UI چیست ؟
به طور خلاصه، طراحی Ui مخفف طراحی رابط کاربری است و بخشی از طراحی است که مربوط به زمانی است که کاربر در حال مرور وب سایت است. رابط کاربری تعاملی است که بین ماشین و انسان در صنعت طراحی اتفاق می افتد. در این فعل و انفعال به انسان اجازه داده می شود تا ماشین را کنترل کرده و عملکرد موثری داشته باشد. در این فرآیند، ماشین اطلاعاتی را به کاربر برمی گرداند که به او در تصمیم گیری کمک می کند. یکی از طرح هایی که طراح رابط کاربری برای کنترل دستگاه در اختیار انسان قرار می دهد، دکمه انجام فرآیند خرید در جایی از صفحه است.
UX چیست ؟
طراحی UX مخفف طراحی تجربه کاربری است و به معنای تجربه کاربر از مشاهده وب سایت است. UX به رفتار، حالت و احساسی اطلاق می شود که کاربر هنگام استفاده از یک محصول یا خدمات تجربه می کند.
در واقع UX یک تجربه کاربری کاربردی و عینی در تعامل با کامپیوتر است. درک کاربر از جنبه های مختلف سیستم بخشی از این تجربه علمی و عینی است. به عنوان مثال، اینکه آیا کار با یک سیستم برنامه کاربردی مؤثر، معنادار و ساده است و آیا ارزش افزوده دارد یا خیر. طبق تعریف ISO، Ux یا تجربه کاربری شامل تمام احساسات، نظرات، مزایا، واکنشهای فیزیکی و روانی، رفتارها و اعمال انسان قبل از استفاده و در زمان استفاده میشود.

تفاوت های UI و UX
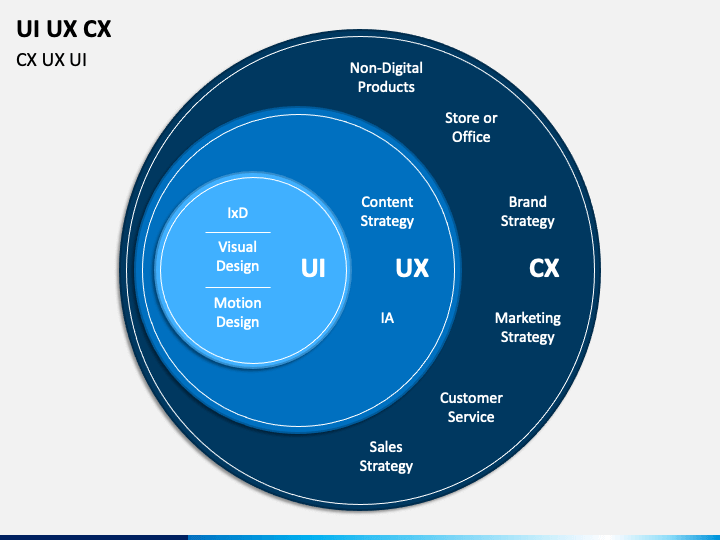
برخی افراد به اشتباه UI و UX را یکسان می دانند و به نظر نمی رسد که تشخیص آنها آسان باشد. اما حقیقت این است که UI و UX دو دسته کاملا متفاوت هستند. در زمینه نرم افزار، UI به هر چیزی اطلاق می شود که روی صفحه نمایش داده می شود. بنابراین تصاویر، متن، نمودارها، ماژول ها، جداول، ویدئوها و در هر مورد، رنگ آنها و هر چیزی که به آنها مربوط می شود، در دسته UI قرار می گیرند. اما UX یا تجربه کاربری، مقولهای بسیار گستردهتر از UI است و همانطور که از نام آن پیداست، به تجربه و احساس کاربر هنگام استفاده از محصول یا وبسایت شما اشاره دارد.
طراحی UI تحت تاثیر سلیقه طراح سایت است، اما برای اینکه سایت بر اساس اصول طراحی UX ساخته شود، کلید موفقیت بر اساس خواسته و نیاز کاربران خلاصه می شود. تفاوت بین UI و UX را می توان به صورت زیر خلاصه کرد. کل یک محصول UX است و هر قسمت از آن یک رابط کاربری است.
وظایف طراح UX
طراحی UX بسیار مهم است و یکی از پایه های اساسی توسعه محصول در نظر گرفته می شود. با این حال، از آنجایی که UX یک دسته جدید است، عملکرد آن چندان واضح نیست. برخی حتی بین طراحی تجربه کاربری و طراحی سایت تفاوتی قائل نمی شوند و هر دو را یکی می دانند. وظیفه یک طراح وب از دیدگاه طراحی تجربه کاربری فقط طراحی یک محیط زیبا برای سایت نیست. طراح تجربه کاربری عواطف و احساسات کاربران را در نظر می گیرد و وب سایت را بر اساس آن طراحی می کند تا کاربر بتواند با آن ارتباط عاطفی برقرار کند.
اگر طراح تجربه کاربری کار خود را به خوبی انجام دهد، تاثیر بسیار مثبتی بر کسب و کار شما خواهد داشت. قبل از پیشرفت های امروزی در فناوری دیجیتال، طراحی به معنای طراحی گرافیکی بود که فقط بر ظاهر محصول تمرکز داشت. اما امروزه با پیشرفت تکنولوژی دیجیتال، انتظار ما از تعاملات دیجیتالی تغییر کرده و احساسی که محصول در کاربر ایجاد می کند برای ما بسیار مهم شده است. بنابراین، وظیفه طراح تجربه کاربری در این جمله خلاصه می شود: شناخت تجربه ای که به وجود می آید.
یک طراح UX خوب باید به موارد زیر توجه کند: محصول باید برای همه کاربران ساده و راحت باشد. محصول باید نیازهای کاربر را برآورده کند. محصول باید زیبا و جذاب باشد. با توجه به این تعاریف، طراح UX باید مستقیماً محصول را برای کاربران کاربردی، قابل استفاده و لذت بخش کند.
البته باید در نظر داشته باشید که وظایف یک طراح تجربه کاربری به شرکت و پروژه بستگی دارد، اما هر طراح UX بدون شک چندین وظیفه اصلی و ثابت دارد که عبارتند از؛
- محتوا و استراتژی آن شامل تجزیه و تحلیل مشتری، تجزیه و تحلیل رقیب، طراحی ساختار و تعریف استراتژی محصول است.
- توسعه نمونه های اولیه و ترسیم مدل دو بعدی. که شامل ایجاد یک نمونه اولیه، آزمایش آن و تکرار، توسعه، برنامه ریزی و سپس ترسیم یک مدل دو بعدی است.
- تجزیه و تحلیل و اجرا که نیاز به هماهنگی با توسعه دهندگان، طراحان رابط کاربری، تجزیه و تحلیل و تکرار، ردیابی و ادغام هدف دارد.
اگر بخواهیم کارهای بیشتری را باز کنیم، به فعالیت های ضروری زیر می رسیم:
- جستجوی محصول
- ساخت شخصیت ها و سناریوها
- معماری اطلاعات (IA)
- ساخت قاب
- نمونه اولیه یا الگو
- تست محصول
در ادامه به توضیح هر یک از این وظایف می پردازیم.

جستجوی محصول
هر طراح UX باید از این نقطه شروع کند. جستجوی محصول، که در واقع تحقیقات بازار و کاربر است، به طراحان این امکان را می دهد که تصمیمات خود را بر اساس اطلاعات واقعی و نه بر اساس فرضیات اتخاذ کنند.
طراح UX با جستجو در محصول اطلاعاتی در مورد رفتار، اهداف، انگیزه ها و نیازهای کاربر پیدا می کند. با کمک جستجوی محصول، طراح به درک استانداردهای صنعت دست می یابد و فرصت ها و اولویت های مناسب ارائه محصول را از دیدگاه های مختلف شناسایی می کند.
ساخت شخصیت ها و سناریوها
پرسونا یک هویت خیالی است که نشان دهنده گروه های کاربر است. Persona بر اساس نتایج به دست آمده در مرحله جستجوی محصول ایجاد می شود. درست است که شخصیت ها تخیلی هستند، اما نشان دهنده مخاطب واقعی و رفتار او هستند. پرسوناها کاربرانی نیستند که می خواهیم داشته باشیم، بلکه کاربرانی هستند که واقعاً خواهیم داشت. برای ایجاد کاراکترها از الگوهایی استفاده می کنیم که در کاربران تشخیص می دهیم.
بعد از خلق شخصیت ها نوبت به نوشتن فیلمنامه می رسد. این فیلمنامه به داستان «یکی از روزهای زندگی» یکی از شخصیتها اشاره دارد. طراح UX از طریق سناریو مشخص می کند که وب سایت یا برنامه ای که طراحی و ساخته می شود چه نقشی در زندگی کاربران خواهد داشت. در ایجاد سناریو، تمامی مراحلی که کاربر هنگام کار با محصول طی می کند، اعم از سایت یا اپلیکیشن، در نظر گرفته می شود.
معماری اطلاعات (IA)
معماری اطلاعات اولین گام در بخش عملیاتی کار است و ساخت ساختار یک وب سایت، اپلیکیشن یا محصول است. این به کاربران امکان می دهد بدانند کجا هستند و چگونه به اطلاعات مربوط به مکان فعلی خود دسترسی داشته باشند. از طریق معماری اطلاعات، مسیرها، سلسله مراتب و دسته بندی ها می توان جزء منوی سایت را تشکیل داد.
ساخت قاب
طراح تجربه کاربری یا UX با ساختن فریم گام دوم را در بخش عملیاتی برمی دارد. قاب مهمترین عنصر طراحی محصول است زیرا تمام قسمت های مهم محصول را نشان می دهد.
طراح UX همچنین با طراحی یک فریم خوب و نشان دادن اهداف به UI کمک می کند. این الگو می تواند به طراح UX کمک کند تا از کاربران بازخورد دریافت کند.
نمونه اولیه یا الگو
نمونه اولیه در واقع نماینده محصول نهایی است و نحوه عملکرد محصول را نشان می دهد و به کاربر اجازه می دهد محصول نهایی را آزمایش کند. البته در نظر داشته باشید که یک نمونه اولیه دقیقاً محصول نهایی نیست، بلکه همان کار را انجام می دهد و هدف آن همان محصول نهایی است.
تست محصول
تست محصول شناسایی مشکلات کاربران هنگام کار با محصول است. یک روش معمول برای آزمایش یک محصول از طریق آزمایش قابلیت استفاده است. این تست برای مشاهده رفتار کاربر و گرفتن بازخورد کلامی و غیرکلامی انجام می شود. این به طراحان UX کمک می کند تا تجربه کاربری بهتری ایجاد کنند. تجربه کاربری یا طراح UX پس از ارائه محصول کار خود را تمام نمی کند. طراحی UX فرآیندی بی پایان است. طراح تجربه کاربری هر چقدر هم که کار خود را به خوبی انجام داده باشد، پس از ارائه کار، آپدیت محصول را منتشر خواهد کرد.
وظایف طراح رابط کاربری
حالا به قسمتی می رسیم که در مورد طراح رابط یا UI صحبت می کنیم. کاری که طراح رابط کاربری انجام می دهد این است که ساختار کلی یک صفحه را ترسیم می کند. UI صفحات را با توجه به نیازهای برند یا کسب و کار طراحی می کند. با قرار دادن رنگها، فونتها و عناصر صفحات مناسب مانند تصاویر، به این هدف دست مییابد. طراح رابط کاربری ابتدا نمای صفحه را با تمام جزئیات و جزییات روی کاغذ oi در نرم افزار مخصوص پیاده سازی می کند و سپس در اختیار کدنویس یا طراح سایت و اپلیکیشن قرار می دهد.
مانند طراح UX، کار طراح UI به همین جا ختم نمی شود و او باید همیشه فضای کاری خود را بهبود بخشد و تغییرات جدیدی ایجاد کند. با توجه به نیازها و نوآوری های دنیای فناوری و ارتباطات و بازارهای رقیب. همچنین، طراح رابط کاربری باید همیشه احساس بهتری نسبت به قبل در مورد مشاهده صفحه داشته باشد.
از آنجایی که طراح رابط کاربری باید صفحات مختلفی را طراحی کند، مهم ترین نیاز او تسلط بر برنامه های گرافیکی مانند فتوشاپ و ایلاستریتور است. آشنایی با روانشناسی رنگ ها و درک صحیح از فضای طراحی از نقاط قوت طراح رابط کاربری است. طراحی رابط دارای اصولی است که در ادامه به چند مورد اشاره خواهیم کرد.
ساختار
در طراحی نهایی، اجزا باید به صورت ساختاری در کنار هم قرار گیرند تا برای کاربر قابل درک باشند، صفحات شلوغ و درهم و برهم و رابط کاربری را مختل کنند.
سادگی
زیبایی همیشه در سادگی است. این اصل در طراحی صفحات وب نیز صدق می کند، زیرا پیچیدگی تنها توجه کاربر را جلب نمی کند، بلکه باعث می شود صفحه وب شما خیلی سریع بسته شود. همچنین اتفاقاتی که در صفحه می افتد مانند بارگذاری صفحه باید ساده و سریع باشد. شما نباید کاربران خود را گیج کنید.
دسترسی
اجزای یک صفحه نباید پنهان یا دور از دید باشند. شما نمی خواهید کاربر سایت شما را ناامید و ناامید و عصبانی ترک کند. کاربران شما افراد خسته کننده نیستند، بنابراین آنها را مجبور نکنید که به دنبال چیزی باشند که به دنبال آن هستند.
دقت در طراحی
در طراحی صفحات سایت یا اپلیکیشن دقت کنید تا میزان خطا را به صفر برسانید. برای به دست آوردن یک UX قابل قبول، باید رابط کاربری مناسبی داشته باشید. بنابراین به وظایف کلی زیر می رسیم:
توجه به ویژگی های ظاهری در کار که شامل برند و طراحی گرافیکی، تحلیل مشتری راهنمای کاربر، طراحی تحقیق می باشد.
توجه به قابلیت پاسخگویی و تعامل
برای دستیابی به آن نیاز به اجرای تنظیمات ویژه برای تمام ابعاد مانیتورها، توجه به تعامل و انیمیشن است.
تفاوت های UI و UX
مفاهیم طراحی UX و UI شبیه به هم هستند و تا حدی مخاطب را گیج می کنند. اما حقیقت این است که این دو فعالیت بسیار متفاوت هستند.
هدف UX عملکرد یک محصول و دستیابی به یک هدف خاص است.
هدف UI کیفیت تعامل کاربر نهایی در حین محصول خواهد بود. در واقع، UI در تلاش است تا UX را به هدف خود برساند.
طراحی UI جنبه هنری دارد زیرا با جلوه های هنری سروکار دارد. اهمیت UI و UX در طراحی وب سایت وظیفه آن طراحی محصول با هدف رابط کاربری است. رابط کاربری بر محصول نهایی که کاربر نهایی می بیند، می شنود، لمس می کند و احساس می کند، تأثیر می گذارد. اما طراحی UX جنبه اجتماعی دارد زیرا مسیر تحقیقات بازار و ارتباط با مشتری را دنبال می کند تا نیازهای آنها را درک کند.
UX کل نگر است زیرا بر مدیریت و تحلیل پروژه تمرکز دارد و در این راستا به ایده پردازی، توسعه و ارائه پروژه می پردازد. اما طراحی UI بیشتر جزئی گرا است و جنبه فنی دارد.
رابط کاربری باید اجزای طراحی را برای محصول نهایی ایجاد کند.
در نهایت، UX و UI هر دو برای توسعه و ارائه محصول ضروری هستند، موضوعاتی نیستند که بتوان آنها را بی اهمیت تلقی کرد.
اگر مشتری تجربه خوبی از کار با سایت شما داشته باشد، درآمد شما را افزایش می دهد، بنابراین با سرمایه گذاری در UX و UI، روی محصول یا خدمات خود سرمایه گذاری می کنید. مشتری برای محصول یا خدمات شما هزینه می پردازد.
بنابراین او باید با این هزینه به آنچه که انتظار دارد برسد. اگر محصول یا خدمات شما پاداشی را که مشتریان به دنبال آن هستند ارائه نکند، بدون شک به سراغ تولیدکننده دیگری خواهند رفت که نیازهای آنها را برآورده کند. اهمیت UI و UX در طراحی وب سایت
نتیجه گیری
در نهایت میتوان گفت که UI و UX دو عنصر جداییناپذیر از طراحی وبسایت و محصولات دیجیتال هستند که هر کدام نقش حیاتی در موفقیت تجربه کاربر دارند. UI تمرکز بر ظاهر و تعاملات بصری دارد، در حالی که UX به احساس، تجربه و مسیر کاربر از ابتدای ورود تا خروج از سیستم توجه میکند. تفکیک این دو حوزه و شناخت دقیق وظایف طراحان UI و UX به ما کمک میکند تا محصولات کاربردیتر، زیباتر و کاربرپسندتری طراحی کنیم. تنها با ترکیب این دو میتوان به تجربهای بینقص برای کاربران دست یافت که نهتنها رضایت آنان را جلب کند، بلکه در موفقیت کسبوکار نیز نقش بسزایی داشته باشد.















