ساختن یک اپلیکیشن برای توسعه دهندگان کاری چالش برانگیزه، خصوصاً وقتی یک برنامه نویس نوپا یا یک برنامه نویس خودآموز باشی!
اکثر اوقات برنامه نویسا تو خطاهای پروژه خودشون گیر می کنن. گاهی اوقات ساخت بعضی از ویژگی های خاص هم سخت و درگیر کننده میشه و در اون لحظه شما فقط میخواین یک کد آماده باشه تا از اون استفاده کنید.
در همه این موارد ، ممکنه به کمک دوست برنامه نویس یا همکارتون نیاز داشته باشین. و طبیعتا اون فرد باید کد شما رو بگرده تا خطا رو پیدا و برطرف کنه و البته هر نوع کمک دیگه ای به پروژه شما که نیاز داره به کد تون دسترسی داشته باشه.
در اینجا اهمیت سایت های اشتراک کد مشخص میشه . این سایت ها برای به اشتراک گذاشتن کد شما با شخص دیگه ای به منظور رفع اشکال یا کمک در پروژه ی شما، بوجود اومدن.
این سایت های اشتراک کد به توسعه دهنده ها این امکان رو میده تا قسمت خاصی از کد، توابع یا کد های اسنیپت رو به اشتراک بگذارن. توسعه دهندگان
و تنها کاری که به عنوان توسعه دهنده باید انجام بدین اینه که کد خودتونو در این وب سایت هاcopy- paste کنید و سپس این لینک رو به اعضای تیم یا دوست خودتون بدین.
سایت های اشتراک کد زیادی در اینترنت با ویژگی های مختلف وجود داره، که باید بر اساس نیاز خودتون بهترین رو انتخاب کنید.
در این مقاله ، ما ۷ سایت اشتراک کد مفید و بهتر از بقیه رو برای شما آماده کردیم که می تونید از اونا استفاده کنید.
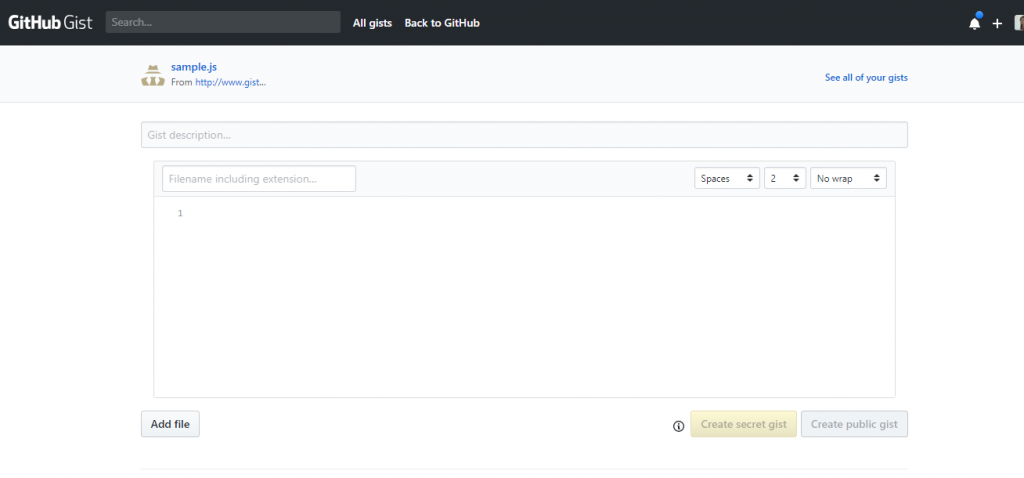
Github gist

Github gist محبوب ترین سایت به اشتراک گذاری کد برای حل مشکلات کد برنامه نویس ها رو احتمالا میشناسید. این سایت به میلیون ها توسعه دهنده ها با منبع باز، کمک می کنه تا با اعضای تیم خود همکاری کنن ، قطعه کد ها و حتی پروژه ها رو به اشتراک بگذارن.
این سایت از گیت که یک سیستم کنترل نسخه هست به شما این امکان رو میده که کد هاتون طبق نسخه های بروز رسانیتون منتشر بشه و یا حتی بتونید از پروژه های بزرگ استفاده کنید و حتی میتونید اونا رو تغییر و منتشر کنید و امتیاز بگیرید.
همچنین در راستای حل مشکلات میتونید کد خودتون رو از طریق گیت وارد این سایت کنید. و لینک اون رو به دوست یا همکارتون بدین.
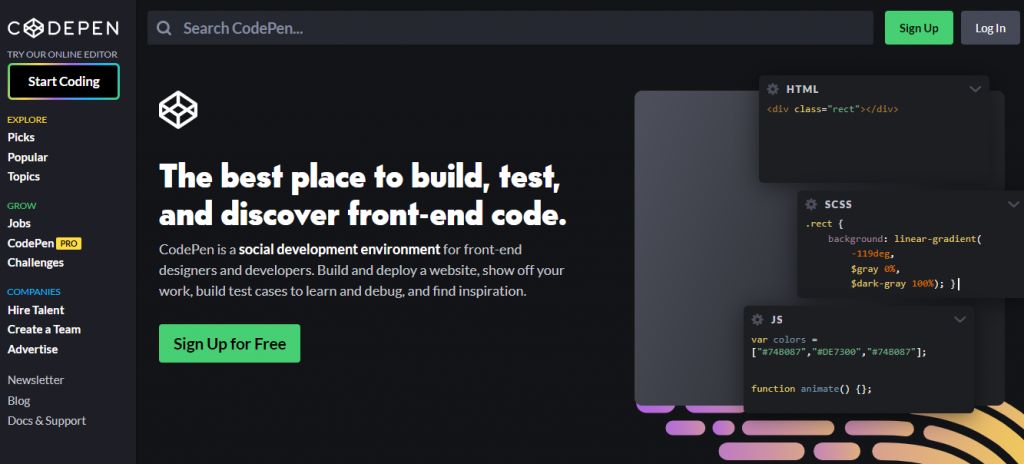
Codepen

Codepen برای برنامه نویس های front-end وب ایجاد شده و به شما این امکان رو می ده که توسط مرورگر با HTML ، CSS و JavaScript کار کنید. در این سایت ، اساساً شما یک “قلم” ایجاد می کنین. به این معنی که شما یک قطعه کد رو تنظیم کردین تا به اشتراک گذاشته بشه.
Codepen بهترین سایت برای نشون دادن کارهای شما و همچنین دیدن کارهای شگفت انگیزی هست که بقیه با وب انجام میدن.
همچنین می تونید قلم های بقیه رو بررسی کنید ، به این معنی که می تونید از اینجا کد سایر برنامه نویسا رو بررسی کنید. به عنوان مثال ، اگه می خواید صفحاتی رو به پروژه خودتون اضافه کنید ، می تونید لینک های مختلفشون رو بررسی کنید ، و حتی اونا رو طبق نیاز خودتون سفارشی کنید و کدهارو وارد پروژه خودتون کنید.
Codepen همچنین برای عیب یابی مشکلات و انتقادات بسیار مناسبه . و از بسیاری از پردازنده های معروف CSS از جمله LESS و SASS پشتیبانی می کنه. برای ادغام بهتر و ویژگی های اضافی مثل قلم های خصوصی ، بارگذاری دارایی ها ، کار با دیگران در زمان واقعی با حالت Collab و موارد دیگر ، می توانید برای نسخه Pro ماهانه ۹ دلار ثبت نام کنید. البته برای استفاده از یک سری امکانات بهتر میتونید عضو اشتراک این سایت بشید.
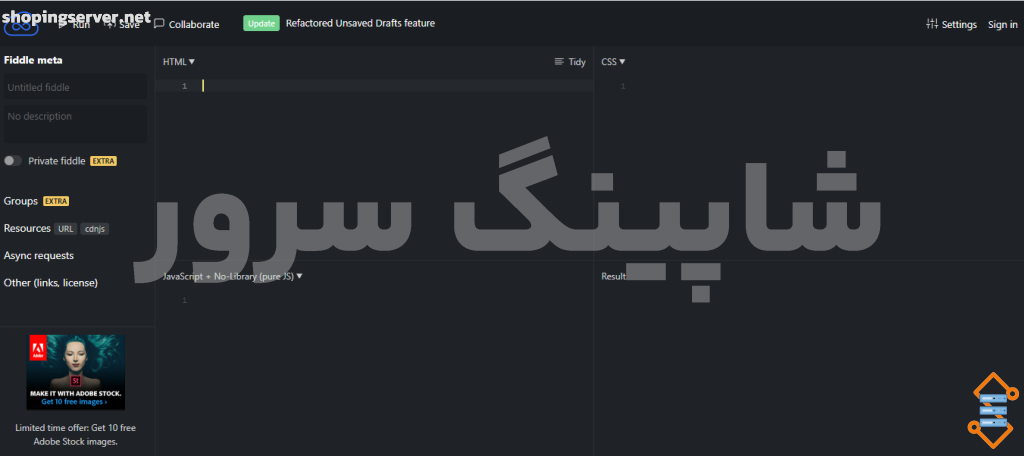
JSFiddle

JSFiddle یکی از اولین سایت های اشتراک کد در زمان خود بوده و همچنان پابرجاس . استفاده از این وب سایت بسیار ساده و سر راسته.
برای کار، چهار پنل یا پنجره فرعی جداگانه میکنید. هر پنل به ترتیب مختص نوشتن کد HTML ، CSS و JavaScript هست. هر کدی که در این پنل ها بنویسید ، می تونید پیش نمایش کرده و خروجی اونو در پنل چهارم که مخصوص نتیجه است ، بررسی کنید.
JSFiddle ویژگی های خوب و زیبایی داره. شما می تونید کتابخونه های مختلف JS رو وارد کنین و همچنین به شما اجازه میده تا کد خودتون رو تو حافظه ی شخصی ذخیره کنید.
Codpad

Codepad در بین هر سایتی که تا الان بهشون اشاره کردیم، بهترینشونه . این وب سایت نه تنها به شما امکان کار با HTML ، CSS و JS رو میده، بلکه به شما اجازه میده از زبان های مختلف برنامه نویسی هم استفاده کنین.
علاوه بر زبان های توسعه وب ، می تونید روی C ، C ++ ، Python ، PHP ، Java و موارد دیگه هم کار کنید.
این سایت یک جامعه ی قابل توجه از توسعه دهنده هاست، که میتونن با استفاده از قطعه کد به شما کمک کنن تا تو پروژه هاتون صرفه جویی کنین. تعداد کمی از وب سایت های اشتراک کد از چند زبان پشتیبانی می کنن و به همین علت گفتیم Codepad بهترینشونه.
میتونید در Codepad پروژه های خصوصی و عمومی ایجاد کنید. و کد خودتونو با گروه خودتون به اشتراک بگذارید.
Codeshare

Codeshare به دلیل راحتی ، بسیار محبوب و پر طرفداره، در واقع ، به شما اجازه می دهد تا کد خودتون را در زمان real-time و به صورت آنی با سایر توسعه دهندگان به اشتراک بگذارید.
نیازی به ثبت نام در این سایت نیستید! تنها کاری که باید انجام دهید این است که کد خودتون رو اونجا copy- paste کنید و بعد برای دسترسی لینک رو به اعضای تیم یا دوست کد نویس تون بدین.
Codeshare همچنین دارای ویژگی های چت تصویری برای همکاری بهتره. اما حواستون باشه که ، در این سایت نمی تونید کار خودتونو به طور دائمی ذخیره کنید ، و پس از گذشت دو هفته ، کد اشتراک گذاشته شده از سایت حذف می شه.
JS Bin

JS Bin یکی دیگر از سایت های به اشتراک گذاری کد هست که به شما امکان میده کدها رو با HTML ، CSS و JavaScript بنویسید. این JS Bi همچنین از زبان های دیگر نیز پشتیبانی می کنه مثل Markdown ، Jade و Sass .
رابط کاربری این سایت کاملاً ساده و سرراسته. کل صفحه به تب های مختلف تقسیم شده، و ، بر اساس نیاز میتونید در بین تب های زبان های کد یا تب خروجی کنسول جابجا بشید.
همچنین می تونید کتابخانه ها ی jquery ، angular ، react و موارد دیگه رو هم اضافه کنید. و در نهایت خروجی کامل رو به همراه کد با توسعه دهندگان دیگه به اشتراک بگذارید.
JS Bin همچنین یک نسخه pro داره. نسخه حرفه ای برخی از ویژگی های اضافی مثل امکان تهیه نسخه پشتیبان از کار شما در Dropbox ، استفاده از URL vanity ها یا ایجاد صندوق های شخصی محافظت شده در برابر بازدید عموم رو فراهم میکنه.
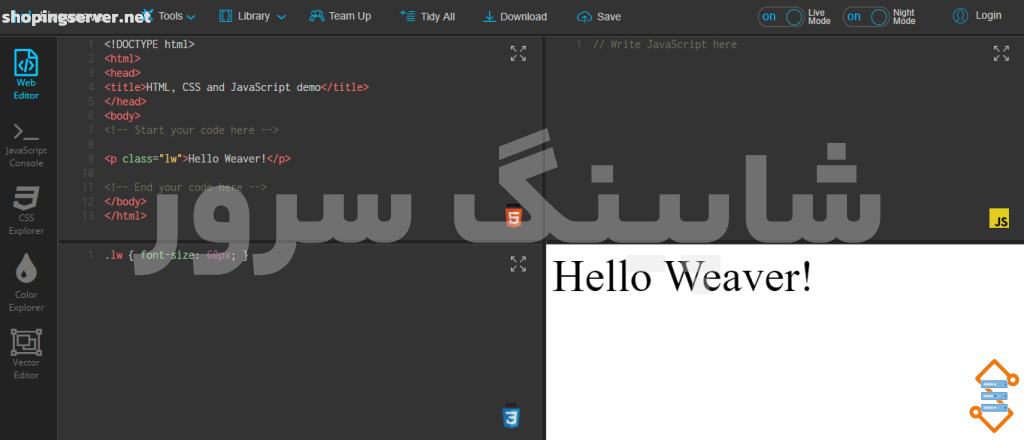
Liveweave

Liveweave یکی دیگر از سایت های قدرتمند اشتراک کد هست که از ویژگی های زیادب داره. این سایت راه حل هایی برای توسعه وب برای HTML5 ، CSS3 و JavaScript رو فراهم می کنه.
شما می تونید کتابخانه های مختلف JS رو هم در اون استفاده کنین و همچنین به شما اجازه میده از پالت های رنگ و سایر ابزارهای مدیریت چارچوب استفاده کنید.
یکی دیگه از ویژگی های خوب Liveweave اینه که مولد کد CSS خودشو داره. و شما می تونید از اون برای تولید متن ساختگی یا برای پروژه های خودتون استفاده کنین.
کل پنجره به پنل های مستقل از هم تقسیم شده که برای نوشتن کد در HTML ، CSS و JavaScript اختصاص داده شدن. می تونید کد رو در این پنل ها به طور مستقل بنویسید و در یک پنل رزرو شده ی جداگانه ، خروجی کد خود رو ببینید و بررسی کنید.
با استفاده از این سایت های اشتراک کد، دیگه نگران باگ های حل نشدنی تون نباشد، چراکه به راحتی میتونید هر قسمتی از کد خودتونو به اشتراک بذارید و دوست یا همکارتون به سرعت میتونه به شما کمک کنه!