مهمترین شناخت رنگ ها در طراحی وب سایت کدام هستند؟ بهترین رنگ ها در طراحی وب سایت چه رنگهایی هستند؟ هنگام ساخت یک وب سایت، به عناصر بصری سایت، به خصوص طرح رنگ توجه کنید. انتخاب رنگهای مناسب بسیار مهم است زیرا ۲۱ درصد از بازدیدکنندگان وب سایتی را با رنگ های عجیب ترک میکنند.از آنجایی که طرح های رنگی وب سایت بسیار زیاد است، انتخاب مناسب می تواند چالش برانگیز باشد. در مقاله قبلی ما ۱۰ مورد اولی رو برای شما همراهان شاپینگ سرور توضیح دادیم و حالا ۱۰ مورد آخر خدمت شما:
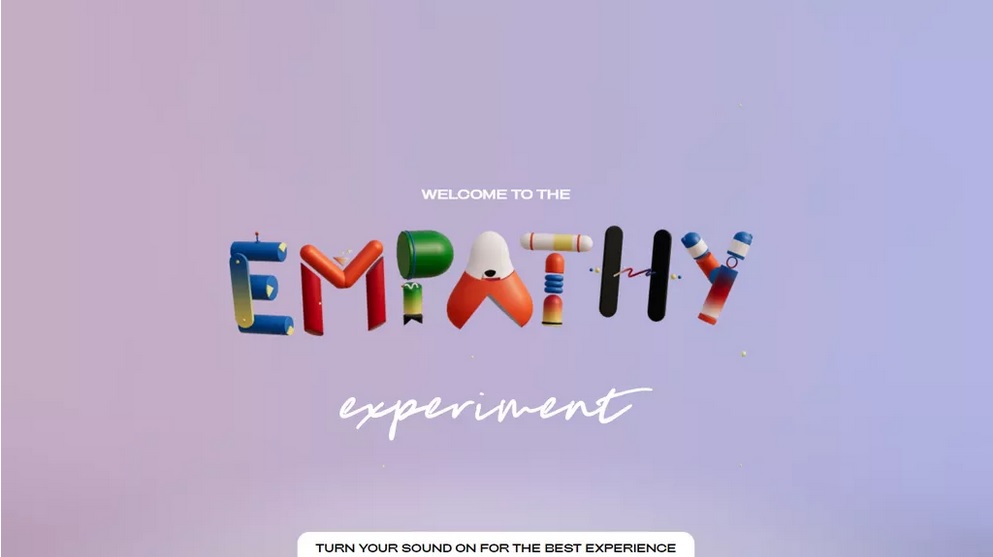
بنفش پاستلی و خنثی
برای برجسته کردن سایر عناصر، پس زمینه وب سایت را ساده نگه دارید. برای مثال، وبسایت Empathy Experiment از پسزمینه گرادیان بنفش پاستلی روشن استفاده میکند. رنگ های گرادیان پس زمینه وب سایت شما را جذاب و در عین حال ساده می کنند. پسزمینه غیراشباع، رنگ های پر جنب و جوش اشیاء متحرک سه بعدی را در تضاد قرار میدهد و باعث متمایز شدن آنها میشود. برای متون و دکمه ها، از رنگ های خنثی سفید و سیاه استفاده می کند. رنگ های متضاد به بازدیدکنندگان کمک می کند تا اطلاعات مهم را تشخیص دهند و تمرکز خود را حفظ کنند.

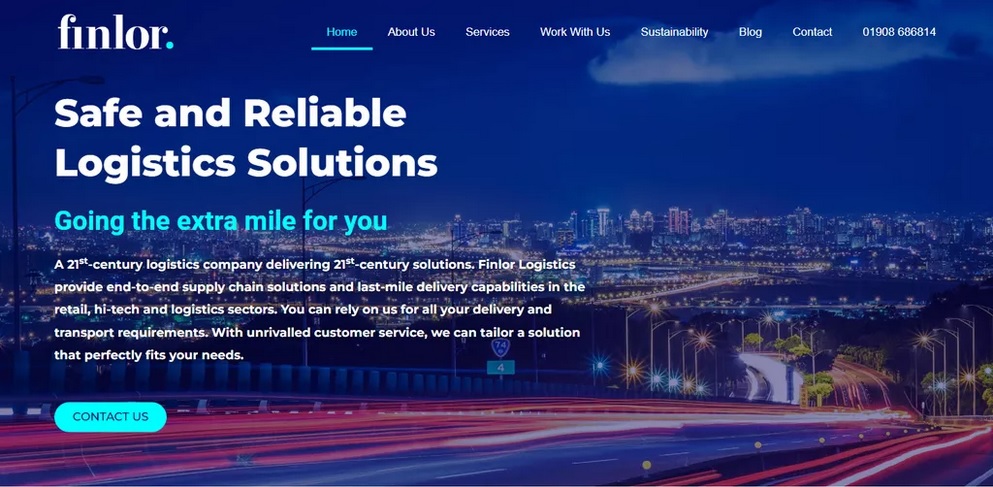
آبی دریایی و آبی برقی
آبی معمولاً به عنوان رنگ اعتماد در نظر گرفته می شود و آن را به یک انتخاب محبوب برای طرح های رنگ مهم وب سایت تجاری تبدیل می کند. وب سایت Finlor یک الهام عالی برای طرح رنگ آبی است. پالت رنگ وب سایت Finlor در درجه اول آبی است. آبی دریایی بر پسزمینه وب سایت غالب است، آبی برقی و سفید به عنوان رنگهای مکمل. سایه های مختلف آبی به شرکت تدارکات اجازه می دهد تا خود را قابل اعتماد نشان دهد. رنگهای ثانویه روشنتر، دید متون و عناصر CTA را بهبود میبخشند و در نتیجه تجربه کاربری بهتری را به همراه دارند.

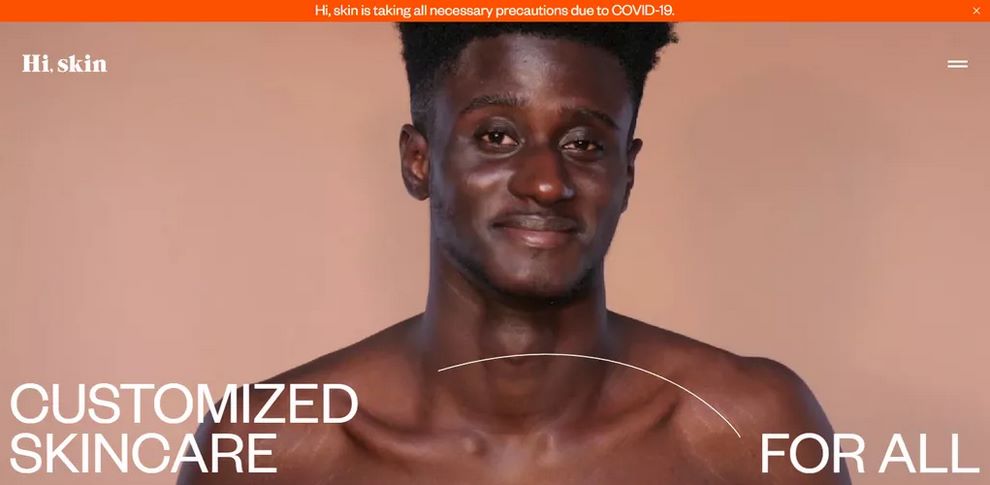
بژ، نارنجی و سفید
طرح رنگ وب سایت این شرکت عمدتاً از سایه های بژ، با نارنجی و سفید به عنوان رنگ های مکمل تشکیل شده است. این رنگهای گرم یادآور پوست انسان هستند و برای سایت تجارت الکترونیک مراقبت از پوست مناسب هستند. پوست فقط از رنگ نارنجی برای عناصر مهم استفاده می کند. ترکیب یک رنگ جلب توجه مانند نارنجی با رنگ های خنثی CTA ها را جذاب تر می کند. برای دستیابی به خوانایی بهتر، از رنگ سفید برای متن برای کنتراست بژ و نارنجی استفاده می کند.

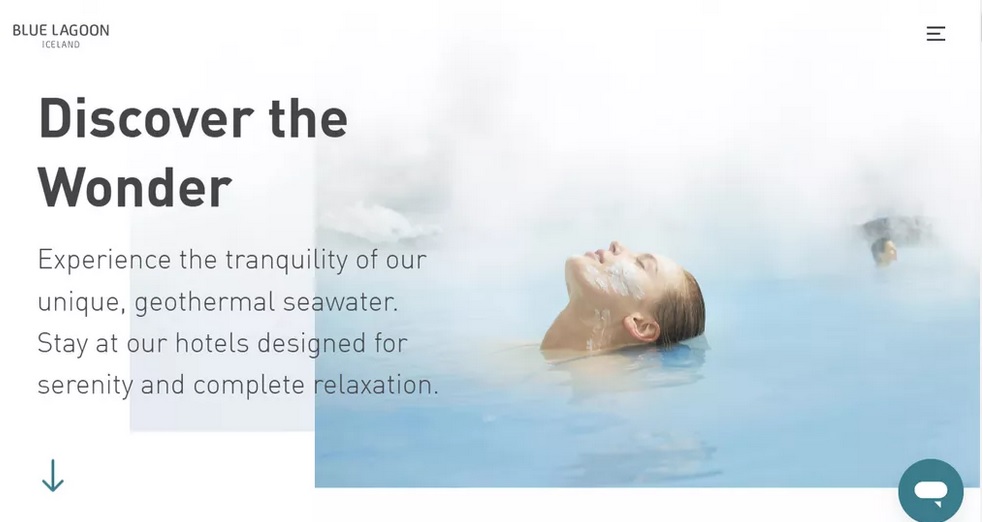
سفید و آبی خاکستری
آبی احساس آرامش را بر می انگیزد، که برای وب سایت Blue Lagoon عالی است. این وب سایت تجربه هتل آرامش بخش این شرکت را نشان می دهد. طرح رنگی وب سایت استراحتگاه چشمه آب گرم از سایه های ظریف آبی مایل به خاکستری و سفید استفاده می کند که یادآور آب و بخار چشمه آب گرم است.
آبی مایل به خاکستری برای پالت رنگی آرام در مقایسه با سایر رنگ های آبی بهتر عمل می کند، زیرا پر جنب و جوش کمتری دارد. جفت کردن پسزمینه سفید با خاکستری آبی منجر به یک سایت مینیمال با ظاهری کمرنگ میشود. در مورد متن و دکمهها، Blue Lagoon از خاکستری و قهوهای تیره استفاده میکند. علیرغم استفاده از رنگ مهم خاموش، CTA ها به لطف فضای سفید همچنان برجسته هستند.

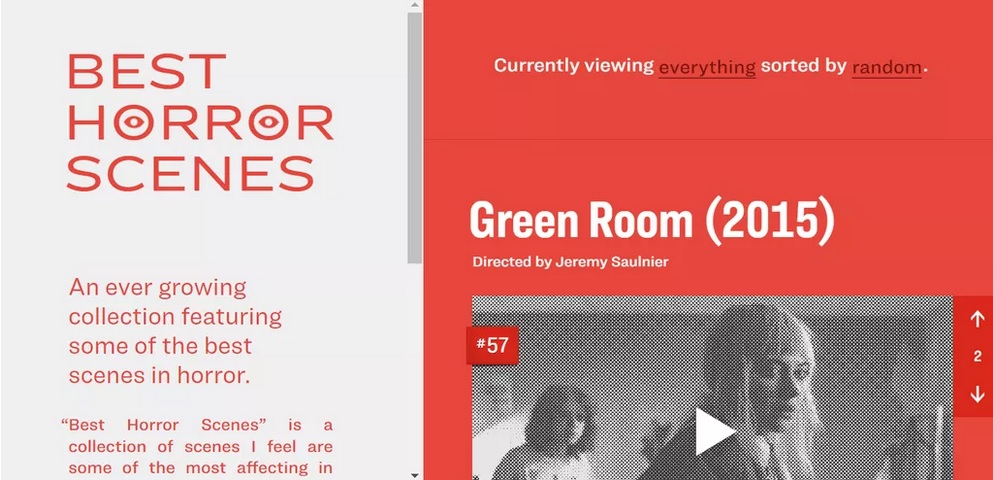
قرمز و سفید روشن
برخی از طرح های رنگی وب سایت برای تأکید بر طرح وب سایت به خوبی کار می کنند، مانند رنگ های دو رنگ برای طراحی وب دو ستونی.همانطور که وب سایت بهترین صحنه های ترسناک نشان می دهد، قرمز و سفید روشن می تواند طرح وب سایت دو ستونی آن را برجسته کند. استفاده از رنگ های متضاد در کنار هم می تواند به جداسازی بصری محتوای وب سایت کمک کند.
علاوه بر این، ترکیب قرمز با رنگی خنثی مانند سفید، رنگ اول را چشمگیرتر نشان می دهد. چیزی که بهترین صحنه های ترسناک را منحصر به فرد می کند، پالت رنگ قرمز و سفید غیر معمول آن است. این ترکیب رنگ با دیگر طرح های رنگی وب سایت ترسناک سیاه و قرمز متفاوت است.

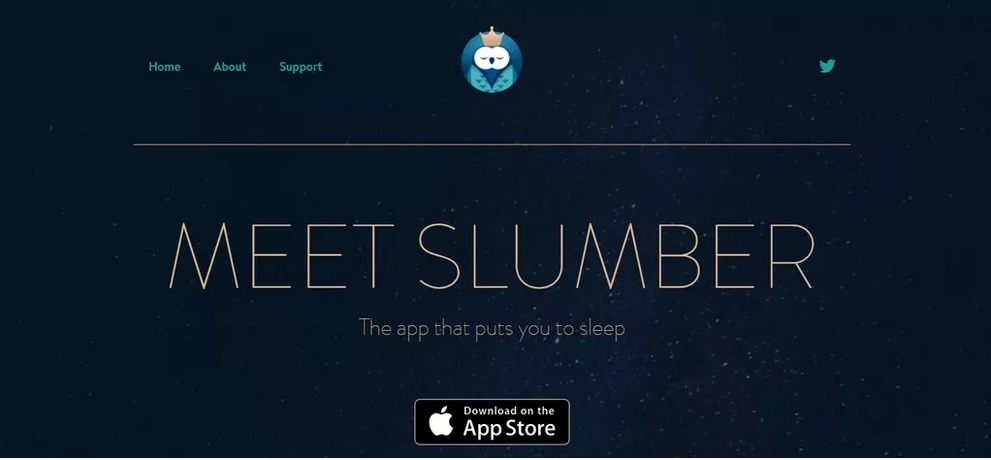
آبی کلاسیک، فیروزه ای و طلایی
همانطور که Slumber نشان می دهد، یک پالت رنگ تیره برای یک وب سایت با ظاهری آرام عالی است.Slumber از آبی کلاسیک تیره تر برای تقلید از آسمان شب استفاده می کند. این آبی تیره تر، حسی دنج و آرام را القا می کند و با شعار “برنامه ای که شما را به خواب می برد” مطابقت دارد. برنامه کتابخانه صوتی از رنگهای زنده برای حفظ حال و هوای آرام وبسایت اجتناب میکند.
در عوض، فیروزه ای تیره و طلایی را برای رنگ های برجسته انتخاب می کند. اگرچه فیروزه ای و طلایی پر جنب و جوش نیستند، اما این رنگ ها در بالای پس زمینه آبی تیره قابل مشاهده هستند. به این ترتیب، بازدیدکنندگان همچنان می توانند متن را بخوانند و به راحتی در وب سایت حرکت کنند.

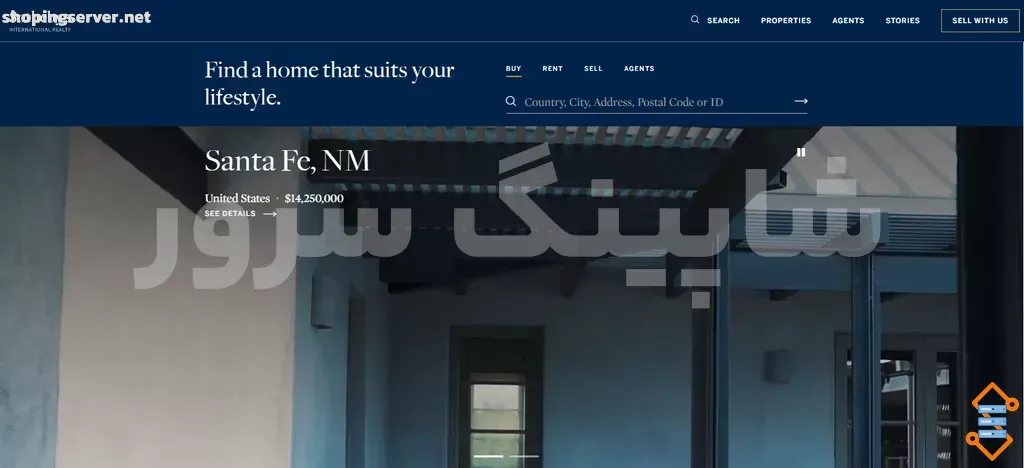
آبی سلطنتی تیره و طلایی
طرح رنگ وب سایت Sotheby’s یک گزینه عالی برای وب سایتی است که هدف آن حرفه ای و آماده به نظر می رسد. این وب سایت عمدتا از سایه آبی سلطنتی تیره با رنگ های سفید و طلایی استفاده می کند. آبی سلطنتی به دلیل سابقه اش با سلطنت بریتانیا، رنگی شیک است. در همین حال، طلا نماد پرستیژ، ثروت و موفقیت است ، مناسب برای وب سایت این شرکت املاک لوکس. هنگامی که با هم جفت می شوند، ترکیب آبی سلطنتی تیره و طلایی یک وب سایت باکلاس و مرتب ایجاد می کند. این طرح رنگی وب سایت همچنین به شرکت کمک می کند تا شهرت خود را در بین بازدیدکنندگان ایجاد کند.

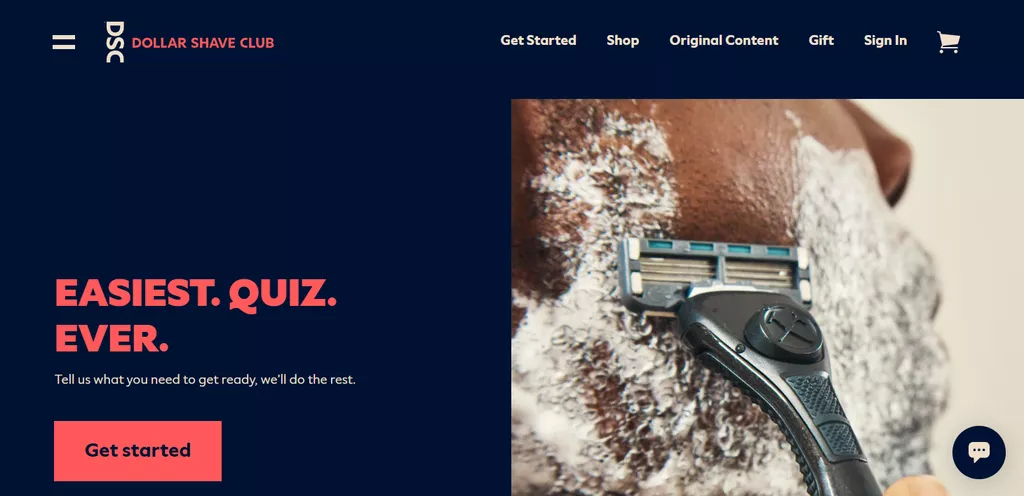
آبی، بژ و قرمز مرجانی
ترکیب سه رنگ می تواند مشکل باشد زیرا برخی از رنگ ها احتمالاً با هم برخورد می کنند. اما وقتی به خوبی انجام شود، نتیجه می تواند به طرز شگفت انگیزی خوشایند باشد. Dollar Shave Club وب سایتی است که ترکیب سه رنگ را به خوبی انجام می دهد. طرح های رنگی وب سایت شرکت نظافت شخصی در اطراف قرمز مرجانی و بژ متمرکز است.
اگرچه قرمز مرجانی و بژ معمولاً با رنگ های خنثی جفت می شوند، اما Dollar Shave Club به جای آن رنگ آبی را انتخاب می کند. شرکت آرایش شخصی از آبی تیره به عنوان رنگ اصلی وب سایت برای تضاد رنگ بژ و قرمز مرجانی استفاده می کند و به عناصر مهم اجازه می دهد بیشتر قابل توجه باشند. آبی برای این وب سایت که عمدتاً محصولات آرایش مردانه را می فروشد نیز ایده آل است. مردان ممکن است آبی را ترجیح دهند زیرا رنگ معمولاً با مردانگی مرتبط است.