هدر وردپرس چیست؟
هدر اولین عنصر وب سایت شما است که بیشتر بازدیدکنندگان آن را می بینند. به طور معمول، هدر جایی است که لوگو و منوی سایت شما قرار می گیرد و بخشی از هر صفحه است. اگر نمی دانید که چگونه هدر وردپرس را ویرایش کنید، این مقاله را تا آخر بخوانید.
وردپرس شما را قادر می سازد تا هدر سایت خود را به روش های مختلفی ویرایش کنید. تقریباً هر تم دارای یک طراحی هدر منحصر به فرد است که می توانید آن را به صورت دستی سفارشی کنید. همچنین، می توانید از مجموعه ای از ابزارهای ارائه شده توسط جامعه بزرگ وردپرس استفاده کنید.
در این مقاله، چهار راه برای ویرایش هدر وردپرس، چه با افزونه و چه بدون افزونه را به شما نشان می دهیم.
اگر برای میزبانی سایت وردپرسی خود به بک هاست قوی و سریع نیاز دارید، میتوانید از پلن های هاست وردپرس شاپینگ سرور دیدن کنید.
1. ویرایش هدر با استفاده از Customizer وردپرس (سفارشی سازی)
سفارشی ساز وردپرس یک ابزار داخلی است که به شما امکان می دهد عناصر جهانی وب سایت خود را ویرایش کنید. می توانید از Customizer برای ویرایش هدر، پاورقی، تایپوگرافی، منوها و سایر جنبه های کلیدی سایت خود استفاده کنید.
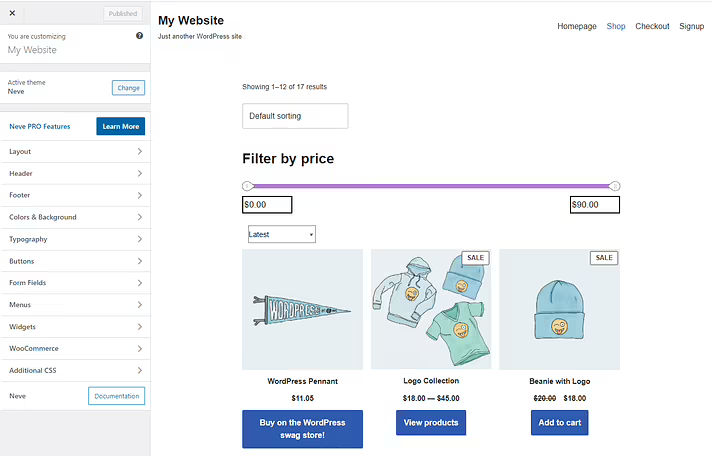
برای دسترسی به Customizer یا ابزار سفارشی سازی، به داشبورد خود بروید و روی Appearance > Customize (نمایش -> سفارشی سازی) کلیک کنید. Customizer منویی از گزینه ها را در سمت چپ و پیش نمایشی از وب سایت شما را در سمت راست نمایش می دهد:

توجه داشته باشید که اگر گزینه Customizer را در داشبورد خود نمیبینید، ممکن است از یک تم بلوک فعال استفاده کنید. برای ویرایش هدر این نوع تم، باید از ویرایش کامل سایت استفاده کنید که در بخش بعدی به آن خواهیم پرداخت.
در Customizer باید گزینه ای مربوط به هدر خود را مشاهده کنید. گاهی اوقات این گزینه ممکن است فوراً قابل مشاهده باشد، مانند مثال بالا. در مواقع دیگر، ممکن است لازم باشد به یک منوی فرعی بروید. به عنوان مثال، برخی از تم ها گزینه های هدر را در گزینه های Layout یا چیزی مشابه قرار می دهند.
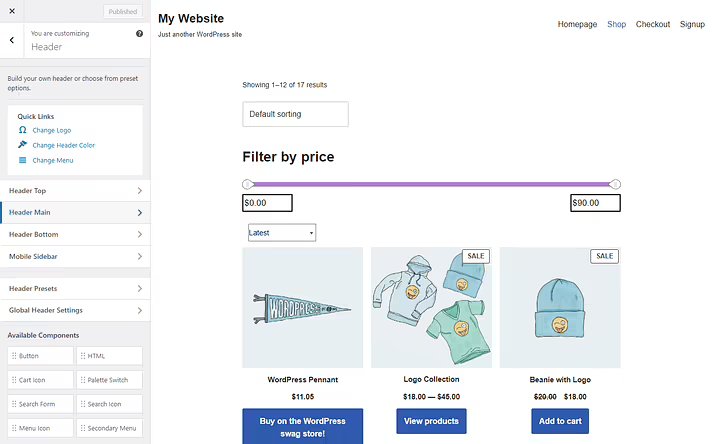
هنگامی که گزینه های هدر طرح زمینه خود را پیدا کردید، انتخاب هایی که اکنون می بینید به تمی که استفاده می کنید بستگی دارد. به عنوان مثال، تم Neve ما شامل گزینههایی برای تغییر لوگو، رنگ سرصفحه، و اینکه کدام منو در این بخش نمایش داده میشود:

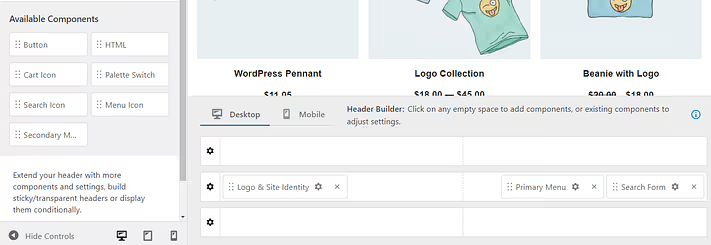
Neve همچنین مجموعه ای از عناصر را ارائه می دهد که می توانید با استفاده از قابلیت درگ و دراپ به هدر اضافه کنید. هر یک از عناصر را در قسمت Available Components انتخاب کنید و آنها را به ردیف های هدر در پایین Customizer بکشید. Neve شما را قادر می سازد تا حداکثر سه ردیف از عناصر را برای یک هدر اضافه کنید و عناصر را در هر موقعیتی که می خواهید قرار دهید:

پس از پیکربندی هدر خود، با کلیک بر روی دکمه Publish در بالای Customizer تغییرات را در قالب خود ذخیره کنید.
توجه داشته باشید که هر تغییری که با استفاده از Customizer ایجاد میکنید فقط برای تم فعال شما اعمال میشود. اگر تم ها را تغییر دادید، باید دوباره هدر وردپرس را ویرایش کنید.
2. استفاده از ویرایش کامل سایت (Full Site Editing)
ویرایش کامل سایت یک ویژگی جدیدتر است که به شما امکان می دهد قالب های تم را با استفاده از ویرایشگر Block ویرایش کنید. این فقط برای تم های دارای بلوک کار می کند، بنابراین ممکن است در سایت شما در دسترس باشد یا نباشد.
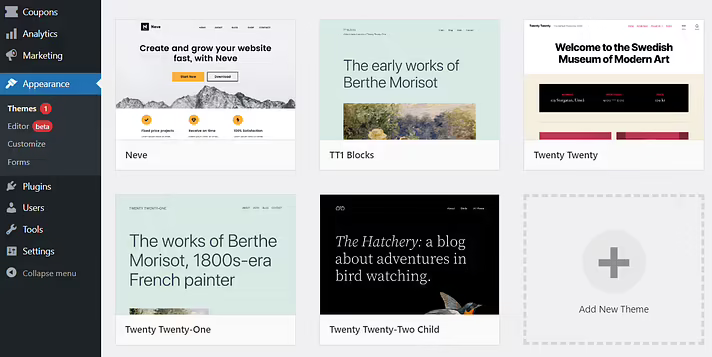
برای اینکه ببینید آیا تم شما از ویرایش کامل سایت پشتیبانی می کند، منوی نمایش (Appearance) را باز کنید و به دنبال گزینه ویرایشگر (Editor) بگردید:

آن گزینه را انتخاب کنید تا Block Editor باز شود. اینگونه، شما به جای صفحات یا پست های فردی خود، قالب های تم خود را ویرایش خواهید کرد.
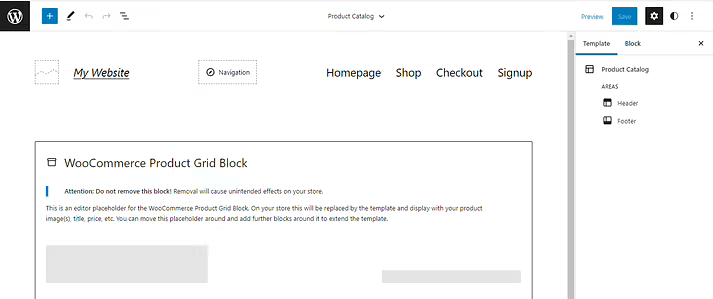
بهطور پیشفرض، ویرایشگر به قالب صفحه اصلی باز میشود، که باید شامل یک عنصر هدر باشد:

توجه داشته باشید که برخی از بلوکها تنها زمانی که از ویرایش کامل سایت استفاده میکنید بهعنوان مکاننما ظاهر میشوند. دلیلش این است که این ابزار برای ویرایش تک تک بلوکها نیست، بلکه کل طرحبندی است.
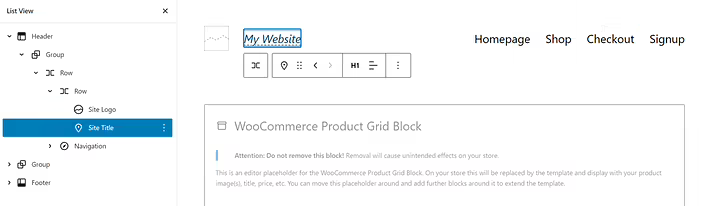
هنگام ویرایش هدر، کنترل کاملی بر روی بلوکها و عناصری که باید در آن گنجانده شود را خواهید داشت. اگر ابزار List View را باز کنید، میتوانید به تفکیک بلوکهایی که هدر در حال حاضر شامل است، مشاهده کنید:

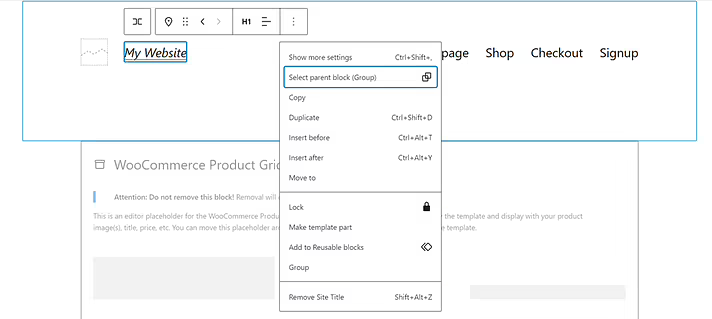
در این مرحله میتوانید بلوکها را از هدر اضافه یا حذف کنید. برای حذف یا ویرایش یک بلوک موجود، آن را انتخاب کنید و از منوی زمینه ای که هنگام انجام این کار روی صفحه ظاهر می شود استفاده کنید:

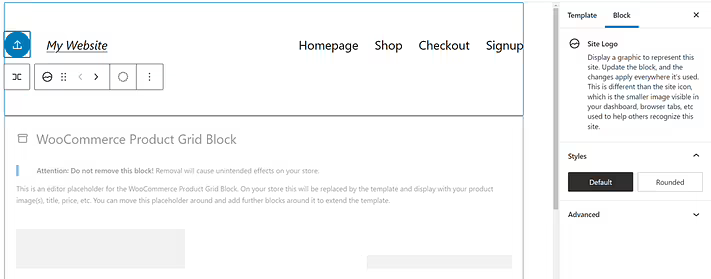
وقتی بلوکی را انتخاب میکنید، میتوانید با استفاده از منوی تنظیمات Block در سمت راست صفحه، آن را ویرایش کنید. این منو معمولاً شامل گزینههای سبک است، و بسته به بلوکی که در حال ویرایش آن هستید، متفاوت است:

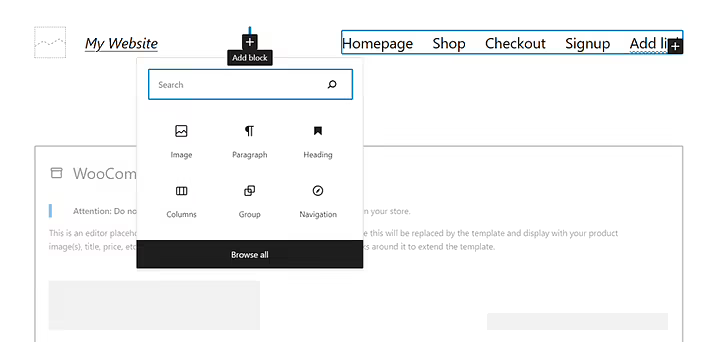
برای افزودن یک بلوک جدید، عنصر Header را انتخاب کرده و به دنبال نماد علامت مثبت بگردید. این دکمه منویی را باز می کند که به شما امکان می دهد انتخاب کنید کدام بلوک را اضافه کنید:

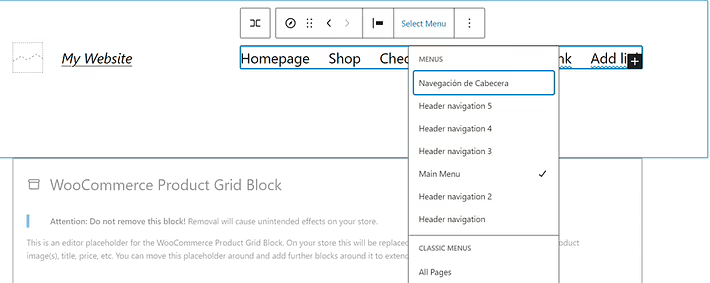
یکی دیگر از ویژگی های مفید ویرایشگر سایت کامل این است که می توانید منوها را به صورت بصری ویرایش کنید. برای انجام این کار، فقط یک منو با استفاده از بلوک ناوبری انتخاب کنید. گزینه اضافه کردن پیوندهای جدید، ایجاد یک منوی جدید و جابجایی بین پیوندهای موجود را خواهید دید:

وقتی از تغییرات هدر در وردپرس خود راضی بودید، روی Save کلیک کنید. با این کار تغییرات در قالب هدر موضوع ذخیره می شود و به طور خودکار در وب سایت شما منعکس می شود.
3. ادیت هدر با استفاده از صفحه ساز وردپرس
برخی از افزونه های صفحه ساز وردپرس گزینه هایی را برای ویرایش هدر وردپرس ارائه می دهند. به عنوان مثال، Elementor Pro شامل یک ابزار Theme Builder است که می توانید با مجوز پریمیوم به آن دسترسی داشته باشید.
اگر به Elementor Pro دسترسی ندارید، می توانید از یک افزونه رایگان مانند پلاگین Elementor Header & Footer Builder در WordPress.org استفاده کنید.
ما به شما نشان خواهیم داد که چگونه این کار را با استفاده از Elementor Pro و ویژگی Theme Builder آن انجام دهید. در عمل، Elementor Theme Builder مشابه ویرایش کامل سایت کار می کند.
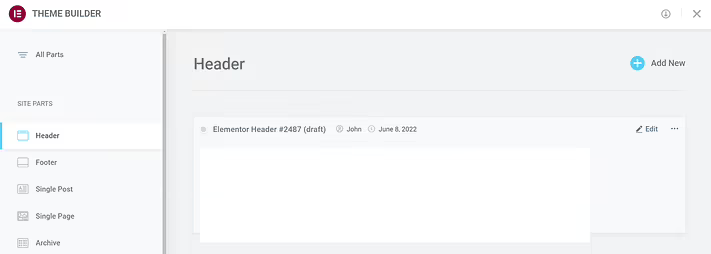
برای دسترسی به Theme Builder، به Templates > Theme Builder بروید. گزینه های Header را در قسمت SITE PARTS انتخاب کنید و به دنبال الگوهای موجود در سمت راست بگردید. فقط باید یک الگوی هدر وجود داشته باشد و می توانید روی دکمه ویرایش در کنار آن کلیک کنید:

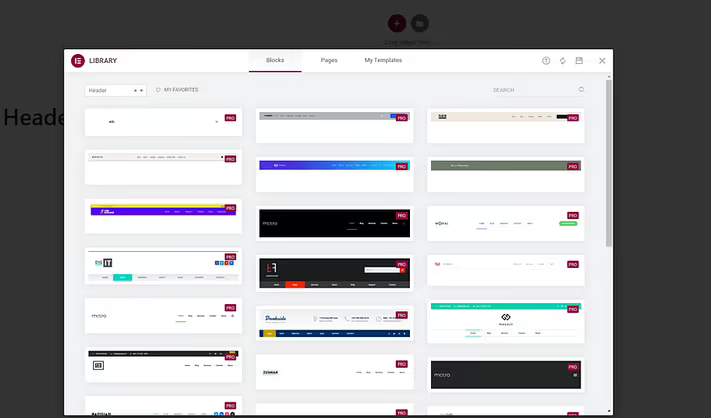
با این کار ویرایشگر Elementor راه اندازی می شود. از اینجا میتوانید انتخاب کنید که هدر را با استفاده از بلوکهای Elementor بسازید یا قالبهای آماده را وارد کنید. اگر روی نماد پوشه در بدنه ویرایشگر کلیک کنید، می توانید ببینید که به چه قالب های هدر دسترسی دارید:

اگر از Elementor استفاده می کنید، توصیه می کنیم از این قالب ها استفاده کنید. زیرا به شما امکان میدهد چندین استایل هدر را آزمایش کنید، که میتوانید با افزودن یا سفارشی کردن ماژولها آنها را ویرایش کنید:
اگر با استفاده از Elementor آشنا نیستید، این صفحه ساز شما را قادر می سازد تا ماژول ها را با استفاده از منوی سمت چپ (اگر نسخه فارسی هستید سمت راست) انتخاب کنید. می توانید این ماژول ها را به صفحه خود بکشید، که در یک پیش نمایش در سمت راست صفحه ظاهر می شود.
هنگام استفاده از Theme Builder، فقط یک قالب تم خاص را ویرایش می کنید. با این حال، شما همچنان می توانید از مجموعه کامل ماژول ها و گزینه های پیکربندی که Elementor ارائه می دهد استفاده کنید.
پس از اتمام ویرایش قالب هدر، آن را با استفاده از دکمه انتشار ذخیره کنید. سپس، Elementor از شما میخواهد که انتخاب کنید الگو در کدام صفحات نمایش داده شود:
جمع بندی
ویرایش هدر وردپرس ساده تر از چیزی است که انتظار دارید. این به این دلیل است که وردپرس طیف گسترده ای از گزینه ها را برای سفارشی کردن این عنصر ارائه می دهد، از تنظیمات داخلی تم شما تا سازندگان صفحه. تنها کاری که باید انجام دهید این است که گزینه ای را که در استفاده از آن احساس راحتی می کنید پیدا کنید و می توانید به کار خود برسید.















