بارگذاری تصاویر در صفحه وب


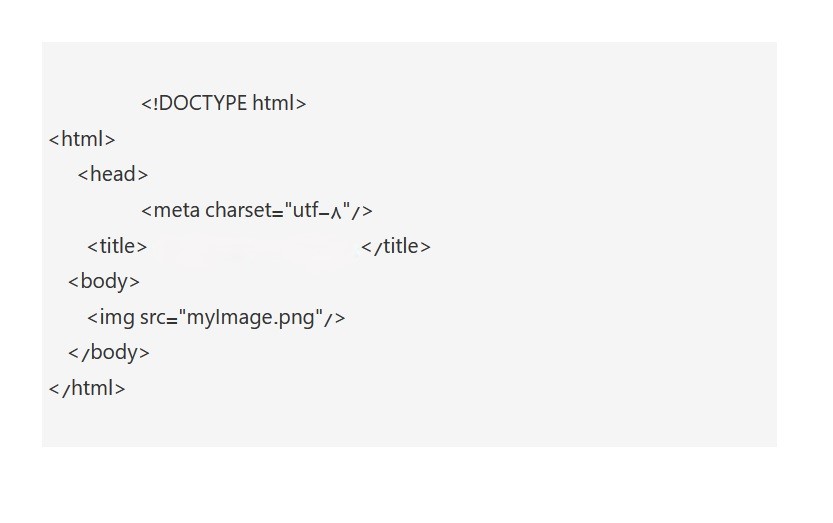
همانطور که در کد بالا مشاهده می کنید ، برای اضافه کردن تصویر به صفحه وب خود تگی تحت عنوان <img /> را مورد استفاده قرار داده ایم. این تگ جزو تگ هایی است که نیاز به تگ پایانی ندارد. همانطور که در کد فوق می بینیم پس از img که مخفف واژه image به معنی “تصویر” است کلید واژه src را نوشته ایم که مخفف واژه source به معنی “منبع” است. سپس یک علامت مساوی قرار دهید و داخل علامت های ” ” نام عکس مد نظر به همراه پسوند آن که jpg است نوشته ایم. حال پس از ذخیره کردن فایل خود می توانیم خروجی کد را در مرورگر مشاهده کنیم:

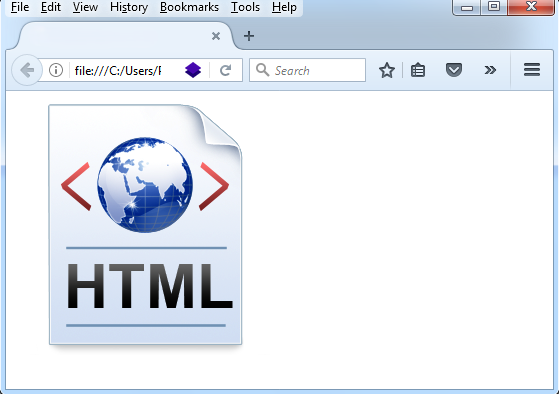
می بینیم که بارگذاری تصاویر در وب با موفقیت تا این مرحله انجام شده است:
نکته قابل توجهی در ارتباط با مدیریت فایل ها و تصاویر یک وب سایت وجود دارد که در ادامه آن را به تفصیل مورد بررسی قرار خواهیم داد.
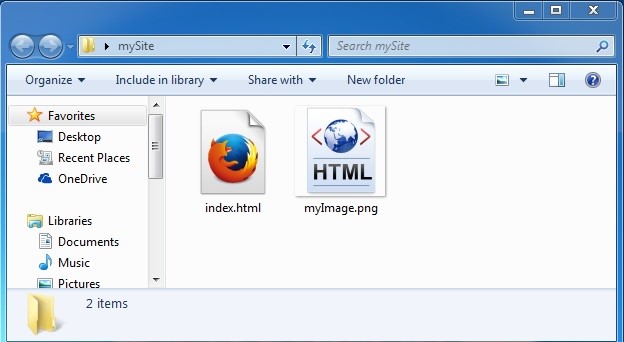
همانطور که مشاهده کردید در فولد mySite ،ما تنها دو فایل داریم.یکی فایل index.html و دیگری فایل myImage.png . استفاده از این روش در سایت های کوچک که شامل تعداد کمی فایل می باشند چندان دردسر ساز نمی باشد،اما فرض کنید ما سایتی داریم که شامل ۵۰ تصویر و ۱۰ فایل html می باشد.در این صورت چنانچه همه فایل های خود را در کنار یکدیگر قرار دهیم موجب سردرگمی ما خواهد شد.
برای رفع این مشکل می توان یک فولدر مجزا برای بارگذاری تصاویر سایت خود در نظر بگیریم و کلیه تصاویر را داخل آن قرار دهیم.
به طور مثال محتوای فولدر mySite را می توانیم به این صورت تغییر دهیم:

یک فولدر جدید به نام images ایجاد کردیم و عکس خود را در این فولدر قرار دادیم. اما مجددا صفحه index.html خود را در مرورگر رفرش کنید (برای این منظور می توانید از دکمه F5 استفاده کنید) تا به نمایش در بیاید.

علت عدم نمایش تصویر در مرورگر این است که مسیر عکس ما تغییر پیدا کرده است. برای رفع این مشکل کد خود را به صورت زیر بازنویسی می کنیم:

از مزایای فولدربندی سایت خود این است که : به راحتی می توان فایل ها را مدیریت نمود. حال فرض کنیم که عکس های ما به چند دسته تقسیم بندی می شوند: عکس های شخصی، عکس های عمومی و … که در این صورت به هر تعداد که بخواهیم می توانیم داخل فولدر images فولدر زیرشاخه ایجاد کرده و عکس های مرتبط را داخل آنها قرار دهیم.
اما زمان هایی ممکن است قصد داشته باشیم تا عکسی را از روی سایتی دیگر داخل وب سایت خود قرار دهیم. برای این منظور کافی است تا آدرس عکس موردنظر را در خاصیت src تگ img قرار دهیم.
فرض کنید می خواهیم عکسی را از سایت pzof.ir وارد صفحه خود کنیم.ابتدا وارد سایت pzof.ir می شویم و روی عکس مورد نظر کلیک راست کرده و گزینه copy image location (این گزینه در مرورگرهای chrome,opera به عبارت copy image address تغییر می کند) را انتخاب می کنیم.
با انتخاب این گزینه در واقع آدرس این عکس در سایت pzof.ir را کپی کردیم.سپس در کدهای مربوط به صفحه خود این آدرس را در مقابل خاصیت src عکس خود کپی می کنیم،به این ترتیب کد مربوط به عکس ما به صورت زیر خواهد شد:
<img src="http://pzof.ir/Portals/0/maxresdefault.jpg"/>
در نهایت مرورگر خود را رفرش می کنیم تا تغییرات را ملاحظه کنیم.
تنظیم ابعاد تصاویر بارگذاری
گاهی اوقات نیاز داریم تا تغییراتی در ابعاد تصاویر خود ایجاد کنیم،در این مواقع می بایست از دستورات width به معنی “عرض” و height به معنی “ارتفاع” استفاده کرد. لازم به ذکر است که اگر از این دستورات عرض و ارتفاع استفاده نکنیم، مرورگر تصویر را در ابعاد واقعی به نمایش در خواهد آورد. برای روش شدن این مطلب کد خود را به صورت زیر تکمیل می کنیم:

همانطور که در کدهای فوق مشاهده می کنید، پس از src ، خاصیتی تحت عنوان width نوشته ایم که مقدار مرتبط با آن هم برابر با ۱۰۰است (منظور ۱۰۰ پیکسل است) سپس خاصیت height را نوشته ایم که مقدار آن هم برابر با ۱۰۰ است. کدهای خود را ذخیره کرده و صفحه وب را رفرش می کنیم.
ابعداد تصویر به ابعدادی که تعریف کردیم تغییر کرد. همواره به خاطر داشته باشید که مثلا اگر حجم تصویر ما یکصد کیلوبیت باشد و با استفاده از دستورات طول و عرض ابعداد تصویر را کاهش می دهیم، این حجم به هیچ وجه کاهش نخواهد یافت و به همان میزان که پیش از کوچک کردن زمان می برد تا اصطلاحاً Load شود،باز هم پس از کوچک شدن به همان میزان زمان خواهد برد.
خاصیت “alt” در تصاویر
با استفاده از این خاصیت می توانیم یک متن جایگزین برای تصاویر خود تعریف کنیم.
استفاده از این خاصیت ۳ مزیت مهم دارد که عبارتند از :
زمانی که مرورگر نتواند تصویر موردنظر ما را به هر دلیلی لود کند، به جای عکس مورد نظر متن مربوط به خاصیت alt را نمایش خواهد داد.
درج این خاصیت برای سئو سایت نیز بسیار مهم می باشد
چرا که موتورهای جستجو قادر به درک تصاویر نیستند بنابراین اگر تصویری دارای این متن جایگزین باشد، موتور جستجو آن متن را مد نظر قرار خواهد داد.
یکی از مهمترین کاربردهای این خاصیت برای نابینایان است
در واقع سیستم هایی که برای این گروه از افراد طراحی شده است این امکان را به ایشان می دهند که در هر کجای صفحه ای که یک عکس قرار داشت، به جای عکس که فرد نابینا قادر به دیدن آن نیست متن جایگزین را بخواند.
برای اضافه کردن این خاصیت به تصویر خود کد مربوط به عکس خود را به این صورت تغییر خواهیم داد:
<img src="images/myImage.png" alt="this is an image"/>
همانطور که در کد فوق می بینیم، دستور alt را نوشته و یک علامت مساوی مقابل آن قرار می دهیم سپس داخل علامت های ” ” متنی مرتبط با تصویر می نویسیم که در این مثال متن This is an image به معنی “این یک تصویر است” نوشته شده است. حال پس از ذخیره کردن فایل مجدد مرورگر را به روز رسانی می کنیم.
می بینیم که هیچ تغییری صورت نگرفته است. برای درک بهتر خاصیت alt تصاویر،به فولدر سایت مراجعه کرده و فایل myImage.png را حذف می کنیم و صفحه خود را مجددا رفرش می کنیم.
همانطور که در تصویر بالا مشاهده می کنیم از آنجا که مرورگر نمی تواند فایل عکس مد نظر را بیابد، به جای آن متن مرتبط با دستور alt را نمایش می دهد (لازم به ذکر است که alt مخفف واژه alternative به معنی “جایگزین” است).
خاصیت title تصاویر
گاهی اوقات نیاز داریم زمانی که کاربر اشاره گر ماوس خود را روی عکس قرار می دهد،متنی برای وی نمایش داده شود،به این منظور می توانیم از خاصیت title مربوط به تصاویر استفاده کنیم.
برای اضافه کردن این خاصیت به تصویر خود کد مربوط به تصویر خود را به این صورت تغییر می دهیم:
<img src="images/myImage.png" title="this is a title for my image" />
حال صفحه مرورگر خود را رفرش کرده و اشاره گر ماوس را بر روی عکس قرار می دهیم.

همانطور که مشاهده می کنید،زمانی که اشاره گر ماوس روی عکس قرار گرفته شد جمله که در مقابل خاصیت title درج کرده بودیم نمایش داده می شود.تبریک میگوییم شما بارگذاری تصاویر در وب را آموزش دیده اید.
نتیجه گیری
در این مقاله با روشهای مختلف بارگذاری تصاویر در صفحات وب آشنا شدیم. ابتدا یاد گرفتیم چگونه تصاویر را مستقیماً در کنار فایلهای HTML قرار دهیم و سپس با مفاهیم مرتبسازی و سازماندهی بهتر فایلها با استفاده از پوشهبندی آشنا شدیم. همچنین، نحوه بارگذاری تصاویر از منابع خارجی و تنظیم ابعاد آنها با ویژگیهای width و height را بررسی کردیم. در ادامه، به مزایای استفاده از ویژگیهای مهمی مانند alt برای افزایش دسترسپذیری و بهبود سئو، و title برای ارائه توضیحاتی به کاربران هنگام قرار گرفتن ماوس روی تصویر پرداختیم. در مجموع، درک صحیح و بهکارگیری اصولی تگ <img> نقش مهمی در بهبود ساختار صفحات وب و تجربه کاربری دارد.