در طراحی وب سایت ها یکی از نکاتی که باید رعایت شود رسپانسیو بودن آنها است. طراحی رسپانسیو و یا واکنشگرا چیست؟ در این مقاله به شما می گوییم واکنش گرا چیست و چه مزیتی در طراحی سایت دارد؟
طراحی سایت واکنش گرا چیست؟
Responsive به معنای پاسخگو یا واکنشگرا است و این مفهوم در طراحی وب سایت به این معناست که کاربر با هر دیوایس یا ابزاری که یک وب سایت را مشاهده می کند، بر اساس این ابزار وب سایت، خود را بصورت مرتب نمایش می دهد.
طراحی responsive به وب سایت واکنشگرا به ابزار های مختلف مانند موبایل، تبلت و کامپیوتر رومیزی گفته می شود. حال اگر کسب وکار شما به هرمیزانی به وبسایتتان وابسته باشد و تا به حال به یک طراحی وب واکنشگرا (ریسپانسیو موبایل) روی نیاوردهاید، شما امروزه، در معرض از دست دادن بخشی یا تمام کسبوکار خود قرار دارید.
اهمیت طراحی سایت واکنشگرا
اهمیت ریسپانسیو بودن سایت ، تغییر عظیمی است که امروزه در نحوهی گشتوگذار مردم در اینترنت اتفاق افتاده است. بر اساس مطالعهای که در انتهای سال ۲۰۱۳ انجامگرفته، بینشهای هوشمندانه دریافتهاند که از بین تمام مرورهای وبی که انجامگرفته، بیش از ۲۵ درصد از آنها از روی گوشی هوشمند یا تبلت بوده است. دلیل از دست دادن این ۲۵درصد در کسب وکار به خاطر تجربهی بهینه نشده ای است که بسیاری از بازدیدکنندگان در اثر مواجه شدن با صفحات وبی که برای دستگاه آنها (بازدیدکنندگان) تنظیمنشدهاند، کسب میکنند.
همچنین لازم است به شما این نکته را بگوییم که یکی از دلایل افزایش رتبه سئو سایت، responsive بودن یک وب سایت است و این قانون در سال ۲۰۱۸ به تصویب رسیده است.
موضوع دیگری که بیشتر قابلتوجه است این است که تا سال های آتی، انتظار میرود که گشتوگذار با موبایل از استفاده از کامپیوترهای رومیزی پیشی بگیرد و بهزودی این ضرورت را ایجاد میکند که وبسایت شما باید برای استفاده توسط هر صفحهنمایشی آماده باشد.
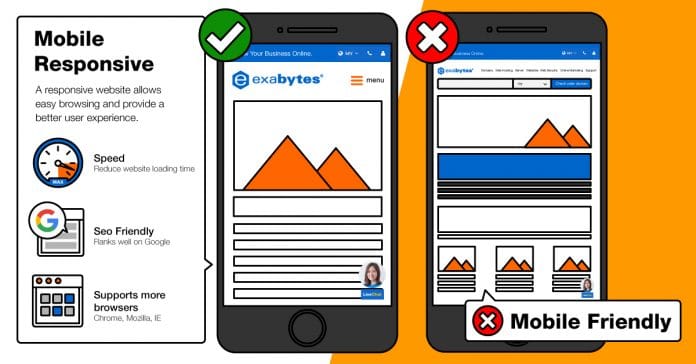
اگرچه از حدود ماه می سال ۲۰۱۰ تاکنون، طراحی وبسایت ریسپانسیو موبایل هنوز برای بسیاری از صاحبان کسبوکار یک استراتژی نسبتاً جدید است. اگر تا به حال یک وبسایت را روی یک دستگاه موبایل مشاهده کرده باشید تا نسخهی دسکتاپ آن را ببینید، متوجه شدهاید که زوم کردن، حرکت در صفحه و یافتن آنچه که میخواهید در ابتدا مشکل است. به همین دلیل اکثر شرکتهای میزبانی وب قالبهای آمادهای با ساختار طراحی واکنشگرا ارائه میدهند که نیاز به هیچ تجربهای ندارند. از این نمونه محصولات میتوان به فروشگاهسازها اشاره کرد که در آنها تمام قواعد واکنشگرایی رعایت شده است.
طراحی وبسایت واکنشگرا هدفش این است که مرور صفحات از یک دستگاه به دستگاه دیگر را بدون نقص کند و در نتیجه، بازدیدکنندگان را بدون توجه به راهی که برای ورود به وبسایت شما انتخاب میکنند، حفظ نماید.

فراتر از دسترسی فراگیر، داشتن یک وبسایت که بتواند تحت یک نام دامنه (url) بماند مزایای دیگری نیز دارد، اولین آن:
۱- طراحی سایت ریسپانسیو به توصیه گوگل
شبیه خیلی چیزهای دیگری که گوگل توصیه میکند و بازاریابان و حرفهایهای وب معمولاً به آنها مشتاق و علاقهمندند. در سال ۲۰۱۲، آن را بهترین عمل برای وبسایتهای بهینهسازی شده برای موبایلها دانست. داشتن یک URL و همچنین HTML، به گوگل اجازه میدهد تا با استفاده از الگوریتمهایش بهسادگی در وبسایت شما بخزد و شاخص گذاری انجام دهد که این خود منجر به سود بعدی میشود:
۲- بهینه سازی نسخه موبایل و وب
با یک طراحی ریسپانسیو ، دیگر نیازی نیست که نگران رتبهی دو نسخه ی وب و موبایل باشید. حالا در عوض تلاش شما میتواند روی یک صفحه متمرکز شود. تلاش انجامشده بر تمام لینکها و تمام محتواها میتواند دو برابر شود تا اطمینان حاصل شود که صفحهی شما در دیده شدن روی دستگاههایی که جستجو میشود، مشکلی ندارد. معاملهی خوبی است!
۳- تجربهی مثبت کاربر
بدون رضایتمندی بازدیدکنندگانتان، همهی صحبتها در مورد تکنیک و استراتژی کاملاً بی معنا خواهد بود. هدف اصلی طراحی وب سایت واکنشگرا این است که به کاربران صفحهی وب شما اجازهی مرور و همچنین احساس راحتی بیشتر بدهد. اگر یک مشتری بالقوه در حال مرور با یک ابزار موبایل وارد وبسایت شما شود و پس از چند ثانیه حس کند که باید از آن خارج شود، شما ممکن است یک فروش بالقوه را ازدست بدهید. تحقیقات انجامشده بر روی قابلیت استفاده از موبایل نشان میدهد که وبسایتهایی که responsive و آماده برای موبایل هستند، بهطور قابلتوجهی تجربه و رضایت کاربر را بهبود میبخشند.

۵- با طراحی وب سایت واکنش گرا موبایل صرفهجویی در زمان و پول
درحالیکه هدف طراحی ریسپانسیو موبایل، خدمت گذاری به رضایت بازدیدکنندگان شماست، آخر خط این است که شما زمانی که فقط میخواهید یک کسبوکار را اداره کنید، از همگام بودن با تمام روندهای بازاریابی خسته شدهاید. با قطع وبسایتهای دوگانه، کمپین دوگانهی SEO و پشتیبانی از وبسایت ثابت خواهد کرد که هم برای حساب بانکی شما و هم مدیریت زمان شما، فوقالعاده ارزشمند است. حالا زمان برگشت به مسئله ای واقعاً مهم است، حالا کجا ثبتنام میکنید؟

مشابه استخدام یک طراح وب، هنگام پیادهسازی طراحی ریسپانسیو موبایل، هیچ هزینهی ثابتی وجود ندارد. اگر شما یک وبسایت بروشور ساده برای کسبوکارتان دارید، تغییرات ممکن است هزینه کمی داشته باشد. شاید بخواهید از ابتدا شروع کنید؛ اکثر شرکتهای میزبانی وب، قالبهای آمادهای با ساختار طراحی وب ریسپانسیو (سرویس سایتساز) ارائه میدهند که نیاز به هیچ تجربهای ندارند. اگر تصمیم دارید در زمینه طراحی ریسپانسیو پیشرو باشید و یاد بگیرید که چگونه این نوع سایتها را خودتان بسازید، پیشنهاد میکنیم کتاب “پیادهسازی طراحی وب Responsive” را مطالعه کنید. در غیر این صورت، با طراح وب موردنظر خود تماس بگیرید و ببینید که چگونه میتوانید وبسایتتان را امروز بهینه کنید. پشیمان نخواهید شد!