یا اینکه با استفاده از قالبهایی که به صورت آماده وجود دارند به همراه یک صفحه ساز که امکان ساخت صفحات زیبا در وردپرس بدون نیاز به کدنویسی می دهد را فراهم کنیم. یکی از این صفحه سازها که امکان ساخت انواع صفحه گرافیکی در وردپرس را فراهم کرده افزونه ویژوال کامپوزر است که در این مقاله قصد داریم به آموزش ویژوال کامپوزر و نحوه کار با افزونه ویژوال کامپوزر بپردازیم.
داشتن ظاهری زیبا در سایت آرزوی هر وبمستری است. پس در قدم اول باید در خصوص تهیه هاست و دامین مناسب اقدام و سپس یک قالب زیبا روی هاست خود نصب کرد. همه ما به دنبال قالبی هستیم که از انواع المانها برای نمایش یک محتوای زیبا در آن استفاده شده باشد. برای اینکه بتوانیم از ظاهری زیبا در سایت استفاده کنیم، یا باید سفارش دهیم تا قالبی را از پایه طراحی و کدنویسی کنند که هزینه و زمان زیادی از ما خواهد گرفت.
اگر از قالبهای آماده استفاده کردهاید یا در فروشگاههایی مانند تم فارست به دنبال قالب دلخواه خود بگردید، حتماً در توضیحات محصول دیدهاید که از صفحهساز visual composer پشتیبانی میشود و صفحاتی که در این قالب ساخته و طراحی شدهاند، از این افزونه استفاده میکنند. افزونه ویژوال کامپوزر یک صفحهساز است که با استفاده از خاصیت Drag & Drop به راحتی میتوانید هر محتوایی مانند نمایش مطالب، اسلایدر، باکس و … را به همراه انواع آیکون و تصویر بدون نیاز به کدنویسی طراحی کنید. پس اگر هم شما به دنبال آموزش رایگان ویژوال کامپوزر هستید، تا انتهای این مقاله همراه ما باشید.
معرفی افزونه ویژوال کامپوزر
صفحه ساز ویژوال کامپوزر یک ویرایشگر بصری (drag and drop) کشیدن و رها کردن است که با المان های قدرتمند خود امکان ساخت یک سایت وردپرس را برای شما به راحتی فراهم می کند. ویژوال کامپوزر یک صفحه ساز سریع، آسان و قدرتمند است که به شما ابزاری برای ایجاد هر نوع وب سایت را می دهد. به کمک افزونه صفحه ساز visual composer یک کتابخانه کامل از ۳۵۰ المان، قالب، گزینه های طراحی گسترده و… وب سایت خود را بدون نیاز به کدنویسی به راحتی ایجاد کنید.

ویژگی های افزونه visual composer
- قابلیت ارتقاء
- بدون نیاز به دانش کدنویسی
- سازگار با افزونه های محبوب
- امکان ساخت پاپ آپ برای وردپرس
- مناسب برای طراحی قالب وردپرس
- شامل بیش از ۳۵۰ المان و افزودنی
- طراحی کاملا ریسپانسیو با این افزونه
- تاکنون ناسازگاری با قالب گزارش نشده
- ساخت صفحات با قابلیت کشیدن و رها کردن
نکته مهم: برای استفاده بهتر از این افزونه بهتر است از یک هاست قوی مثل هاست ابری قدرتمند یا هاست مخصوص وردپرس استفاده کنید.
مزایای افزونه visual composer
- سازگاری با ووکامرس
- ترجمه شده به زبان فارسی
- سازگاری با اکثر قالب های وردپرس
- مناسب متخصصان طراحی وب و مبتدیان
- امکان طراحی قدرتمند سایت بدون نیاز به دانش برنامه نویسی
- امکان طراحی وب سایت های رسپانسیو با قابلیت تنظیم طراحی شما روی هر دستگاه
- امکان طراحی زنده وب سایت با ویرایشگر کشیدن و رها کردن و قابلیت مشاهده فوری نتیجه نهایی
معایب ویژوال کامپوزر
- سنگین بودن حجم افزونه و فشار روی سرور
سازگاری افزونه صفحه ساز ویژوال کامپوزر
بسیار مهم است قبل از نصب صفحه ساز اطلاع داشته باشید که با افزونه های شما تداخل دار دیا خیر. افزونه ویژوال کامپوزر با افزونه های محبوب زیر سازگار است:
- WooCommerce: افزونه فروشگاه ساز وردپرس (آموزش نصب ووکامرس در وردپرس)
- Contact Form 7: ساخت صفحه تماس (آموزش ساخت صفحه تماس با ما در وردپرس)
- MailChimp for WordPress: ارسال خبرنامه (آموزش ساخت خبرنامه در وردپرس)
- Advanced Custom Fields: درج فیلدهای اختصاصی
- Gutenberg: ادیتور وردپرس
- WP Forms: فرم ساز حرفه ای
- wpDataTables: مدیریت جداول
- و…
ویژوال کامپوزر
افزونه های زیر عملکردی مشابه ویژوال کامپوزر دارند و در واقع به عنوان صفحه ساز مورد استفاده قرار می گیرند:
- WPBakery
- Brizy
- fusion builder
- Beaver Builder
- Divi
- Elementor
- Themify Builder
- Thrive Architect
- Page Builder by SiteOrigin
- SiteOrigin Page Builder
- Page Builder Live Composer
آموزش نصب ویژوال کامپوزر
همانظور که ذکر شد به منظور طراحی گرافیگی یک سایت وردپرس می توان از افزونه های صفحه ساز استفاده نمود. افزونه visual composer یک افزونه عالی برای مبتدیان جهت شروع طراحی یک وب سایت وردپرسی است. این افزونه ویژگی های قدرتمندی را برای ساخت وب سایت به روشی ساده فراهم می کند.
طراحی و ویرایش وب سایت با ویرایشگر کشیدن و رها کردن بسیار ساده است. از آنجا که طراحی سایت از طریق کد نویسی بسیار زمانبر است افزونه های صفحه ساز نظیر ویژوال کامپوزر با این هدف طراحی و مورد استفاده وب مستران قرار می گیرند. اگر شما هم این افزونه قدرتمند را برای طراحی صفحات خود انتخاب کرده اید مراحل زیر را برای نصب آن دنبال کنید سپس به آموزش افزونه ویژوال کامپوزر می پردازیم:
افزونه visual composer یک افزونه صفحه ساز وردپرس freemium است. به این مفهوم که در هر دو نسخه رایگان و پریمیوم ارائه شده است. نسخه رایگان این افزونه از مخزن وردپرس در لینک زیر قابل دانلود و نصب می باشد.
دانلود افزونه visual composer
- ابتدا به کمک نام کاربری و رمز عبور خود در خصوص ورود به پیشخوان وردپرس قدم بردارید.
- از پیشخوان وردپرس روی افزونه ها و سپس افزودن کلیک کنید.
- از طریق باکس سبز رنگ بالا افزونه ویژوال کامپوزر را دانلود نموده و آن را بارگذاری و نصب کنید یا اینکه در باکس جستجوی افزونه وردپرس، visual composer را جستو و سپس نصب نمایید. اگر در این مورد با مشکلی موجه شدید پیشنهاد می کنیم آموزش نصب افزونه وردپرس را مطالعه نمایید.
- در نهایت افزونه نصب شده را فعال کنید.
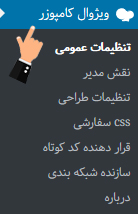
بعد از نصب و فعالسازی ویژوال کامپوزر، منوی جدیدی تحت عنوان visual composer یا ویژوال کامپوزر به پیشخوان وردپرس شما اضافه خواهد شد.

آموزش کامل تنطیمات ویژوال کامپوزر
۱۶افزونه صفحه ساز ویژوال کامپوزر یک افزونه تجاری هست که پس از خرید، نصب و فعال سازی، مشابه تصویر زیر منویی با نام ویژوال کامپوسر یا Visual Composer به پیشخوان اضافه می شود که با رفتن به این منو می توانید به تنظیمات افزونه ویژوال کامپوسر دسترسی داشته باشید. البته این تنظیمات به صورت پیشفرض به گونه ای هستند که نیاز به تغییرات آنها ندارید. اما برای اینکه بدانید هر بخش از این تنظیمات برای انجام چه کاری هست به توضیح مختصری از آنها میپردازم.
- غیرفعالسازی المان های محتوای ریسپانسیو: با فعال کردن این گزینه عناصر و المانهایی که ریسپانسیو هستند از این حالت خارج خواهند شد.
- زیرمجموعه های فونت های گوگل: با استفاده از این گزینه می توانید انواع مختلفی از فونتهای گوگل که قصد استفاده از آنها را برای ساخت صفحات دارید مشخص کنید. البته چون ما زبان فارسی داریم و فونتها برای زبان فارسی ظاهر مناسبی ندارند و اصلا برای این زبان هم طراحی نشدن کاربردی نخواهد داشت.
- Disable Gutenberg Editor: با انتخاب این گزینه می توانید ادیتور گوتنبرگ وردپرس را غیرفعال نمایید.
الگو پیش فرض برای انواع نوشته: با استفاده از این قسمت می توانید یکی از صفحاتی که از قبل طراحی کردید را به عنوان صفحه پیش فرض نمایش محتوای نوشته، برگه و پست تایپهای سفارشی انتخاب کنید.

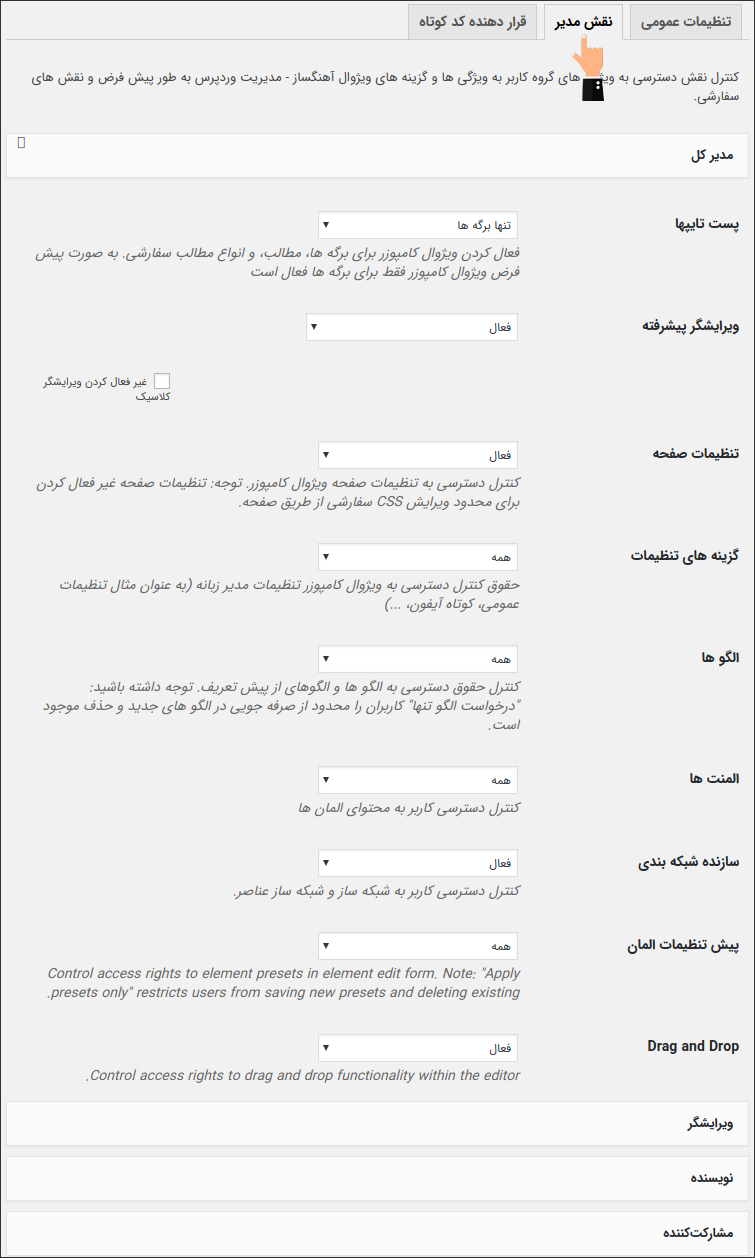
با رفتن به تب منوی مدیر مشابه چیزی که در تصویر بالا می بینید می توانید دسترسی به بخشهای مختلف افزونه صفحه ساز Visual Composer را بر اساس نقش کاربری در وردپرس شخصی سازی کنید. این دسترسیها شامل موارد زیر هستند:
- انتخاب امکان استفاده از صفحه ساز در انواع پست تایپ
- فعال کردن امکان استفاده از ویرایشگر پیشرفته
- امکان دسترسی به تنظیمات صفحه
- امکان استفاده از گزینههای تنظیمات برای انواع المان
- امکان استفاده از الگو
- امکان استفاده و طراحی انواع المان
- امکان استفاده از حالت شبکه بندی برای المانها
- امکان استفاده از تنظیمات پیشفرض برای هر المان
- امکان استفاده از خاصیت کشیدن و رها کردن برای تغییر مکان المان یا افزودن یک المان
- و…
تغییر ظاهر صفحات طراحی شده در سایت
در زبانه تنظیمات طراحی می توانید ظاهر المان های موجود در محتوا را تغییر دهید. گزینه هایی که در این زبانه قابل تنظیم اند شامل موارد زیر هستند:
- استفاده از تنظیمات سفارشی طراحی
- رنگ Main accent
- رنگ Hover
- رنگ پس زمینه ی call to action
- رنگ پس زمینه گوگل مپ
- رنگ پس زمینه عبارت پست درون اسلایدرها
- رنگ پس زمینه نوار پیشرفت
- رنگ مرز جداکننده
- رنگ پس زمینه تب منو
- فعال کردن رنگ پس زمینه تب
- حاشیه پایین المانها
- عرض جدول gutter
- عرض صفحه موبایل
در زبانه CSS نیز سفارشی امکان اضافه کردن کد CSS سفارشی به پلاگین فراهم شده است. به منظور استفاده از ویژگی های پریمیوم صفحه ساز ویژوال کامپوزر لازم است لایسنس آن را از طریق زبانه لایسنس خریداری کنید.
درج شورت کد در سایت با ویژوال کامپوزر
از آنجایی که همه افزونهها به گونه ای طراحی نشده اند که با این افزونه سازگار باشند، ممکن است بخواهید محتوایی در صفحه ساز ویژوال کامپوسر نشان دهید، اما چون دسترسی برای المان افزونه نیست امکان استفاده از آن را نداشته باشید. بنابراین با استفاده از تب قراردهنده کد کوتاه می توانید شورت کد یک افزونه را در این بخش قرار دهید تا در کنار المانها نمایش داده شده و امکان استفاده از آن را داشته باشید. کافیست روی دکمه آبی رنگ نقشه کد کوتاه کلیک کنید. سپس در باکسی که مثل تصویر زیر نمایش داده می شود، شورت کد افزونه را وارد کرده و روی گزینه تجزیه کد کوتاه کلیک کنید.
آموزش طراحی یک صفحه با ویژوال کامپوزر (Visual Composer)
حال که با نصب و تنظیمات افزونه ویژوال کامپوزر آشنا شدید، نوبت به آن رسیده که یک نمونه صفحه را طراحی کنیم تا به صورت عملی با عملکرد این افزونه آشنا شوید.
مراحل طراحی یک صفحه جدید با ویژوال کامپوزر:
ساخت یک برگه جدید:
از پیشخوان وردپرس به مسیر «برگهها > افزودن» بروید.
پس از باز شدن ویرایشگر، گزینه «ویرایش با Visual Composer» را انتخاب کنید.
افزودن ساختار صفحه (Row):
در ابتدا باید یک ردیف (Row) به صفحه اضافه کنید. روی دکمه «+» کلیک کنید و المان “Row” را انتخاب نمایید.
بعد از افزودن Row، میتوانید آن را به چند ستون تقسیم کنید (مثلاً دو ستونه، سه ستونه و …).
افزودن المانها (Element):
داخل هر ستون روی دکمه «+» کلیک کرده و یکی از المانهای ویژوال کامپوزر مانند «Text Block»، «Image», «Button»، «Tabs» و… را انتخاب کنید.
به عنوان مثال برای درج متن، المان «Text Block» را انتخاب کرده، متن دلخواه خود را وارد و سپس ذخیره کنید.
تنظیمات پیشرفته هر المان:
هر المان دارای تنظیمات اختصاصی است. کافیست روی آیکون مداد (ویرایش) کلیک کنید تا بتوانید رنگ، فاصله، سایز، انیمیشن، حاشیه و سایر ویژگیها را شخصیسازی کنید.
پیشنمایش و انتشار صفحه:
پس از اتمام طراحی، میتوانید با کلیک روی گزینه «پیشنمایش» نتیجه کار خود را مشاهده کنید.
در نهایت روی دکمه «انتشار» کلیک کنید تا صفحه شما در سایت نمایش داده شود.
نتیجه گیری
افزونه Visual Composer یک صفحهساز حرفهای و بصری است که هم برای افراد مبتدی و هم برای طراحان حرفهای مناسب است. با استفاده از قابلیتهای کشیدن و رها کردن (Drag & Drop)، طراحی سایت به یک کار ساده و لذتبخش تبدیل میشود. اگر به دنبال ساخت صفحاتی با ظاهر حرفهای و بدون دردسر کدنویسی هستید، ویژوال کامپوزر میتواند بهترین انتخاب شما باشد.















