طراحی سایت جدید شما با یک CMS طراحی و یکپارچه شده است. شما هفته ها را صرف ایجاد و پالایش کرده اید … شما آن را انجام دادید! حالا همه چیز زیباست و وقت آن رسیده که به زندگی خود ادامه دهیم!
اما یک لحظه صبر کنید… آیا مطمئن هستید که همه چیز را بررسی کرده اید؟ از دست دادن چند مرحله مهم در هیجان اولیه طراحی سایت جدید آسان است. درست کردن کارها از همان ابتدا ارزشش را دارد. شما پروژه خود را برای موفقیت تنظیم خواهید کرد و ممکن است بعداً در هزینه های غیر ضروری خود صرفه جویی کنید.
در اینجا یک چک لیست ساده برای دنبال کردن وجود دارد که نکات مهمی را که باید قبل از راه اندازی سایت خود در وب مرور کنید را پوشش می دهد.
پس بدون هیچ مقدمه ای… بیایید شروع کنیم.
مطالب مورد بحث
- محتوا و سئو
عنوان صفحه و توضیحات متا را اضافه کنید
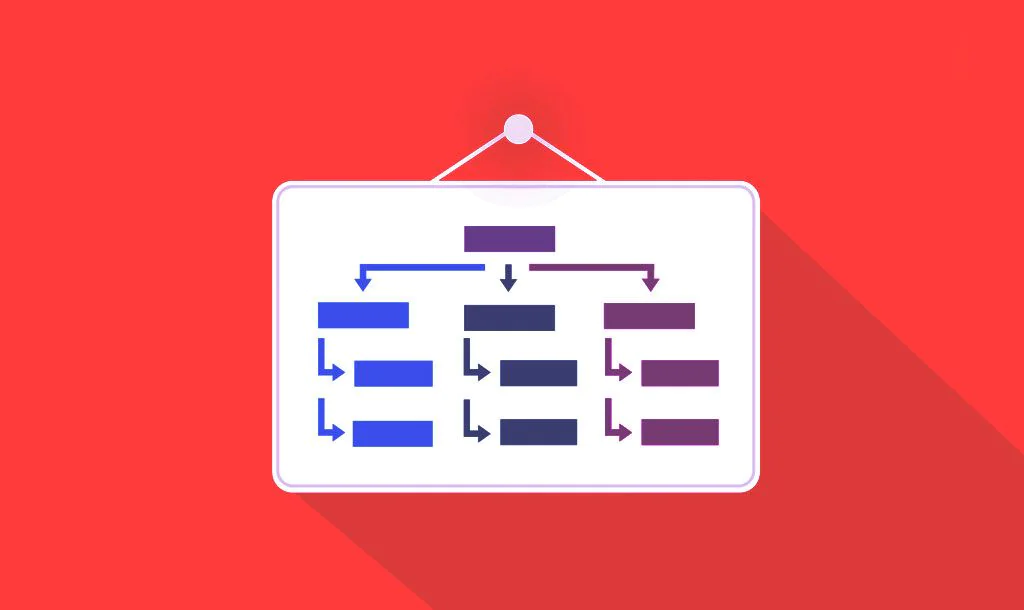
یک نقشه سایت اضافه کنید
همه چیز را تصحیح و تصحیح کنید - طراحی سایت
مطمئن شوید که وب سایت شما سازگار با موبایل است
فاویکون داشته باشید
یک صفحه تماس داشته باشید
دسترسی به وب سایت را بررسی کنید - تست ۱-۲
بررسی سازگاری بین مرورگرها
تمام لینک ها را بررسی کنید
بررسی عملکرد سایت - جنبه فنی
گواهینامه SSL معتبر داشته باشید
یک راه حل جایگزین مناسب داشته باشید
نکاتی که باید قبل از طراحی سایت به آن توجه کنیم
1- عنوان صفحه و توضیحات متا را اضافه کنید

عنوان صفحه و توضیحات متا توسط موتورهای جستجو برای درک، سازماندهی و اساساً رتبه بندی محتوای شما استفاده می شود. با تلاش برای بهینه سازی موتور جستجو (SEO)، شانس بیشتری برای داشتن بازدیدکنندگان و توجه بیشتر در وب سایت خود از همان ابتدا خواهید داشت.
تگ عنوان احتمالاً مهمترین عنصر برای سئو است، زیرا به کاربران اجازه می دهد بدانند چه چیزی در صفحه شما وجود دارد. یک تگ <title> در هر صفحه ای که محتوای آن را دقیقاً توصیف می کند، قرار دهید،
توضیحات متا اهمیت کمتری دارند، اما همچنان بسیار مفید هستند زیرا موتورهای جستجو اغلب توضیحات شما را در نتایج جستجو قرار می دهند.
2- یک نقشه سایت اضافه کنید

نقشه های سایت فایل هایی هستند که حاوی آدرس های وب سایت شما هستند. موتورهای جستجو از این فایل ها برای فهرست بندی صفحات شما در صفحات نتایج موتورهای جستجو (SERP) استفاده می کنند.
بسیاری از افزونه های SEO فایل نقشه سایت شما را به صورت خودکار تولید می کنند، اما همیشه باید وجود آن را تأیید کنید (اگر مطمئن نیستید از یک ابزار آنلاین استفاده کنید)
اگر از وردپرس استفاده میکنید، میتوانید از افزونههایی مانند افزونه نقشه سایت XML (یا Yoast SEO که قبلاً ذکر شد) برای تولید فایل نقشه سایت خود و حتی کنترل جنبههایی مانند خودکار کردن ارسال نقشه سایت بهروزرسانی شده، هر بار که صفحه جدیدی منتشر میشود، استفاده کنید.
اگر از CMS استفاده نمی کنید، نترسید! شما می توانید از یک ابزار رایگان برای خزیدن وب سایت خود و ایجاد نقشه سایت خود به صورت خودکار استفاده کنید. پس از ایجاد، فایل را در میزبان وب خود آپلود کرده و آن را به موتورهای جستجو ارسال کنید.
۳٫ همه چیز را تصحیح ودرست کنید
هیچ چیز شرم آورتر از اشتباهات املایی نیست. پس حتما همه چیز را بخوانید و مرور کنید! بهتر است از شخص دیگری بخواهید محتوای شما را بررسی کند.
شما باید محتوای خود را به طور کلی با پرسیدن سوالات زیر بررسی کنید:
- آیا من اشتباهات گرامری یا املایی دارم؟
ابزارهای نرمافزاری مانند Grammarly میتوانند کمک بزرگی باشند، آنها به شما کمک میکنند تا خطاهای رایجی را که ممکن است از دست میدهید را انتخاب کنید. DeepL همچنین برای هر کسی که می خواهد وب سایت آنها دو زبانه باشد محبوب خواهد بود. - آیا خواندن مطالب کاری آسان است؟
همیشه سعی کنید با ساده سازی و شفاف سازی مطالب از حجم متن بکاهید. همیشه سعی کنید بلوکهای طولانی متن را به پاراگرافهای کوتاهتر تقسیم کنید، زیرعنوانهای واضح اضافه کنید و از فهرستهای مشخص استفاده کنید تا بررسی را برای خوانندگان آسانتر کنید.
همچنین، کمی وقت بگذارید تا مطمئن شوید محتوای شما قوی، دقیق و دارای جریان خواندن خوب است. محتوای ضعیف غیرحرفهای به نظر میرسد و احتمالاً باید قبل از عمومی شدن آن را بازنویسی کنید. - آیا محتوا سازگار ویکنواخت است؟
اطمینان حاصل کنید که پیام شما در کل یکنواخت است . محتوای مؤثر پیامی ساده و واضح را منتقل می کند که به راحتی توسط خوانندگان قابل درک است. - آیا محتوای بصریبه اندازه کافی دارم؟
استفاده از تصاویر و ویدئو یک راه عالی برای شکستن متن طولانی و تجزیه موضوعات پیچیده است. از مقدار مناسبی از هرکدام در صفحات خود استفاده کنید و مطمئن شوید که برای وب بهینه شده اند.
۴٫ مطمئن شوید که وب سایت شما موبایل فرندلی است

اطمینان از سازگاری وب سایت شما با دستگاه های تلفن همراه، بخش مهمی از فرآیند پیش از راه اندازی است. از سال ۲۰۱۹، گوگل بر روی ایندکس اول موبایل تمرکز کرده است، به این معنی که رتبه بندی جستجو در حال حاضر اساساً بر اساس نسخه موبایلی وب سایت شما است، و سخت نیست که بفهمیم چرا، زیرا اکثر کشورهای جهان در حال حاضر از دستگاه های تلفن همراه استفاده می کنند و با این دستگاه تعامل دارند.
بنابراین باید مطمئن شوید که وب سایت شما با در نظر گرفتن این موضوع توسعه یافته است. lمیتوانید با مشاهده آن در دستگاه تلفن همراه یا با ابزاری مانند Google’s Mobile Friendly Test آن را بررسی کنید. سایت شما را اسکن می کند و گزارشی حاوی هرگونه مشکل با راه حل های پیشنهادی ایجاد می کند.
۵٫Favicon داشته باشید
![]()
فاویکون نمادی است که هنگام باز شدن در پنجره یا برگه مرورگر در کنار وب سایت می بینید. همچنین در مکان های دیگر مانند نشانک ها و نتایج جستجو ظاهر می شود. اگر یکی ندارید، اکنون زمان آن است که یکی را تهیه کنید!
۶٫ داشتن صفحه تماس برای وب سایت

صفحه تماس با ما نه تنها به بازدیدکنندگان این امکان را می دهد که با شما در تماس باشند، بلکه اعتبار وب سایت شما را نیز بهبود می بخشد. پس مطمئن شوید که یکی را دارید.
۷٫ دسترسی به وب سایت را بررسی کنید
یک وب سایت نه تنها باید خوب به نظر برسد بلکه باید حاوی اطلاعات مفیدی نیز باشد. وبسایتهای واقعاً عالی آنهایی هستند که با در نظر گرفتن قابلیت دسترسی ساخته شدهاند. دسترسی به این معنی است که مطمئن شوید سایت شما برای همه، حتی افراد دارای معلولیت، قابل استفاده است. در اینجا چند مورد وجود دارد که می توانید بررسی کنید:
- مطمئن شوید که منوهای شما از طریق صفحه کلید قابل پیمایش هستند
- از سرفصل ها به درستی برای منظم کردن ساختار محتوای خود استفاده کنید
- دارای متن جایگزین دقیق برای تصاویرباشد
- لینک های خود را با نام های توصیفی بگذارید
- از رنگ ها با محتاطانه استفاده کنید
۸٫ سازگاری وب سایت با مرورگرها را بررسی کنید

سازگاری بین مرورگرها توانایی وب سایت شما برای عملکرد در مرورگرهای مختلف است. در حالی که صدها مرورگر مختلف وجود دارد، فقط باید به محبوب ترین آنها فکر کنید: کروم، سافاری، اج، فایرفاکس و اپرا.
با نصب هر مرورگری و بررسی دستی وب سایت خود، این را برای خودتان آزمایش کنید. همچنین خدماتی مانند ابزار BrowserStack وجود دارد که آزمایشی واقعاً جامع را بر روی بیش از ۳۰۰۰ مرورگر و نوع دستگاه مختلف ارائه می دهد. با این حال، در بیشتر موارد، آزمایش دستی مرورگرهای اصلی بیش از حد کافی خواهد بود.
سازگاری بین مرورگرها توانایی وب سایت شما برای عملکرد در مرورگرهای مختلف است. در حالی که صدها مرورگر مختلف وجود دارد، فقط باید به محبوب ترین آنها فکر کنید: کروم، سافاری، اج، فایرفاکس و اپرا.
با نصب هر مرورگری و بررسی دستی وب سایت خود، این را برای خودتان آزمایش کنید. همچنین خدماتی مانند ابزار BrowserStack وجود دارد که آزمایشی واقعاً جامع را بر روی بیش از ۳۰۰۰ مرورگر و نوع دستگاه مختلف ارائه می دهد. با این حال، در بیشتر موارد، آزمایش دستی مرورگرهای اصلی بیش از حد کافی خواهد بود.
۹٫ تمام Link ها را بررسی کنید
اغلب آسان است که فرض کنید همه پیوندهای شما خوب هستند و از این مرحله رد شوید. اما چیزی به سادگی اضافه نکردن https:// به یک لینک خارجی، یک لینک شکسته ایجاد می کند. یکی دیگر از اشتباهات رایج فراموش کردن تغییر پیوندها از نسخه نمایشی وب سایت به آدرس وب سایت زنده است.
۱۰٫ عملکرد سایت مرتبا راچک کنید
آیا وب سایت شما دارای فرم ها، سبد خرید یا قسمت login است؟ مطمئن شوید که هر کدام را تست کنید و مطمئن شوید که همه چیز همانطور که انتظار می رود کار می کند.
نکته حرفه ای: از دیگران بخواهید تا وب سایت شما را آزمایش کنند! اگر به نحوه تعامل کاربران با سایت خود نگاه کنید، اغلب متوجه می شوید که با فرضیات شما متفاوت است. یادگیری از مشاهده می تواند بینش ارزشمندی را در مورد زمینه های بالقوه برای بهبود ارائه دهد. در نهایت، میتوانید برای ابزاری مانند ابزار Hotjar ثبت نام کنید که نقشههای حرارتی از نحوه پیمایش افراد در وبسایت شما، از جمله جایی که کلیک میکنند و غیره را نشان میدهد.
۱۱٫ گواهینامه امنیت SSL معتبر برای وبسایت داشته باشید

گواهینامه های لایه سوکت های امن (SSL) هویت وب سایت شما را تأیید می کنند و برای جلوگیری از علامت گذاری وب سایت شما توسط موتورهای جستجو به عنوان «غیر ایمن» ضروری هستند. آنها همچنین با نمایش نماد قفل امنیتی در نوار آدرس مرورگر شما به افزایش امنیت و افزایش اعتماد کمک می کنند. یک سیگنال “ایمن” برای کاربران اینترنت!
۱۲. همیشه یک راه حل جایگزین مناسب داشته باشید
قبل از راه اندازی وب سایت خود، مهم است که یک راه حل جایگزین تهیه و اجرا کنید. با دانستن اینکه در صورت بروز مشکل، برنامه ای دارید، از آرامش خاطر لذت خواهید برد. راههای زیادی وجود دارد که میتوانید از وبسایت خود نسخه پشتیبان تهیه کنید، از کپی و دانلود دستی فایلهای خود، استفاده از یک سرویس شخص ثالث یا حتی استفاده از سرویس ارائه شده توسط میزبان وب خود.
در نهایت یکی دیگر از مجموعه آموزش های وب وطراحی سایت به اتمام رسید. امیدواریم این آموزش به جهت یادگیری برای شما عزیزان مفید واقع شده باشد؛































