بهینهبودن و بارگذاری سریع یک وبسایت از ویژگیهای اساسی برای کیفیت آن محسوب میشود و بنابراین، تست عملکرد وبسایت از اهمیت بالایی برخوردار است. با توجه به اینکه سرعت بارگذاری به عنوان یکی از پارامترهای بهینهسازی موتورهای جستجو نیز شناخته میشود، اهمیت این موضوع دو چندان شده است. به جز خرید هاست مناسب و کیفیت خدمات ارائه شده توسط شرکت میزبانی، استفاده از راهکارهایی مانند کاهش تعداد تصاویر، بهرهگیری از ابزارهای فشردهسازی، استفاده از کشینگ و … برای بهبود عملکرد وبسایت بسیار حیاتی است.
در ادامه، به بررسی ابزارهای تست سرعت سایت و عملکرد وبسایت با استفاده از ابزارهای بررسی سایت میپردازیم.
pingdom، ابزار تست سرعت سایت
یکی از مهمترین ابزار بررسی سرعت سایت، وب سایت pingdom است که برای لود کامل یک صفحه با تمامی اشیاء درون آن از جمله تصاویر ، HTML5 ، جاوا اسکریپت ، CSS ، فلش فریم در نظر گرفته شده است. زمان بارگزاری تمامی اشیاء موجود بر روی وب سایت را می توان با یک نمودار میله ای مشاهده نمود.
به شما پیشنهاد میکنیم برای کسب اطلاعات در حوزه زبان HTML5 چیست مقاله ما را مطالعه نمایید.
جهت استفاده از این سرویس بایستی پس از ورود به این وب سایت ، در قسمت مشخص شده در بالای صفحه آدرس سایت خود را وارد نموده و دکمه Test Now را انتخاب نمایید. بعد از گذشت چند ثانیه نتیجه ی تست سرعت ، همانند شکل زیر به نمایش در خواهد آمد:

نحوه عملکرد pingdom
همانطور که در تصویر بالا مشاهده میکنید، در جعبه سیاه در بالای صفحه، نتایج کلی از قبیل سرعت بارگذاری، حجم اطلاعات در صفحه اصلی و غیره نمایش داده شده است. در قسمت پایین نیز، زمان بارگذاری فایلهای مختلف داخل وبسایت بر اساس دستهبندی نمایش داده شده است که نشان میدهد کدام فایلها بیشترین تأثیر را بر زمان بارگذاری وبسایت شما دارند. با کاهش حجم یا حذف این فایلها به اندازهای که امکان پذیر است، میتوانید عملکرد وبسایت خود را به طور قابل توجهی بهبود دهید.
این صفحه همچنین شامل سه تب اضافی است. در تب “Performance Grade”، نمرات مربوط به عملکردهای مختلف وبسایت لیست شده است که به شما اجازه میدهد برای رفع مشکلات بخشهایی که نمره کمی کسب کردهاند، اقدام کنید.
در تب “Page Analysis”، اطلاعات مفید و آمارهای مختلفی درباره بخشها و فایلهای موجود در وبسایت آورده شده است که برای آزمون سرعت بارگذاری وبسایت مفید و کاربردی هستند.
در تب “History”، تاریخچه آزمونهایی که بر روی این وبسایت انجام شده است، به صورت نمودارها و لیستهای مختلف نمایش داده شده است که به شما امکان مقایسه نتایج تغییرات جدید با نتایج گذشته را میدهد پس از اعمال تغییرات و انجام مجدد آزمون.
تست عملکرد سایت با gtmetrix
یکی از مهمترین ابزار تست سایت، سایت GTMetrix است که نشانگر سرعت بارگزاری سایت می باشد و همچنین با ارائه راهکارها و روش هایی مختلف، به بهبود عملکرد و PageSpeed وب سایت کمک می کند. معیار GTMetrix در حقیقت از استانداردهای گوگل می باشد و در واقع بررسی وب سایت PageSpeed به کمک گوگل می باشد.
بعد از وارد نمودن آدرس سایت مورد نظر در قسمت “Analyze Performance of” ، بر روی دکمه “Go!” کلیک کرده تا عملیات بررسی وب سایت و سرعت سایت شروع شود. بعد از گذشت مدت کوتاهی صفحه ای به شکل زیر نتایج آنالیز انجام شده را به نمایش درخواهد آورد :

نحوه تحلیل نتایج gtmetrix
نتیجه حاصل از دو بخش اصلی Summary و Breakdown تشکیل شده است :
اطلاعات نمایش داده شده در Summary نمایش آماری اطلاعات موجود در بخش Breakdown می باشد و اطلاعاتی کلی شامل زمان لود صفحه ی مذکور می باشد.
در بخش Page Speed Grade میزان بهینه بودن موارد موجود در بخش Breakdown و در قسمت YSlow Grade ملاک های موجود در بخش YSlow واقع در Breakdown به صورت درصدی نمایش داده شده است. YSlow ابزار و استانداردهای یاهو برای زمان بارگزاری وب سایت می باشد.
Page load time: نشانگر زمان بارگزاری سایت رو بر حسب ثانیه می باشد و نتیجه تست سرعت لود وب سایت را نشان می دهد.
Total page size: حجم صفحه ی مورد بررسی می باشد.
Total number of requests: تعداد درخواست های ارسالی به سرور برای بارگزاری قسمت های مختلف سایت می باشد.
اطلاعات بدست آماده در Breakdown از ۴ زبانه به ترتیب زیر تشکیل شده است :
PageSpeed: اطلاعات بدست آمده از بررسی وب سایت با الگوریتم های گوگل را نشان می دهد.
Yslow: اطلاعات بدست آمده از بررسی وب سایت با الگوریتم های یاهو رو نشان می دهد.
Timeline: نیز با استفاده از نمودار زمان بارگزاری هر یک از بخش های وب سایت را نمایش میدهد.
History: نیز نشانگر تاریخچه ای از بررسی های انجام شده بر روی آدرس وارد شده می باشد و بدین وسیله می توان تغییرات وب سایت در فواصل مختلف اطلاع پیدا کرد.
بررسی سرعت سایت با webpagetest
با استفاده از وب سایت Webpagetest می توان زمان و نحوه ی لود یک آدرس را در مرورگرهای مختلف و از مکان های متفاوت مشاهده نمود. با استفاده از این وب سایت می توان آماری همانند زمان تست سرعت لود وب سایت، زمان دریافت اولین پاسخ از سمت سرور ، تعداد request های ارسالی و … را مشاهده نمود. نتایج بررسی عملکرد قابلیت های مختلف نیز در قالب رتبه هایی بین A تا F و به صورت نمودارهای آبشاری قابل مشاهده می باشد .

تست عملکرد وب سایت با neustar
سایت neustar علاوه بر بررسی سرعت سایت از ۴ کشور مختلف، ریز زمان صرف شده جهت لود پارامترهای موجود در صفحه را به تفکیک و به صورت جزئی نمایش می دهد.

تست عملکرد وب سایت با dotcom-monitor
این سایت سرعت وب سایت را از نواحی مختلف جغرافیایی بررسی می کند. یکی از قابلیت های خوب این ابزار این است که وضعیت سرعت سایت در اولین بازدید (زبانه First Visit) و بازدیدهای بعدی (Repeat Visit) با هم مقایسه می کند.

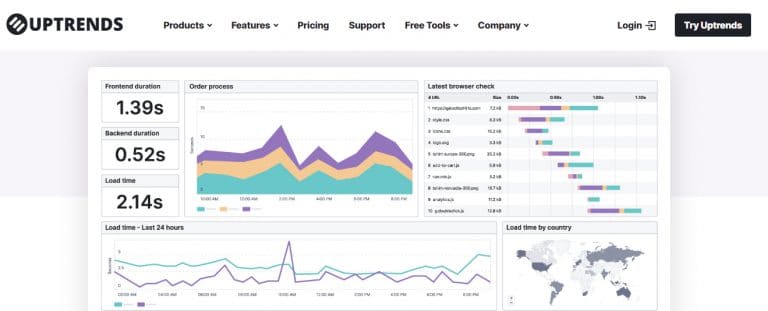
تست عملکرد سایت با uptrends
این سایت از مهمترین ابزار تست عملکرد سایت برای زمان لود شدن و بررسی سرعت سایت از جمله تمامی امکانات مانند تصاویر ، فریم ها ، شیوه نامه ها، صفحات HTML ، جاوا اسکریپت ها می باشد. این آزمون زمان لود مربوط به اشیاء موجود بر روی سایت را به تفکیک نشان می دهد. ضمنا شما قادر خواهید بود جزئیات کامل صفحات HTML را تجزیه تحلیل کنید .امکان تست وب سایت از نقاط مختلف جهان و همچنین مشاهده ی جزئیات کامل در خصوص زمان صرف شده برای لود وب سایت ، از دیگر قابلیت های ابزار آنالیز سایت است.

تست عملکرد وب سایت با Yellow Lab Tools
یکی دیگر از ابزار تست عملکرد که می توان از آن اطلاعات مفیدی بدست آورد، ابزار Yellow Lab Tools است. این ابزار تست سرعت سایت را بر اساس حجم صفحه، تعداد درخواستها، DOM (Document Object Model)، ایرادات جاوا اسکریپت و CSS و پیکربندی سرور، از A تا F امتیاز بندی می کند.

تست عملکرد وب سایت با website optimization
در این سایت می توان اطلاعاتی همانند سایز تمامی CSS ها ، java script ها ، تصاویر و … همچنین زمان لود آن ها را مشاهده نمود.در انتها نیز نتیجه ی مقایسه ی عملکرد قابلیت های مختلف وب سایت با مقادیر ایده آل و همچنین راهکارهایی جهت بهبود نقاط ضعف قابل مشاهده می باشد.