برای افزایش سرعت و بازدهی بین اپلیکیشن و سرور باید به سراغ HTTP2 بروید. در این مقاله ما به شما می گوییم HTTP/2 چیست؟ و چگونه باید از آن استفاده کرد. در ادامه این مقاله با ما همراه باشید.
http2 چیست؟
نگارش جدید HTTP یعنی HTTP/2، بعد از ۲۰ سال یک ارتقا اصلی و بنیادی پس از HTTP/1.1 است. با HTTP/2 تاثیر Latency و ارتباط ها در وب سرورها کاهش می یابد. در واقع HTTP/2 یک طراحی مجدد بر روی شماتیک کارکرد HTTP و نحوه جریان ارتباط های TCP می باشد. پیشرفت اصلی HTTP/1.1 استفاده از ارتباط های مداوم جهت پاسخگویی چند درخواست در یک ردیف بود. در HTTP/2 یک ارتباط مداوم مورد استفاده قرار می گیرد تا چندین درخواست همزمان را پاسخ دهی کرد. در این بین HTTP/2 چندین قابلیت مجزای دیگر را نیز معرفی کرده است که این امکان را فراهم نموده تا بازدهی HTTP را در شبکه بهبود بخشد.
منظور از یک ارتباط برای چندین درخواست در HTTP2 چیست؟
هر ارتباط TCP برای راه اندازی نیاز به طی نمودن یک مسیر دایره وار دارد. اگر شما از رمزنگاری استفاده می کنید، برقرار ارتباط TLS یک الی دو مسیر دایره وار مازاد نیز طی می کند. تمام این موارد قبل از تبادل اولین بایت پاسخ بین سرور و مرورگر انجام می شود. به جای ایجاد یک ارتباط جدید با استفاده از ارتباطی که از قبل ایجاد شده این عملیات بالا دستی می تواند تنها یک بار انجام شود و بین ارتباط های آتی به اشتراک گذارده شود.
در ادامه ی کار این اشتراک گذاری باعث به حداقل رساندن زمان برقراری ارتباط ها می شود. HTTP/2 زمان انتظار برای آغاز یک ارتباط را بسیار کاهش داده و دیگر درخواست ها در صف برای انجام عملیات Handshake با سرور باقی نمی مانند. همچنین ارتباط ها تا زمان به پایان رسیدن ارتباط قبلی یا idle شدن آنها صبر نمی کنند. از انجاییکه یک ارتباط بین چندین درخواست تسهیم شده، درخواست ها می توانند به صورت آنی ارسال شده و دیگر برای تکمیل شدن دیگر درخواست ها منتظر نمانند.
فشرده سازی Header با HPACK در HTTP/2
در واقع HTTP برای مدت طولانی می باشد که از فرشده سازی داده ها پشتیبانی می کند. اما Header ها به صورت فشرده نشده و در قالب متن با فراوانی و حشو زیاد ارسال می شوند. (درخواست های خیلی از header های طولانی با داده های کاملا یکسان ارسال می شوند!) HTTP/2 قابلیت جدیدی با نام HPACK را معرفی کرده است، این قابلیت یک طرح کلی برای هدرهای HTTP است که درخواست های متعدد و حشو را کاهش می دهد.
فشرده سازی به تسهیم نمودن درخواست ها کمک می کند، زیرا درخواست ها کوچکتر می باشند. این امر کاربران را قادر می سازد تا تعداد درخواست های زیادی را در اولین پکت های ارسالی خود به سرور ارسال نمایند، در حالیکه پنجره ی کنترل جریان TCP هنوز کوچک می باشد.
SPDY چیست؟
SPDY پروتکل شبکه ای با خصوصیات باز است که در اصل برای انتقال محتوای وب در Google تهیه شده است. SPDY با هدفهای خاص کاهش تأخیر در بارگذاری صفحات وب و بهبود امنیت وب ، از ترافیک HTTP دستکاری می کند.

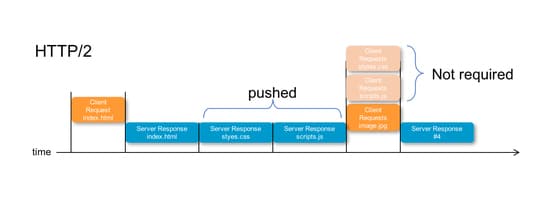
Server Push
درخواست ها با الگوی قابل پیش بینی دریافت می شوند. اگر کاربر درخواست یکی از منابع را نماید، سرور معمولا می تواند پیش بینی نماید که بعد از آن در صفحه چه منابع دیگری فراخوانی می شوند. در HTTP/1.1 کدنویسی بین خطوط استفاده می شد تا این منابع را در همان بایت های اولیه پاسخ دهد. کدنویسی بین خطوط اشکالاتی دارد – یکی از مهمترین آنها این است که کدنویسی موجود در بین خطوط قابل کش شدن نیستند و در نتیجه در صفحاتی که از کدنویسی یکسان استفاده کرده قابل استفاده نبوده و می بایست مجدد بارگذاری شوند.
در نسخه ی جدید HTTP مفهوم جدیدی به نام “Push” معرفی شده است – سرور به درخواست هایی پاسخ ارسال می کند که هنوز ایجاد نشده اند. این عملیات با استفاده از پیش بینی عملکرد کاربر انجام می شود. این کار باعث می شود تا سرورها بتوانند مزایای عکس العمل مشابه کدنویسی بین خطوط را ارائه دهند اما به صورتیکه کاربران بتوانند این داده ها را کش کرده و در صفحات دیگر استفاده کنند.
چگونه از HTTP/2 استفاده کنیم؟
شاید شما همین الان هم از آن استفاده کرده باشید! از آنجاییکه تقریبا همه ی مرورگرهای امروزی از HTTP/2 در آخرین بروزرسانی خود استفاده می کنند و داده های آماری هم نشان می دهند که بیش از ۵۰% کاربران در حال استفاده از مرورگر هایی هستند که HTTP/2 را پشتیبانی می کنند.
در نظر داشته باشید که HTTP/2 زمانی مورد استفاده قرار می گیرد که کاربر و سرور هر دو آنرا پشتیبانی کنند. در برخی از وب سرور ها تلاش شده تا HTTP/2 به صورت پیاده سازی شود که هرچه بیشتر شفاف باشد و شما نیازی به اعمال تغییرات خاصی جهت راه اندازی آن نداشته باشید. برخی از بهینه سازی های HTTP/1.1 (مانند Domain sharding، کدنویسی بین خطوط و غیره) دیگر در HTTP/2 پشتیبانی نمی شوند، بنابراین شما می بایست برنامه ریزی نمایید تا در آینده این بهینه سازی ها را از وب سایت خود حذف نمایید.
منظور از push در HTTP/2 چیست؟
از انجاییکه push یک قابلیت جدید در HTTP/2 می باشد، یک سری API های جدیدی هستند که شما می بایست آنها را فراخوانی کنید تا بتوانید از مزایای آنها استفاده نمایید. شما با استفاده از API ها URL ها و درخواست های انتخابی را در header های سفارشی لحاظ می کنید که حدس می زنید کاربران آنها را فراخوانی خواهند کرد. اگر push پشتیبانی شود دو اتفاق رخ می دهد:
- یک PUSH_PROMISE به کاربر ارسال می شود تا کاربر بررسی کند آیا منابع مربوطه در کش موجود می باشد یا خیر
- یک درخواست جدید به صف درخواست ها برای منابع push شده قرار می گیرد.
اگر ارتباط برقرار شده از push پشتیبانی نکند (کاربر آنرا غیرفعال نموده یا از HTTP/1.1 استفاده می کند) فراخوانی کاری انجام نداده و باز می گردد. این بدان معنا می باشد که شما بدون نگرانی از بروز مشکلی می توانید از این API استفاده کنید و حتی اگر کاربران از آن پشتیبانی نکنند مشکلی برای وب سایت و بارگذاری آن پیش نمی آید.
محدودیتهای HTTP2
SPDY سیاستهای محدودتری را بر امنیت و رمزنگاری ضروری SSL در تمام اتصالها اعمال میکند. HTTP2 نیازی به رمزنگاری ندارد، اما بسیاری از سرویسها بدون خرید گواهینامه SSL به HTTP2 سرویس نمیدهند.
پشتیبانی از HTTP2 درمایکروسافت ویندوز وب سرور IIS
مایکروسافت اعلام نموده در IIS ویندوز ۱۰ و ویندوز سرور ۲۰۱۶ از HTTP/2 پشتیبانی می شود. همچنین در حال حاضر HTTP/2 در IIS تنها بر روی TLS قابل استفاده می باشد.
پشتیبانی از HTTP2 در لینوکس
وب سرور Apache
نسخه ی ۲.۴.۱۲ وب سرور آپاچی با استفاده از ماژول mod_h2 از مزیت HTTP/2 پشتیبانی می کند. البته نصب چندین پچ نرم افزاری بر روی وب سرور برای پشتیبانی از ماژول مذکور مورد نیاز است. از نسخه ی ۲.۴.۱۷ به بعد این پچ ها به صورت توامان در آپاچی ارائه می شوند. این ماژول در حال حاضر به mod_http2 تغییر نام یافته است.
وب سرور Nginx
نسخه ی ۱.۹.۵ وب سرور nginx از HTTP/2 به صورت کامل پشتیبانی می کند.برای کسب اطلاعات در حوزه nginx چیست مقاله تخصصی ما را مطالعه نمایید.
وب سرور LiteSpeed
نسخه ی ۵.۰ وب سرور LiteSpeed از HTTP/2 پشتیبانی می کند.
مزایای استفاده از HTTP/2
HTTP/2 به دلایل متعددی در میان توسعهدهندگان و صاحبان وبسایتها محبوبیت پیدا کرده است. در این بخش به چند مزیت کلیدی آن اشاره میکنیم:
۱. کاهش Latency (تاخیر پاسخدهی):
با استفاده از قابلیتهای مانند multiplexing و server push، HTTP/2 میتواند چندین درخواست را بهصورت همزمان از طریق یک ارتباط TCP ارسال کند. این قابلیت باعث میشود صفحات بسیار سریعتر بارگذاری شوند، مخصوصاً در شبکههای پر تأخیر مانند موبایل.
۲. بهینهسازی استفاده از پهنای باند:
با فشردهسازی headerها و کاهش تعداد درخواستهای غیرضروری، HTTP/2 پهنای باند شبکه را بهتر مدیریت میکند.
۳. بهبود امنیت:
اگرچه HTTP/2 به طور رسمی نیازی به TLS ندارد، اما اکثر پیادهسازیها (مانند مرورگرهای Chrome و Firefox) تنها نسخههای HTTPS را پشتیبانی میکنند. این روند به بهبود امنیت کلی اینترنت کمک میکند.
۴. کاهش پیچیدگی در طراحی صفحات:
توسعهدهندگان دیگر نیاز ندارند از روشهایی مانند domain sharding یا spriteهای CSS برای بهبود عملکرد استفاده کنند، زیرا HTTP/2 به طور طبیعی منابع را بهتر مدیریت میکند.
معایب و چالشهای HTTP/2
هر فناوری جدید با چالشهایی نیز همراه است و HTTP/2 نیز از این قاعده مستثنی نیست:
۱. نیاز به رمزنگاری (در عمل):
با اینکه الزامی برای استفاده از TLS در HTTP/2 نیست، اکثر مرورگرها تنها از نسخه رمزنگاریشده پشتیبانی میکنند. این موضوع ممکن است باعث شود سایتهایی که هنوز HTTPS را فعال نکردهاند نتوانند از مزایای HTTP/2 بهرهمند شوند.
۲. وابستگی به پشتیبانی سرور و مرورگر:
برای بهرهبرداری از HTTP/2، سرور و مرورگر باید هر دو از آن پشتیبانی کنند. اگر یکی از دو طرف پشتیبانی نکند، ارتباط به HTTP/1.1 بازمیگردد.
۳. پیچیدگی در عیبیابی:
به دلیل ساختار پیچیدهتر HTTP/2 و ویژگیهایی مانند multiplexing و server push، ممکن است خطایابی در پروژههایی که از این پروتکل استفاده میکنند دشوارتر باشد.
نکات مهم در پیادهسازی HTTP/2
برای استفاده مؤثر از HTTP/2 در پروژههای خود، توصیه میشود به نکات زیر توجه داشته باشید:
استفاده از HTTPS الزامی است، به همین دلیل باید گواهینامه SSL مناسب تهیه و نصب شود.
تغییر استراتژی کش (Cache): به دلیل تفاوتهایی که در نحوه push منابع وجود دارد، لازم است رفتار مرورگرها را نسبت به کش شدن این منابع بررسی و تنظیم کنید.
بررسی عملکرد بعد از فعالسازی: ممکن است برخی بهینهسازیهای قدیمی در HTTP/1.1 نهتنها مفید نباشند، بلکه عملکرد سایت را نیز کاهش دهند.
فعالسازی Gzip یا Brotli: ترکیب HTTP/2 با فشردهسازی محتوا باعث کاهش چشمگیر حجم دادههای ارسالی میشود.
نتیجه گیری
HTTP/2 یک گام بزرگ در بهبود عملکرد وب است که با کاهش Latency، فشردهسازی بهتر و قابلیتهایی مانند push و multiplexing تجربه کاربری را به شکل محسوسی بهبود میبخشد. با این حال، پیادهسازی صحیح آن نیازمند توجه به جزئیات فنی و بهروزرسانی زیرساختهای موجود است. در آینده نزدیک، با گسترش بیشتر HTTP/2 و حتی ورود HTTP/3، دنیای وب شاهد تغییرات بنیادینتری خواهد بود که ارتباطات اینترنتی را سریعتر و ایمنتر از همیشه خواهند کرد.