شاید برای شما جالب باشد که همواره ظاهر و گرافیک وبسایت نقش بسیار مهمی را در جذب کاربران ایفا میکند. وقتی که یک وبسایت زیبا و منسجمی داشته باشد، بدون شک تعداد بیشتری از مشتریان به آن جذب خواهد شد و در ذهن آنها ماندگاری بیشتری ایجاد خواهد کرد. این اهمیت دارد که متن و تصاویر با هم همخوانی داشته باشند و در صفحات اصلی و لندینگ با هم تنظیم شوند. برای وبسایتهای فروشگاهی، شخصی سازی قالب وردپرس نقش بسیار حیاتی دارد، زیرا بر رفتار کاربران در هنگام خرید تأثیر گذار است. اگر کاربران برای ثبت نام و خرید به مراحل پیچیدهای نیاز داشته باشند، احتمالا از ادامه خرید منصرف خواهند شد.
آموزش کار با بخش سفارشیسازی قالب وردپرس

اگر وب سایت وردپرسی دارید، احتمالاً از قالبهای آماده برای سایت خود استفاده کردهاید. قالبهای آماده از قبل کدنویسی شدهاند ( معرفی افزونه های طراحی قالب وردپرس ) و برای وب سایتهای آماده بکار میروند. حال شاید شما دوست داشته باشید تغییراتی را در ظاهر سایت خود اضافه کنید و یا بخش لاگین را برای کاربر آسانتر کنید.
همچنین میتوانید دکمههایی را به قالب سایت خود اضافه کنید. شما میتوانید با شخصیسازی قالب وردپرس که در داشبورد سایت قابل مشاهده است این کار را انجام دهید.
برای این کار باید ورود به وردپرس را انجام داده سپس در بخش پیشخوان مسیر زیر را طی کنید:
نمایش —> سفارشیسازی —-> حالا وارد بخش پوسته یا همان قالب سایت میشوید.
در اینجا وضعیت فعال بودن پوستهای که هم اکنون قابل استفاده است را خواهید دید. شما میتوانید کلیک بر روی دکمهی تغییر بده قالب سایت را عوض کنید.
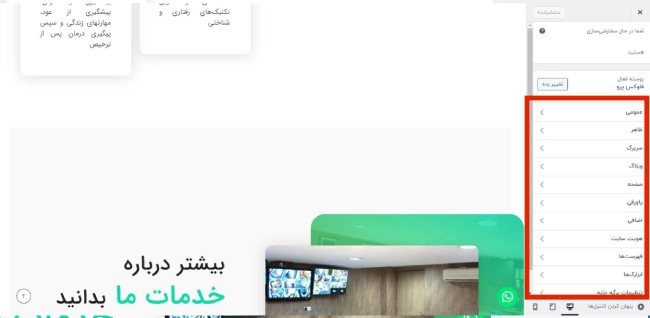
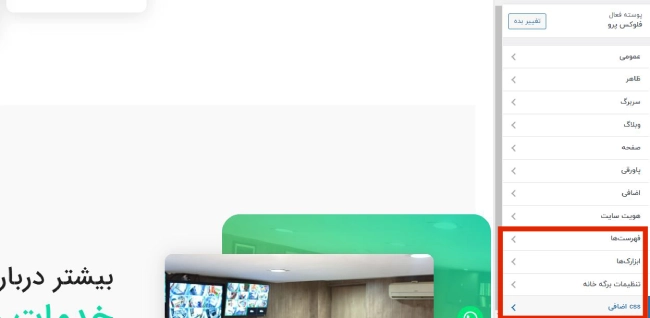
بخش های مختلف شخصی کردن قالب وردپرس

• هویت سایت
• رنگها
• رسانه سربرگ
• فهرستها
• ابزارک
• تنظیمات برگه خانه
• تنظیمات پوسته
• CSS اضافی
این موارد گفته شده بخشهایی است که فرد میتواند درون آنها تغییراتی را ایجاد نماید. بخش هویت سایت جایی است که شما میتوانید لوگوی وب سایت خود را در آنجا وارد کنید.
شما میتوانید در این قسمت معرفی کوتاهی از وب سایت خود داشته باشید.
• به طور مثال اگر فروشگاه لوازم یدکی خودرو دارید میتوانید این گونه بنویسید: مرجع فروش لوازم یدکی خودرو
• و یا اگر مدیر سئو یک وب سایت پزشکی هستید میتوانید بیو سایت را اینگونه وارد کنید: بروزترین اطلاعات پزشکی و سلامتی
پس شما میتوانید در قسمت نشان لوگو را وارد کنید و در قسمت عنوان سایت زمینه سایت و در قسمت معرفی کوتاه سایت خود را معرفی کنید.
در آموزش شخصیسازی قالب وردپرس انتخاب رنگ از اهمیت ویژهای برخوردار است. آن چه که به سایت شما جلا و جلوه خواهد داد، رنگ سایت است.
در قسمت رنگبندی یکی از گزینهها را انتخاب کنید و در قسمت رنگ متن سربرگ نیز میتوانید یکی از بخشها را بسته به سلیقه خود گزینش نمایید.
تغییر تصویر سربرگ قالب نیز در بخش امکانپذیر است. با انتخاب دکمههای پنهان کردن تصویر میتوانید به طور کلی تصویر را به حالت عدم نمایش در بیاورید و با انتخاب گزینه افزودن تصویر تازه میتوانید تصویر جدیدی را اضافه کنید.
بخش فهرست و ابزارک در شخصیسازی قالب وردپرس

در بخش منوی سایت میتوانید به لینکهای داخلی و خارجی دسترسی داشته باشید و همچنین دسترسیهایی را برای کاربران و یا ادمینهای وبسایت ایجاد نمایید.
کدام بخشهای سایت نیاز به نمایش فهرستها دارند؟ میتوانید از بین فیلدهای در دسترس انتخاب کنید تا فهرست در کجا نمایش داده شود.
به عنوان مثال، ما قصد داریم فهرست را در بخش بلاگ نمایش دهیم. بنابراین، بخش بلاگ را انتخاب میکنیم.
با استفاده از ابزارکها، میتوانید امکانات متعددی را به وبسایت خود اضافه کنید. به عنوان مثال، اگر نیاز به نمایش متن خاصی در قسمت سایدبار یا فوتر سایت خود دارید، ابزارک این کار را برای شما انجام میدهد.
تنظیم برگه خانه اصلیترین بخش در طراحی صفحه اصلی
در این بخش دو گزینه پیش روی شماست. این شما هستید که انتخاب میکنید چه چیزی در صفحه اصلی سایت نمایش داده شود. اگر میخواهید نمایی از آخرین نوشتههای سایت را نمایش دهید، بر روی قسمت آخرین نوشتههای شما کلیک کرده و تیک آن را فعال کنید.
در صورتی که قصد دارید برگه خاصی را در صفحه اصلی نمایش دهید بر روی برگه ایستا کلیک کنید.
بخش CSS اضافی
در این قسمت شما میتوانید کدهایی را برای ایجاد جلوهای بیشتر به سایت اضافه کنید. به طور مثال اگر قصد دارید دکمه خرید را به شکل مربعی، مستطیلی، دایرهای و یا به اشکالی دیگر تغییر شکل دهید با اضافه کردن کد میتوانید این کار را انجام دهید.
رنگ کادرها و ستونها، اضافه کردن دکمه تماس با ما به صورت شناور در سایت و یا هر گونه تغییر دیگری صرفاً با اضافه کردن کد امکانپذیر است. برخی قالبهای فروشگاهی محصولات را بر اساس شماره صفحه نشان میدهند. در صورتی که تمایل دارید محصولات به صورت یکجا نشان داده شوند، میتوانید با اضافه کردن کد این نوع تغییر را در سایت خود اهمال و شخصیسازی کنید.
حالا در مرحله آخر باید گزینه انتشار را کلیک کنید تا تمامی تغییراتی که انجام دادهاید، ذخیره شود.
جمعبندی
برای اعمال هرگونه تغییرات پیشرفته و ایجاد نمایی جدید برای قالب سایت و اضافه کردن به طور مثال چرخ دنده، آیکونهای نمایش در شبکههای اجتماعی و یا هر گونه تغییر خاص دیگری باید به سراغ کدنویسی بروید.
سؤالات متداول
–آیا تمامی پوستهها و قالبهای وردپرسی امکان شخصیسازی دارند؟
بله. البته نحوه کار ممکن است کمی تفاوت داشته باشد و شما میتوانید موارد گفته شده را در قالب پیش فرض وردپرس اعمال نمایید.
–آیا بخشهای دیگری برای تغییرات قالب قابل اعمال است؟
برای هر پوسته تنظیمات متفاوت است. برخی پوستهها دارای گزینه انتخاب تصویر پس زمینه هستند و شما میتوانید برای سایت خود تصویر زمینهای یونیک و منحصر به فرد انتخاب کنید.
–آیا امکان اضافه کردن نوار اعلان در بخش شخصیسازی قالب وردپرس برای مدیران فراهم است؟
برای برخی قالبها این فرآیند امکانپذیر است. نوار اطلاعرسانی برای برخی مناسبتها همچون تبلیغات بلک فرایدی و انواع حراجیها میتواند بسیار مؤثر باشد. اگر چنین قابلیتی فراهم نبود، میتوانید با اعمال کد در بخش CSS این کار را انجام دهید.















