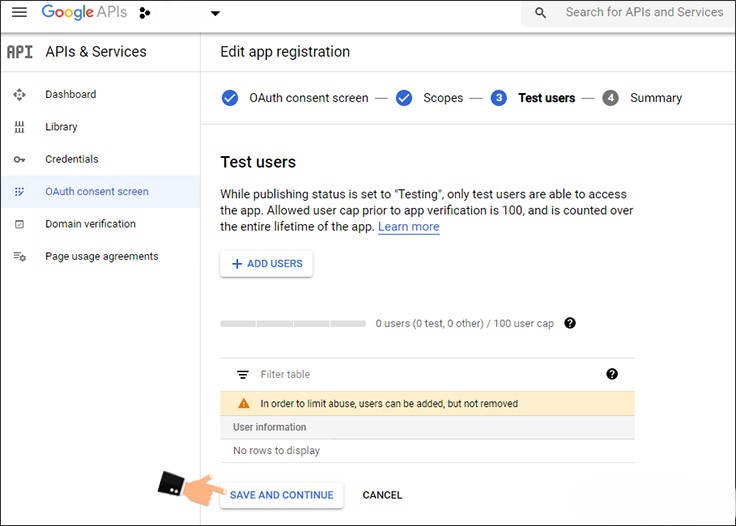
اکنون با چنین صفحه ای مواجه می شوبد که به منظور مدیریت کاربرانی که قادر هستند به این پروژه دسترسی داشته باشند، طراحی شده:

مجددا روی دکمه ذخیره سازی کلیک کنید.
خلاصه ای از اطلاعاتی که وارد نمودید نمایش داده می شود. تمامی گزینه ها را بررسی کنید خطاهای موجود را با کلیک روی لینک Edit سمت راست صفحه اصلاح کنید.
۶- ایجاد اعتبارنامههای OAuth 2.0
پس از تنظیم صفحه «Oauth consent screen» حالا باید برای پروژه خود اعتبارنامه یا Credential ایجاد کنید تا افزونه Google Apps Login بتواند از آن برای اتصال به سرویسهای گوگل استفاده کند.
از منوی کنسول گوگل، گزینه «Credentials» را انتخاب کنید.
روی دکمه «Create Credentials» کلیک کرده و گزینه «OAuth client ID» را انتخاب کنید.
در بخش «Application type» گزینه «Web application» را انتخاب نمایید.
در بخش «Name» یک نام دلخواه برای این اعتبارنامه وارد کنید (مثلاً WP Login).
در قسمت «Authorized JavaScript origins» آدرس وبسایت خود را به شکل کامل با پروتکل (مثلاً https://yourdomain.com) وارد کنید.
در بخش «Authorized redirect URIs» آدرس ریدایرکت افزونه را وارد کنید. معمولاً این آدرس به شکل زیر است:
https://yourdomain.com/wp-login.php?action=google_oauth2_callbackسپس روی دکمه «Create» کلیک کنید.
بعد از ایجاد این اعتبارنامه، صفحهای باز میشود که شامل دو مقدار مهم است: Client ID و Client Secret که باید این دو مقدار را کپی کنید و در تنظیمات افزونه Google Apps Login در وردپرس وارد نمایید.
۷- پیکربندی افزونه Google Apps Login در وردپرس
به پیشخوان وردپرس مراجعه کنید.
به مسیر تنظیمات > ورود از طریق حساب کاربری گوگل بروید.
در بخش مربوط به Client ID و Client Secret مقادیر دریافت شده را وارد نمایید.
سایر گزینههای افزونه مانند انتخاب نقش کاربری پیشفرض برای کاربران وارد شده، فعال یا غیر فعال کردن ثبتنام خودکار و پیامهای نمایش داده شده به کاربران را تنظیم کنید.
تنظیمات را ذخیره نمایید.
۸- تست ورود با اکانت گوگل
اکنون به صفحه ورود سایت خود مراجعه کنید. باید دکمهای تحت عنوان «ورود با گوگل» یا «Sign in with Google» مشاهده کنید. با کلیک روی این دکمه، صفحهای از گوگل باز میشود که اجازه ورود با حساب گوگل را از کاربر میخواهد. پس از تایید، کاربر به سایت شما باز میگردد و به صورت خودکار وارد حساب کاربری خود میشود.
۹- نکات مهم و امنیتی
حتما در بخش تنظیمات افزونه، ثبتنام خودکار را با توجه به سیاستهای سایت خود فعال یا غیرفعال کنید.
افزونه Google Apps Login برای سادهسازی ورود کاربران است ولی همیشه به امنیت سایت خود اهمیت دهید.
مطمئن شوید که آدرسهای Redirect URI دقیق وارد شدهاند تا ورود کاربران بدون خطا انجام شود.
بهتر است SSL فعال باشد تا اطلاعات کاربری به صورت امن رد و بدل شود.
نتیجه گیری
امکان ورود و عضویت با اکانت گوگل، علاوه بر اینکه تجربه کاربری بسیار آسان و راحتی را برای بازدیدکنندگان سایت شما فراهم میکند، به افزایش نرخ ثبتنام کاربران کمک شایانی میکند. افزونه Google Apps Login یکی از بهترین گزینهها برای اضافه کردن این قابلیت به سایتهای وردپرسی است و با تنظیمات درست و پیروی از مراحل بالا میتوانید این امکان را به سادگی در سایت خود فعال کنید.