ما در عرصه ای زندگی می کنیم که سرعت حرف اول را می زند. در این عرصه، سرعت عامل موفقیت شخصی و حرفه ای افراد است و هنگامیکه در وب سایت ها این سرعت مطرح می شود، تاثیر آن چندین برابر خواهد شد. بنابراین می توان گفت که یکی از دغدغه های مهم افراد صاحب کسب و کار آنلاین، امروزه بهینه سازی سرعت سایت شان است.
در دنیای امروز، کاربران آنچنان بیقرار و کمحوصله شدهاند که حتی یک لختی تأخیر در هنگام جستوجو در وب را تحمل نمیکنند. آنان اطلاعاتی را که بهخاطر آن وارد وبسایت شدهاند نیاز دارند و انتظار دارند این اطلاعات در یک چشم برهمزدن بارگذاری شود. بهطور دقیقتر، حتی 400 میلیثانیه نیز زمان بسیار طولانی برای بازدیدکنندگان یک وبسایت بهشمار میرود. این امر به گفته مهندسان گوگل باعث میشود بسیاری از کاربران به سوی وبسایتهای دیگر روی آورند.
در نهایت، سرعت بارگذاری یک وبسایت تأثیر بسزایی بر موفقیت آن دارد. در هر صورت، گوگل اعلام کرده که سرعت بارگذاری یک وبسایت جزء عوامل کلیدی سئو در رتبهبندی وبسایتها هنگام جستجو است. برای کسب اطلاعات بیشتر در حوزه سئو و اینکه سایت چیست، مطالعه مقاله ما را توصیه میکنیم.
۱-مسئله ی پیچیده Query String ها و بهینه سازی سرعت سایت
هنگامیکه از وردپرس استفاده می کنید ممکن است متوجه شوید که هنگامیکه یک CSS را بارگذاری می کنید معمولا وردپرس اقدام به ایجاد Query string های خودکار در URL می کند که با علامت “؟” مشخص می شود. این Query string ها نسخه پارامتر هایی که استفاده می شوند را مشخص می کند.
مشکل String ها این است که کشِ برخی از سرور های Proxy با این Query string ها رابطه خوبی ندارند. به همین علت اطلاعات موجود در این صفحات را به سختی کش می کنند و در اخر باعث می شوند که عملکرد وب سایت به میزان قابل توجهی کاهش یابد.
در ادامه یک Query string را به عنوان مثال می توانید مشاهده نمایید که ممکن است در برخی صفحات اسکریپت ها و CSS های وب سایت خود مشاهده کرده باشید.

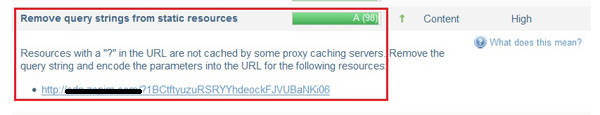
این یک اسکرین شاتی می باشد که از نتیجه عملکرد یک وب سایت در GTmetrix تهیه شده است و میزان بهینه بودن وب سایت را در رابطه با عدم استفاده از Query string ها شرح می دهد.

برای بهینه سازی سرعت سایت به همان روشی که GTmetrix اعلام کرده شما می بایست این Query string های اضافی را از وب سایت خود حذف کنید و پارامتر های آنها را داخل نام فایل ها قرار دهید ( Encode the parameters into filenames ).
در صورتیکه از CMS ها معروف استفاده می کنید در سطح وب راهکارهای متنوعی برای حذف Query string ها در هرکدام از CMS ها ارائه شده است؛ در صورتیکه از طراحی وب سایت انحصاری استفاده می کنید می بایست این مورد را با طراح وب سایت خود مطرح سازید.
۲-تصاویر نقطه ضعف بهینه سازی سرعت سایت
یکی از عاملان پشت پرده کندی سرعت یک وب سایت حجم و تعداد بالای تصاویر آن وب سایت است.
همانطور که می دانید مرورگر ابتدا تصاویر را از سرور دانلود نموده و سپس انها را به کاربر نشان می دهد. اگر محتوای مطالب وب سایت حجیم باشد، زمان بیشتری نیاز خواهد بود تا این اطلاعات دانلود شود و به العکس. هرچه بیشتر مرورگر زمان سپری نماید تا یک صفحه را بارگذاری کند، کاربر نیز بیشتر نا امید می شود و در نهایت شما نیز بازدیدکننده کمتری خواهید داشت. به همین سادگی!
برای جلوگیری از بروز موارد منفی از این قبیل شما می بایست تکنیک های مختلف بهینه سازی را پیش بگیرید.
فرمت تصاویر:
برای اینکه به کاربران خود تجربه وب گردی سریعی ارائه دهید می بایست از JPEG، PNG یا GIF استفاده نمایید و همواره از TIFF یا BMP بپرهیزید. اگر کیفیت تصاویر بیشترین ارزش را برای شما دارد، می توانید از JPEG استفاده کنید و از PNG نیز می توانید برای لوگو وب سایت، ایکن ها و غیره استفاده کنید.
حجم و ابعاد تصاویر:
مستقل از تاثیر استفاده از تصاویر فراوان، حجم آنها نیز میتواند منجر به آسیب دیدن تجربه وبگردی سریع بازدیدکنندگان شما گردد. از این رو، توصیه میشود حجم تصاویر را کاهش دهید، بدون آنکه کیفیت آنها را از دست بدهید. (در سطح وب، ابزارهای آنلاین و آفلاین متعددی برای انجام این کار موجود است)
چنانچه قصد دارید تصاویر را برای دستگاههای همراه بهینهسازی نمایید، پیشنهاد میگردد با بهکارگیری کدهای CSS3 نسبت به پنهانسازی برخی از آنها اقدام کنید یا از تصاویری استفاده نمایید که واکنشگرا (Responsive) بوده و قابلیت نمایش در دستگاههای همراه را دارا هستند.
برای سفارشیسازی و طراحی تصاویر از CSS3 بهره ببرید. ایجاد و استفاده از تصاویر مختلف بهمنظور خلق طرحهایی نظیر سایه و گرادیان باعث میشود که درخواستهای متعددی برای HTTP ایجاد گردد و سرعت بارگذاری را بهشدت کاهش دهد. بنابراین، بهجای ایجاد فایلهای متعدد، از توانمندی CSS3 استفاده کنید و به تصاویر خود طرح ببخشید.
استفاده از CSS3 Image Sprite:
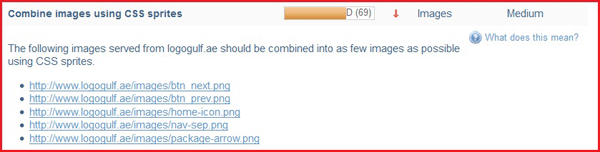
چه در دستگاه های خانگی و چه در همراه، تصاویری هستند که به صورت معمول در صفحات وب یک وب سایت استفاده می شوند. به عنوان مثال به PNG های اشاره شده در گزارش GTmetrix زیر نگاه کنید.

اگر شما فایل ها متعددی را با یک محتوای تصویری استفاده کنید، تعداد درخواست های HTTP را افزایش می دهید که نهایتا منجربه افزایش سرعت بارگذاری می شود. بنابراین به جای استفاده از تصاویر متعدد با یک محتوای مشترک می توانید از CSS image sprite ها استفاده کنید تا آن تصاویر را به یک تصویر واحد تبدیل کرده و با این کار درخواست های HTTP را به عدد یک برسانید و در اخر باعث افزایش سرعت بارگذاری وب سایت خود شوید.
سخن پایانی
کش Static/Dynamic محتوا و بهینه سازی سرعت سایت
هنگامیکه یک مرورگر وب سایتی را بارگذاری می کند، مرورگر درخواست های HTTP را به سرور ارسال می کند و هر مولفه به صورت مجزا دانلود می شود، این موارد شامل Style sheet ها، Script ها و غیره می شود. درخواست های HTTP متعدد و مولفه های آنها هر بار که وب سایت بازدید می شود دانلود می شوند، این امر برای کاربران نا امید کننده بوده و باعث می شود تا میزان رضایت انها از وب سایت کاهش یافته و به صفحات دیگر وب رجوع کنند.















