طراحی وب سایت به مجموعه فرآیندها و فعالیتهایی گفته میشود که با هدف طراحی وبسایت با توجه به نیازها و محتوای مورد نظر انجام میشوند. طراحی وبسایت شامل طراحی ظاهری (Front End)، توسعه سمت سرور (Back End)، طراحی پایگاه داده، بهینه سازی برای موتورهای جستجو و سئو، امنیت و حفاظت از وبسایت و سایر فعالیتهای مربوط به طراحی وبسایت میشود.
همچنین فعالیتهای مربوط به بهینهسازی برای موتورهای جستجو، سئو و حفاظت از وبسایت نیز میتواند جزء فعالیتهای اساسی مربوط به طراحی وبسایت باشد. به طور کلی، طراحی وبسایت یک فرآیند چند مرحلهای است که شامل تحلیل نیازها و تواناییهای وبسایت، طراحی UI/UX، توسعه سمت سرور، بهینهسازی برای موتورهای جستجو و سئو، ایجاد محتوا، تست و عیبیابی و انتشار وبسایت است.
انواع طراحی وب سایت
به طور کلی، انواع طراحی وبسایت به شرح زیر هستند:
۱- طراحی وب سایت استاتیک
این نوع از وب سایتها شامل صفحاتی است که اصولاً تغییری در آنها ایجاد نمیشود و محتوای آنها ثابت است. این نوع وبسایتها معمولاً برای نمایش اطلاعات شرکت، محصولات یا خدمات ارائه شده توسط یک شرکت، سازمان یا فرد استفاده میشود.
۲- طراحی وب سایت پویا
این نوع وب سایتها شامل صفحاتی است که محتوای آنها با توجه به عملکرد کاربر و رفتار آنها تغییر میکند. این نوع وبسایتها از زبانهای برنامهنویسی مانند PHP، Ruby، Python و JavaScript استفاده میکنند.
۳- طراحی وب سایت فروشگاهی
این نوع وبسایتها شامل فروشگاههای آنلاین است که محصولات و خدمات متنوعی را به مشتریان ارائه میدهند. این نوع وبسایتها معمولاً شامل قابلیتهایی مانند سیستم پرداخت آنلاین، سیستم مدیریت سفارشات و مشتریان، رتبهبندی محصولات و تخفیفات ویژه هستند.
۴- طراحی وب سایت شخصی
این نوع وبسایتها شامل وبسایتهای شخصی مانند وبلاگها، وبسایتهای شخصی و نمونه کارهای حرفهای میشوند.
۵- طراحی وب سایت اجتماعی
این نوع وب سایتها شامل پلتفرمهای اجتماعی مانند فیسبوک، اینستاگرام، توییتر و لینکدین است. این نوع وبسایتها فرصتی برای برقراری ارتباط با دیگران، به اشتراک گذاشتن محتوا و ارائه خدمات ویژه به کاربران فراهم میکنند.
۶- طراحی وب سایت خبری و رسانهای
این نوع وبسایتها شامل وبسایتهایی است که اخبار، مقالات و محتوای رسانهای متنوعی را به مخاطبان خود ارائه میدهند.
۷- طراحی وب سایت تحصیلی و آموزشی
این نوع وبسایتها شامل وبسایتهایی است که برای ارائه محتوای آموزشی به کاربران طراحی شدهاند. این نوع وبسایتها معمولاً شامل محتوای آموزشی در حوزههای مختلف مانند زبانهای خارجی، برنامهنویسی، طراحی گرافیک و سایر حوزههای آموزشی هستند.
۸- طراحی وب سایت دولتی و اداری
این نوع وبسایتها شامل وبسایتهایی است که توسط دولت یا سازمانهای دولتی برای ارائه خدمات به مردم طراحی شدهاند. این نوع وبسایتها شامل خدماتی مانند ثبت نام آنلاین، درخواست مدارک و خدمات دیگر است.
در کل، طراحی وبسایتها بسته به نیازها و هدف مورد نظر، متنوع است و ممکن است شامل یک یا چندین نوع از وبسایتهای فوق باشد.
فعالیت های اصلی در طراحی وب سایت
Front End
در طراحی وب سایت، Front End به بخشی از وبسایت اشاره دارد که توسط مرورگر کاربر برای مشاهده و ارتباط با وبسایت استفاده میشود. به طور کلی، Front End برای ارائه تجربهی کاربری بهتر، زیباتر و کارآمدتر استفاده میشود.
Front End شامل سه عنصر اساسی است: HTML، CSS و JavaScript.
– HTML: به عنوان زبان برنامهنویسی اصلی Front End، HTML برای ایجاد ساختار وب سایت به کار میرود. با استفاده از تگهای HTML، اطلاعات مانند عنوان، متن، تصاویر، فرمها و موارد دیگر در وبسایت قرار میگیرند.
– CSS: به عنوان یک زبان برنامهنویسی سطح بالاتر، CSS برای طراحی وبسایت به کار میرود. با استفاده از CSS، میتوانید ظاهر وبسایت را بهبود دهید، فونتها، رنگها، حاشیهها، پسزمینهها و سایر ویژگیهای ظاهری را تغییر دهید.
– JavaScript: به عنوان یک زبان برنامهنویسی سمت کاربر، JavaScript برای اضافه کردن امکانات پویا و تعاملی به وبسایت استفاده میشود. با استفاده از JavaScript، میتوانید افکاری را مانند بررسی فرمها، تغییرات دینامیک صفحه و اجرای عملیاتی دروب سایت، پیاده کنید.
مراحل Front End
۱- طراحی و ایجاد صفحات وب با استفاده از HTML، CSS و JavaScript
۲- طراحی و ایجاد رابط کاربری (UI) و تجربه کاربری (UX) بهینه
۳- ایجاد و ادغام فایلهای تصویری، ویدئویی و سایر محتواهای چندرسانهای
۴- بهینه سازی وبسایت برای دستگاههای مختلف و رعایت استانداردهای وب
بنابراین، Front End به عنوان بخشی از وبسایت استفاده میشود که توسط کاربر برای مشاهده و ارتباط با وب سایت استفاده میشود. این بخش شامل HTML، CSS و JavaScript است که برای ایجاد ساختار وبسایت، طراحی ظاهری و ارائه امکانات پویا و تعاملی به کار میرود.
Back End
در طراحی وب سایت، Back End به بخشی از وبسایت اشاره دارد که توسط سرور و پشتیبانی از آن، اطلاعاتی مانند دادههای کاربر، اطلاعات وبسایت و سایر اطلاعات مربوط به سمت سرور را مدیریت میکند. به طور کلی، Back End برای ایجاد و مدیریت سمت سرور و پشتیبانی از وبسایت استفاده میشود.
Back End شامل زبانهای برنامهنویسی مختلفی است که به کمک آنها میتوانید وبسایت پویا، پیچیده و با امکانات بیشتری را پیاده کنید. برخی از زبانهای برنامهنویسی معروف در Back Endشامل PHP، Python، Ruby، Java و Node.js هستند.
زبان برنامهنویسی PHP برای توسعه وب سایتهای پویا و پایگاهدادههای پویا که با MySQL و سایر پایگاهدادهها هماهنگی دارند، استفاده میشود. Python برای توسعه برنامههای سمت سرور، تحلیل دادهها و برنامههای هوشمند استفاده میشود. زبان برنامهنویسی Ruby برای توسعه وب سایتهای پویا و برنامههای جاسازی شده در سرورهای وب استفاده میشود. Java برای توسعه برنامههای سمت سرور و کاربا پایگاهدادهها و برنامههای چندرشتهای استفاده میشود. زبان برنامهنویسی Node.js برای توسعه برنامههای سمت سرور وبسایتهای پویا با استفاده از جاوااسکریپت استفاده میشود.
برای توسعه Back End در وب سایت، ابزارها و فریمورکهای مختلفی نیز وجود دارند. برخی از معروفترین فریمورکهای Back End عبارتند از Laravel، Django، Ruby on Rails، Spring و Express.js.
مراحل Back End
۱- ایجاد و مدیریت سرور و بستر هاستینگ
۲- انتخاب و استفاده از زبان برنامهنویسی مناسب برای توسعه سمت سرور
۳- طراحی و توسعه پایگاه داده و مدیریت آن
۴- توسعه و اجرای قابلیتهای مربوط به سمت سرور مانند تجربه کاربری، امنیت، بهینه سازی و سرعت بالا، سیستم پرداخت آنلاین و سایر امکانات مورد نیاز
۵- ارتباط با سایر سیستمها و ابزارهای مرتبط با وبسایت
در کل، Back End به عنوان بخشی از وبسایت استفاده میشود که توسط سرور برای مدیریت و ارتباط با وبسایت و پایگاهدادههای مربوط به سمت سرور استفاده میشود. این بخش شامل زبانهای برنامهنویسی مختلف، پایگاهدادهها، ابزارها و فریمورکهای مختلف است که برای توسعه و مدیریت وبسایت استفاده میشود.
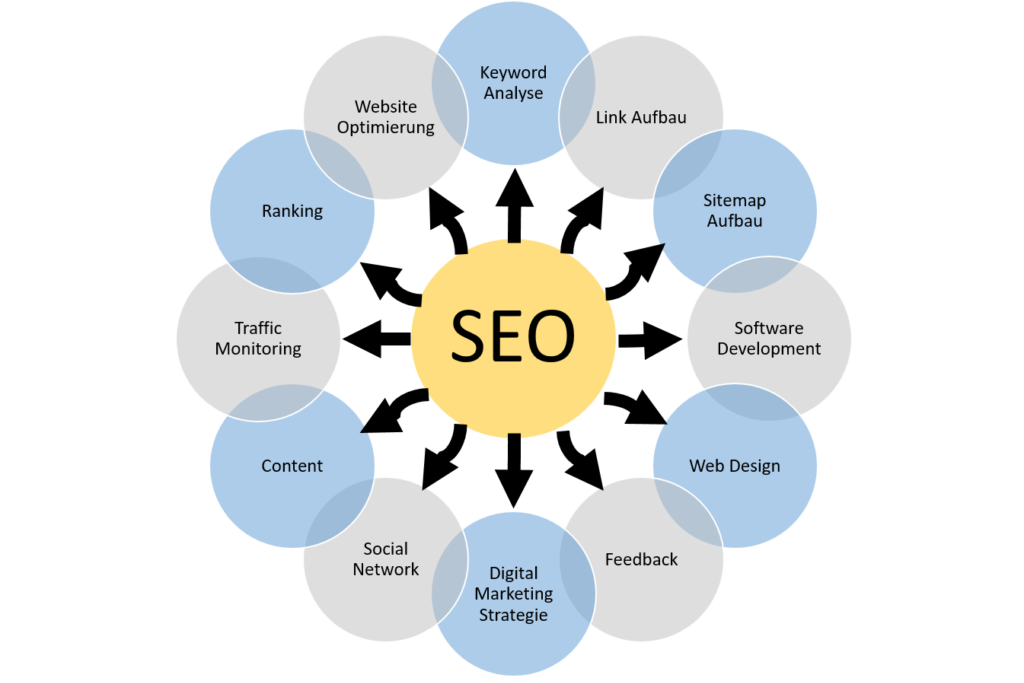
SEO
SEO یا بهینهسازی موتورهای جستجو، مجموعهای از روشها و فعالیتهایی است که به منظور بهبود رتبه وبسایت در نتایج موتورهای جستجوی اینترنت انجام میشود. این فعالیتها شامل بهینهسازی محتوا، بهبود ساختار وبسایت، بهبود عناصر فنی و بهبود سایت سرعت میشود. در ادامه، به برخی از فعالیتهای اصلی مرتبط با SEO در طراحی وبسایت پرداخته خواهد شد:

۱- تحلیل کلمات کلیدی وب سایت
تحلیل کلمات کلیدی به معنای پیدا کردن کلماتی است که مردم در موتورهای جستجوی اینترنت برای پیدا کردن وب سایت مورد علاقه خود استفاده میکنند. این فعالیت با استفاده از ابزارهای مختلفی مانند Google Keyword Planner، SEMrush و Ahrefs انجام میشود. پس از شناسایی کلمات کلیدی مناسب، میتوان آنها را در محتوای وبسایت، عنوان صفحه، توضیحات متا و سایر عناصر وبسایت استفاده کرد.
۲- بهبود عناصر فنی در طراحی وب سایت
عناصر فنی وب سایت شامل سرعت بارگذاری، بهینهسازی تصاویر، بهینهسازی کد HTML، ایجاد نقشه سایت و استفاده از روشهای بهینهسازی موتورهای جستجو مانند استفاده از فایلrobots.txt و sitemap.xml و استفاده از متا تگهای مناسب میشود. این فعالیتها باعث بهبود ارزیابی وبسایت توسط موتورهای جستجو و افزایش رتبه وبسایت در نتایج جستجو میشود.
۳- بهبود ساختار درطراحی وب سایت
ساختار وبسایت شامل نحوه دستهبندی محتوا و روش نمایش آن برای کاربران است. ساختار مناسب وبسایت به کاربران کمک میکند تا به راحتی به محتوای مورد نظر خود دسترسی پیدا کنند و به راحتی در وبسایت جستجو کنند. علاوه بر این، ساختار وبسایت باعث بهبود رتبه وبسایت در نتایج موتورهای جستجو میشود. برای بهبود ساختار وبسایت، میتوان از روشهایی مانند ایجاد منوی کشویی، ساختار بندی مناسب صفحات وبسایت و استفاده از نامگذاری صحیح برای برچسبهای HTML استفاده کرد.
۴- بهبود محتوای وب سایت در طراحی وب سایت
محتوای وب سایت بسیار مهم است و باید با توجه به نیاز کاربران و بهترین روشهای بهینهسازی موتورهای جستجو تولید شود. محتوای بیارزش و تکراری باعث کاهش رتبه وبسایت در نتایج جستجو میشود. بهترین روش برای بهبود محتوا، تولید محتوا با کیفیت و ارائه محتوا جدید و مفید برای کاربران است. همچنین، استفاده از کلمات کلیدی مناسب در محتوا بهبود رتبه وبسایت در نتایج موتورهای جستجو را به همراه خواهد داشت.
۵- پیوند سازی در طراحی وب سایت
پیوند سازی شامل ایجاد پیوندهای ورودی (backlink) به وب سایت است که باعث بهبود رتبه وبسایت در نتایج موتورهای جستجو میشود. پیوندهای ورودی باعث افزایش اعتبار وبسایت برای موتورهای جستجو میشوند. اما باید به دقت این کار انجام شود و از سایتهای قابل اعتماد و با محتوای خوب وارد شوند تا بهبود رتبه وبسایت به دست آید.
نتیجه گیری
با توجه به آنچه در این مقاله بیان شد، طراحی وبسایت فرآیندی چندبُعدی و چندمرحلهای است که ترکیبی از دانش فنی، خلاقیت بصری و درک عمیق از نیازهای کاربران را میطلبد. طراحی موفق یک وبسایت مستلزم هماهنگی میان عناصر فرانتاند و بکاند، بهکارگیری اصول UI/UX و پیادهسازی تکنیکهای بهینهسازی موتورهای جستجو (SEO) است. تنوع انواع وبسایتها نیز نشاندهنده گستردگی کاربردها و اهمیت شخصیسازی در فرآیند طراحی است. بنابراین، یک وبسایت حرفهای باید نهتنها از لحاظ فنی قدرتمند و امن باشد، بلکه از منظر محتوایی، ظاهری و دسترسیپذیری نیز بتواند نیاز کاربران را به بهترین نحو پاسخ دهد. در نهایت، طراحی وبسایت یک فرآیند پویاست که نیازمند بهروزرسانی مستمر، تحلیل بازخورد کاربران و انطباق با تکنولوژیهای جدید است.