در این مقاله اما میخواهیم در بحث تجربۀ کاربری عمیق شویم و درباره ۹ اشتباه رایج در طراحی UX صحبت کنیم. بحث تجربه کاربری و نکات ظریفی که در آن وجود دارد، واقعاً شیرین و جذاب است. برای همین پیشنهاد میکنیم که تا پایان این مقاله همراهمان باشید و ما را با بیان دیدگاهها و تجربیاتتان خوشحال کنید.
طراحی UX یعنی چه؟

درباره طراحی تجربه کاربری یا UX Design تا حالا صدها تعریف مختلف ارائه شده است و کلاً چیزی است که ابعاد مختلفی مثل طراحی بصری، معماری اطلاعات، قابلیت استفاده و تعامل را شامل میشود.
ولی حالا برای اینکه به یک دید جامع و مشترکی برسیم، تعریف ژورنال Oxford Journal Interacting With Computers را آوردهایم:
هدف از طراحی تجربه کاربری در کسبوکار این است که رضایت و وفاداری مشتری را از طریق سودمندی، راحتی استفاده و حس خوبی که در خلال تعامل با برنامه به او منتقل میکنیم، بهبود ببخشیم.
به عبارت دیگر، طراحی UX فرآیند طراحی محصولات (دیجیتال یا فیزیکی) است؛ با این هدف که این محصولات مفیدند، استفاده از آنها راحت است و کاربران از کار کردن با آنها لذت میبرند.
طراح UX به چه کسی گفته میشود؟

طراح تجربه کاربری، کسی است که باید موارد گفته شده (یعنی راحتی استفاده، سودمندی و حس خوب برنامه) را در طراحی محصول پیاده کند و مطمئن شود که برنامه برای کاربر نهایی، قابل یادگیری و استفاده است.
طراحی بصری، محتوا، تحقیق درباره کاربران، معماری اطلاعات، برندسازی و تعامل با مشتری، جزو حیطه کاری طراحان UX هستند.
خب، تا اینجا با UX و طراحان UX آشنا شدیم. در بخش بعدی، میخواهیم به اشتباهاتی اشاره کنیم که چه مبتدیان طراحی تجربه کاربری و چه حرفهایها، ممکن است گاهی آنها را مرتکب شوند.
۹ اشتباه رایج در طراحی UX
قبول دارید که طراحی تجربه کاربری کار چالشبرانگیزی است؟
شما باید بتوانید با تیمها و افراد مختلف ارتباط موثری برقرار کنید، از دادهها اطلاعات مفید بیرون بکشید و در عین حال، وارد مغز مشتریها شوید و ببینید که چطور با محصول تعامل میکنند.
در این بین، گاهی ممکن است خطاهایی هم رخ بدهد که موضوع بحث ما هم همین خطاها هستند.
۱) اتکای بیش از حد نیاز به دادهها
دادههای نقش پررنگ و غیرقابلانکاری در طراحی دارند؛ اما هرگز فراموش نکنید که این ماییم که باید دادههایی که مورد نیازمان هستند را جدا کنیم و بعد با تحلیل خودمان، اطلاعات درست و بهدردبخور را بیرون بکشیم.
پس به دادهها بهعنوان یکی از ابزارهای طراحی نگاه کنید، نه چیزی که طراحی را رهبری میکند.
۲) رعایت نکردن کنتراست (Contrast)
کنتراست یا تضاد را در ۳ بخش مختلف میتوانیم بررسی کنیم:
- رنگها: از قوانین ترکیب رنگ استفاده کنید و برای درآوردن تضاد بهتر از ابزارهایی مانند Contrast Checker کمک بگیرید.
- سایزها: سلسه مراتب را رعایت کنید. یعنی، برای موارد مهمتر از سایز بزرگتر و به همان نسبت، برای موارد کماهمیتتر، از سایز کوچکتر استفاده کنید.
- در تراز (Alignment): در طراحی، مسیر حرکت چشم کاربر را لحاظ کنید؛ طوری که که کاربر بتوانید راحت موارد مرتبط به هم را با یک نگاه پیدا کند.

۳) ناوبری گیجکننده
برای تشخیص یک طراحی خوب از بد، دقت کنید که آیا همهچیز خیلی سریع و بهصورت شهودی خودش را بیان میکند یا نه؟ مثلاً آیا مشتری وقتی وارد اپلیکیشن فروشگاهی میشود، میتواند سریعاً دسته محصولات و سبد خرید را پیدا کند؟!
اگر نه، پس یک جای کار میلنگد! ممکن است که در این طراحی، به جای توجه به کاربر، به زیبایی طرح و خلاقانه بودن آن توجه بیشازحد شده باشد!
پس یادتان باشد، ناوبری در محصول را برای کاربران، تا جای ممکن راحت کنید. بهطوری که وقت کاربر برای پیدا کردن دکمههای قابل کلیک یا چگونگی استفاده از برنامه، هدر نرود.
در ضمن، قانون ۳ کلیک در طراحی را نیاز به خاطرتان بسپارید:
هر کاربر، برای دسترسی به هر صفحه از یک وبسایت نباید بیش از سه کلیک انجام دهد (البته استثناهایی وجود دارد).
۴) نادیده گرفتن محتوا هنگام طراحی
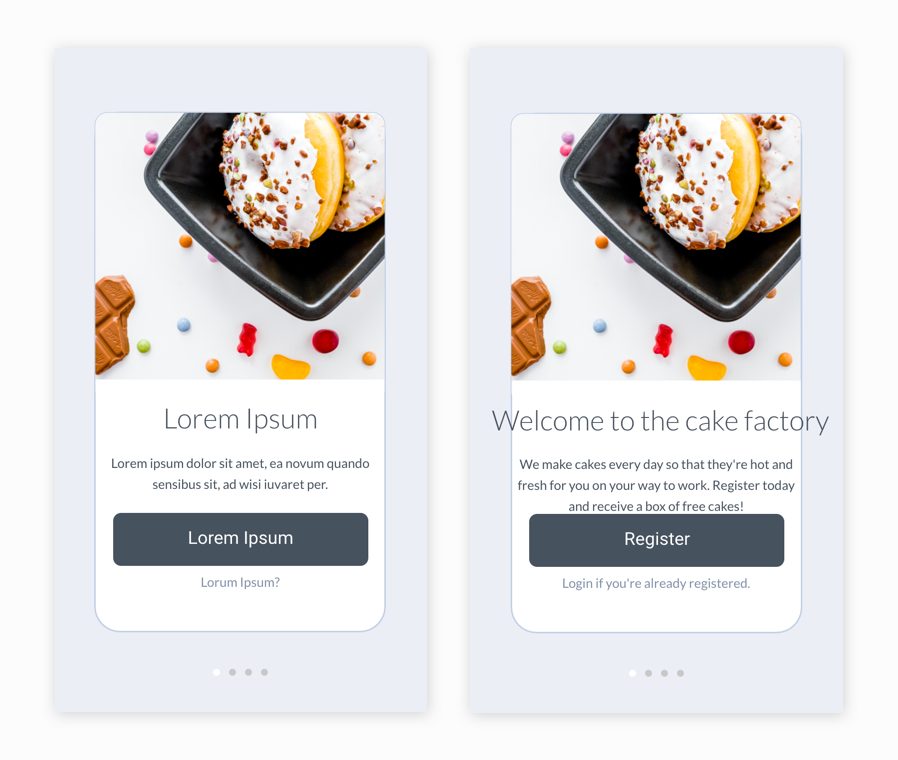
متاسفانه حتی در برخی دورههای آموزش طراحی UX نیز دیدهایم که اساتید میگویند، اول طرح را بزنید و بعد برای محتوا تصمیم بگیرید! که خب این تصور اشتباهی است. میپرسید چرا؟
برای آنکه دلیلش را واضح و روشن متوجه شوید، تصویر زیر را ببینید.

پس برای بخشهای اصلی سایت که میدانید به احتمال زیاد قرار است ثابت بمانند، بهتر است ابتدا محتوا را بنویسید و بعد طراحی را انجام دهید.
۵) اطمینان بیش از حد به مشاهدات و نظرات شخصی
یادتان هست که دربارۀ دادهها صحبت کردیم؟ گاهی حالت برعکس هم ممکن است اتفاق بیفتد؛ یعنی دادهها و گزارشها و تحلیلها را فراموش کنیم و به مشاهدات شخصی خودمان تکیه کنیم.
البته که این مشاهدات هم مهم هستند ؛ اما نه به تنهایی!
۶) تست نکردن نحوه تعامل و استفاده از برنامه

برای تست کردن برنامه بهتر است که از یک محقق یا UX Researcher کمک بگیرید. اگر هم دسترسی به محقق تجربه کاربری ندارید، مشکلی نیست! سعی کنید که محصول (برنامه یا وبسایت) را در مقیاسهای مختلفی – از همان شروع طراحی تا انتهای آن – مورد آزمایش قرار دهید.
مثلاً تعدادی کاربر رندوم را انتخاب کنید و از آنها بخواهید با محصول کار کنند، سپس مشاهدات را ثبت کنید و برای تحلیل از آنها استفاده کنید.
توجه کنید که گاهی تست باید در محیطهای مختلفی انجام شود تا بتوانید تمام جوانب را زیر نظر بگیرید. مثلاً دستگاههای مختلف، سرعت اینترنت و پهنای باند متفاوت و …، شرایط متفاوتی را برای شرکتکنندگان در تست محصول رقم میزنند.
۷) همه چیز را فدای خلاقیت کردن
گاهی طراحها، مغرورانه درگیر نمایش خلاقیت خودشان در طراحی میشوند؛ بدون آنکه به قابلیتهای برنامه و کاربری که باید راحت و سریع با برنامه تعامل کند، توجه کنند!
چون اصل مهمی بهنام کاربر را در طراحی تجربۀ کاربری نادیده گرفتهاید! پس بهعنوان یک طراح کاربلد و باهوش، اول کاربر و کارایی برنامه را اولویت قرار دهید و بعد، خلاقانه ایدههایتان را پیاده کنید!
۸) بیش از حد تحت تاثیر ترندها قرار گرفتن
یک حقیقت مهم: به مرور که تجربۀ شما در طراحی UX افزایش پیدا میکند، متوجه میشوید که خیلی از آن طرحهای نوآورانه و به اصطلاح خفنی که در سایتهای Dribbble و Behance میدیدید، قابل اجرا نیستند و در یک کلام، هیچوقت به واقعیت تبدیل نمیشوند!
پس یادتان باشد که تا میتوانید ایده بگیرید و کارتان را بهبود ببخشید؛ اما، سکان فکرتان را به دست ترندها نسپارید! اجازه ندهید که ترندها شما را از مسیر فکری درست منحرف کنند.
۹) استفاده کردن از فونتهای پیچیده
فونت و استایل فونتها، از مهمترین موارد در طراحی UI و UX هستند. به گفتۀ Triare.net:
تایپوگرافی در واقع ۹۵ درصد طراحی وب را تشکیل میدهد. اگر اشتباه کنید، بین ۱۲ تا ۲۰ درصد از مشتریان بالقوه را عملاً از دست میدهید. با بهینهسازی تایپوگرافی، خوانایی، قابلیت استفاده و دسترسی برنامه را هم بهبود دادهاید.
حالا که فونتها اینقدر مهم هستند، تحت هیچ شرایطی از فونتهای اجق وجق یا خیلی قدیمی که خوانایی را نابود میکنند، استفاده نکنید. اگر بین انتخاب یک فونت زیبا و یک فونت خوانا گیر افتادید، فونتی را انتخاب کنید که خوانا است و بعد از چند دقیقه مطالعه مغز و چشم را خسته نمیکند.

نتیجه گیری
طراحی تجربه کاربری فقط به زیبایی بصری و جذابیت ختم نمیشود؛ بلکه ترکیبی پیچیده از درک نیازهای کاربران، تحلیل دادهها، رعایت اصول طراحی و البته اجتناب از اشتباهاتی است که حتی حرفهایها هم ممکن است مرتکب شوند. ۹ موردی که در این مقاله بررسی کردیم، یادآوری میکنند که موفقیت در طراحی UX نیازمند تعادل بین خلاقیت و کارایی، داده و شهود، و زیبایی و سادگی است. با در نظر گرفتن این نکات، میتوان تجربهای دلنشین و مؤثر برای کاربران رقم زد و گامی مهم در جهت رضایت و وفاداری آنها برداشت.















