آموزش ساخت تم فرزند در وردپرس (ساخت Child Theme)
در این مقاله به تم فرزند و والدین ، مفاهیم اصلی پشت ان ها و ساخت این تم در وردپرس می پردازیم:
پیش از ادامه ی مقاله ، در صورت نیاز به هاست وردپرس به سایت مراجعه کرده و از پلن های فوق العاده با قیمت های عالی دیدن کنید.
تم والدین چیست؟
ما با روشن کردن برخی از مفاهیم اصلی در پشت تم های وردپرس شروع می کنیم. ابتدا به تم های والدین نگاه می کنیم.
هر قالب استاندارد وردپرس می تواند یک تم اصلی باشد، صرف نظر از اینکه آن را از مخزن رسمی یا از یک وب سایت شخص ثالث دانلود کنید. در اینجا نحوه عملکرد آن آمده است.
خود قالب وردپرس مجموعه ای از فایل ها است که ظاهر وب سایت شما را تعیین می کند. هر تم دایرکتوری مخصوص به خود را در زیر پوشه /wp-content/themes در ریشه سند سایت شما دارد. یک ورودی پایگاه داده به وردپرس میگوید که کدام یک از این پوشهها متعلق به موضوع فعال است، بنابراین سیستم مدیریت محتوا میداند که از کدام شیوهنامههای CSS، PHP، جاوا اسکریپت و فایلهای رسانهای برای نمایش ظاهر سایت استفاده کند. اگر می خواهید طرح را مطابق با نیازهای خاص خود تغییر دهید، باید کد سفارشی خود را به این فایل ها اضافه کنید.
موضوع این است که مضامین وردپرس بهروزرسانیهای منظمی دریافت میکنند، که باید به محض در دسترس بودن آنها را نصب کنید. این بهروزرسانیها علاوه بر ارائه ویژگیهای جدیدی که تجربه کاربری وبسایت شما را بهبود میبخشد، دارای وصلههای آسیبپذیری حیاتی برای امنیت سایت شما هستند.
هنگامی که یک تم را به روز می کنید، به طور موثر نسخه های جدید فایل های تم را دانلود می کنید و در این فرآیند نسخه های قدیمی را بازنویسی می کنید. به عبارت دیگر، اگر تمی را که سفارشی کرده اید به روز کنید، تمام کارهای شما از بین می رود.
تم فرزند چیست؟
یک طرح زمینه فرزند همراه با موضوع اصلی کار می کند تا به شما امکان می دهد کد سفارشی خود را بدون جلوگیری از نصب به روز رسانی های مهم حفظ کنید.
از برخی جهات، بهعنوان یک تم مستقل عمل میکند، زیرا پوشه خود را در پوشه /wp-content/themes دارد و در صفحه Appearance > Themes در داشبورد وردپرس موجود است.
با این حال، به جای اینکه شامل تمام قالب هایی باشد که ظاهر و عملکرد سایت شما را تعیین می کنند، فقط عناصر طراحی سفارشی شما را نگه می دارد. در واقع، اگر تغییرات شما محدود به تایپوگرافی سایت باشد، تم فرزند شما فقط از دو فایل تشکیل خواهد شد.
وردپرس کد سفارشی را از این فایلها میخواند و برای بقیه ظاهر سایت شما، به موضوع اصلی برمیگردد.
میتوانید طرح زمینه والد را هر زمان که نسخه جدیدی وجود دارد، بدون دست زدن به طرح زمینه فرزند و از دست دادن ظاهر سفارشی خود، بهروزرسانی کنید.
ساخت تم فرزند
چند راه برای تنظیم یک پوشه تم فرزند وجود دارد: به صورت دستی یا با یک افزونه.
بدیهی است که روش دوم توسط کاربران کمتر با تجربه ترجیح داده می شود. مطمئناً هیچ کمبودی در گزینه ها وجود ندارد.
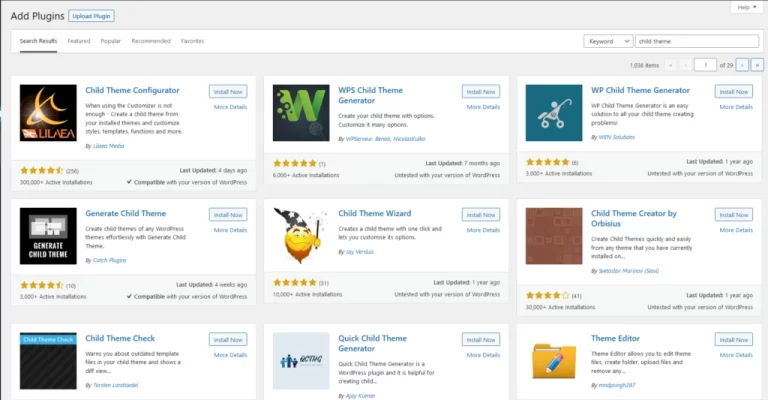
عبارت «موضوع کودک» یا “Child Theme” تعداد کمی از نتایج جستجو را در مخزن پلاگین رسمی وردپرس برمیگرداند که هر افزونه طیف وسیعی از گزینهها و ویژگیها را ارائه میدهد.

مراحلی که برای تنظیم تم فرزند از طریق یک افزونه باید طی کنید به خود افزونه بستگی دارد. با این حال، منصفانه است که بگوییم بعید است با مشکل جدی مواجه شوید. اکثر فروشندگان پلاگین سعی می کنند تا حد ممکن رابط کاربری محصولات خود را بصری کنند، و اغلب نکات بسیار کمی وجود دارد که به شما می گوید هر یک از دکمه ها چه کاری انجام می دهند. در برخی موارد، میتوانید به پشتیبانی فنی توسعهدهنده افزونه نیز اعتماد کنید.
ایجاد دستی تم فرزند کمی پیچیده تر است. با این حال، می تواند به شما در درک بهتر نحوه عملکرد تم ها به طور کلی کمک کند، که به نوبه خود، زمانی که ظاهر وب سایت خود را سفارشی می کنید، می تواند مفید باشد.
اگر برای اولین بار این کار را انجام می دهید، استفاده از یک محیط مرحله بندی یا نصب آزمایشی ممکن است تماس بدی نباشد. بعید است که آسیب جدی به سایت وارد کنید، اما هرگز نمی توانید خیلی مراقب باشید. علاوه بر این، قبل از اعمال تغییرات در تولید، باید مطمئن شوید که همه چیز کار می کند.
برای تنظیم دستی یک تم فرزند جدید در وردپرس، باید یک پوشه جدید ایجاد کنید و چند فایل را تنظیم کنید. کسانی که با خط فرمان راحت کار می کنند می توانند از SSH استفاده کنند.
اگرچه اکثر افراد ترجیح می دهند این کار را از طریق مدیر فایل کنترل پنل انجام دهند. به عنوان مثال، ما یک تم فرزند از Twenty Twenty-Two ایجاد می کنیم – تم پیش فرض وردپرس در زمان نوشتن. بیایید مراحل دقیق را ببینیم:
۱٫ به /wp-content/themes بروید و پوشه جدید تم فرزند را تنظیم کنید
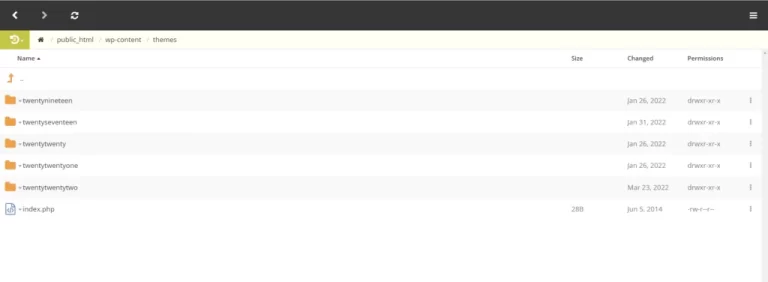
اگر سایت شما در دامنه اصلی حساب شما قرار دارد، پوشه اصلی سند آن باید public_html باشد (مگر اینکه خودتان آن را تغییر داده باشید). آن را باز کنید و به wp-content/themes بروید. پوشه های تم هایی که در حال حاضر در وب سایت خود نصب شده اند را خواهید دید.

برای تنظیم یک پوشه جدید، باید یک پوشه برای آن ایجاد کنید. اگرچه میتوانید از یک نام تصادفی استفاده کنید، بهترین روش ضمیمه کردن «–child» به نام موضوع اصلی است. در این مورد ما، نام پوشه را “twentywentytwo-child” می گذاریم.
۲٫ یک stylesheet – style.css تنظیم کنید
فایل style.css اصلی طرح زمینه تم فرزند، معمولاً بخش عمده ای از سفارشی سازی ها را به همراه دارد. با استفاده از فایل منیجر خود، می توانید آن را مستقیماً روی سرور از طریق New > New File ایجاد کنید.
۳٫ شیوه نامه (StyleSheet) خود را در صف قرار دهید
فایل style.css علاوه بر اینکه حاوی تایپوگرافی سفارشی شماست، وردپرس را نیز به موضوع اصلی اشاره می کند. برای تنظیم یک تم فرزند – نام تم و قالب – به چند خط اصلی در فایل style.css نیاز دارید. در اینجا باید به نظر برسد:
/* Theme Name: Twenty Twenty-Two Template: [the name of the parent theme] */
توجه: شما به نام پوشه تم والد در wp-content/themes نیاز دارید، نه نامی که در داشبورد وردپرس می بینید.
فراموش نکنید که /* را در ابتدا و */ را در انتهای این بخش اضافه کنید.
در صورت تمایل می توانید اطلاعات اضافی اضافه کنید. برای مثال، اگر در حال توزیع تم هستید، میتوانید نویسنده، نسخه، برخی از جزئیات تماس و غیره را وارد کنید.
پس از اتمام، فایل را ذخیره کرده و ببندید.
۴٫ یک فایل functions.php ایجاد کنید
اگر به داخل داشبورد WP نگاه کنید،خواهید دید که طرح زمینه در تم فرزند قبلاً در صفحه Appearance > Themes فهرست شده است.
کاری که اکنون باید انجام دهید این است که آن را به موضوع اصلی متصل کنید. برای انجام این کار، باید یک فایل دوم به نام functions.php در پوشه فرزند تم ایجاد کنید:
۵٫ تم فرزند را به تم اصلی وصل کنید
فایل functions.php را باز کرده و کدی را که در زیر می بینید قرار دهید:
<?php
add_action( ‘wp_enqueue_scripts’, ‘enqueue_parent_styles’ );
function enqueue_parent_styles()
{
wp_enqueue_style( ‘parent-style’, get_template_directory_uri().’/style.css’ );
}
?>کد بالا به این معنی است که طرح زمینه فرزند سبک و عملکرد تم والد را به ارث می برد و در عین حال سفارشی سازی هایی را که به آن اضافه می کنید حفظ می کند.
۶٫ تم را فعال سازی کنید
در نهایت، وقت آن است که به داشبورد WP برگردید و تم فرزند جدید را از صفحه Appearance > Themes فعال کنید.
جمع بندی
در این مقاله تم فرزند وردپرس ، تم والد وردپرس، و نحوه ساخت ان ها از جمله کد های لازم را در اختیار شما قرار دادیم. موفق باشید!