در پاسخ به lazy loading چیست بایستی گفت سایتهایی که تصاویر زیادی دارند زمان لود آن ها نیز طولانی تر است. در نظر بگیرید برای هر عکس در خواست http مجزایی ارسال می شود و کاربران هم زمان بیشتری را باید منتظر بمانند، لذا هر ثانیه اضافی ممکن است باعث خروج آنها از سایت شود. این تکنیک به شما کمک می کند که وب سایت سبک و سریعتری داشته باشید. Lazy Loading بطور ساده به این معنی است که منابع صفحه تا زمانی که کاربر به آنها نیاز پیدا نکرده است لود نشوند.
راه حل lazy loading چیست ؟
Lazy Loading با ایجاد تاخیر در لود محتوا، تا زمانی که کاربر درخواست دیدن آیتم هایی مانند تصاویر را ارسال کند آنها را در زیر لایه Fold مخفی نگه می دارد. بنابراین تنها برخی از تصاویر لود می شوند و بقیه آنها زمانی که کاربر به سمت پایین صفحه اسکرول کند لود می گردند.
برای مثال فرض کنید که یک صفحه home با تصاویر زیاد و حتی یک ویدیو دارید، در زمان لود اولیه کاربر تصاویر و ویدئو را نمی بیند. در عوض تنها پس از اینکه کاربر به سمت پایین اسکرول می کند تصاویر و ویدئو ها نمایش داده می شوند یعنی زمانی که واقعا به آن نیاز باشد.
برخی اوقات Lazy Loading همانند اسکرول نامحدود در نظر گرفته می شود. صفحه ای که دارای اسکرول نامحدود است از تکنیک lazy loading استفاده می کند ولی همانند آن نیست.اسکرول نامحدود یک جایگزین برای تکنیک قدیمی pagination است.در این روش یک صفحه به بخش های مجزایی تقسیم می شد و زیر آن یک navigation bar با شماره صفحات < 2 ۳ ۴… > قرار می گرفت و به کاربران اجازه می داد که به قسمتهای بعد بروند. در اسکرول نامحدود نیازی نیست کاربر بر روی لینکی کلیک کند تا آیتم های دیگر را مشاهده کند، بلکه زمانی که به انتهای صفحه رسید، بخش بعدی پست یا تصویر بصورت خودکار لود می شود. وب سایت Pinterest یک نمونه کامل از اسکرول نامحدود است حال که با مفهوم لیزی لودینگ چیست آشنا شدید در امتداد مقاله به بررسی ایراد لیزی لودینگ چیست می پردازیم.

ایراد lazy loading چیست ؟
مهم ترین اشکال استفاده از این روش به هنگام بررسی seo سایت تاثیری منفی است که بر روی SEO می گذارد.موتورهای جستجو مانند گوگل تا زمانی که منابع اولیه بر روی صفحه لود نشوند، این منابع را index نمی کنند. لذا در انتخاب منابعی که قصد دارید از Lazy Loading در آنها استفاده کنید باید دقت زیادی داشته باشید. خصوصا زمانی که کاربر قصد دارد Scroll back کند و یا به بخش بالایی صفحه برگردد.
در نظر داشته باشید لود متن زمان زیادی نمی برد، ضمن اینکه نقش حیاتی در افزایش رتبه شما در بحث SEO دارد و تاثیر زیادی هم در افزایش سرعت لود صفحه ندارد. لذا گرافیک ، عکسها و ویدئو ها انتخاب های بهتری برای Lazy Loading هستند. استفاده از Lazy Loading در تصاویر و یدئو ها بیشترین تاثیر را دارد.

اولین کاری که برای راه اندازی lazy Loading می توان انجام داد قرار دادن کد های آن در قالب فعال وردپرس یا جوملا است. اما برای استفاده مناسب تر از آن پلاگین های متفاوتی وجود دارد و ضمن اینکه نیاز به دانش کدنویسی را از بین می برد به شما کمک می کند که با اعمال تنظیمات این کار را بصورت خودکار انجام دهید.
افزونه lazy load وردپرس
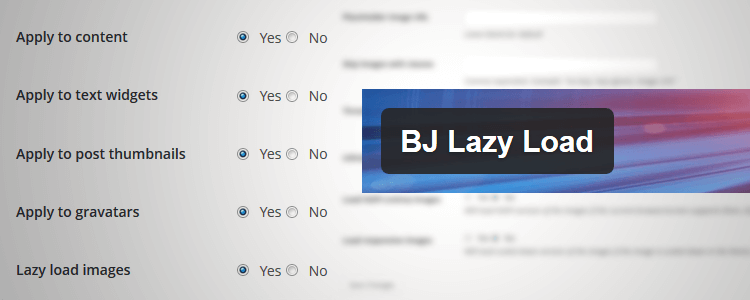
افزونه BJ lazy Load
محبوب ترین افزونه lazy load وردپرس ، افزونه bj lazy load است. این افزونه از Java Script برای لود Place Holder های ( بخش هایی که مکان تصاویر را مشخص می کنند) تصاویر و ویدئو ها استفاده می کند و این Place Holder ها را با المان های مناسب که توسط مرورگر کاربر درخواست می شود جایگزین می کنند. ضمن اینکه این افزونه بررسی می کند که آیا دستگاه کاربر از جاوا اسکریپت استفاده می کند یا خیر و بر اساس آن خود را منطبق می کند.این افزونه تنظیمات زیادی را در اختیار شما قرار می دهد و می توانید نحوه عملکرد آن را بطور کامل در اختیار بگیرید.

افزونه Image Lazy Load Unvei.jsl
این افزونه نسخه سبک تر افزونه Lazy Load است. این افزونه از نمایش تصاویر با کیفیت در نمایشگرهای Retina پشتیبانی می کند و دارای تنظیمات و گزینه های مختلفی برای لود تصاویر در دستگاه های موبایل و همچنین تنظیم تعداد پیکسلهای تصویر هنگام لود آنها ست.
افزونه Unveil Lazy Load
افزونه Unveil Lazy Load ، افزونه سبک بر مبنای jQuery است که از Unveil.js نیز استفاده می کند. نصب و فعال کردن این افزونه بسیار ساده و آسان است.

افزونه lazy load
یک افزونه ساده است و نیاز به پیکربندی خاصی ندارد. فقط آن را نصب کرده و و فعال نمایید. این افزونه از jQuery.sonar استفاده می کند . بد نیست بدانید lazy load توسط تیم wordpress.com نوشته شده است.
افزونه jQuery Image Lazy Load WP
همانند نام آن ، این jQuery Image Lazy Load WP از jQuery استفاده می کند. کار با آن بسیار آسان است. پس از فعال کردن آن، با اسکرول به سمت پایین صفحه، تصاویر نمایش داده می شوند.

افزونه Rocket Lazy Load
این اسکریپت بسیار کوچک (کمتر از ۲ کیلوبایت) برای نمایش تمامی تصاویر پست،ویجت ها، تصاویر بندانگشتی و شکلک ها از Lazy Loading استفاده می کند.Rocket Lazy Load گزینه یا تنظیماتی برای تغییر ندارد و پس از نصب شروع به کار می کند.

افزونه های Lazy Loading در جوملا
JA Lazy Load
افزونه JA Lazy Load بر پایه jQuery است که در Javascript نوشته شده است. استفاده از این افزونه در صفحاتی که طولانی هستند و تصاویر بزرگی دارند باعث افزایش چشمگیر سرعت لود صفحه می شود.
افزونه LLFJ
این افزونه بسیار ساده و سبک بوده و پس از نصب به راحتی فعال می شود. در این افزونه تصاویر تنها هنگامی نمایش داده می شوند که در محدوده visible (بخش هایی که در مانیتور کاربر قابل روئیت هستند) قرار بگیرند.