طراحی خوب در مورد خلق چیز مفیدی است که کارایی داشته باشد. اگر پاسخ در طراحی به شیوه فلت نهفته باشد، پس همین کار را می کنیم. اما این روند ممکن است برای همه پروژه ها کارآمد نبوده و بنابراین نباید اجباری درکار باشد.اکثر طراحان یا نمی توانند استفاده ازاصول طراحی فلت را متوقف کنند، یا کاملاً از آن متنفر هستند.
حال به عوامل ایجاد طراحی فلت نگاهی می اندازیم. برای اصول طراحی فلت پنج ویژگی کاملاً مشخص وجود دارد که در این مقاله به هر کدام نگاهی انداخته و مقدمه ای بر طراحی “تقریبا” فلت را ارائه می دهیم.
عدم وجود جلوه های اضافه


طراحی فلت نام خود را از اشکال مورد استفاده درآن گرفته است. طراحی فلت از یک سبک متمایز و دو بعدی استفاده می کند که کاملاً مسطح است.
این مفهوم فاقد هیچ گونه جزئیاتی از قبیل سایه ها، لبه های شیب دار، نقوش برجسته، گرادیان یا سایر ابزارهای ایجاد عمق، می باشد. هر عنصر یا کادری، از قاب تصاویر گرفته تا دکمه ها و ابزار نویگیشن، مختصر و فاقد لبه های تزئین شده یا سایه هستند.
از هیچ روشی برای واقعی تر به نظر رسیدن عناصر، از جمله ترفندهایی مورد استفاده در پروژه های طراحی اسکوئمورفیک به منظور ایجاد طراحی های سه بعدی، استفاده نشده است. طرح های مورد استفاده در طراحی فلت مشابه انواع مورد استفاده در سایر پروژه ها هستند، اما صفحات برای ایجاد یک تصویر پس زمینه، تصاویر پیش زمینه، دکمه ها، متن و نویگیشن مجزا، یکدیگر را قطع نمی کنند.
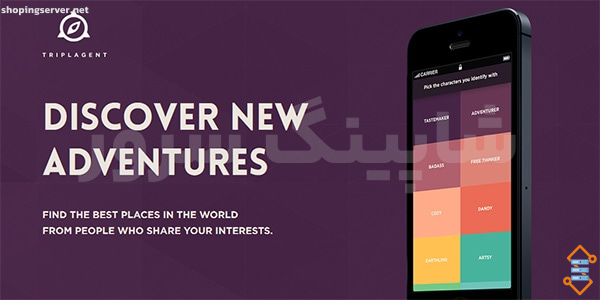
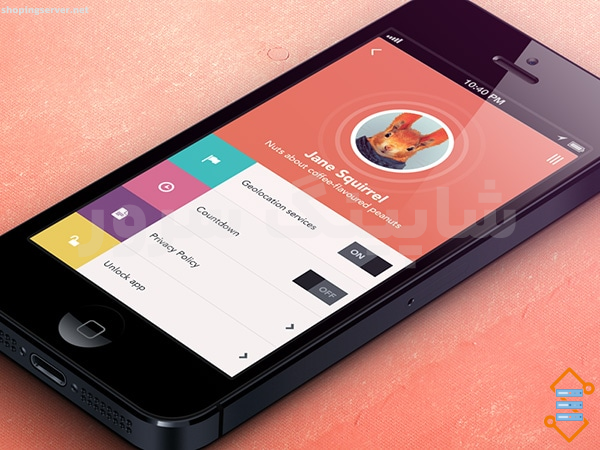
بنابراین چه چیزی باعث موفقیت این روش می شود؟ طراحی فلت بدون وجود تمام این موارد اضافی، ظاهر و حسی متفاوت دارد. این امر به دلیل طراحی و قرارگیری عناصر بر اساس یک سلسله مراتب دقیق و روشن است، که باعث می شود تا درک و تعامل با پروژه های موفق برای کاربران آسان شود. در حالی که وب سایت های زیادی از اصول طراحی فلت استفاده می کنند، اما احتمالا طراحی فلت در طراحی اپلیکیشن و موبایل محبوبیت بیشتری داشته باشد. با وجود صفحات نمایش کوچک، وجود دکمه ها و گزینه های کمتر، استفاده از رابط کاربری فلت را بسیار ساده می کند.
عناصر ساده


طراحی فلت از بسیاری از عناصر رابط کاربری(UI) ساده مانند دکمه ها و آیکون ها استفاده می کند. طراحانی که براساس اصول طراحی Flat طراحی می کنند اغلب از اشکال ساده مانند مستطیل، دایره یا مربع استفاده کرده و اجازه می دهند تا هر شکل به تنهایی مشخص باشد. لبه های اشکال ممکن است کاملاً زاویه دار و چهارگوش بوده و یا دارای خمیدگی باشند.
تمام عنصر UI باید ساده بوده و به آسانی بتوان روی آن کلیک کرده یا ضربه زد. نحوه انجام تعاملات باید بدون وجود توضیحات اضافه در طراحی، کاملا برای کاربران مشهود باشد.
علاوه بر یک طراحی ساده، برای ترغیب کاربران، در دکمه های قابل کلیک از رنگ های جذاب استفاده کنید. اما عناصر ساده را با طراحی ساده اشتباه نگیرید، مفهوم طراحی فلت نیز می تواند دقیقاً مانند هر نوع روش طراحی دیگری پیچیده باشد.
برای شروع کار نیاز به کمک دارید؟ Designmodo انواع کیت های رابط کاربری مورد استفاده در طراحی فلت را ارائه می دهد؛ از Square UI Free و Flat UI Free، یک کیت ساده PSD / HTML UI با اجزای ساده گرفته تا Square UI و Flat UI Pro، یک بسته کامل PSI / HTML UI برای پروژه های طراحی اپلیکیشن و وب سایت.
تمرکز بر تایپوگرافی
به دلیل ماهیت ساده عناصر در اصول طراحی فلت، تایپوگرافی بسیار اهمیت دارد.


لحن تایپفیس باید با طرح کلی مطابقت داشته باشد؛ یک فونت بسیار زیبا ممکن است در برابر یک طراحی فوق العاده ساده عجیب به نظر برسد. همچنین، در تلاش برای ایجاد یک لحن منسجم از نظر بصری و متنی در محصول نهایی، متن باید بولد، ساده و کارآمد باشد.
یک مجموعه ساده از فونت های سری سنزسریف، با انواع و وزن های مختلف را برای تایپوگرافی اولیه در یک سایت دارای طراحی فلت، در نظر بگیرید. برای ایجاد تاثیر هنری، از افزودن یک فونت جدید به میزان کم کمک بگیرید، اما مراقب باشید که در استفاده از این تایپفیس مخصوص زیاده روی نکنید.
تایپ همچنین باید نحوه استفاده از طراحی را به کاربران نشان دهد. دکمه ها و سایر عناصر را برای افزایش سهولت در استفاده و تعامل برچسب گذاری کنید.
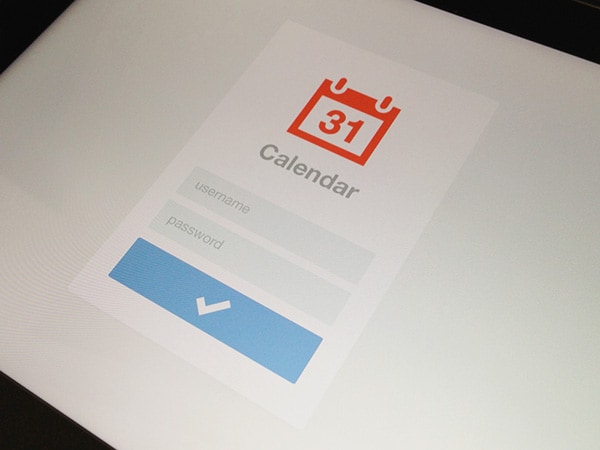
تمرکز بر روی رنگ

نگ بخش عظیمی از اصول طراحی Flat است. پالت های رنگی طراحی فلت معمولاً نسبت به انواع مورد استفاده برای سایر سایت ها، روشن تر و پر رنگ تر هستند.
پالت های رنگی پروژه های طراحی فلت اغلب حاوی فام های بیشتری نیز هستند. در حالی که بیشتر پالتهای رنگی حداکثر روی دو یا سه رنگ متمرکز هستند، ممکن است پالت های طراحی فلت از شش تا هشت رنگ به طور یکسان استفاده کنند.
فام ها بیشتر درخشان و فاقد تینتtint)) و تن(tone) هستند. در اصول طراحی Flat استفاده از رنگهای اولیه و ثانویه در این سبک رایج است. علاوه بر این، برخی انواع خاص رنگ ها نیز مکررا مورد استفاده قرار می گیرند. در این روند تکرار استفاده از طراحی فلت، رنگ های رتروretro)) از جمله سرخ روشن، بنفش، سبز و آبی نیز محبوبیت ویژه ای دارند.
رویکرد مینیمالیست
ماهیت طراحی فلت ساده بوده و با رویکرد کلی طراحی مینیمالیستی به خوبی همکاری می کند.

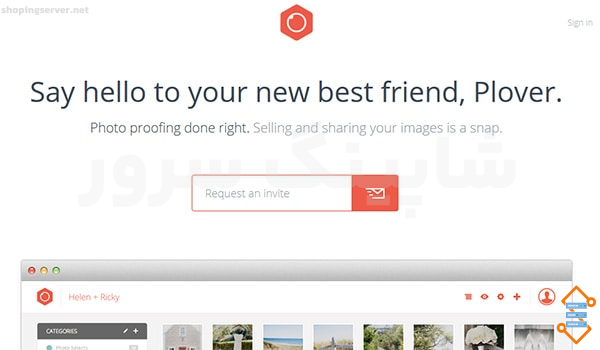
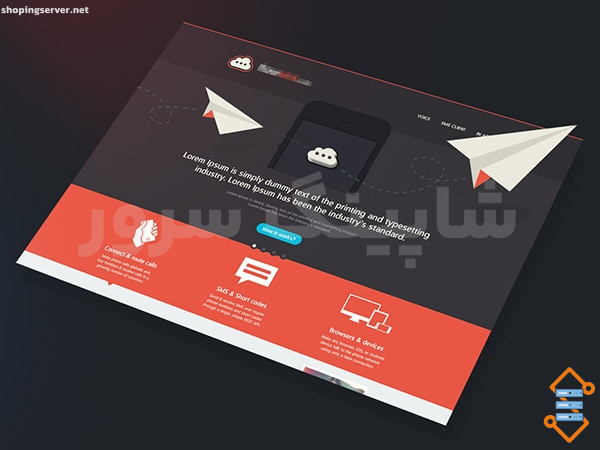
یکی از مواردی که در اصول طراحی Flat اهمیت دارد این است که در طراحی کلی سایت از استفاده از زرق و برق های زیاد خودداری کنید. احتمالا تنها استفاده از رنگ و متن ساده کافی است. اگر قصد اضافه کردن تصویری را دارید، عکس های ساده را انتخاب کنید.
به تصویر بالا دقت کنید. برخی از سایت ها از طراحی فلت استفاده کرده و با قرار دادن عناصر بر روی یک پس زمینه ساده، در انجام این کار بسیار موفق عمل کرده اند.
طراحی “تقریبا” فلت
سبکی که بیشتر طراحان نسبت به استفاده از آن توافق دارند، طراحی “تقریبا” فلت است.

در اصول طراحی تقریباً Flat، از تم اصلی سبک فلت می توان استفاده کرد، اما برخی از جلوه های خاص نیز به آن اضافه می شود. به عنوان مثال، دکمه ها ممکن است دارای گرادیان جزئی یا سایه برجسته(drop shadow) باشند. طراحان معمولاً یک جلوه را انتخاب کرده و آن را منحصراً در پروژه تقریباً فلت خود استفاده می کنند.
این سبک انعطاف پذیری بیشتری را نسبت به برخی از سخت گیری های موجود درباره عدم استفاده از هیچ گونه جلوه ای در طراحی فلت، فراهم می کند.
طراحان این شیوه را به دلیل اضافه شدن عمق و بافت، دوست دارند. کاربران این سبک را دوست داشته چرا که به ایجاد تعامل مناسب کمک می کند. از طرف دیگر برخی طراحان به این روش علاقه ای ندارند، چرا که ترکیب دو سبک متفاوت بوده و فاقد تعریف دقیق یک سبک واقعی است.















