یکی از مزایای داشتن یک وب سایت وردپرس این است که شما می توانید آن را در صورت نیاز شخصی سازی کنید. بعناون مثال میتوانید در وردپرس برای گزینه های منو ها، آیکون های دلحواه قرار دهید. افزودن آیکون ها به منو ناوبری سایت وردپرس میتواند جذابتر، در دسترستر و به راحتی قابل تشخیص به نظر برسد. آیکون های منو همچنین به ارتباط ساختار منوی شما با مخاطبان بین المللی کمک می کند.
دو راه برای افزودن آیکون ها به وب سایت وردپرس شما وجود دارد – کدگذاری آنها به صورت دستی یا استفاده از افزونه آیکون منو و روش اول انعطاف پذیری را در دستیابی به طراحی ایده آل شما ارائه می دهد اما به دانش CSS نیاز دارد. اگر به مهارت های کدنویسی خود اطمینان ندارید، توصیه می کنیم از روش دوم استفاده کنید.
به خواندن ادامه دهید تا بفهمید هر روش چگونه کار می کند تا بهترین روش را بسته به نیازهای خود انتخاب کنید.
روش ۱ اضافه کردن آکوین های منو با استفاده از CSS
این روش شامل اضافه کردن یک نوع آیکون از یک کتابخانه به وب سایت وردپرس شما با استفاده از CSS سفارشی است. انواع آیکونهای مختلفی برای استفاده در دسترس هستند، به این معنی که لازم نیست آنها را از ابتدا طراحی کنید، مانند Dashicons، Elusive Icons، Foundation Icons و Font Awesome.
برای این آموزش، ما از کتابخانه آیکون Font Awesome استفاده خواهیم کرد. در اینجا نحوه افزودن آیکون های منوی وردپرس با استفاده از CSS آورده شده است:
- به صفحه اصلی Font Awesome بروید و Start for Free را انتخاب کنید

- ایمیل خود را وارد کنید تا کد کیت رایگان را دریافت کنید، که به شما امکان می دهد نمادهای Font Awesome را از کتابخانه آنها بازیابی کنید. در اینجا کد کیت کتابخانه باید چگونه باشد:
- اکنون که کد کتابخانه را در اختیار دارید، گام بعدی این است که کلاس CSS از نمادهای Font Awesome را که می خواهید استفاده کنید، به دست آورید. به صفحه جستجوی Font Awesome بروید و مواردی را که متناسب با نیاز شما هستند ذخیره کنید. برای این مثال، ما از آیکون خانه برای صفحه اصلی خود استفاده خواهیم کرد.
![]()
- به داشبورد مدیریت وردپرس خود دسترسی پیدا کنید و به Appearance -> Theme File Editor بروید.
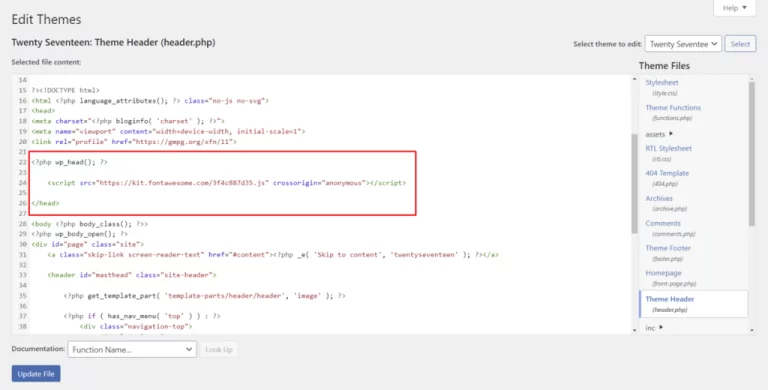
- فایل header.php را باز کنید و کد کیت را بالای خط </head> اضافه کنید. روی Update File کلیک کنید.

به Appearance -> Menu بروید و آیتم منو را که می خواهید سفارشی کنید گسترش دهید. کلاس CSS را که در مرحله سوم به دست آوردید را به کادر متنی Navigational Label در بخش Menu Structure اضافه کنید. اگر می خواهید متن منوی فعلی را در کنار نماد تصویر نمایش دهید، نگه دارید.
![]()
- مراحل سوم و ششم را تکرار کنید تا آیکون های بیشتری به سایر آیتم های منو اضافه کنید، سپس روی دکمه Save Menu کلیک کنید.
- اگر فرآیند موفقیت آمیز باشد، منوی شما به شکل زیر خواهد بود:
مراحل افزودن آیکون های منوی وردپرس بسته به انواع آیکون ها متفاوت است. به عنوان مثال، میتوانید از کتابخانه Dashicons بدون ویرایش فایل تم استفاده کنید، زیرا این فونت مدیریت رسمی وردپرس از نسخه ۳٫۸ است. برخی از کتابخانه ها از کلاس های CSS برای پیاده سازی آیکون های تصویر در آیتم های منوی وردپرس استفاده می کنند.
روش ۲ استفاده از آیکون های منو با استفاده از یک پلاگین
بسیاری از افزونه ها فرآیند سفارشی کردن منوی ناوبری شما را با آیکون های منوی عالی ساده می کنند. ما افزونه های آیکون منوی زیر را توصیه می کنیم:
Menu Icons by ThemeIsle – یک افزونه رایگان که از انواع آیکونهای مختلف از جمله Font Awesome، Dashicons و SVG پشتیبانی میکند.
Menu Image – یک پلاگین freemium که می تواند آیتم های منو را به دکمه های فراخوان تبدیل کند.
WP Menu Icons – افزونه رایگان دیگری که از انواع آیکونهای متعدد پشتیبانی میکند و گزینههای سفارشیسازی مختلفی از جمله موقعیت و رنگ آیکون را ارائه میدهد.
آموزش زیر به شما نشان می دهد که چگونه با استفاده از افزونه Menu Icons by ThemeIsle آیکون اضافه کنید:
- افزونه وردپرس را نصب و فعال کنید
![]()
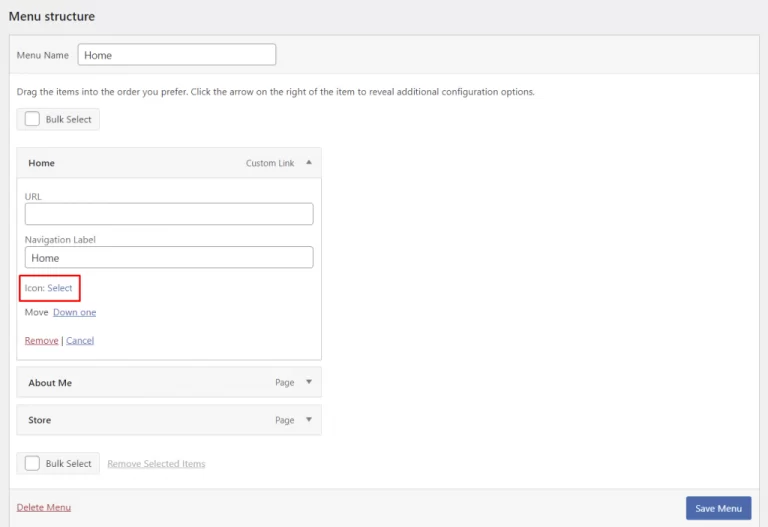
به Appearance -> Menu بروید و آیتم منو را که می خواهید سفارشی کنید گسترش دهید. آیتم جدیدی از منو به نام Icon را مشاهده خواهید کرد: زیر کادر متنی Navigation Label را انتخاب کنید.

روی Select کلیک کنید و یک نماد Dashicons را از منوی بازشو انتخاب کنید. قابلیت مشاهده، موقعیت، تراز عمودی و اندازه قلم نماد جدید را از طریق تنظیمات آیکون منو در سمت راست سفارشی کنید. پس از اتمام، دکمه Select را فشار دهید.
- آیکون جدید انتخاب شده باید در داخل بخش Menu Structure ظاهر شود. همین فرآیند را برای سایر آیتم های منو تکرار کنید و روی Save Menu کلیک کنید.
- در اینجا نمونه ای از منوی وردپرس با آیکون پیش فرض Dashicons با استفاده از افزونه اضافه شده است:
نتیجه گیری
افزودن آیکون های منو به وب سایت وردپرس شما یک راه عالی برای بهبود ناوبری و زیبایی شناسی آن است. این کار نسبتا آسان است، بنابراین هر کسی می تواند بدون کمک کارشناسان وردپرس این کار را انجام دهد.















