مهمترین شناخت رنگ ها در طراحی وب سایت کدام هستند؟ بهترین رنگ ها در طراحی وب سایت چه رنگهایی هستند؟ هنگام ساخت یک وب سایت، به عناصر بصری سایت، به خصوص طرح رنگ توجه کنید. انتخاب رنگهای مناسب بسیار مهم است زیرا ۲۱ درصد از بازدیدکنندگان وب سایتی را با رنگ های عجیب ترک میکنند.از آنجایی که طرح های رنگی وب سایت بسیار زیاد است، انتخاب مناسب می تواند چالش برانگیز باشد.
این مقاله ۳۰ طرح رنگی الهام بخش وب سایت، از جمله نام و کدهای هگز را ارائه می دهد.اما قبل از ورود به لیست، توضیح خواهیم داد که چرا انتخاب طرح رنگ مناسب برای سایت شما مهم است.
اگرچه رنگ ها اغلب فقط برای اهداف زیبایی شناسی در نظر گرفته می شوند، انتخاب پالت مناسب مزایای بیشتری برای سایت شما به ارمغان می آورد. در اینجا سه دلیل برای ضروری بودن طرح های رنگی وب سایت آورده شده است: افزایش تبدیل طبق یک مطالعه، تنظیم طرح رنگ وب سایت شما می تواند تا ۲۴ درصد باعث افزایش نرخ تبدیل شود. تبدیل زمانی اتفاق میافتد که یک بازدیدکننده یک اقدام دلخواه را در وب سایت شما انجام دهد، مانند خرید یک محصول یا پر کردن فرم اشتراک.
انتخاب رنگ بندی مناسب وب سایت می تواند بر تصمیمات بازدیدکنندگان شما تأثیر بگذارد. اگر عناصر مهمی مانند دعوت به اقدام (CTA) برجسته شوند، بازدیدکنندگان بیشتر با آنها تمایل خواهند داشت.CTA بخشی از یک وب سایت است که بازدیدکنندگان را وادار می کند تا اقدامی را انجام دهند که منجر به تبدیل می شود. این می تواند متن، تصویر یا دکمه باشد. یک مطالعه نشان می دهد که رنگ قرمز برای دکمه CTA بهتر از سبز عمل می کند. قرمز بیشتر از رنگ سبز با طرح رنگ وب سایت متضاد است و به بازدیدکنندگان اجازه می دهد تا CTA را راحت تر تشخیص دهند.
علاوه بر این، قرمز بر اساس روانشناسی رنگ، احساسات پرانرژی، سریع و پرشور را بر می انگیزد.
بنابراین، CTA های قرمز احساس فوریت ایجاد می کنند و تعاملات را ترغیب می کنند. هویت برند را ایجاد کنیدطرح رنگ وب سایت شما باید منعکس کننده شخصیت برند شما باشد. به عنوان مثال، طرحهای رنگی روشن برای برندی با شخصیتی پرانرژی، سرگرمکننده و جوان مناسب است. استفاده از یک پالت رنگ منحصر به فرد به برند شما کمک می کند تا از رقبا متمایز شود. اگر طرح رنگی وب سایت شما شبیه به سایرین باشد، می تواند مشتریان را گیج کند. از آنجایی که مردم اغلب یک برند را با رنگ خاصی مرتبط میدانند،
ثابت نگه داشتن رنگ بندی وب سایت شما به بهبود شناخت برند کمک میکند.
برای یک کسب و کار، طرح های رنگی وب سایت نیز با برانگیختن احساسات مناسب به ایجاد روابط با مشتری کمک می کند. ارتباط عاطفی با مشتریان وفاداری به برند را افزایش می دهد و برای کسب و کار شما سود به همراه دارد.نکته تخصصی هنگام طراحی یک وب سایت، باید پروژه یا برند را به عنوان یک واحد کامل در نظر بگیرید. طراح ابتدا باید مخاطبان هدف را ارزیابی کند و بفهمد که برند از نظر بصری در کجا ایستاده است. و برای جلوگیری از اشتباهات آینده، باید در نظر داشته باشید که انتخاب رنگ چه تاثیری بر توسعه برند در آینده خواهد داشت.
حفظ بازدیدکنندگانبرای یک طراح وب، دانستن طرح های رنگی مناسب وب سایت می تواند تجربه کاربر را بهبود بخشد و مخاطبان وب سایت را طولانی تر نگه دارد. ترکیب با یک رابط کاربری خوب طراحی شده، رنگ ها به بازدیدکنندگان کمک می کنند تا در سایت شما حرکت کنند. برای مثال، رنگهای متمایز به کاربران اجازه میدهند عناصر ناوبری را سریع پیدا کنند.
آنها همچنین به شما اجازه می دهند تا محتوای وب سایت را بر اساس اهمیت آنها به صورت بصری جدا کنید.از آنجایی که بازدیدکنندگان معمولا بیشتر محتوای وب سایت را نادیده می گیرند، سلسله مراتب بصری ابتدا توجه کاربران را به محتوای مهمتر جلب می کند. برعکس، انتخاب تصادفی پالت های رنگی وب سایت ممکن است در قابلیت استفاده اختلال ایجاد کند.
به عنوان مثال، داشتن متن سیاه روی پس زمینه تیره خوانایی را بدتر می کند.
۳۰ طرح رنگ وب سایت برتربرای الهام بخشیدن به شما، ما ۳۰ طرح رنگی برتر وب سایت را فهرست می کنیم. ما همچنین از ابزار انتخاب رنگ برای به دست آوردن نام رنگ ها و کدهای هگز استفاده خواهیم کرد. با اطلاعات زیر می توانید رنگ ها را با هم ترکیب کرده و طرح رنگ وب سایت خود را ایجاد کنید.
سفید و سیاه
برای تأکید بر محتوای مهم، از طرح رنگ سیاه و سفید استفاده کنید. این ترکیب دو رنگ باعث می شود وب سایت شما مدرن و مینیمال به نظر برسد. این هنرمند پالت رنگی وب سایت خود را ساده نگه می دارد و از پس زمینه سفید و سیاه به عنوان لهجه برای متن استفاده می کند. فضای سفید غالب به بازدیدکنندگان اجازه می دهد تا فوراً روی اثر هنری تمرکز کنند. در غیر این صورت توجه آنها به پس زمینه رنگارنگ معطوف خواهد شد.طراحی وب مینیمالیستی نشان می دهد که هنرمند بصری می خواهد که سایت سبک هنری او را تکرار کند و کار او را برجسته کند.

سبز تیره، عاج و زرد
از یک طرح رنگی وب سایت استفاده کنید که به ارائه صدای برند شما کمک می کند. به عنوان مثال، رنگ های خاکی برای وب سایت هایی با پیام های محیطی مناسب هستند. وبسایت مندای نمونهای عالی از استفاده از رنگهای خاکی برای تثبیت نام تجاری بهعنوان نهادی آگاه از محیط زیست است. این پالت رنگ برای چشم ها آسان است و باعث می شود وب سایت آرامش بخش و ارگانیک به نظر برسد.

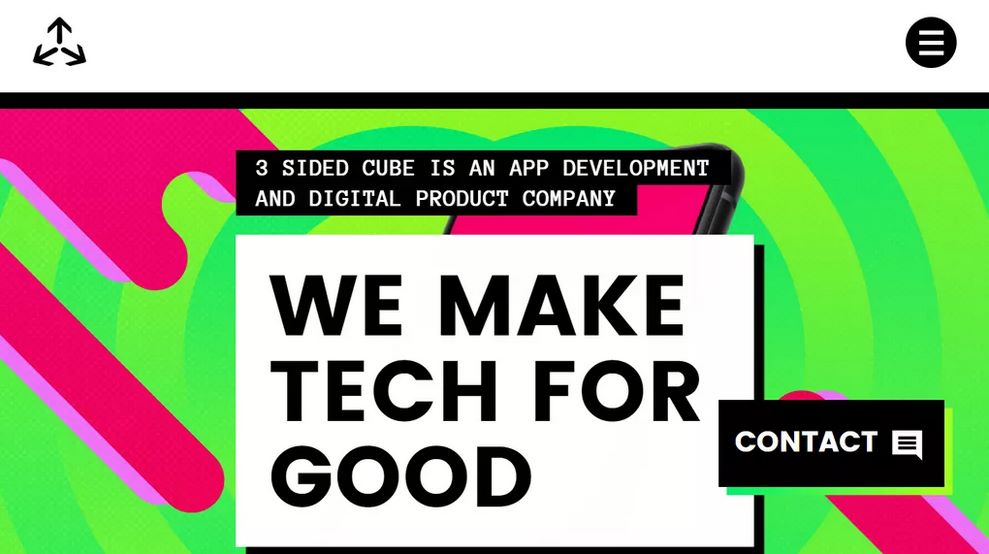
سبز روشن و صورتی تند
با شناخت طرح رنگ صورتی تند و سبز روشنرنگ های روشن وب سایت شما را پرانرژی و شاد می کند. آنها مغز را تحریک می کنند و احساسات قوی را برمی انگیزند.۳ Sided Cube با رنگهای صورتی و سبز روشن، سایتی پر جنب و جوش ایجاد میکند که با ارزشهای شرکتی سرگرمکننده و پرشور خود هماهنگ است.برای تضاد رنگهای پر جنب و جوش، شرکت توسعه اپلیکیشن از رنگهای سفید و سیاه به عنوان رنگهای برجسته استفاده میکند. همچنین دارای سایه های مختلف صورتی و سبز است که به وب سایت عمق بیشتری می بخشد.
این پالت رنگ روشن برای جلب توجه بازدیدکنندگان موثر است. این ترکیب رنگ برای یک شرکت فناوری نیز غیرمعمول است و وب سایت مکعب ۳ طرفه را از سایرین متمایز می کند.

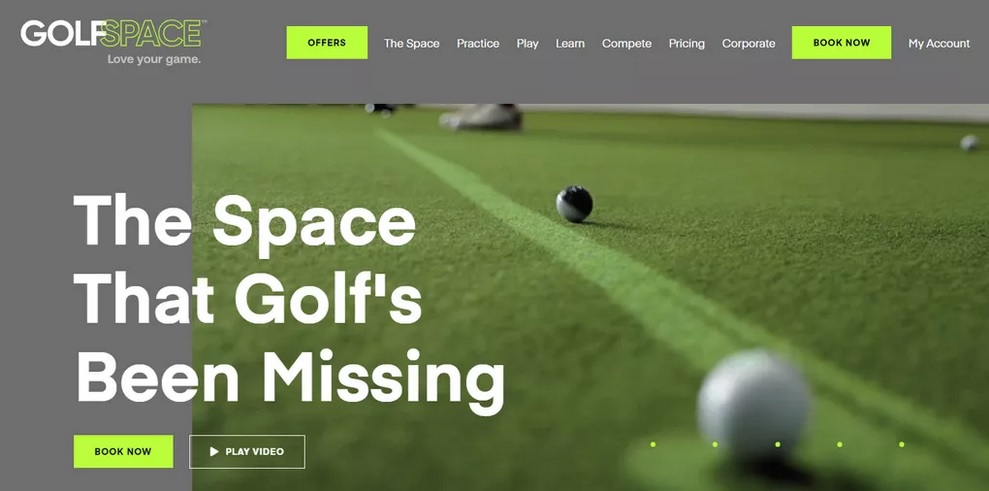
خاکستری تیره و زرد-سبز
رنگهای پر جنب و جوش بر اطلاعات مهم تأکید میکنند، به ویژه زمانی که در یک طرح رنگ وب سایت بیصدا ادغام شوند. نمونه ای از وب سایتی که از این ترکیب رنگی پر جنب و جوش استفاده می کند GolfSpace است. وب سایت GolfSpace از یک پالت رنگی یکنواخت استفاده می کند . عمدتاً سایه های خاکستری تیره تر. برای برجسته کردن عناصر ضروری مانند دکمهها، قیمتها و پیشنهادات از زرد-سبز یا استفاده از چتر استفاده میکند.
در پس زمینه خاکستری وب سایت، زرد-سبز می تواند به راحتی چشم را جلب کند. استفاده از زرد-سبز به بازدیدکنندگان این امکان را می دهد که CTA ها را بهتر ببینند و در نتیجه تبدیل بهتری دارند. علاوه بر این، این رنگ احساسات پر انرژی را برمی انگیزد و آن را برای یک وب سایت مرتبط با ورزش مناسب می کند. نکته تخصصیساده ترین راه برای انتخاب رنگ CTA این است
که به طرف مقابل پالت رنگ غالب نگاه کنید و یکی را از آنجا انتخاب کنید. علاوه بر این، کنتراست بین پس زمینه و دکمه CTA نقش مهمی ایفا می کند. بنابراین، هر طراح باید دستورالعملهای WCAG 2.0 و APCA را رعایت کند، زیرا هر پالت ممکن است بسته به استفاده از آن، نتایج متفاوتی بدهد.

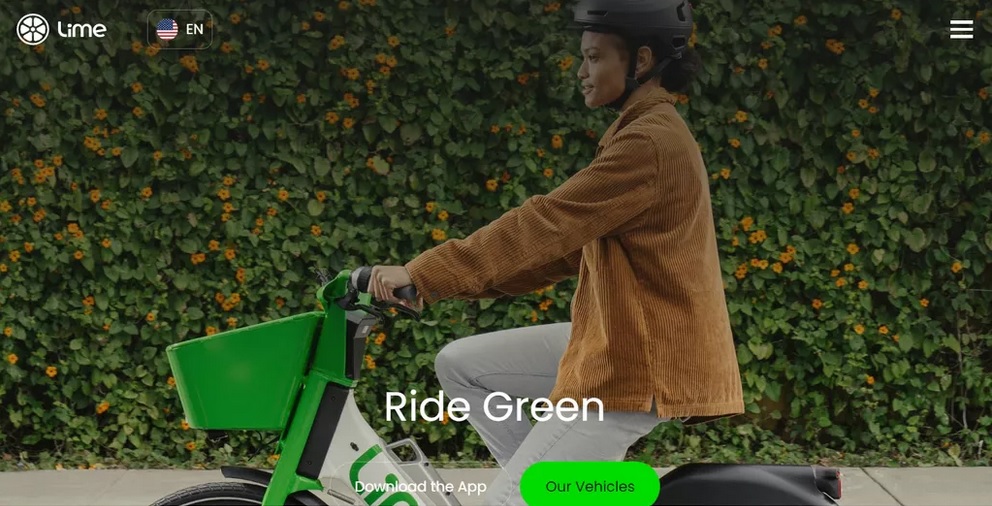
سفید و سبز لیمویی
سبز برای یک شرکت وب سایت دوستدار محیط زیست مانند Lime مناسب است. رنگ بندی وب سایت این شرکت فقط از رنگ سبز و سفید تشکیل شده است. استفاده از تنها دو رنگ وب سایت را مینیمال و مرتب نگه می دارد. علاوه بر این، استفاده از رنگ سبز در برابر پسزمینه خنثی، تضمین میکند که تمام اطلاعات حیاتی قابل مشاهده هستند. برای Lime، استفاده از سبز لیمویی باعث ایجاد برندینگ ثابت می شود. استارت آپ خودروهای الکتریکی همچنین از تصویری با رنگ های سبز و خاکی استفاده می کند که پالت رنگی وب سایت را منعکس می کند. یک تصویر پس زمینه یک راه عالی برای جذاب تر کردن وب سایت شما است.

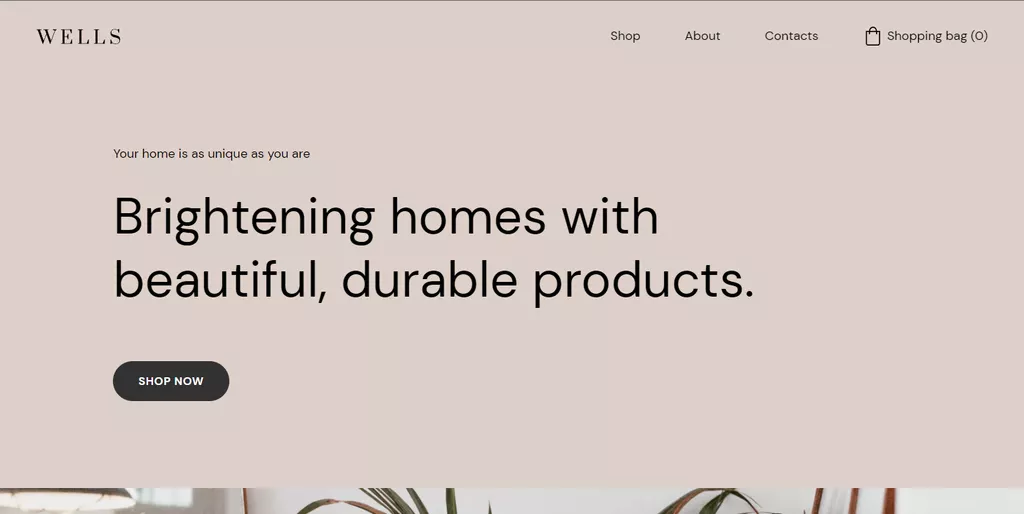
بژ و خاکستری تیره
استفاده ازشناخت رنگ های خنثی مانند بژ را برای یک وب سایت مینیمال و آرام در نظر بگیرید. رنگ بژ با بسیاری از رنگ ها به خوبی هماهنگ می شود. بسته به ترکیب می تواند گرم یا خنک به نظر برسد. رنگ بژ نیز خنثی است و برای چشم راحت است و برای پس زمینه وب سایت ایده آل است. استفاده از آن با رنگ برجسته متضاد باعث می شود که عناصر پیش زمینه به راحتی قابل تشخیص باشند. سایت تجارت الکترونیک Wells یک الهام بخش عالی برای طرح رنگ وب سایت بژ است. بژ را با خاکستری تیره جفت می کند و یک پالت خاموش ایجاد می کند که با طراحی ساده وب به خوبی هماهنگ می شود.

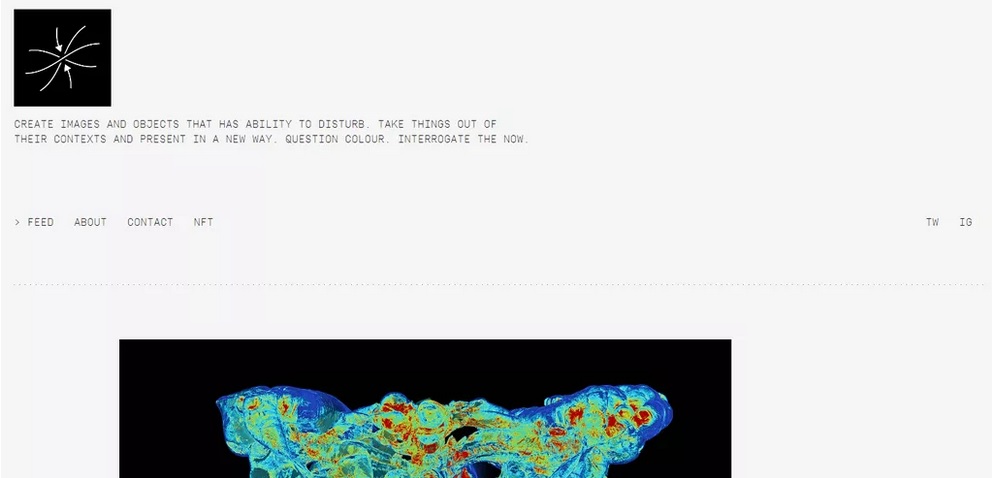
مشکی و آبی نئون
آبی برای یک وبسایت آینده نگر و با مضمون فناوری بالا، با توجه به ارتباط آن با فناوری مدرن، مناسب است. پالت رنگ وب سایت Neuro Symbolic Lab از رنگ آبی نئون و یک پس زمینه عمدتا مشکی تشکیل شده است. این ترکیب رنگ آبی را متمایز می کند و بر تم اینده وب سایت تأکید می کند. ترکیب رنگ ساده نیز طراحی وب شلوغ را ساده می کند. استفاده از رنگ های بیشتر وب سایت را پیچیده می کند و حواس بازدیدکنندگان را پرت می کند. این وب سایت همچنین از متن سفید برای تکمیل محیط تاریک و بهبود خوانایی و تجربه کاربری استفاده می کند.

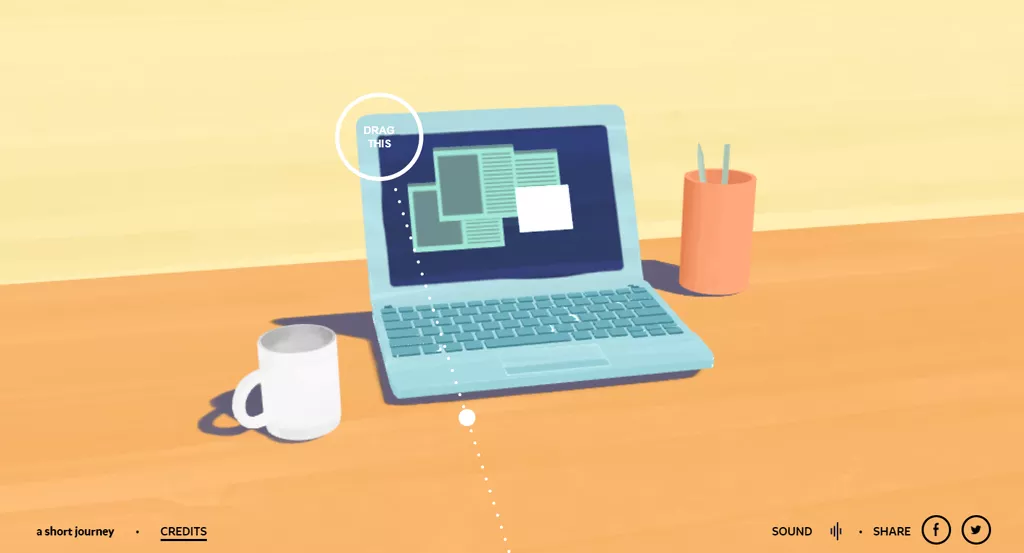
سایه های نارنجی و آبی
برای یک طرح رنگی منحصر به فرد وب سایت، پالت رنگی نارنجی و آبی A Short Journey را در نظر بگیرید. این وب سایت از سایه های مختلف نارنجی برای پس زمینه استفاده می کند. این رنگ اصلی به وب سایت عمق بیشتری می دهد و با طراحی وب سه بعدی مطابقت دارد. سایه نارنجی معمولاً با شادی و اشتیاق همراه است. این برای این شناخت وب سایت عالی است، که بازدیدکنندگان را تشویق می کند به تعطیلات بروند. اشیاء پیش زمینه عمدتا از آبی و سفید استفاده می کنند. این رنگ متضاد به بازدیدکنندگان اجازه می دهد تا روی عناصر قابل تعامل وب سایت تمرکز کنند.

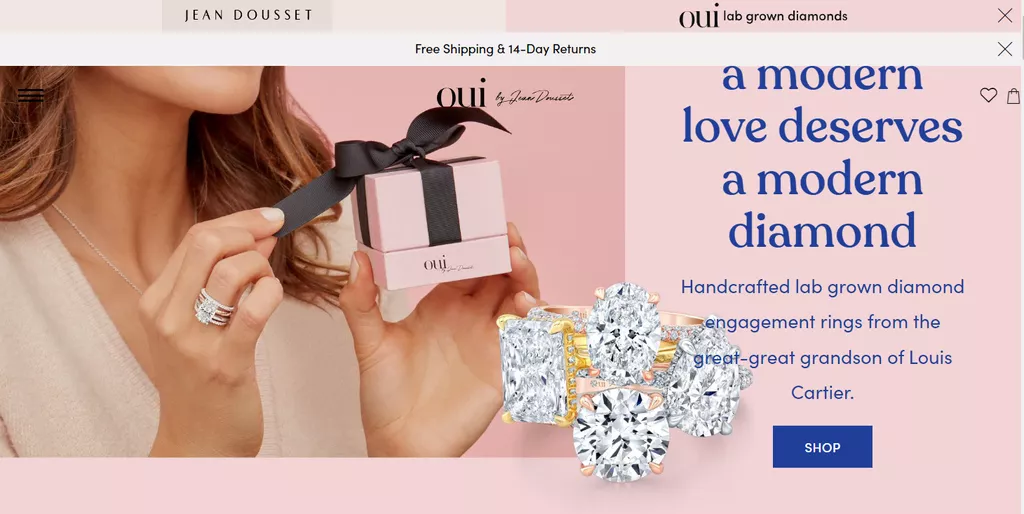
صورتی کم رنگ و آبی دریایی
برخی از وب سایت ها محصولات، خدمات یا محتوا را برای یک جنسیت خاص ارائه می کنند. این وب سایت ها ممکن است از یک طرح رنگی خاص به عنوان یک اشاره استفاده کنند. طرح های رنگی برای وب سایت های مخصوص زنان معمولاً حاوی رنگ صورتی است. نمونه ای از وب سایت صورتی Oui اثر Jean Dousset است. این وب سایت تجارت الکترونیک جواهرات الماس طراحی شده برای زنان را می فروشد، از این رو پالت رنگ صورتی غالب است. این وب سایت از سایه های مختلف صورتی برای جداسازی بخش ها استفاده می کند. برای شناخت افزودن پویایی بیشتر، از آبی سرمه ای به عنوان رنگ مکمل استفاده می کند.